Responsive Web Design for E-commerce Site
Like this project
Posted Apr 29, 2023
Developed a fully responsive e-commerce website with optimized user experience, resulting in a 30% increase in sales within the first quarter.
Likes
0
Views
8
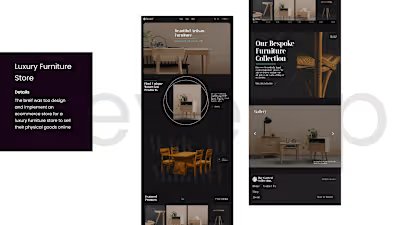
E-Commerce Website
Design Stunning E-Commerce experience that communicate your brands value to new and existing customer. By working with me, you'll be able to create an incapsulating digital experience like no other.
Gallery of Examples

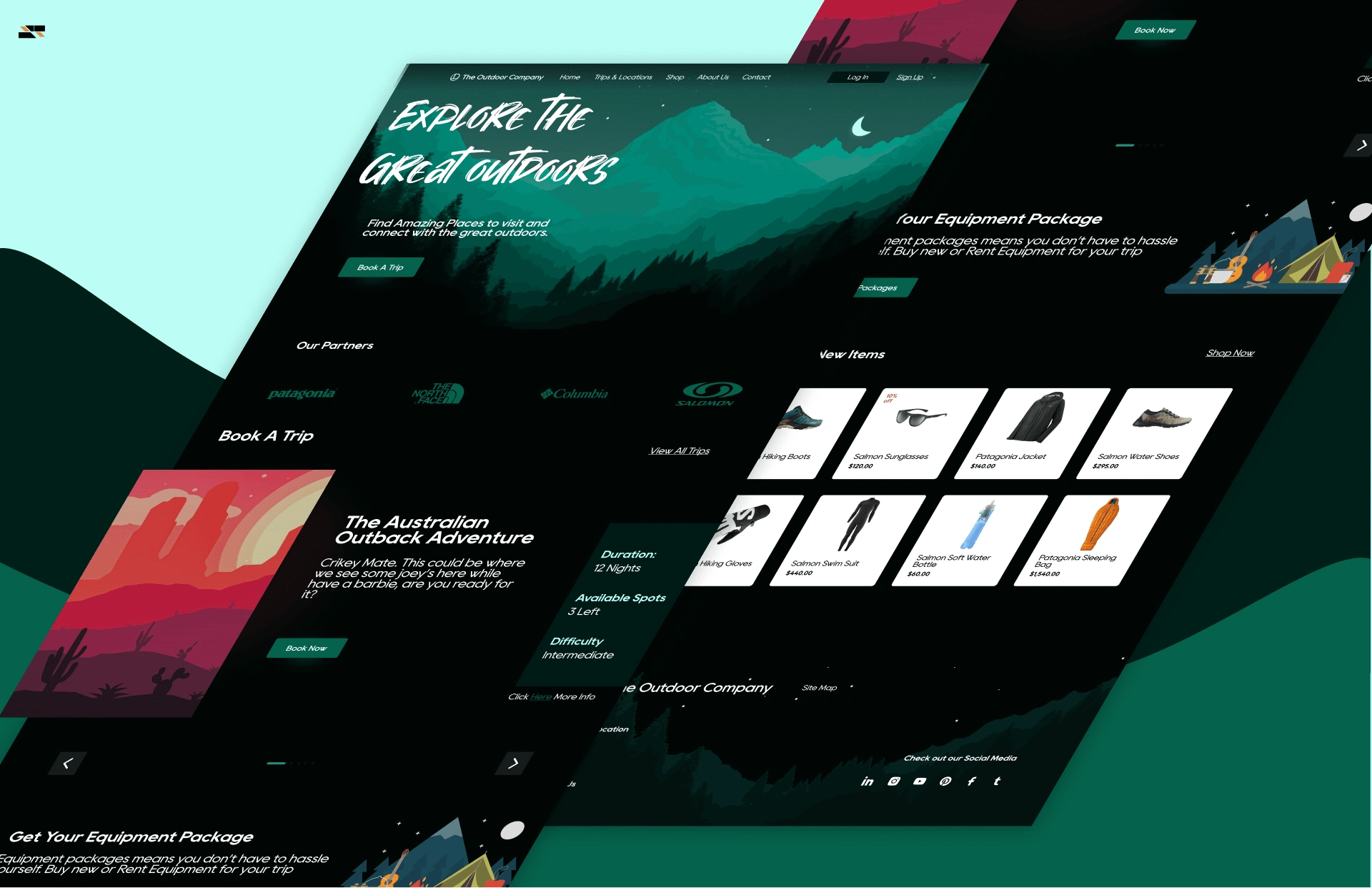
Outdoor Entertainment and Equipment

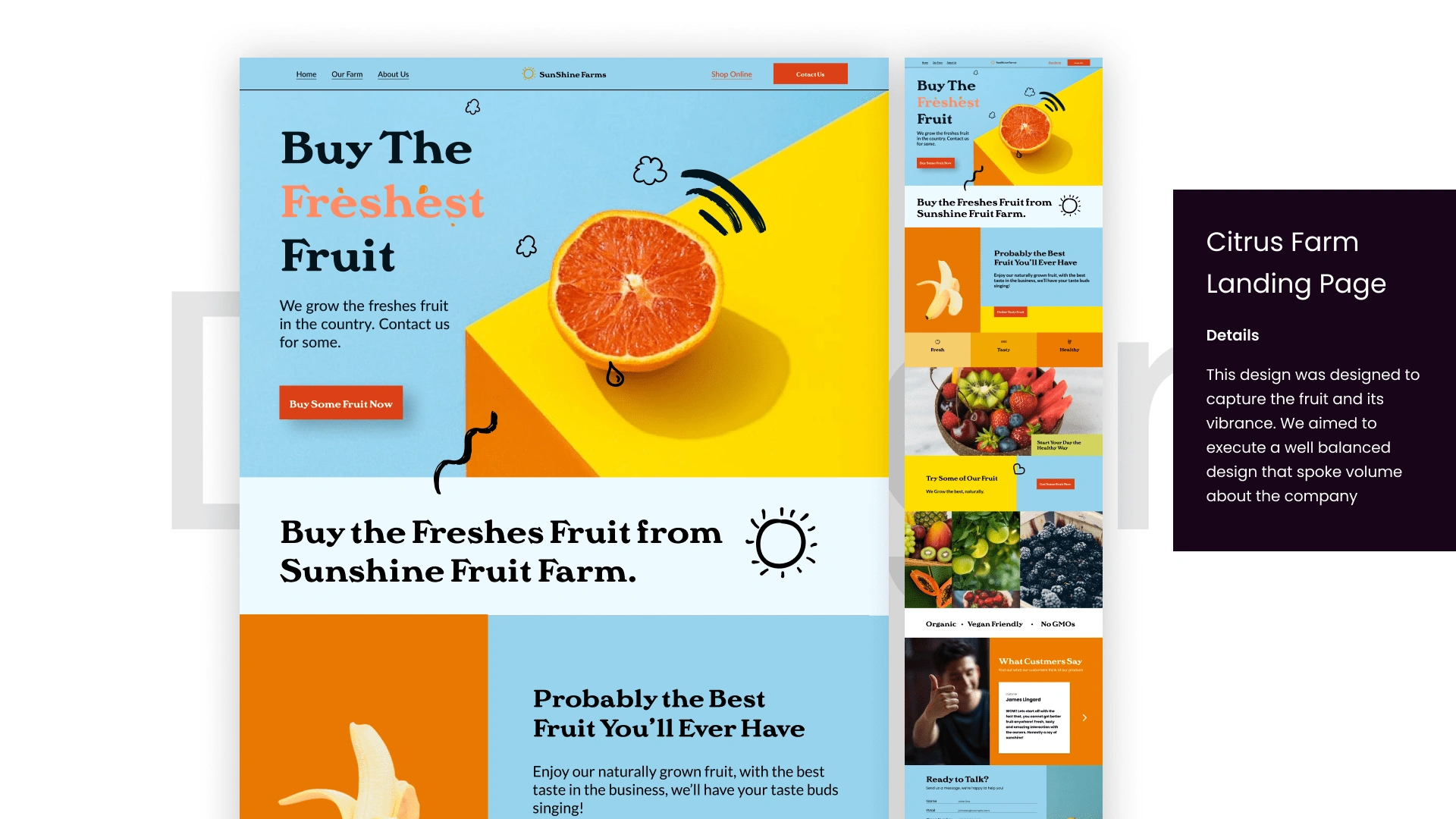
Online Farm Store and Landing Page
Stunning Visuals and Excellent Understanding of the project. We'd working with Mark again, anytime!
