Built with Framer
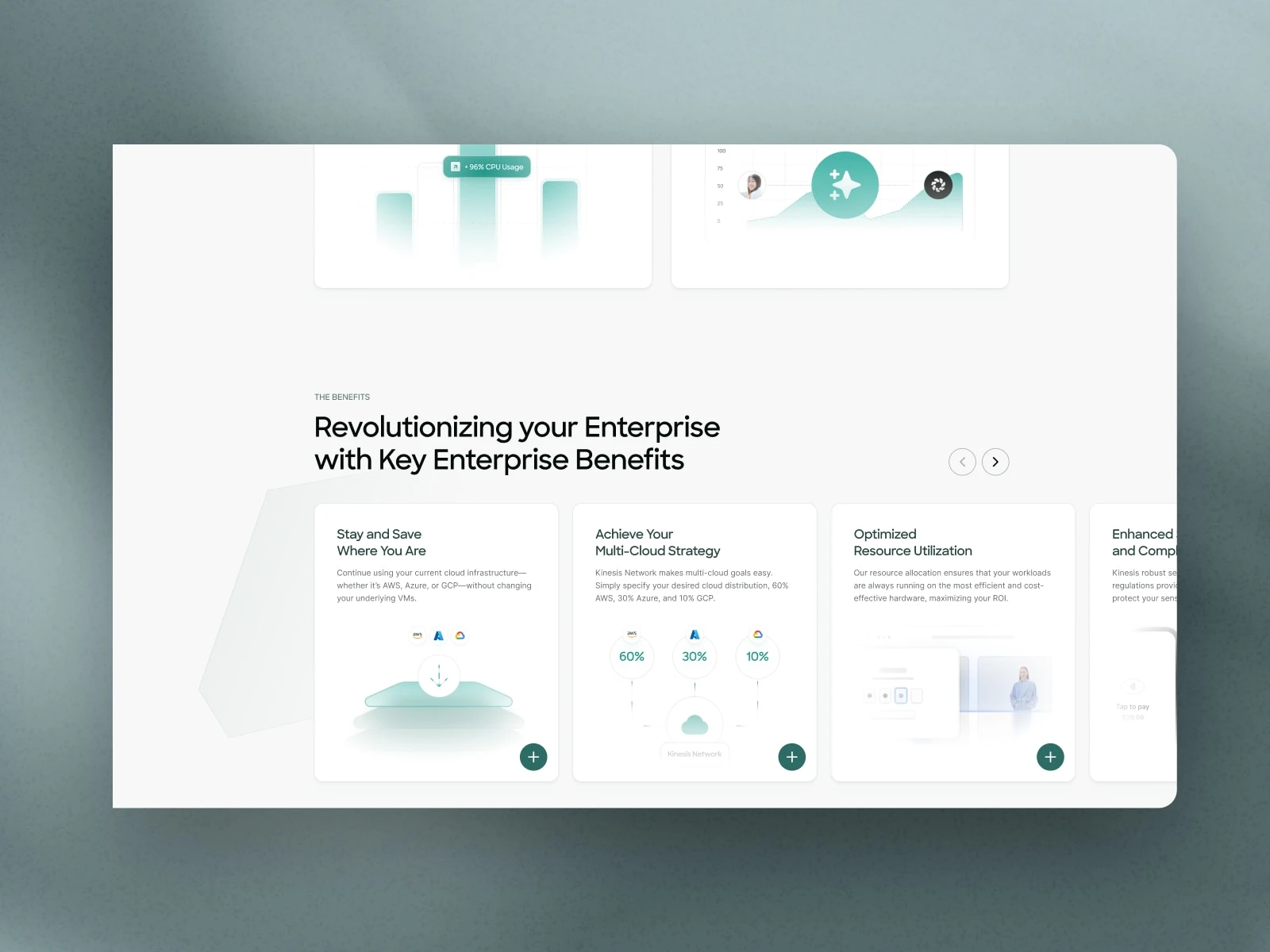
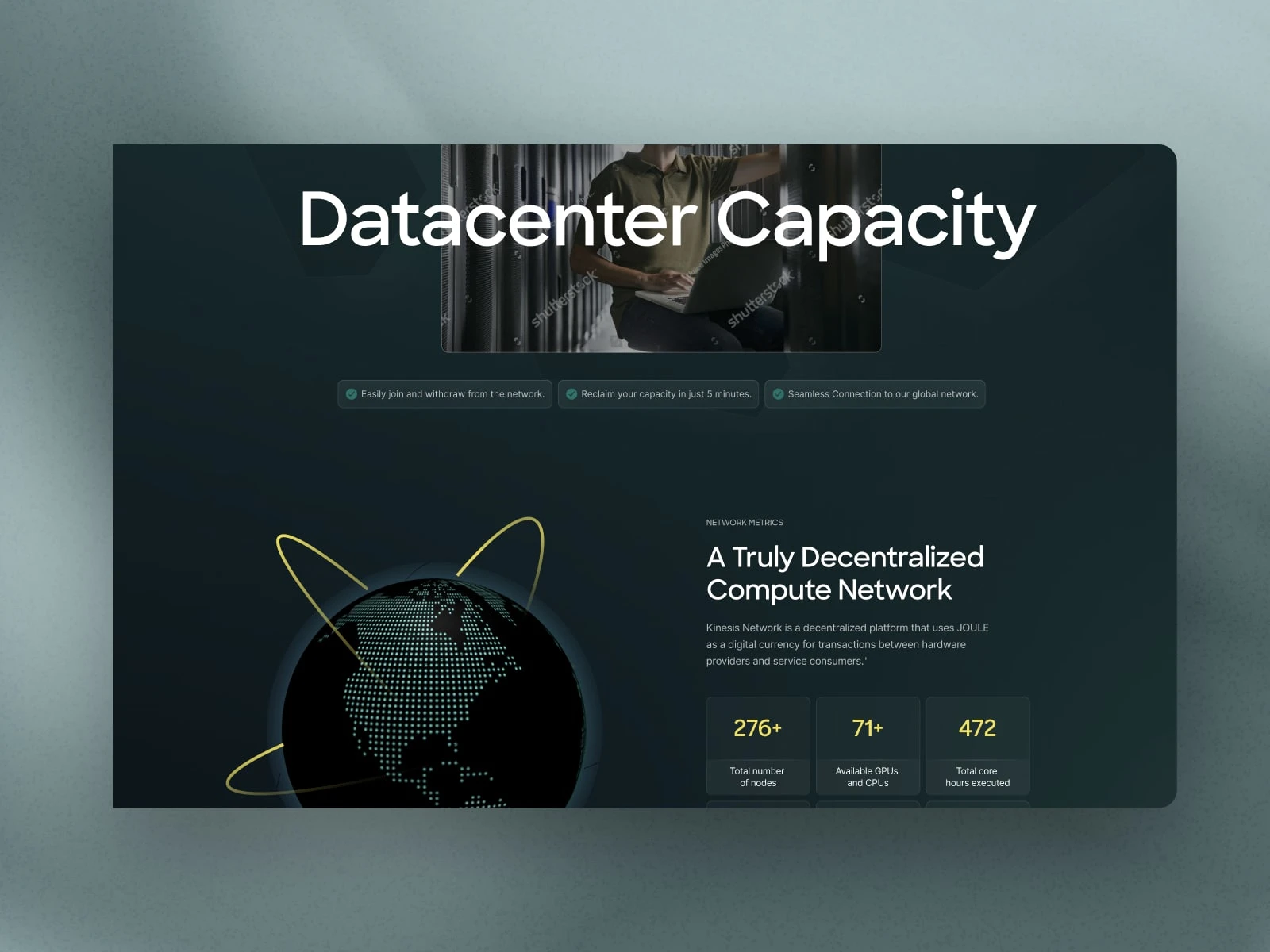
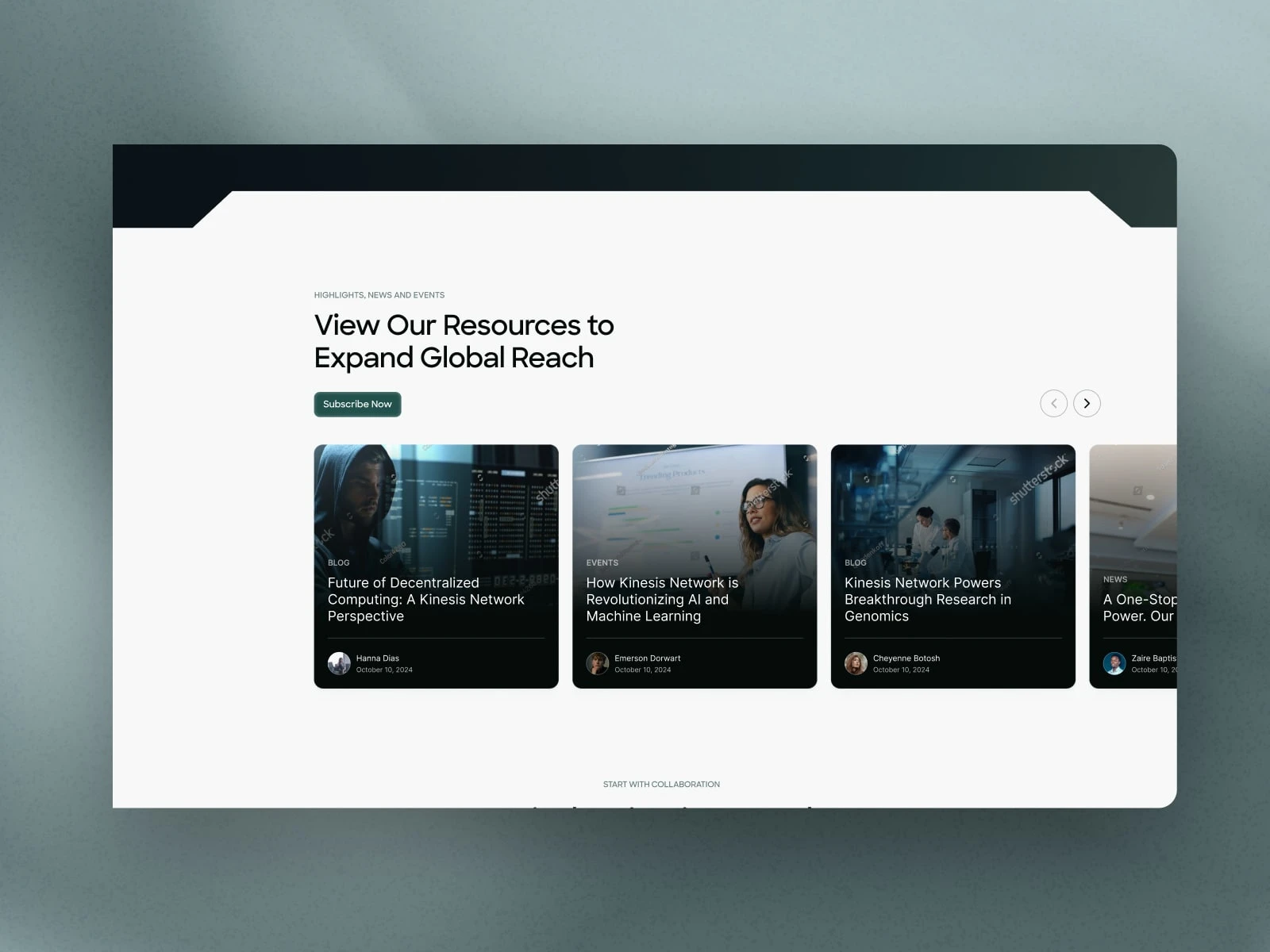
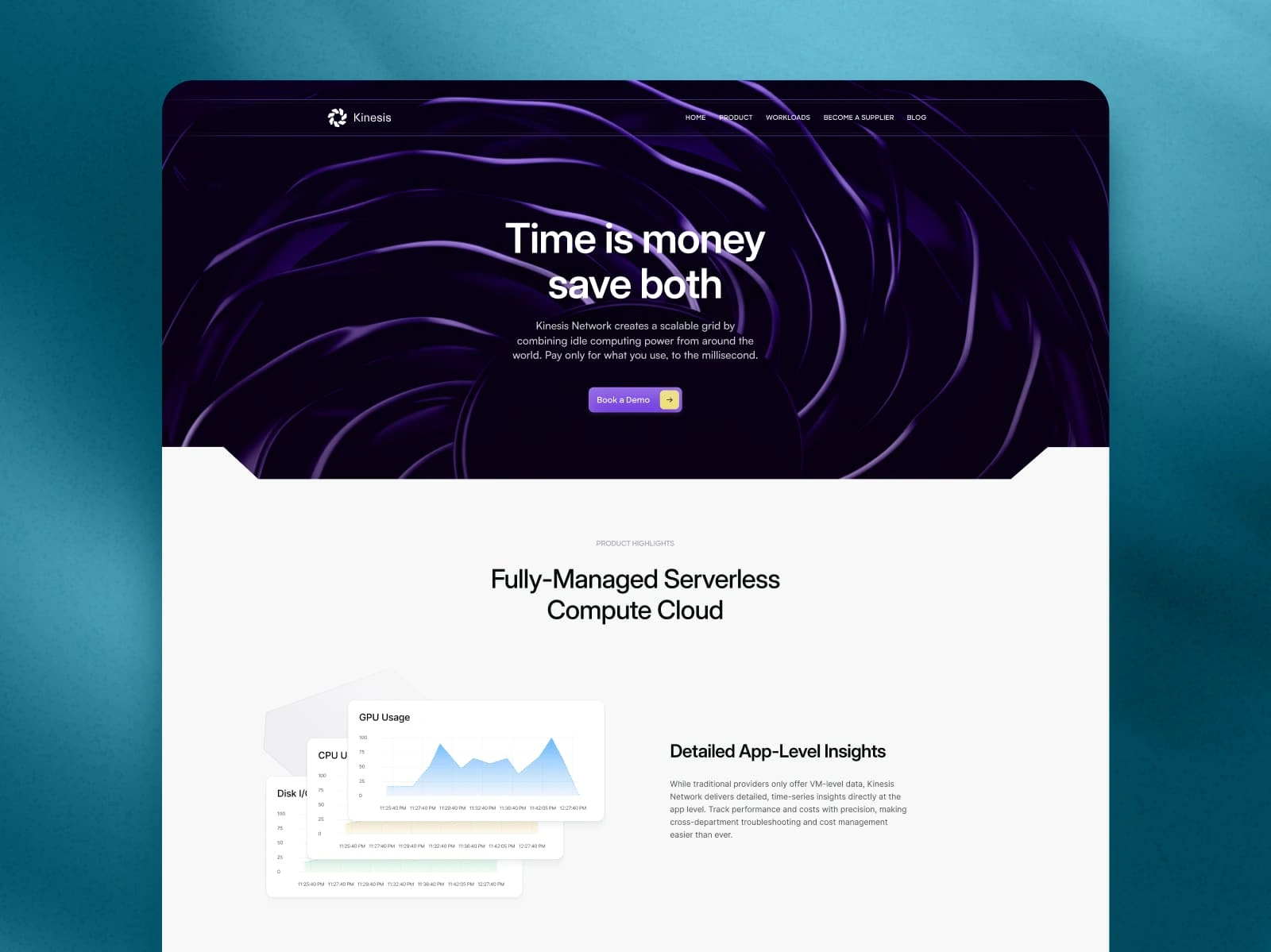
Landing Page Design for Kinesis
Like this project
Posted Feb 21, 2025
Enhanced navigation, interactive elements, and mobile optimization improved user experience and engagement, ensuring smooth, accessible browsing across devices.
Likes
2
Views
96
Timeline
Sep 30, 2024 - Nov 8, 2024
Clients

Kinesis Network

Kinesis Network Framer Design and Development
Client: Kinesis Network
Role: UX/UI Designer & Framer Developer
Website: kinesis.network
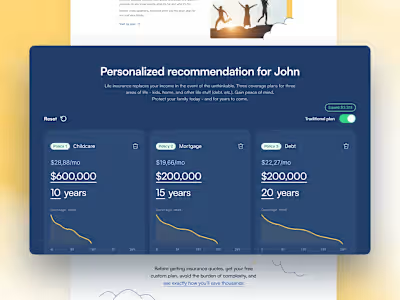
I redesigned the Kinesis Network website with a modern, intuitive interface that reflects their brand vision. My role spanned the full process—from UX research and UI design in Figma to interactive development in Framer. The site now features improved navigation, engaging animations, responsive layouts, and integrated lead-capture tools. The result is a sleek, user-friendly website that enhances engagement and delivers a strong digital presence for the brand.