Surge Party
Surge Party is a dynamic social media platform designed to enhance social interactions and foster community engagement. This comprehensive platform includes both mobile and web applications, offering users a seamless and engaging experience across devices. Initially developed using React Native for cross-platform compatibility, the mobile app was later transitioned to Swift for iOS to enhance performance and user experience. The web application was built using React JS and Next JS, ensuring a robust and interactive interface.

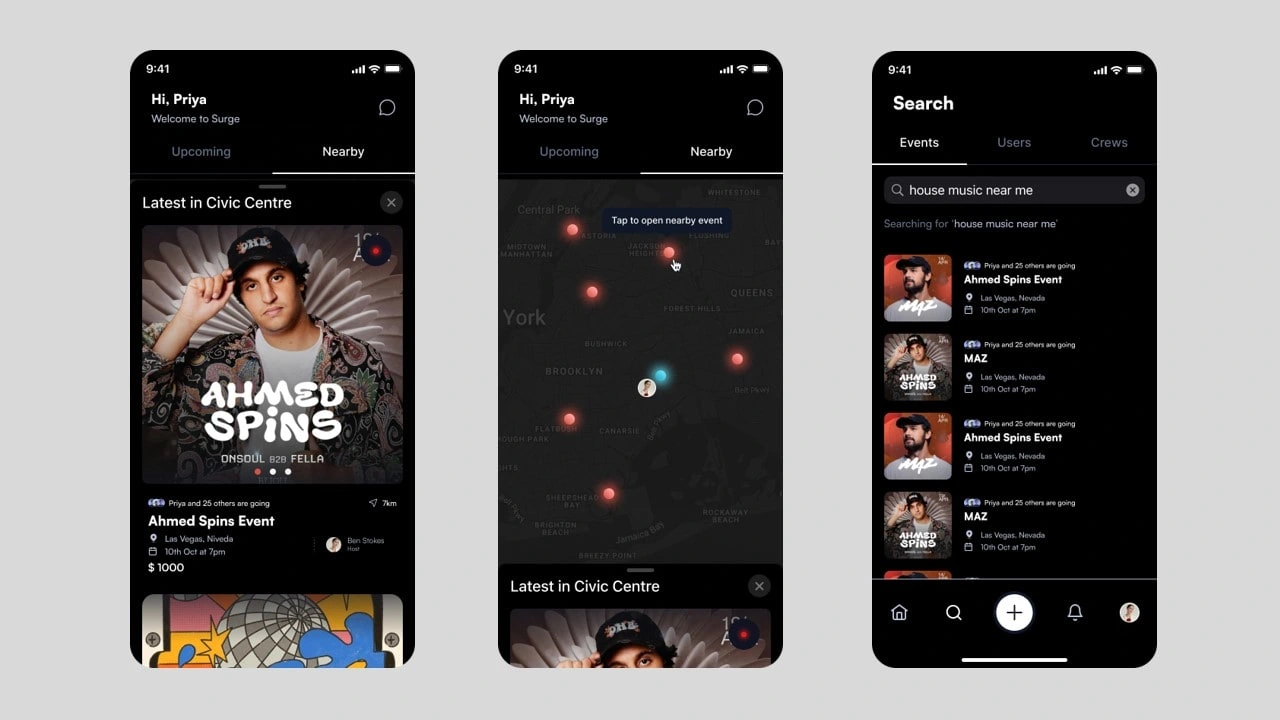
Home Page with Upcoming and Nearby Events with Google Maps API, Third screen denotes Search Page
Key Features:
User Profiles: Users can create and customize their profiles, adding personal information, photos, and interests.
Crew: Groups where people can join and can get invited instantly to the events.
Events: Users can create, manage, and RSVP to events, with detailed event pages and reminders.
Messaging: Direct messaging and group chats to facilitate private conversations and community discussions.
Notifications: Real-time notifications to keep users updated on interactions and event reminders.
Search and Discover: Advanced search functionality to find friends, groups, and events, along with personalized recommendations.

