Smart Push Notification UX - Rethinking iOS for Productivity
Like this project
Posted May 12, 2025
Designing a more thoughtful and action-driven notification system for a more intuitive, calmer digital day.
Likes
0
Views
18
Timeline
May 10, 2025 - May 11, 2025

Introduction
Life today runs on notifications, but most of them don’t help.
They interrupt, overwhelm, and rarely guide us to action.
This project reimagines what notifications could be if they were built to reduce chaos, respect our time, and move us forward.
The Idea
Instead of passive alerts, what if notifications were:
Actionable, with the next step always just one tap away
Context-aware, reducing app-switching and cognitive load
Emotionally considerate, helping us feel more in control
This isn’t about building a new OS, it’s about designing a better layer between intention and action.
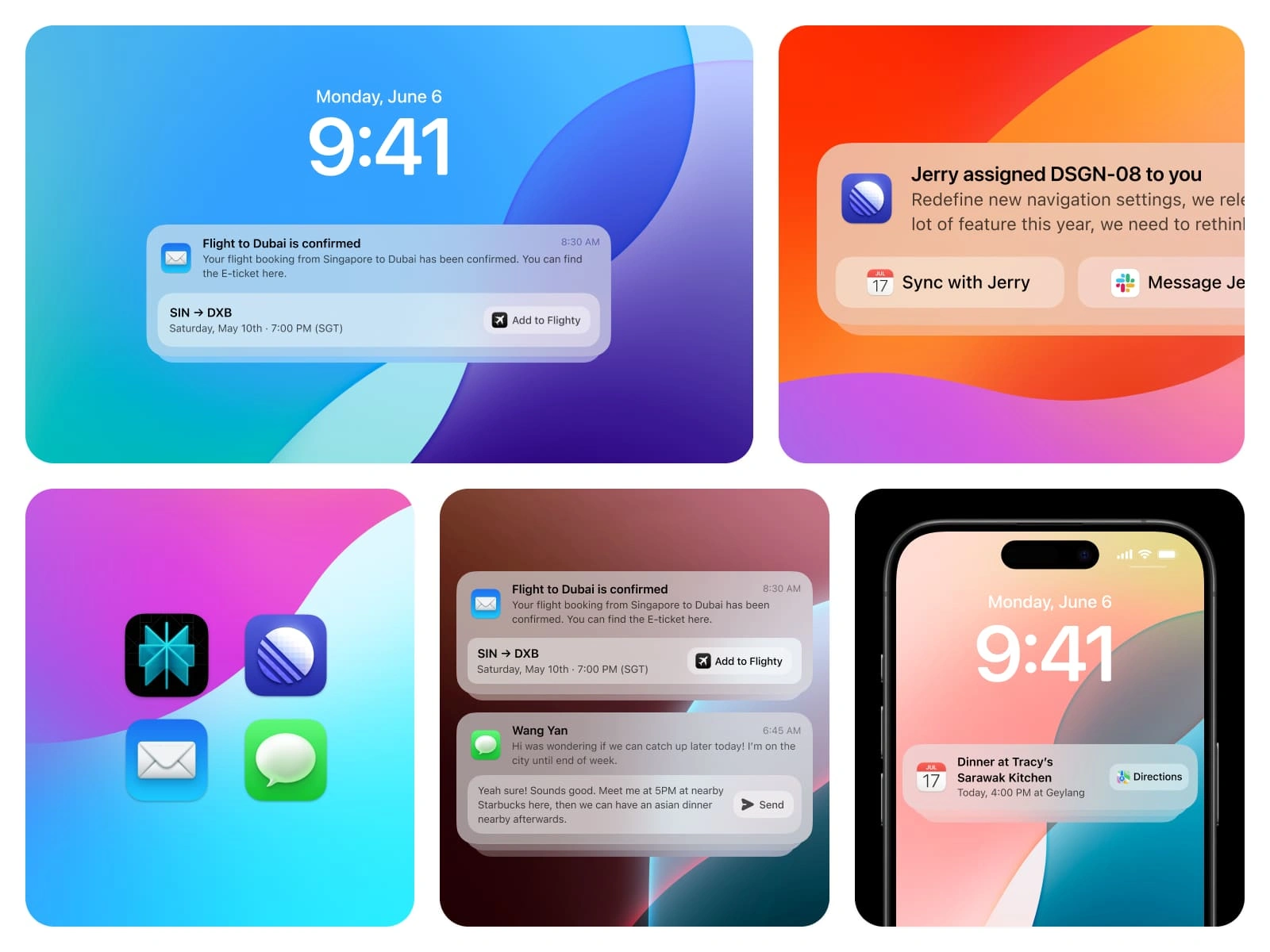
The Concept: A Week With Smarter Notifications
Follow Jacob, a product designer juggling work, travel, and life. These are the moments where smarter notifications changed everything.
