Framer Website — Personal Portfolio
Like this project
Posted Sep 21, 2023
Framer for interactivity and CMS, Figma for design, and Photoshop for visuals to create a dynamic, easily updated portfolio site.
Likes
0
Views
40
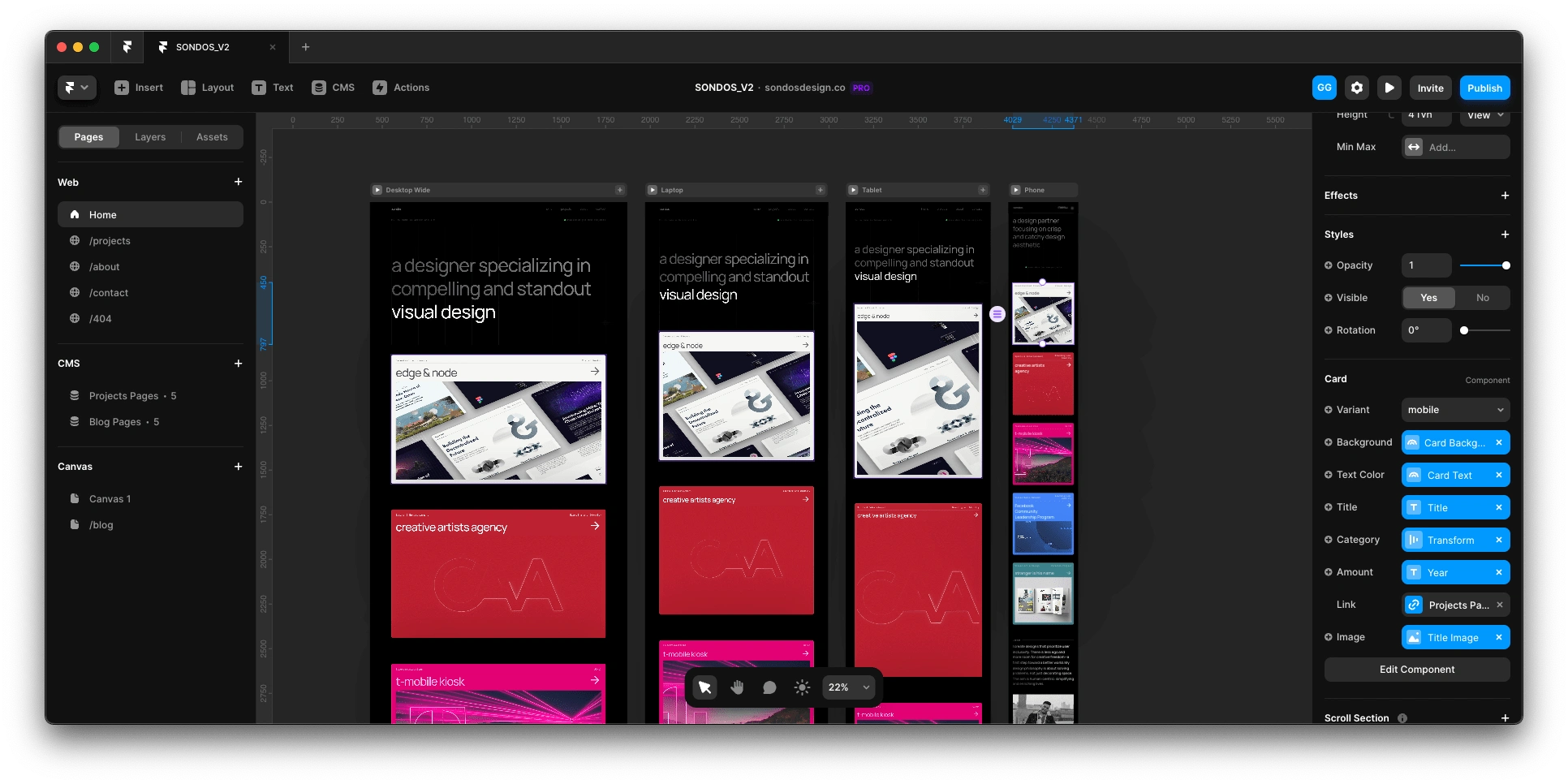
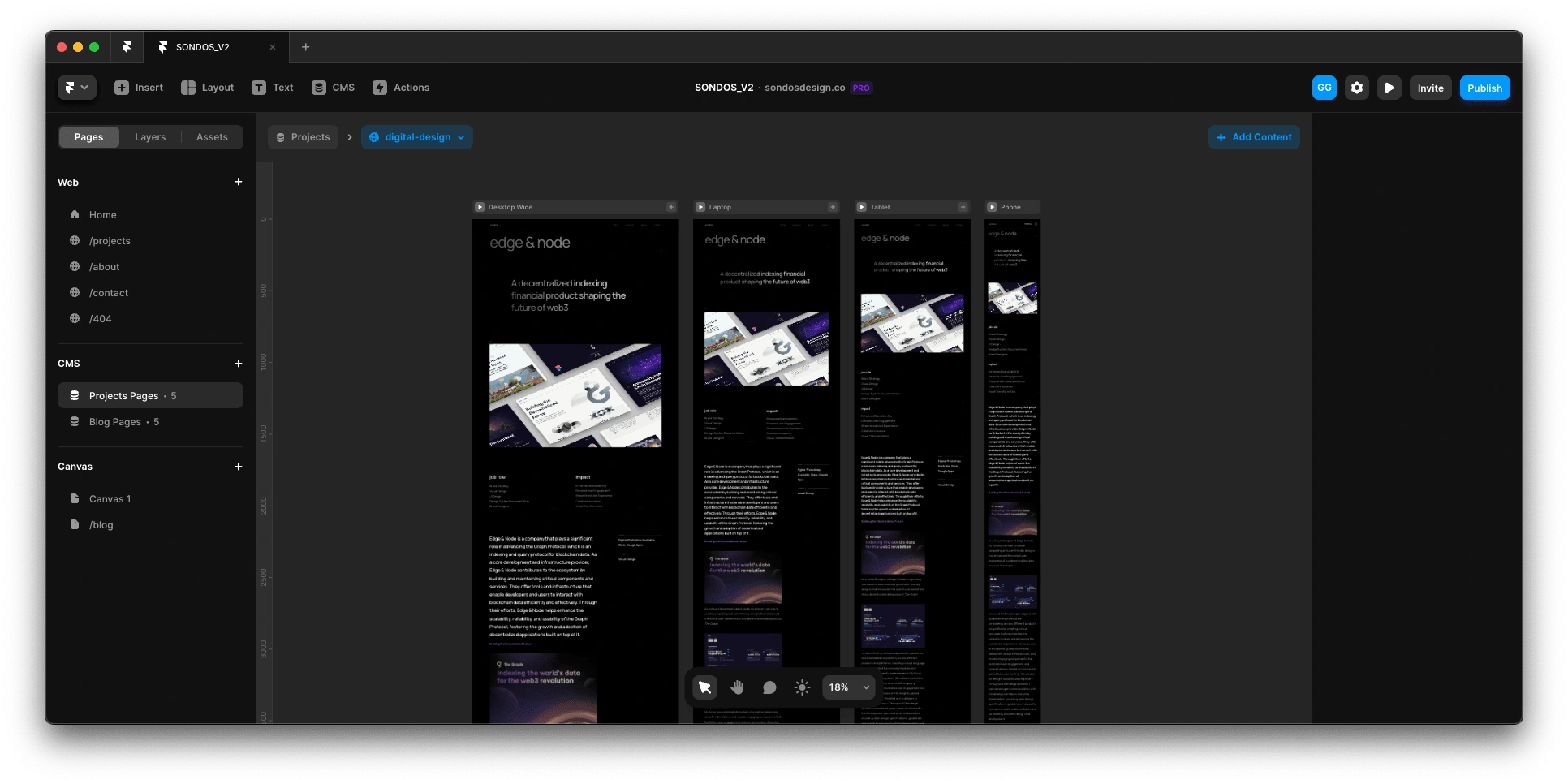
For my personal portfolio, the focus was on creating a site that not only showcased design work but also exemplified a cutting-edge approach to web development. Framer served as the backbone for crafting the site's dynamic elements. Its strength in handling interactive components allowed for a seamless and engaging user experience.

Initial designs and layouts were sketched in Figma, capitalizing on its collaborative features and easy-to-use interface. This made it possible to rapidly iterate and get stakeholder feedback in real-time. Adobe Photoshop was employed for more detailed graphical elements and image editing, ensuring each pixel met the exacting standards of the project.


