Futuristic Digital Agency Website
Like this project
Posted Apr 12, 2025
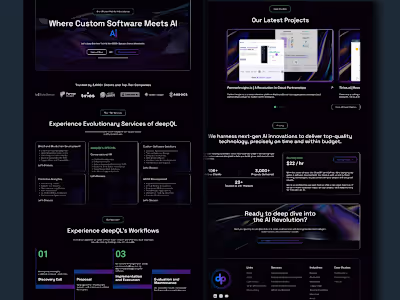
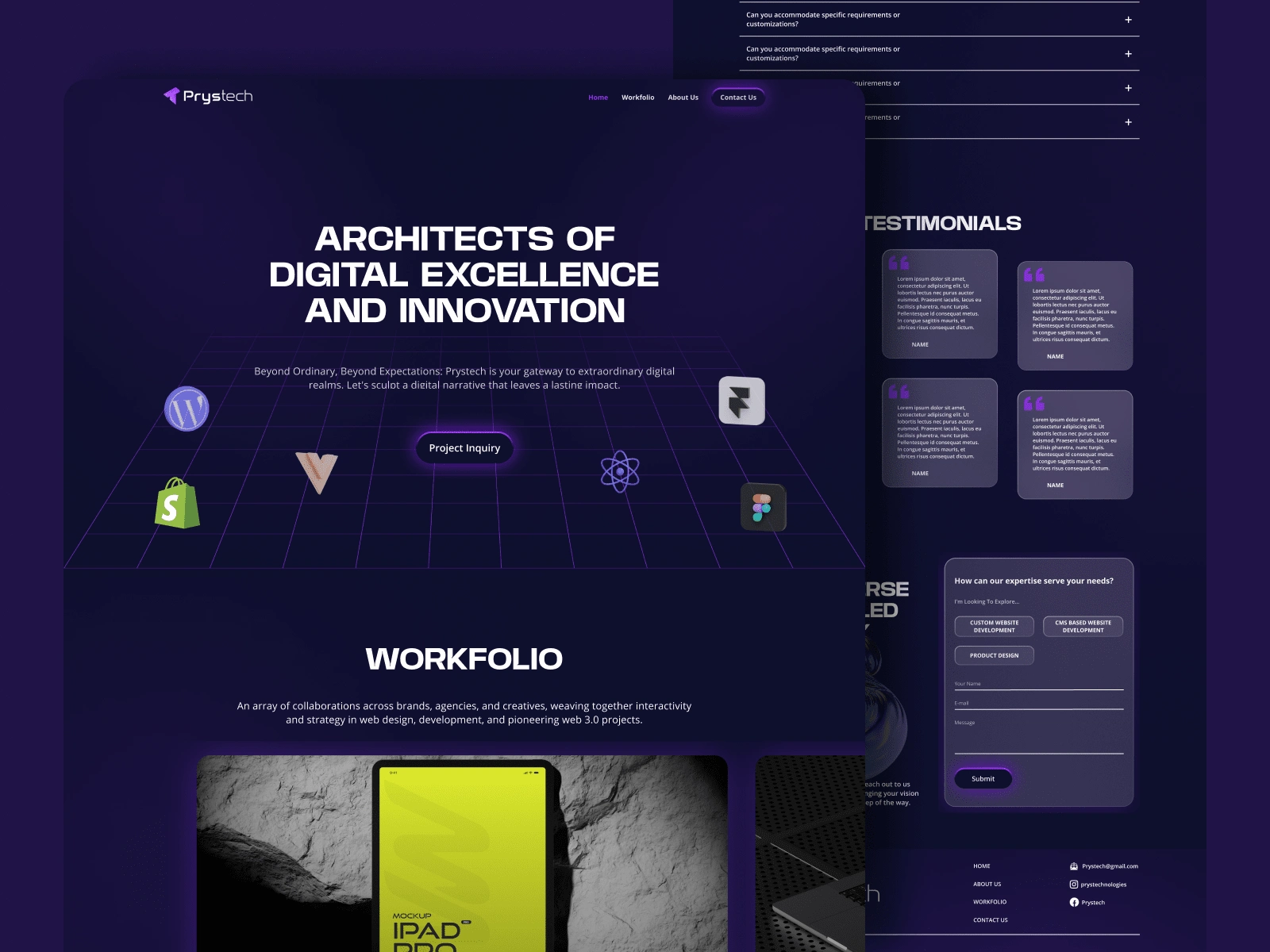
I designed and developed a scalable, interactive website for Prystech, which improved their conversion rates and UX Experience

Transform your vision into a high-performance website with full flexibility—choose Framer for dynamic interactions or Webflow for robust CMS control. Paired with futuristic 3D elements like Nexbots and AI interactivity, your site will captivate and convert.
✨ Why Choose Your Platform?
🛠 Framer
Ideal for rich animations and no-code prototyping.
Seamless Figma-to-development workflow.
Perfect for startups and brands prioritizing motion-driven storytelling.