“I didn’t need a productivity hack. I just needed my phone to finally make sense.”
This is what one normal, chaotic Tuesday looked like: until my notifications started working with me.
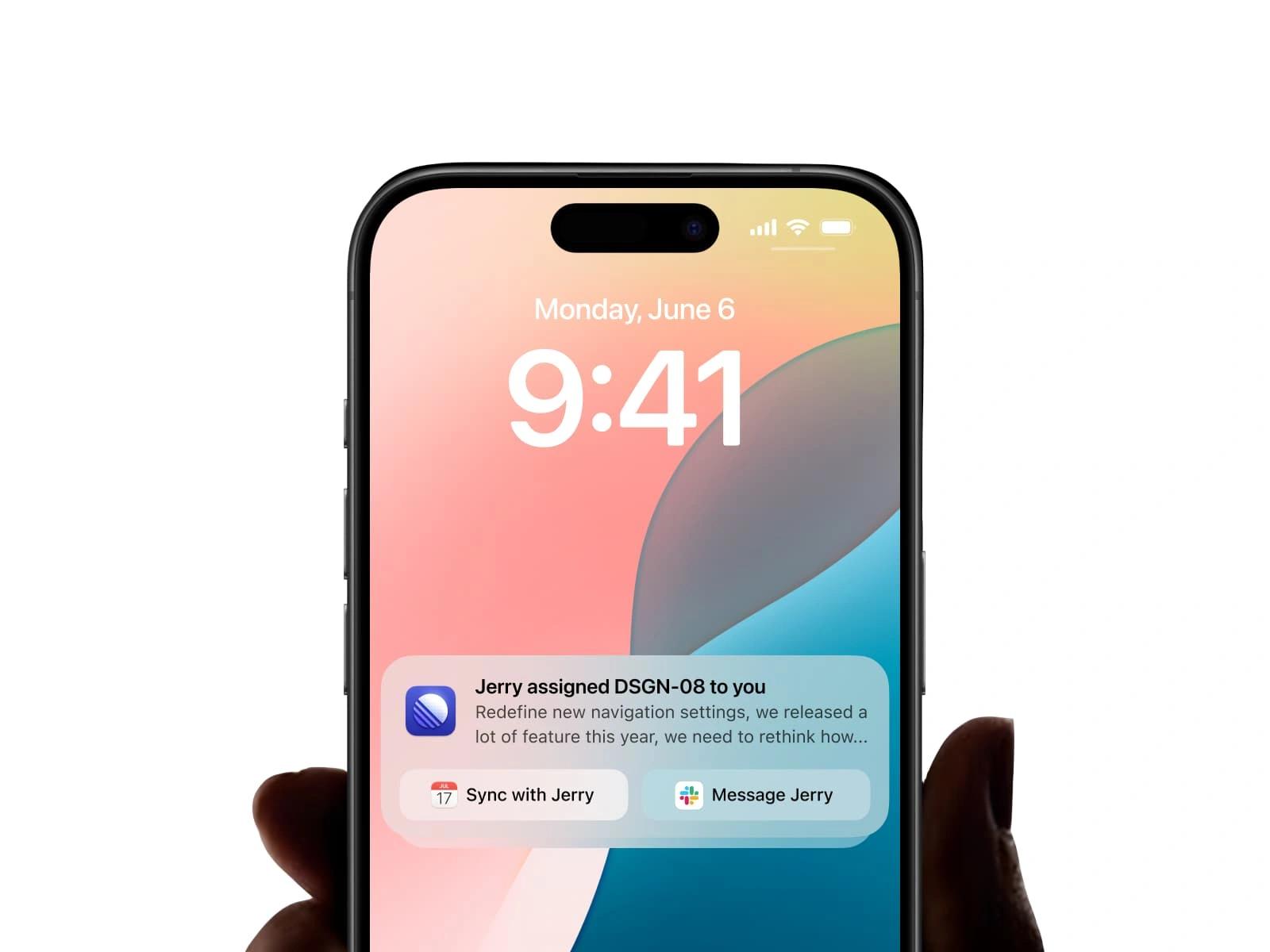
8:43 AM – Task Assigned

Jacob receives a Linear notification.
