Framer Website Development | Creative Script | Agency Website
Like this project
Posted Feb 1, 2024
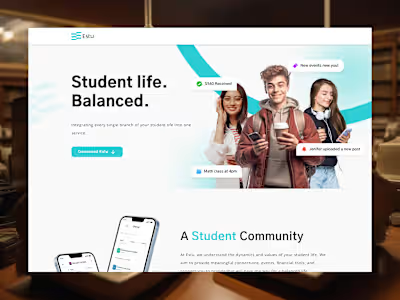
Creative Script is a subscription based design and development agency from India. They wanted a new website to showcase their amazing work and their services.
Likes
0
Views
11

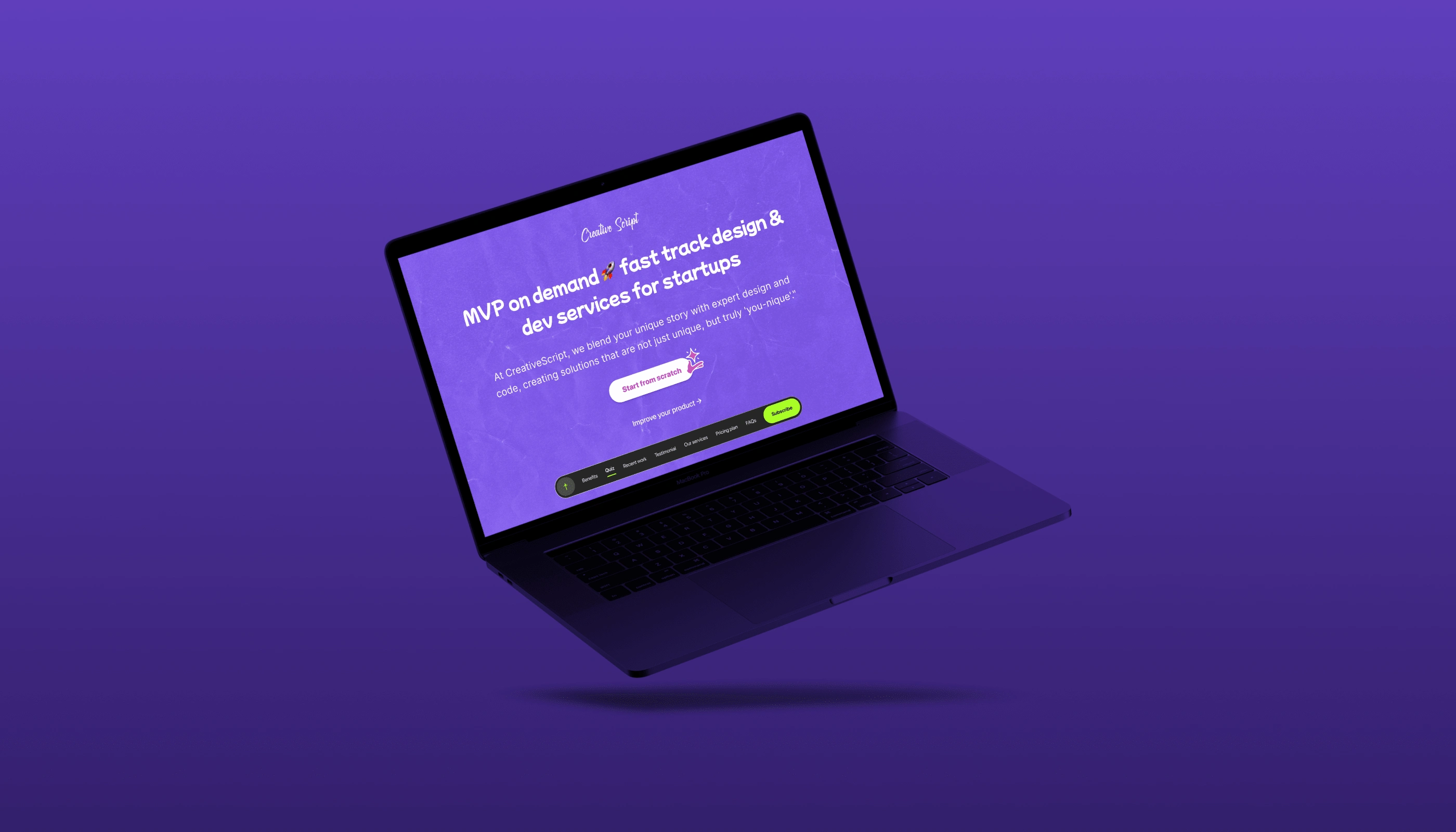
Creative Script Website Mockup
Creative Script
Framer Website Development
When a fellow designer Aditya from 10k Designers community approached me to build the next iteration of their design and development studio website, I was delighted. Creative Script offers design and development services on monthly subscription basis and needed a new online experience to showcase their amazing work they have done for their clients and clarifying their services to potential clients.
