CodeKlause - Custom Web Development Solutions Agency
Like this project
Posted Oct 23, 2024
Developed CodeKlause's responsive website with HTML, CSS, JavaScript, and Bootstrap & helped in their online presence and attract potential clients!
Likes
0
Views
10
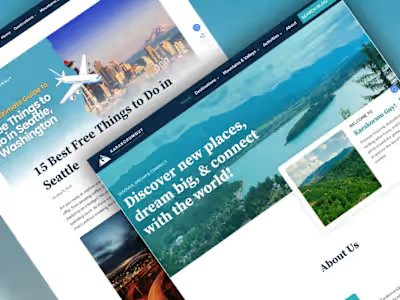
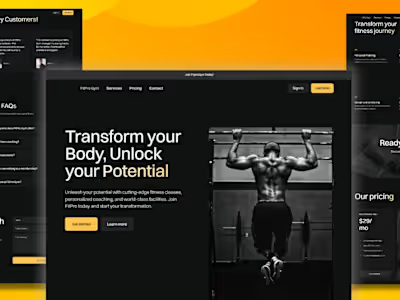
CodeKlause, an agency website I crafted with some code magic! 🔮
About CodeKlause
CodeKlause is a professional web development agency dedicated to delivering top-notch digital solutions. The website serves as their online presence, showcasing their services, portfolio, and providing an easy way for potential clients to get in touch.
Project Requirements:
Create a clean, user-friendly interface that reflects the agency's expertise and professionalism.
Build key pages including Home, Services, Portfolio, and Contact to provide comprehensive information.
Ensure the website is fully optimized for all devices, offering a seamless experience across desktops, tablets, and mobiles.
Incorporate features that engage visitors and highlight the agency's capabilities.
Optimize the website for quick load times and smooth navigation.
How I Made It Happen:
Front-End Development: Built the website using HTML, CSS, JavaScript, and Bootstrap, ensuring clean and efficient code.
Responsive Design: Leveraged Bootstrap's grid system to make the site fully responsive, looking great on all screen sizes.
Clean UI/UX Design: Crafted an intuitive user interface with easy navigation, allowing visitors to find information effortlessly.
Interactive Features: Added elements like hover effects, smooth scrolling, and interactive portfolios to enhance user engagement.
Performance Optimization: Minimized code, optimized images, and implemented best practices for faster load times.
The Outcome:
CodeKlause now has a sleek and professional website that effectively showcases their services and portfolio. The responsive design ensures a great user experience across all devices, while the interactive elements engage visitors and encourage them to reach out.
Why It Matters:
This project highlights my skills in front-end development and responsive web design. By creating a website that is both visually appealing and highly functional, I've helped CodeKlause strengthen their online presence and attract potential clients. I'm proud to have contributed to a project that enables an agency to showcase their expertise and connect with their audience more effectively.
Ready to bring your vision to life?
Let's create something amazing together! Let's goooo! 🚀 💜