Task Assigned: DSGN-08
“Redefine new navigation settings…”
I didn’t have to bounce between Slack, Notion, and Figma to figure out what Jerry meant.
The notification had everything — the task summary, the brief, even quick actions to message him if I needed to clarify anything.
“One glance, one tap. I was already in flow, one thing that matters most first thing in the morning”
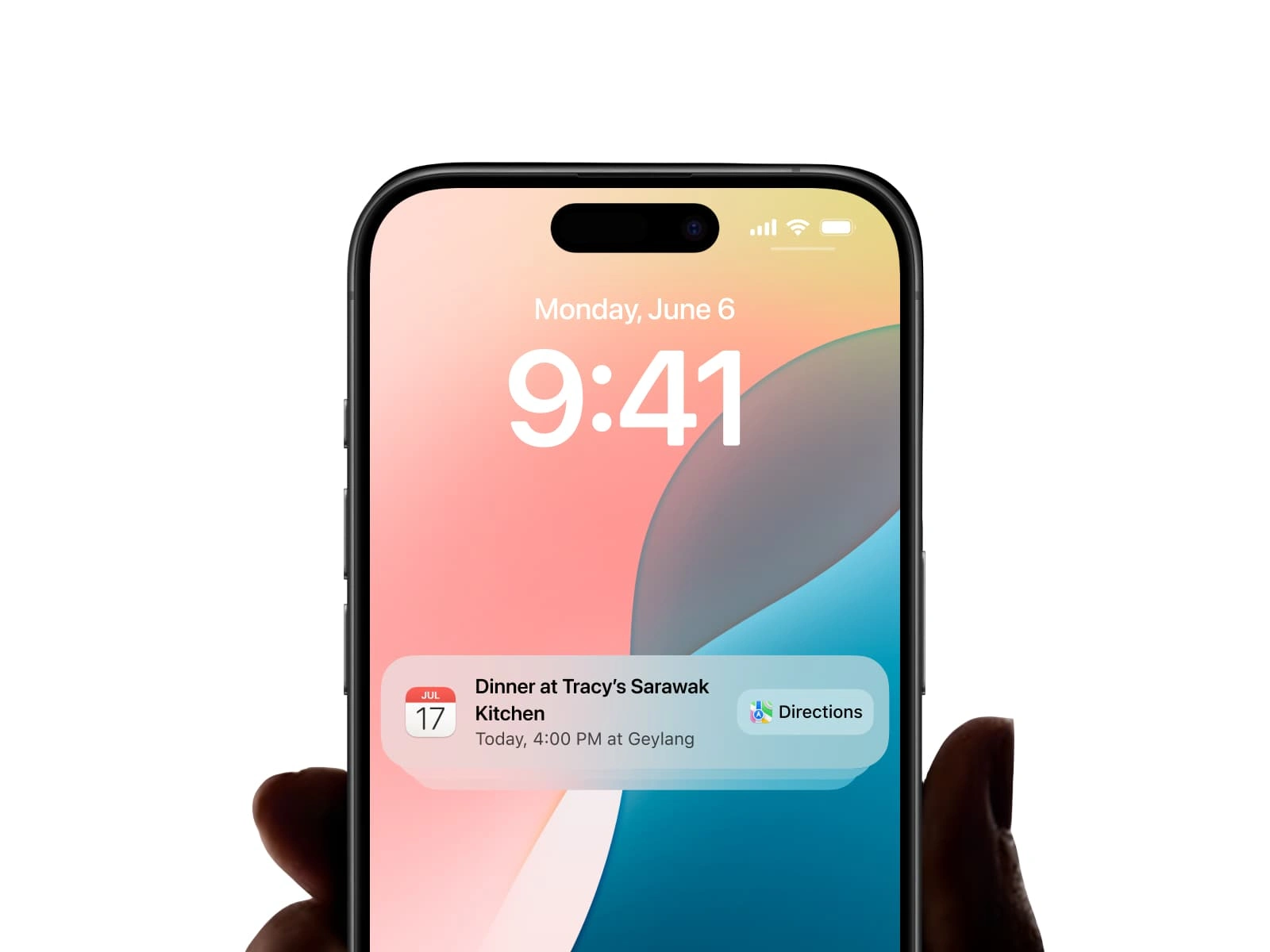
12:17 PM – Lunch Reminder

A dinner invite reminder just came in on Jacob's phone
"I forgot I even said yes. But there it was — the location, time, and a shortcut to directions"
"For once, a calendar reminder didn’t just remind me — it guided me, the directions is there where I can see it in the first place”
Now continue to work.