🌐 Webflow
Enterprise-grade CMS + SEO control.
Client-friendly editor access and scalability.
Trusted by eCommerce and content-heavy sites.
Your Choice, My Expertise: I handle the build, optimization, and training—so you get a pixel-perfect site, no matter the platform.
🔮 Interactive 3D & AI: The "Nexbots" Edge
Elevate user engagement with:
Spline-powered 3D models (like the Nexbots demo) for immersive storytelling.
Custom AI chatbots, dynamic hover effects, and gamified micro-interactions.
27% reduced bounce rates in tested projects through interactive storytelling.
🎯 Conversion-Driven Design Framework
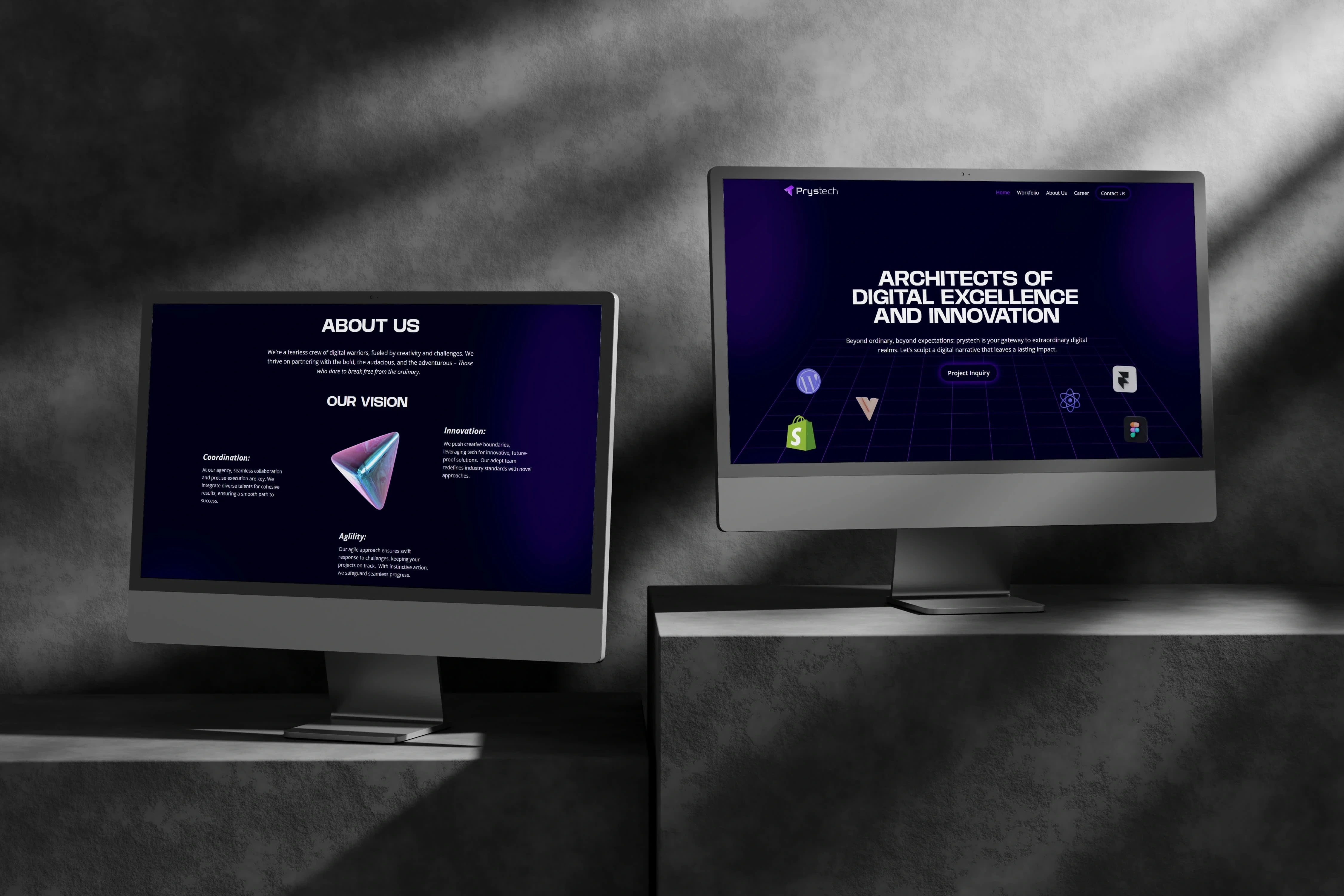
1. Hero Section — First Impressions, Lasting Impact
Interactive 3D Tool Grid: Showcase your tech stack (WordPress, Vue, etc.) with depth.
Neon-Accented Animations: Subtle glows guide user focus.
A/B Tested: Proven to boost engagement by 27%.