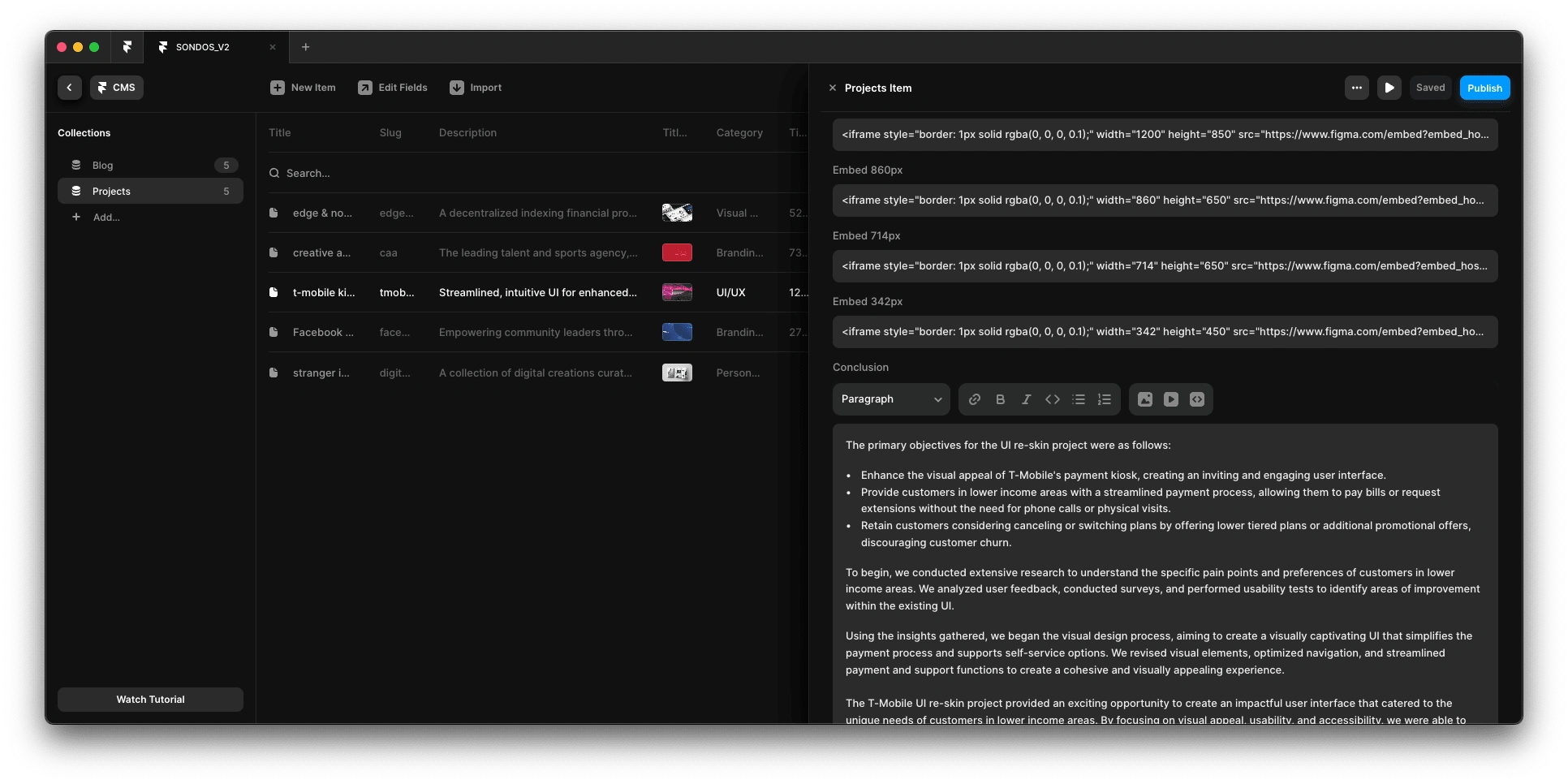
The project also leveraged Framer's CMS capabilities to manage and update the portfolio content dynamically. The CMS was crucial for maintaining an up-to-date showcase without the need for hard-coded changes. It allowed for a more agile way of adding, editing, or deleting projects, freeing up time to focus on the creative aspects.