-Lindsey Graham
Examples of Custom Code Used
Adding a Quantity Button to Your
More Awesome Examples
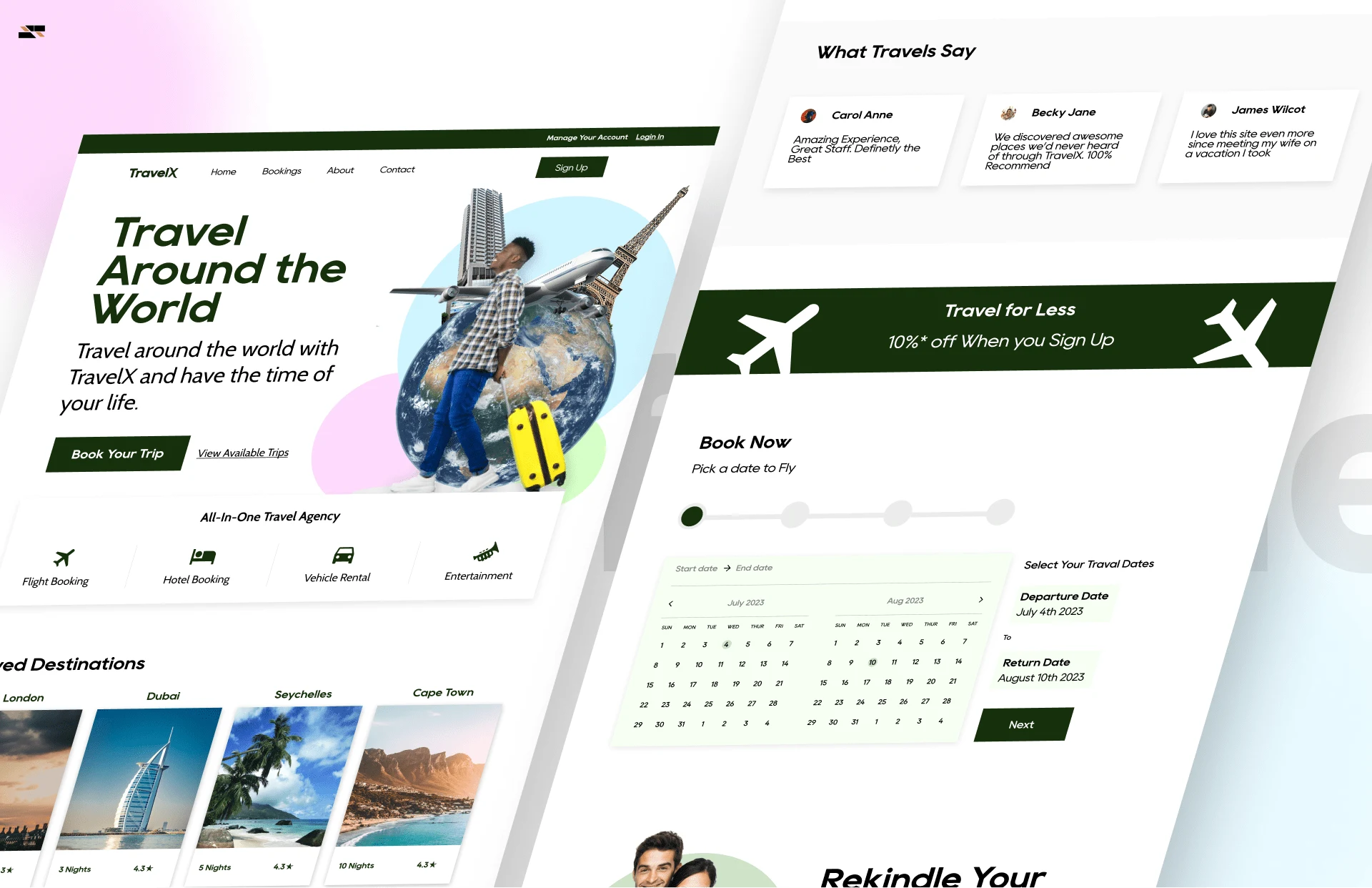
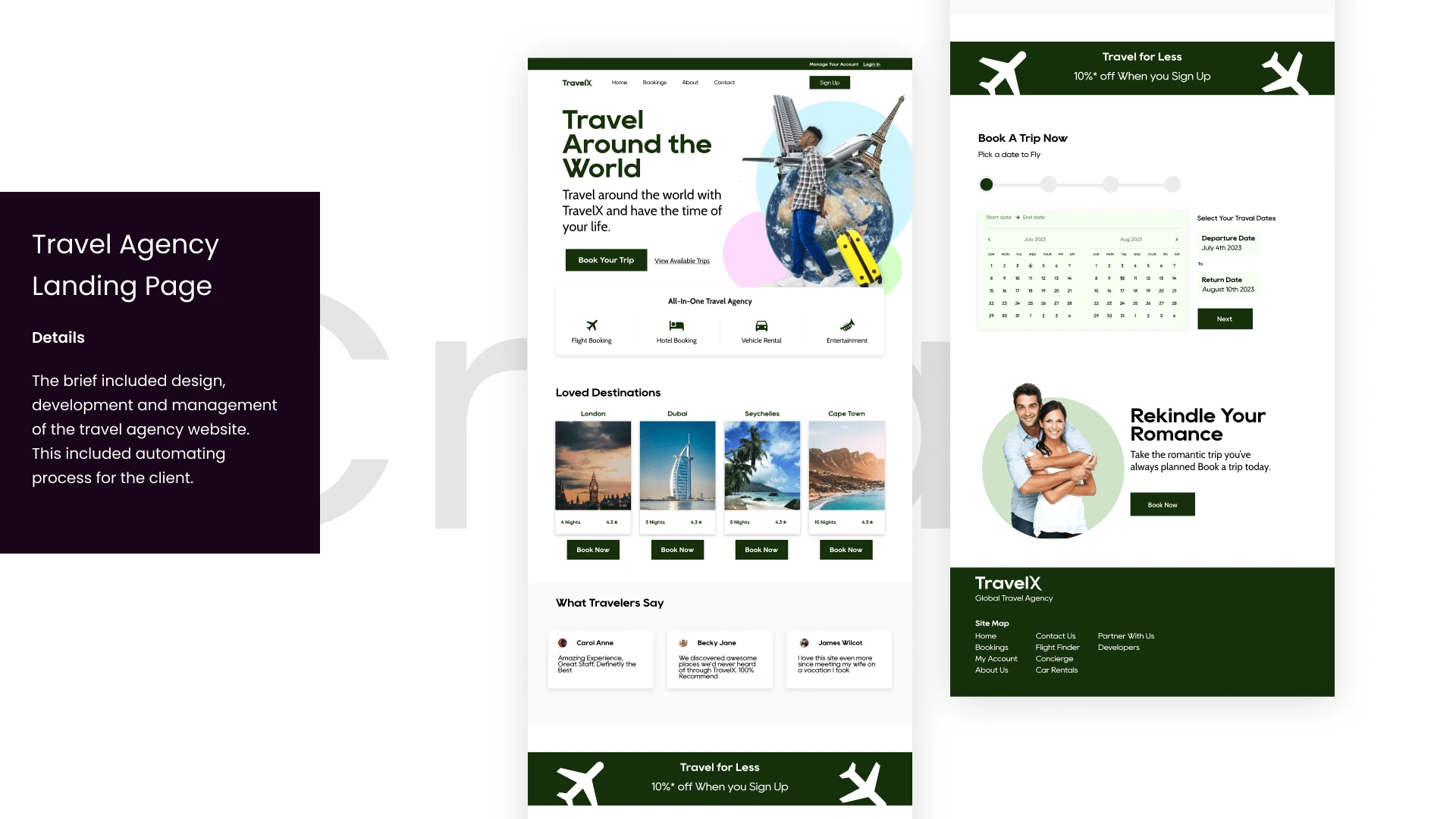
Travel Agency Website and Booking Platform

