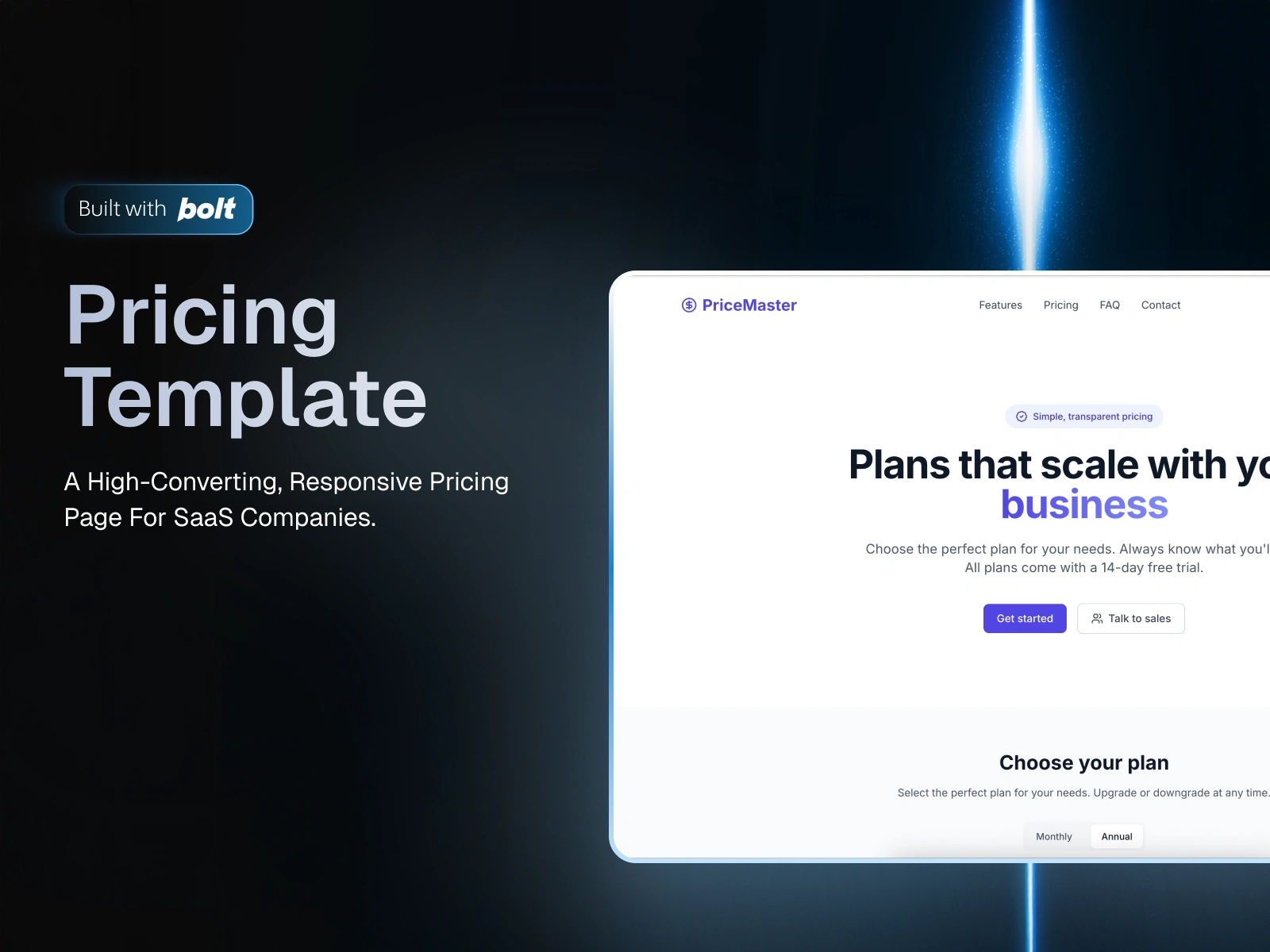
Price Master - SaaS Pricing Page Template

Purpose / Use Case
A high-converting, responsive pricing page for SaaS companies - built to showcase pricing plans clearly, compare features, handle objections, and drive signups or demos. Ideal for startups, B2B products, and subscription platforms.
Bolt Generation Prompt
Build a responsive SaaS pricing page designed to convert visitors. Use a clean layout, sharp typography (Geist or Inter), and modern spacing. The layout should feel premium and work for any B2B or startup SaaS product.