I Developed this website using Framer. Framer makes it easy to develop a fully responsive website and add micro-interactions and animations to it without leaving the canvas. Building the custom testimonial section was my favourite part of this project, where I created custom interactions and animations to fulfil the project requirement. Also, I learned how to embed and use custom code in Framer and build a multi-step form inside Framer on the homepage. There are a lot of graphics and illustrations across the site and have micro interactions and animations to it. Overall it took me just a week to develop this site end to end and my friend has already booked few new clients after this build as well.




🎯The Goal
The objective was to develop a high-quality landing page using Framer, with a strong emphasis on seamless functionality, visual appeal, and adaptability across various devices. The website should not only be aesthetically pleasing but also fully responsive, ensuring an optimal user experience on different screen sizes and devices.
⏳Timeline
The timeline of this project was 1 week.
🤝🏼The Client
Creative Script, a subscription based design and development agency.
📝The Process
Initial Discussion with the Client:
The project commenced with a thorough discussion with the client to understand their specific requirements, including desired functionalities, animations, interactions, as well as the various pages and sections essential for the website.
Creating Components:
Following the initial discussion, my focus shifted to creating the fundamental components of the website, such as the testimonial carousel, feature card animation, navigation bar, footer, buttons, etc. This step laid the groundwork for the subsequent development phases.
Page and Section Development:
Once all the components were in place, the development process transitioned to building the individual pages and their respective sections. My key emphasis during this phase was on simultaneous development across different breakpoints to ensure seamless responsiveness and optimal user experience across various devices.
Adding Magic to the Website:
After the static pages and sections were constructed and the components integrated, the next step involved adding the agreed-upon interactions and animations to enhance the website's visual appeal and user engagement.
Client Feedback and Final Review:
Upon completion of the development phase, I presented the website to the client for review. Feedback was incorporated, and once all pages, interactions and animations were approved, the website was published for a final review before going live.
Project Hand-Off:
Following the client's approval, I prepared a comprehensive hand-off guide. This guide included all the necessary deliverables (mentioned at the end of this case study), such as the Framer Project (source) File, the published link, and a detailed video guide explaining the website's maintenance and other essential information for the client.
🧗♂️Challenges and Solutions
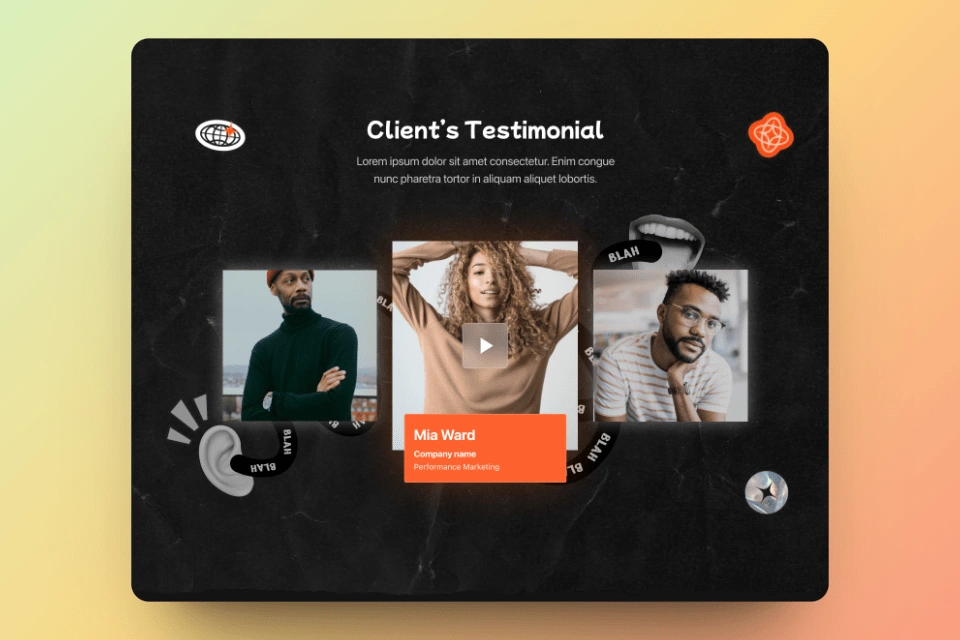
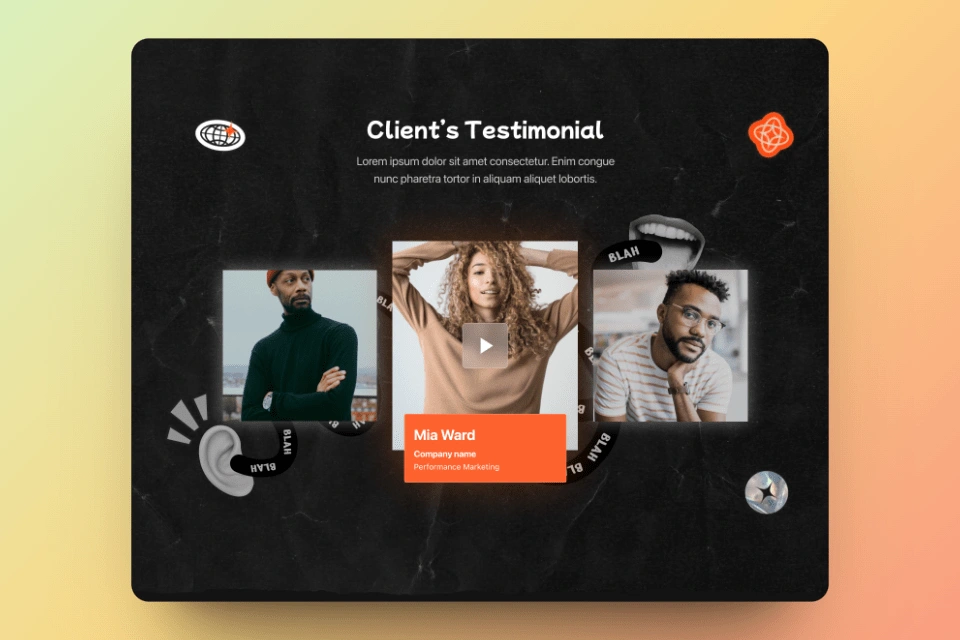
Challenge 1: Building the custom client testimonial section
One of the challenges faced was creating an animated testimonial card carousel, requiring the implementation of advanced prototyping techniques to achieve the desired result.
Solution: Advanced Prototyping Techniques
To address this challenge, advanced prototyping techniques were employed to develop the animated testimonial card carousel, ensuring a seamless and engaging user experience.
You can try it by clicking here!

