Real Estate Directory Website
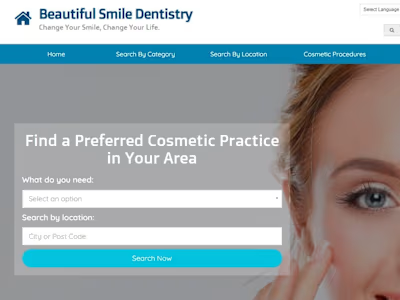
I designed the website to enable users search for properties easily by location, price, type, and amenities. I also added an interactive map so users can visually explore properties and the surrounding area. Each property listing is detailed with info, images, tours, and floor plans. Users can trust agents thanks to profiles and reviews. Communication between users and agents is smooth with messaging and inquiry forms. The website works well on desktops, smartphones, and tablets.
During the development process, I encountered a significant challenge with optimizing the website's performance across different devices, particularly on older smartphone models.
In other to solve the issues, I conducted thorough testing and analysis to identify the specific performance bottlenecks causing sluggishness on certain devices. I then implemented several optimization techniques, including image compression, code minification, and resource caching, in other to reduce load times and improve overall responsiveness. Additionally, I leveraged responsive design principles to ensure that the website's layout and functionality adapt seamlessly to varying screen sizes and resolutions. Through iterative testing and refinement, I successfully resolved the performance issues, ensuring that the website delivers a smooth and consistent user experience across desktops, smartphones, and tablets alike.
Like this project
Posted Apr 1, 2024
I designed the website to enable users search for properties easily by location, price, type, and amenities. I also added an interactive map.