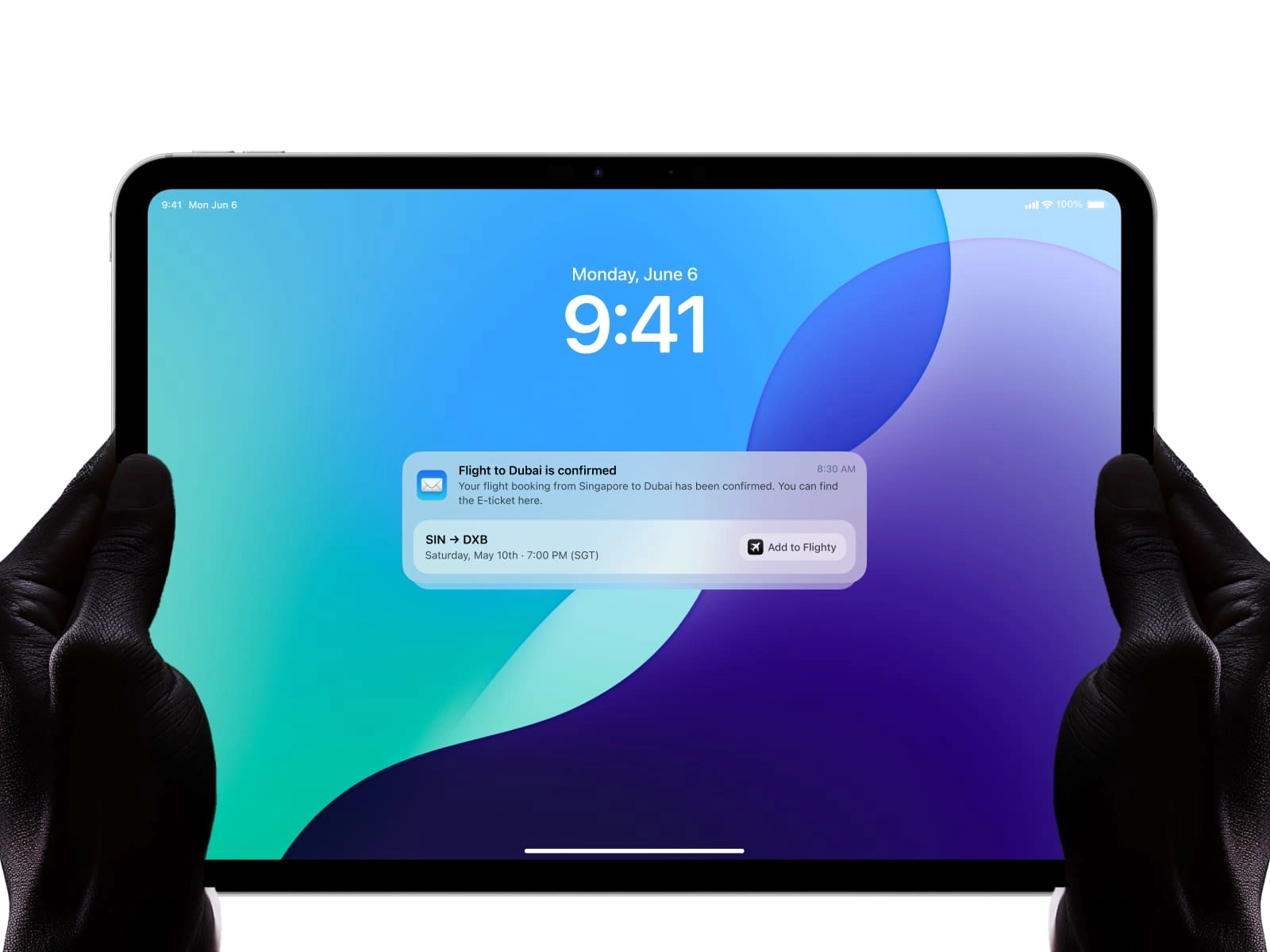
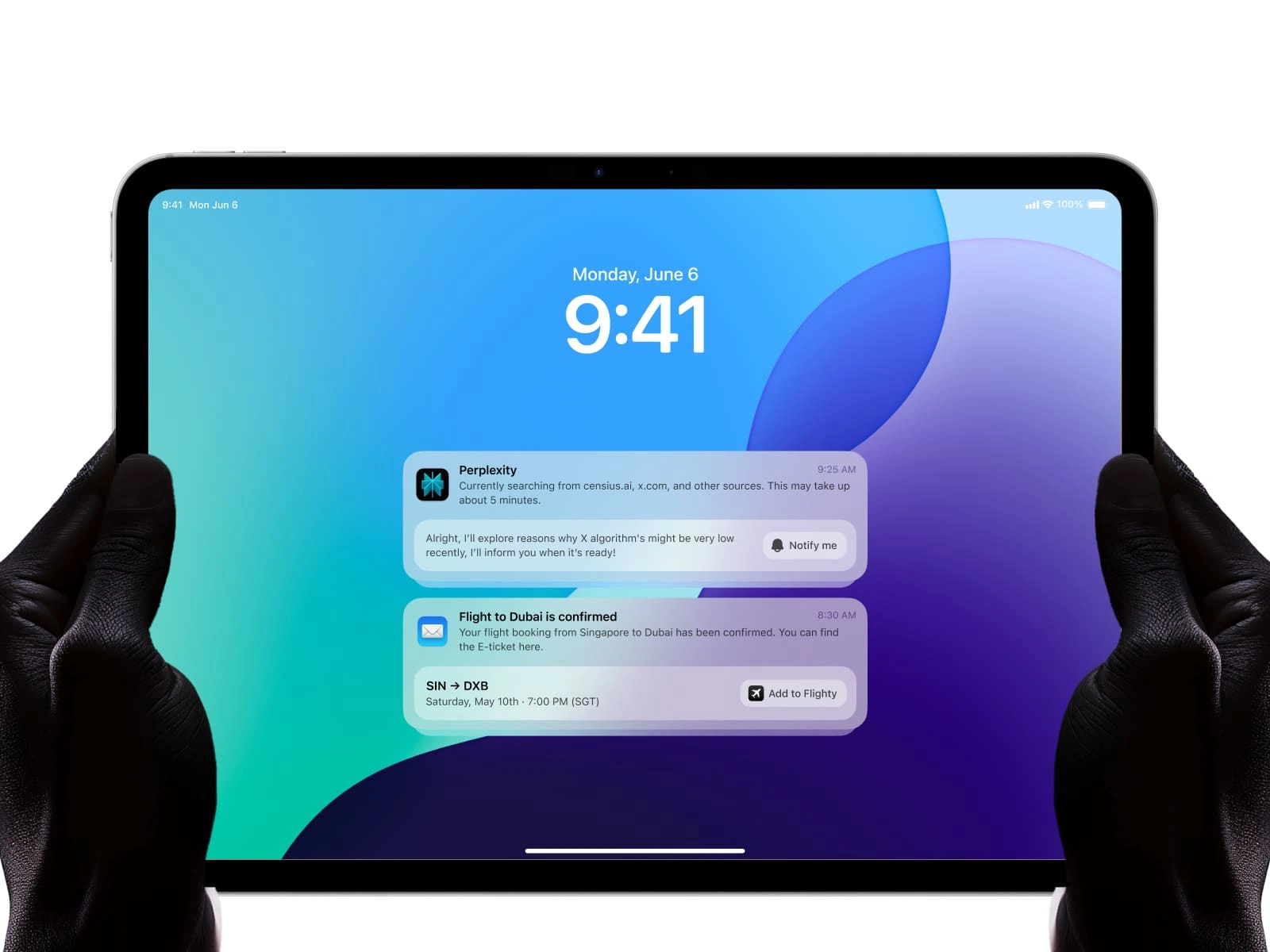
2:09 PM – Flight Booked

SIN → DXB confirmed, departure at 7:00 PM (SGT)
I used to screenshot these. Manually add to calendar. Set timezone reminders. Add to flighty. Type in my booking code. This time, one tap did it all!
“One tap. No stress. I could trust it was handled.”