Page structure:
Hero section with headline, subheading, and dual CTAs
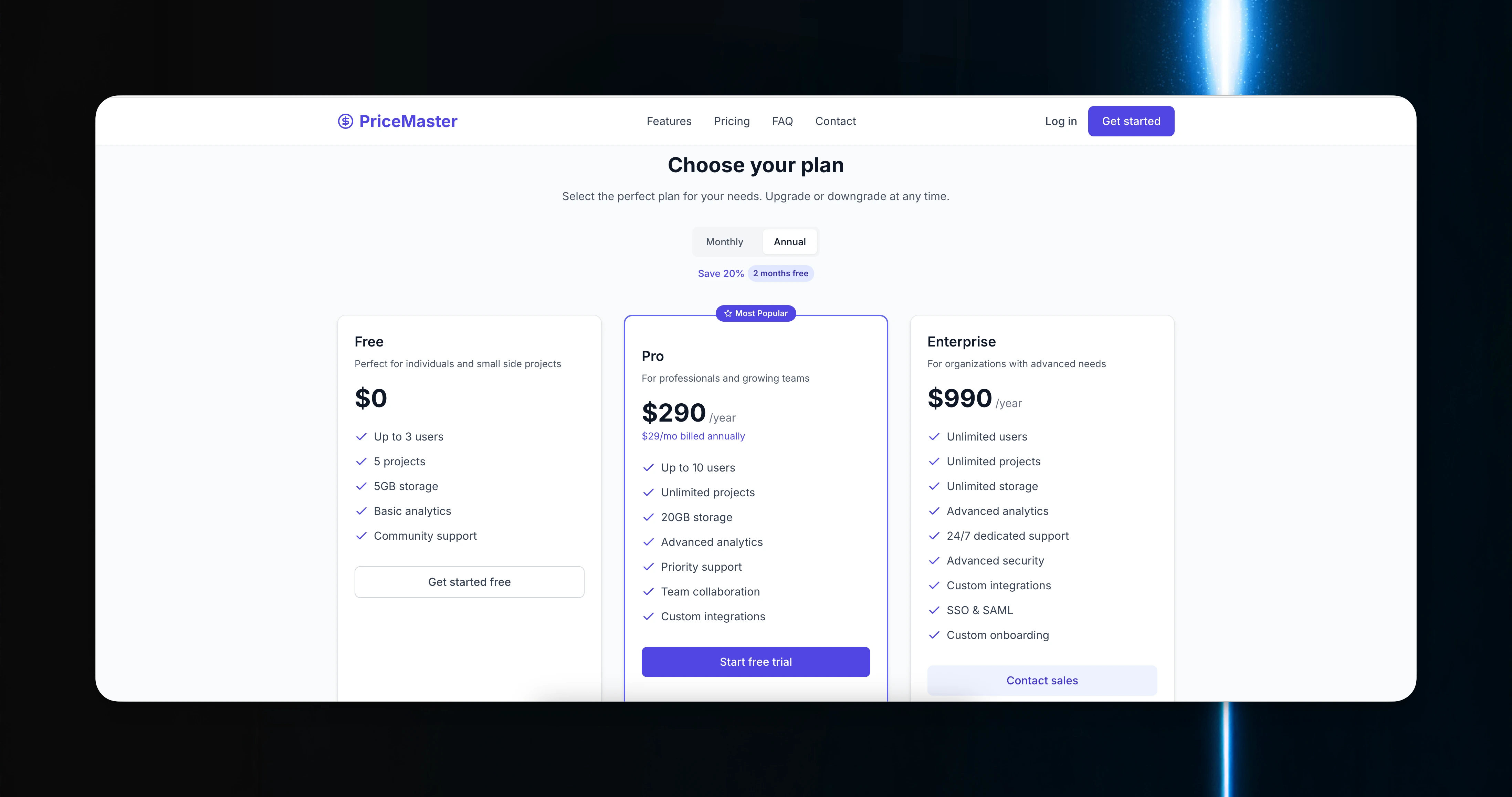
Pricing tiers with 3 plans (Starter, Growth, Enterprise) - include badges, price toggle (stubbed), features, and CTA buttons
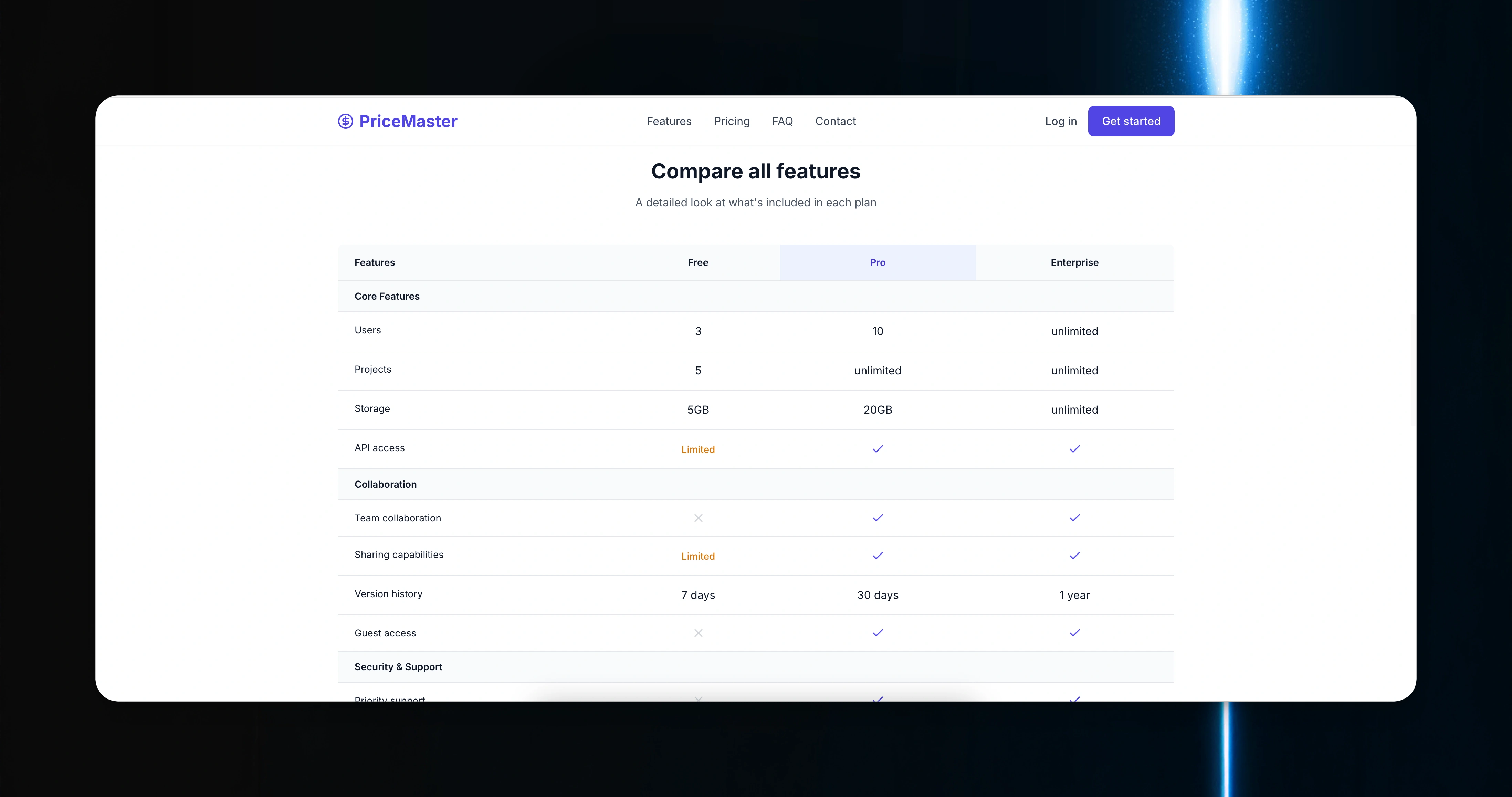
Feature comparison table with responsive layout and sticky headers
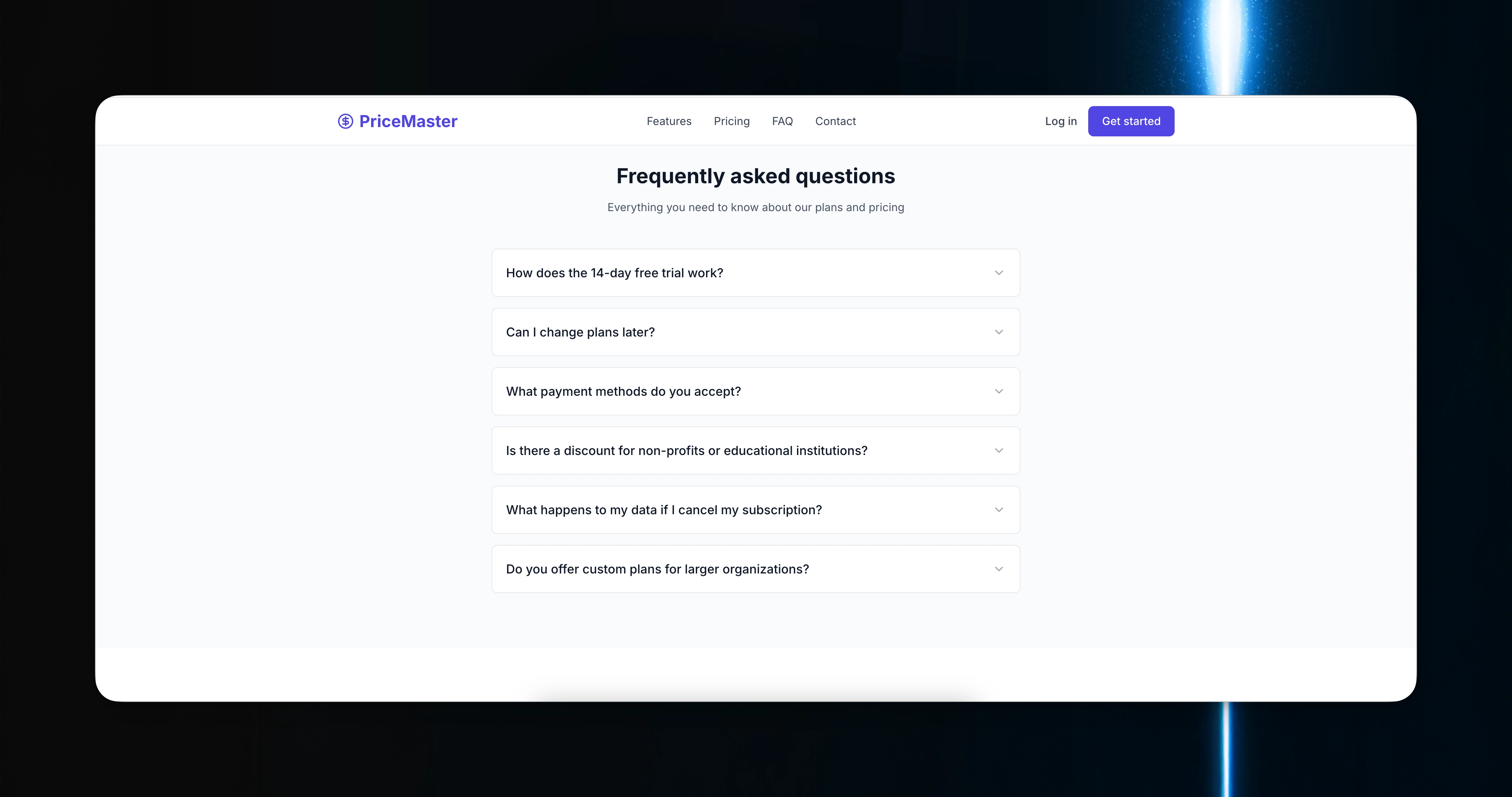
FAQ accordion with 4–6 entries and animated expand/collapse
Final CTA block with testimonial, bold CTA, and visual rhythm
Style: Tailwind CSS + Framer Motion for animation, Geist/Inter for font, white background, clean section spacing, and full mobile responsiveness. Use data/pricing.ts and data/faq.ts for mock content. Add skeleton loaders and fallback states.