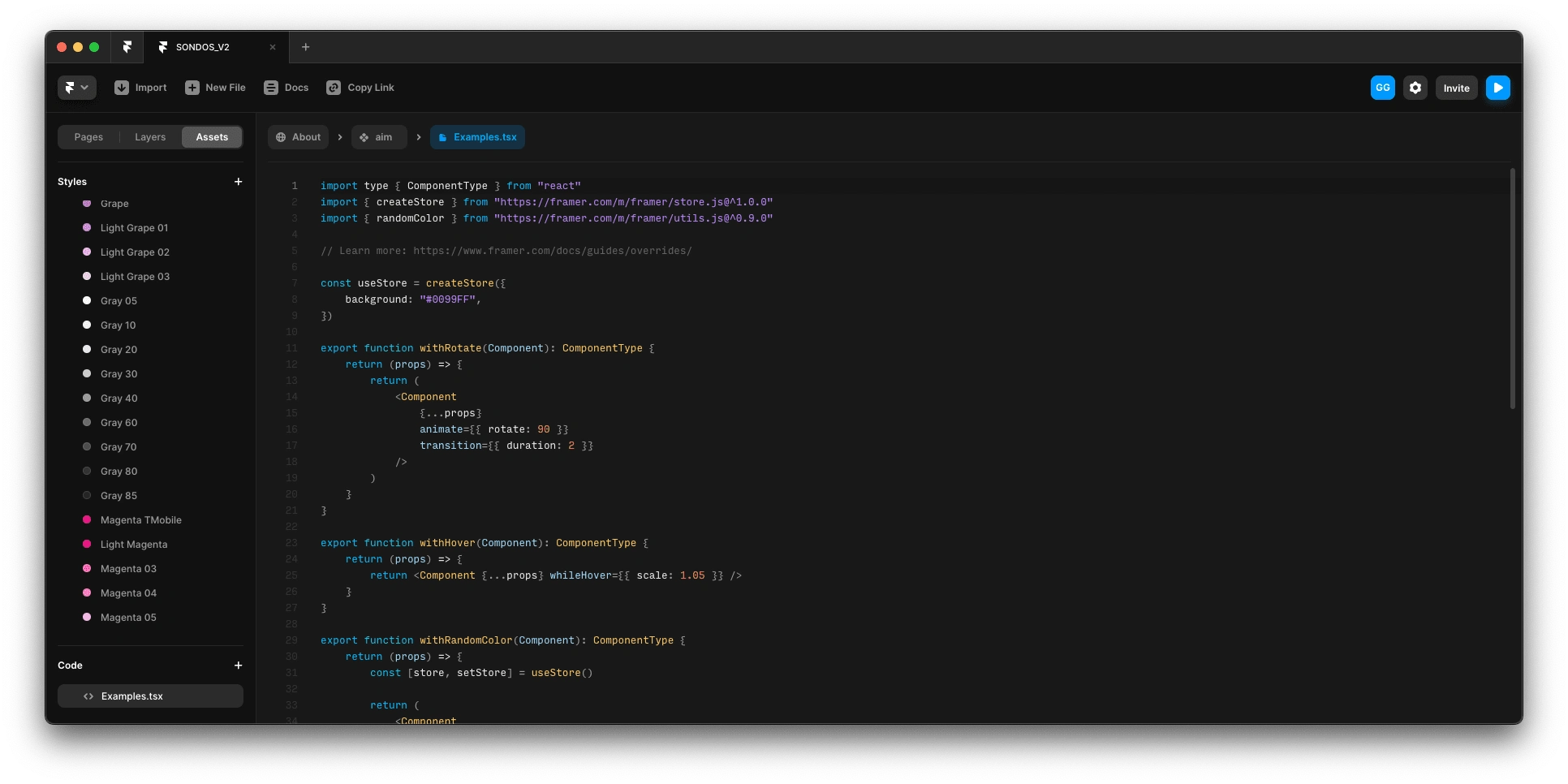
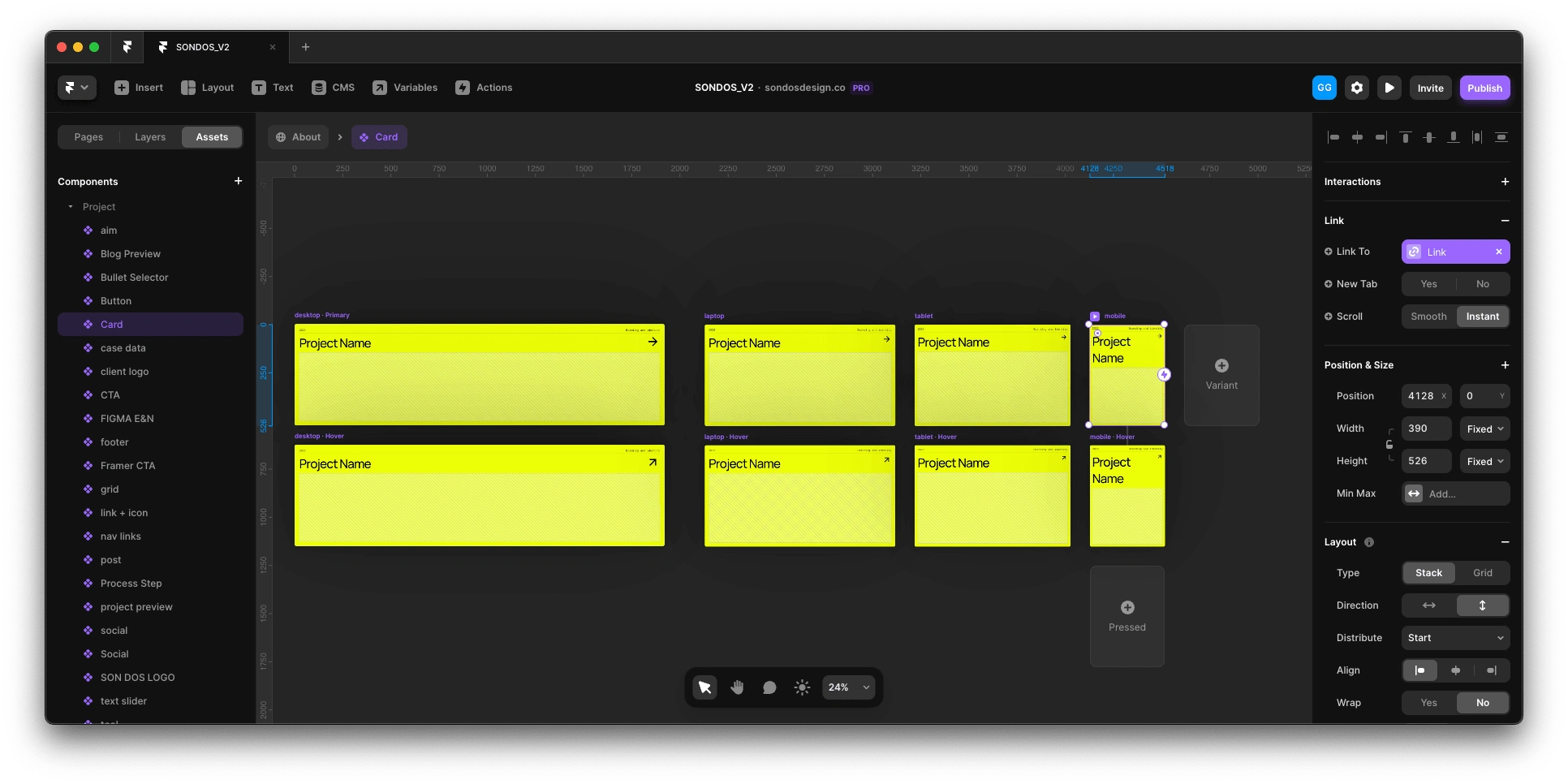
By utilizing Framer's full suite of capabilities—CMS for content management, custom code for specialized interactivity, and components for seamless design transition—the Sondos Design site became an effective and efficient portfolio platform. These integrated tools ensured that the portfolio wasn't just a static display but a living, interactive experience for visitors.

One of the standout features was the use of Components in Framer, especially their seamless transition from Figma. The ability to import design components directly from Figma into Framer expedited the workflow, eliminating the need for redundant work. This ensured consistency across design stages and allowed for easy updates whenever design components were revised in Figma.