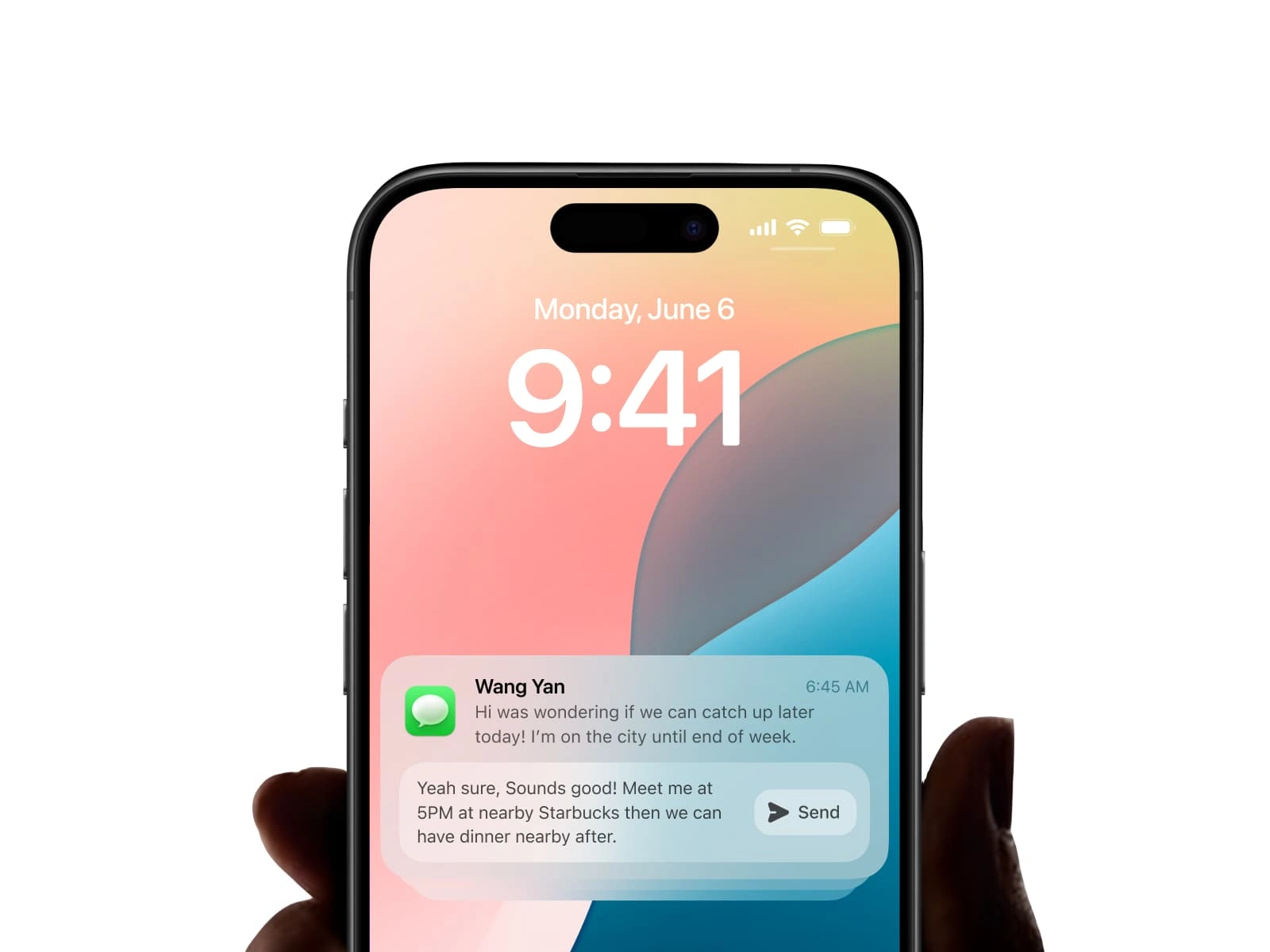
3:41 PM – A Quick Catch-Up

A message from Wang! It's been a long time since I've seen him.
Hey, want to catch up before I fly?
"Yeah sure! 5PM at Starbucks?"
Usually, this would sit unread for hours. But this notification let me reply right then, inline, no switching.
“I didn’t miss the moment. I replied, we met, and it happened.”
6:32 PM – Quick Search, No Derailment
Okay, currently searching from celsius.ai
“I’ll let you know when I find something.”

I had a quick question mid-task, something about X’s algorithm. Normally, I'd fall down a rabbit hole.
But this time, I asked, got back to work, and trusted the follow-up would come when it's ready
"It let me stay focused — without losing the thread.”
💡The Point
This wasn’t a different app.
It was a different layer: the in-between space, redesigned.
Less jumping between apps. Less thinking for your tools. More flow. More moments. More room to breathe.
Less friction. Higher productivity 🗂️ 📌
💼 Let’s Build Smarter Products Together
If you’re building something that deserves more thoughtful interaction design, let’s talk.