Overview

Hero

Pricing

Pricing Details

FAQ

CTA
Features
Modular component structure for each section
Hero headline with CTA pair and optional image
Pricing cards with feature bullets and hover states
Feature comparison table with striped rows and icons
FAQ with accordion interaction and skeleton loading
Framer Motion animations on page load and CTA hover
Mobile-first responsive layout
Content loaded from data/pricing.ts and data/faq.ts
Light theme styling with soft shadows and tight vertical rhythm
Design Notes
This template balances simplicity with clarity. Each section is spaced with conversion in mind: tier pricing above the fold, comparison to reinforce value, and an FAQ to overcome objections. While Bolt doesn’t yet support pricing toggle logic natively, a stubbed implementation is included to demonstrate intent.
Typography and spacing mirror modern SaaS pages (like Linear, Vercel, and Superhuman), and the layout is intentionally opinionated for fast drop-in use.
Troubleshooting
Use flex-wrap for pricing cards to prevent overflow on small screens
Table headers should remain sticky on horizontal scroll (use overflow-x-auto)
Escape apostrophes in FAQ data fields
Fallback state included for when data/pricing.ts is missing
Add your own analytics or CTA tracking hooks as needed
Like this project
Posted May 18, 2025
A modern, conversion-ready pricing page built for SaaS products. Includes tiered plans, feature comparison, FAQ, and bold CTAs.
Likes
1
Views
12
Collaborators