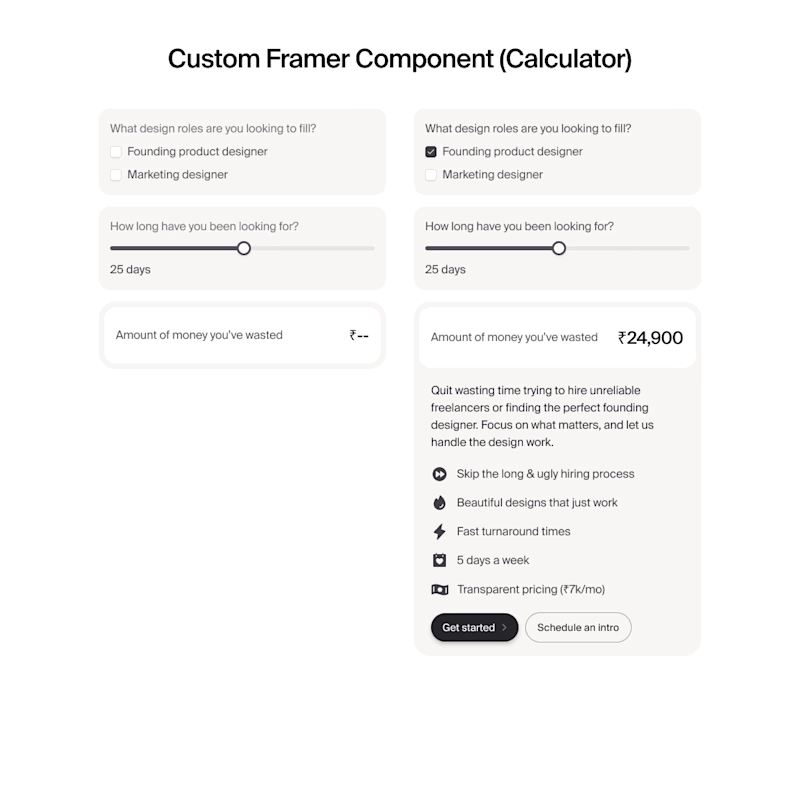
Custom Framer Component (Calculator) | UI + Custom Algorithm

Anush N
Framer component
UI Designer
Framer Developer
Figma
Framer
React
Case Study: Custom Calculator Component for a Design Agency on Framer
Project Overview
The project entailed creating a custom calculator for a design agency using Framer. The calculator's purpose is to help clients understand the cost implications of identifying and hiring resources for specific design services, and to showcase the agency's more cost-effective flat monthly fee.
Scope of Work
- UI Design:Creating an intuitive and engaging user interface for the calculator.
- Custom Framer Component Development: Building the calculator as a custom component within Framer.
- Algorithm Development: Implementing a custom algorithm to calculate costs based on user inputs.
Key Features
1. Service Selection:
- A set of radio buttons allows users to select the type of service they need (e.g., Web Design, UI/UX Design, Branding).
2. Resource Identification Time:
- A slider enables users to specify the number of days they would spend identifying the right resource for the chosen service.
3. Cost Calculation:
- The calculator then computes the total cost based on the selected service and the number of days. It also compares this cost with the design agency's flat monthly fee, which is approximately 40% less than the calculated cost.
UI Design
The UI design focused on simplicity and usability:
- Service Selection: Clear, labeled radio buttons for each service type.
- Time Slider: An intuitive slider with a range of 1 to 30 days, accompanied by a numeric display.
- Cost Display: A dynamic section showing the calculated cost versus the agency's flat monthly fee, highlighting the cost savings.
Development Process
1. Design Phase:
- Wireframes and mockups were created in Figma to visualize the user flow and interface.
- Design elements were refined to ensure a cohesive look and feel that aligns with the agency's branding.

2. Component Development in Framer:
- The radio buttons, slider, and cost display were built as custom components in Framer.
- Interactive elements were tested to ensure smooth user experience and accurate data flow between components.
3. Algorithm Implementation:
- A custom algorithm was developed to:
- Retrieve the selected service type and number of days.
- Calculate the cost using predefined rates for each service type.
- Apply a comparison logic to show the agency's flat monthly fee as 40% less than the calculated cost.
Results
- Enhanced User Experience: The calculator provided a seamless and informative experience for potential clients, allowing them to quickly understand the cost benefits of using the agency's services.
- Increased Engagement: The interactive nature of the calculator increased user engagement on the agency's website.
- Clear Value Proposition: The cost comparison effectively communicated the financial advantage of the agency's flat monthly fee, helping to convert potential leads into clients.
Conclusion
The custom calculator project successfully demonstrated the design agency's value proposition by integrating a user-friendly interface, custom Framer components, and a tailored algorithm. This case study highlights the importance of combining design and development expertise to create tools that enhance user engagement and drive business growth.