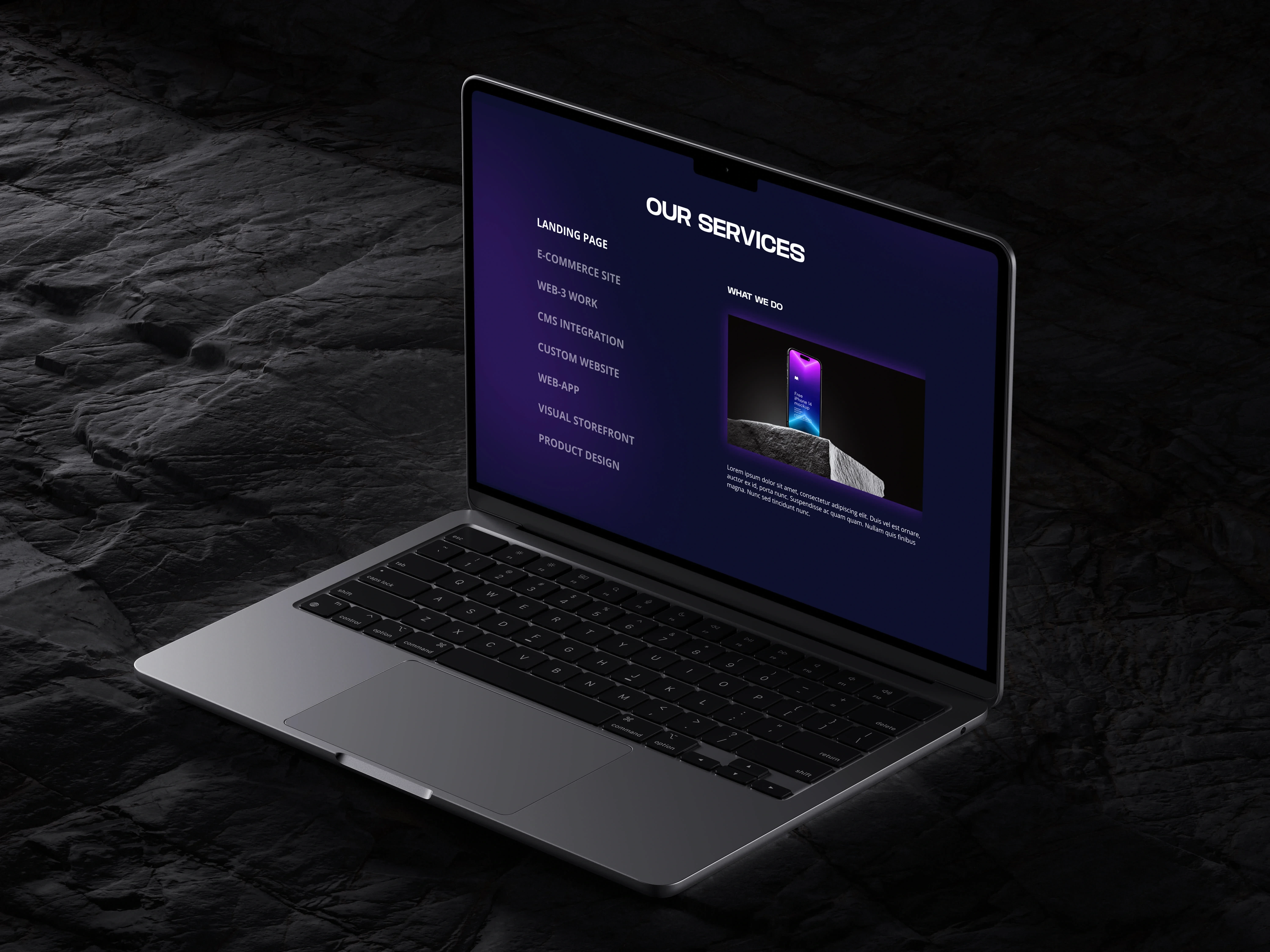
2. Services Grid — Function Meets Futurism
Glowing Hover Effects: Highlight offerings like "Web3 Integrations" or "Visual Storefronts."
Figma Auto-Layouts: Scalable, reusable components for effortless updates.

3. Vision Section — Clarity in Motion
Minimalist Parallax Scrolling: Reinforce values like "Innovation" and "Agility" with subtle motion.
📱 Technical Excellence
95+ PageSpeed Score: Lightning-fast, mobile-optimized performance.
Responsive Breakpoints: Flawless on all devices.
Future-Proof CMS: Easy client updates via Webflow or Framer’s CMS.

📦 Deliverables
Figma Design System: Colors, typography, components.
Platform-Specific Build: Fully developed site on your chosen platform.
Training & Support: Client onboarding for seamless ownership.
🔥 Why This Works
Conversion-First Design: Every element is engineered to reduce bounce rates and drive action.
No Compromise: Cutting-edge aesthetics meet technical rigor.
Scalable: Adapts to your growth—whether adding products, pages, or AI features.
Ready to Launch Your Next-Gen Site?
👉 Choose Framer or Webflow, and let’s build your interactive masterpiece.