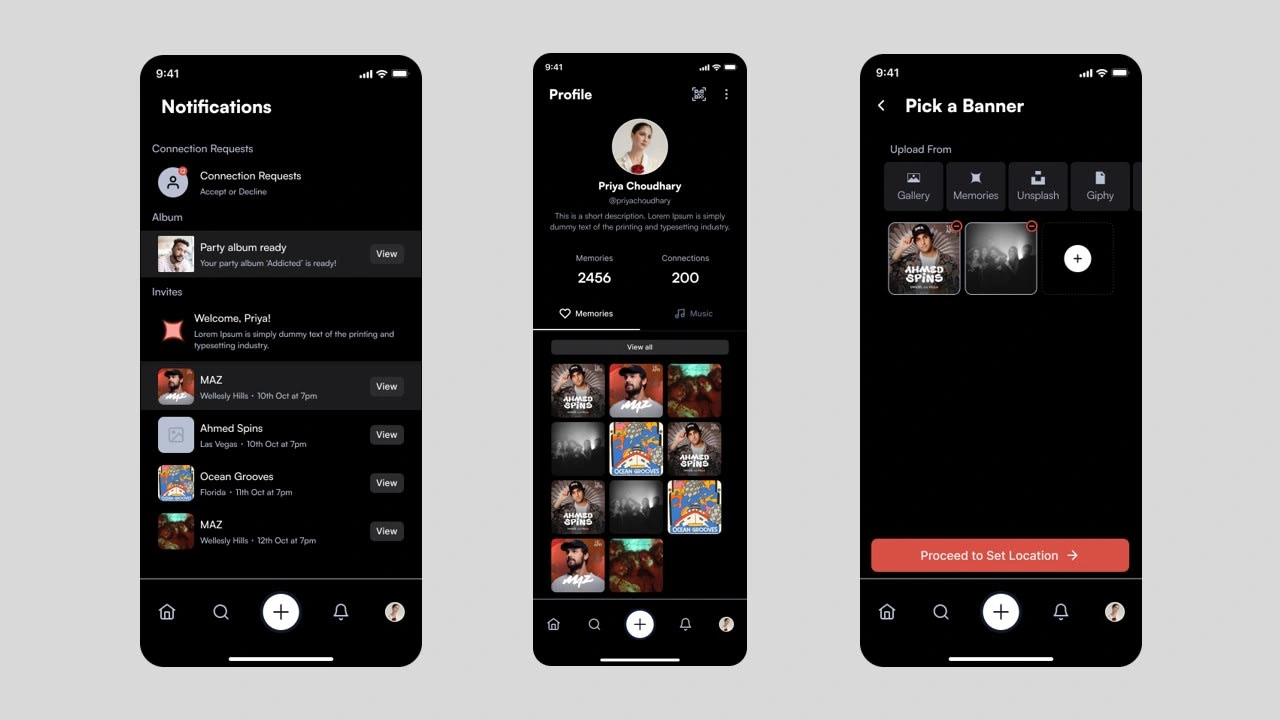
Notification Page, Profile Page and Pick a banner page which is part of Create Event Flow.
Technical Stack:
Frontend:
Mobile Application: Initially developed in React Native, later transitioned to Swift for iOS.
Web Application: Built using React JS and Next JS with JavaScript and TypeScript.
Backend:
Server: Developed using Express JS.
Database: PostgreSQL for robust and scalable data management.
Content Management: Integrated Payload CMS for seamless content management.
Infrastructure:
Hosting: Utilized AWS for scalable and reliable hosting.
Containerization: Docker was used for containerization, ensuring smooth deployment and scalability.
Development Process:
Planning and Requirement Gathering: Defined the project scope, goals, and user personas. Created a detailed project plan with milestones.
UI/UX Design: Designed user flows, wireframes, and high-fidelity mockups to ensure a user-friendly and visually appealing interface.
Frontend and Backend Development: Developed the frontend using React JS, Next JS, and Swift. Built the backend with Express JS and PostgreSQL, ensuring efficient data management and robust functionality.
Integration and Testing: Integrated the frontend and backend, conducted rigorous testing to ensure seamless operation and performance.
Deployment: Deployed the mobile app to the App Store and the web application to a production environment using AWS and Docker.
Challenges and Solutions:
Performance Optimization: Transitioned the mobile app from React Native to Swift for improved performance on iOS devices.
Scalability: Implemented Docker and AWS to ensure the platform could scale efficiently with increasing user demand.
User Engagement: Designed an intuitive UI/UX to enhance user engagement and retention.
Like this project
1
Posted Jun 21, 2024
Surge Party is a vibrant social media platform designed to enhance social interactions and foster community engagement. It features both mobile and web app