Travel Agency Page

Travel Agency Landing and Booking Page
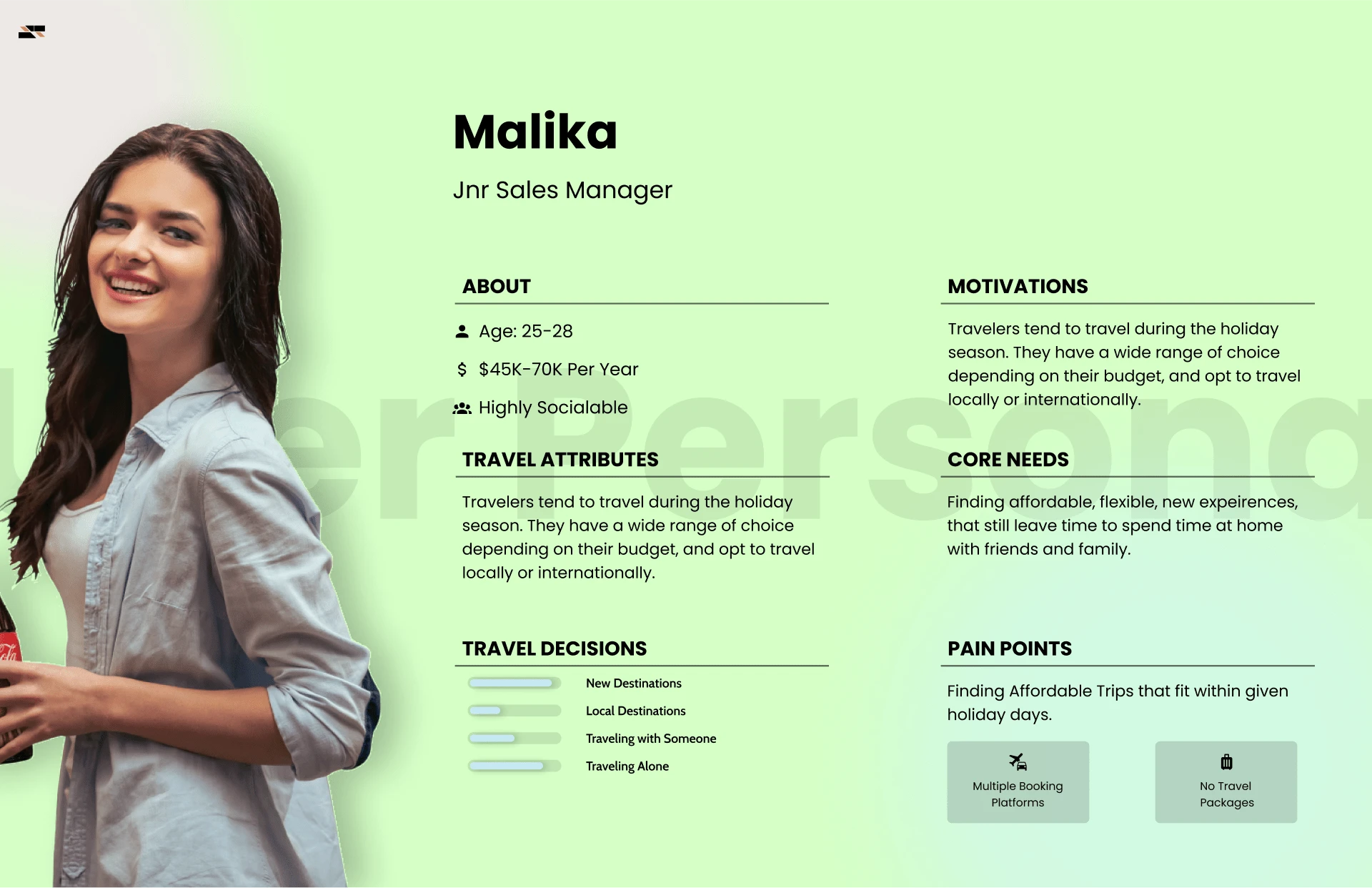
Project Research
This project was careful built and researched to help client the client address their users pain points and create an immersive, interactive experience. Using color psychology, design principals and our extensive research, I created a simple, intuitive experience with fantastic communication.