Testimonial section for the CreativeScript Landing Page
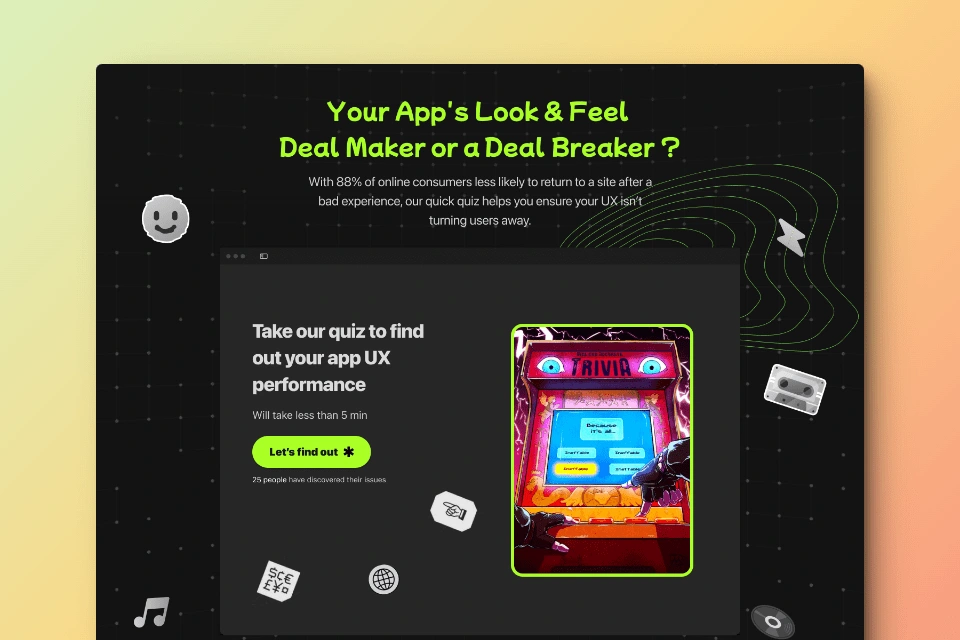
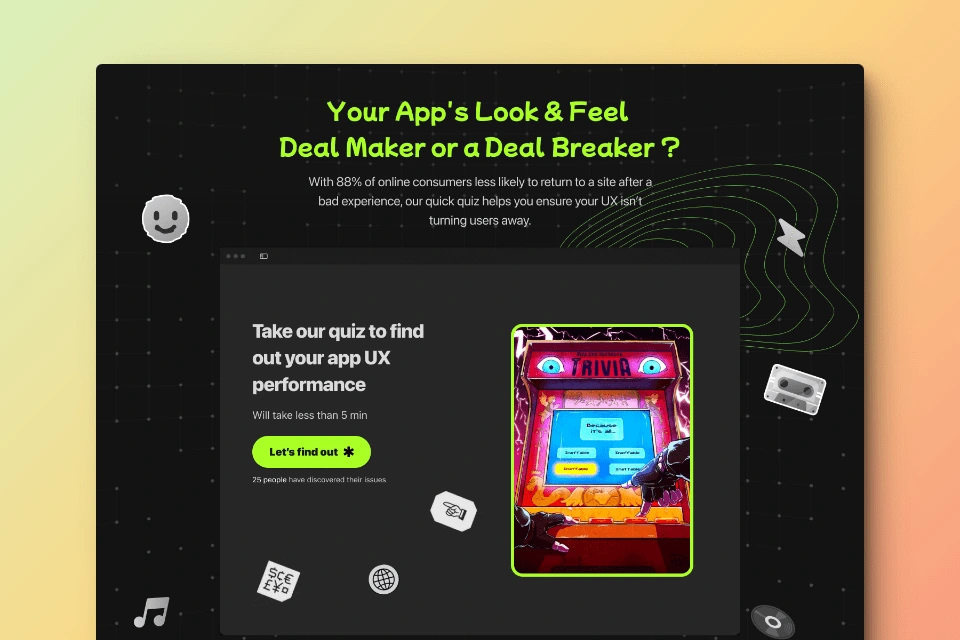
Challenge 2: Building the custom multi-step component
Another challenge was creating a multi-step form component which gave a rating to the user after finishing all the steps in the form. It consist of multiple choice questions, a few input fields and a score at the end.
Solution: Using custom react code
To create this component, I collaborated with a software developer from the client's team and he helped me by building a custom react code component which I used for the multi-step form here.
You can try it by clicking here!

Multi-step form component for CreativeScript Landing Page
✅Deliverables
Framer Project Source File: The Framer project source file is available for further exploration and customisation. It provides a comprehensive overview of the website development process and can be used as a reference for future projects.
Published site link along with the Individual links to all the pages: The published website link along with all the individual links of all pages developed are available for review and can be accessed for a more in-depth understanding of the website's design and functionality.
Loom Video Demonstrating How to Maintain the Site: The Loom video provides a detailed demonstration of how to maintain the website, including the use of variables, CMS features, and other essential aspects. It serves as a valuable resource for clients and team members alike.