Landing Page Design for Green Mind AI App
Introduction
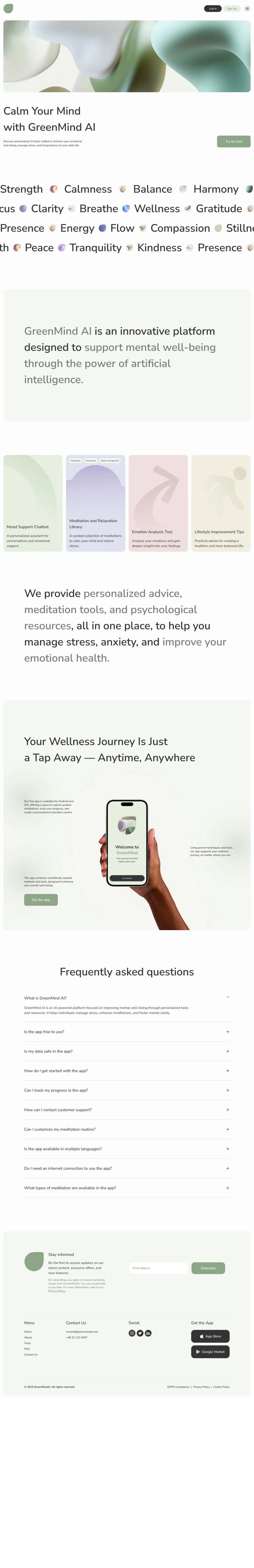
Green Mind AI is a groundbreaking platform designed to support mental health through technology. For their landing page, the goal was to craft a calm and inviting digital space that reflects the platform’s values of balance and accessibility.
Through carefully chosen typography, muted green tones, and a clean layout, the design fosters trust and tranquility, guiding users seamlessly to discover and engage with the platform’s offerings.

Figma Prototype
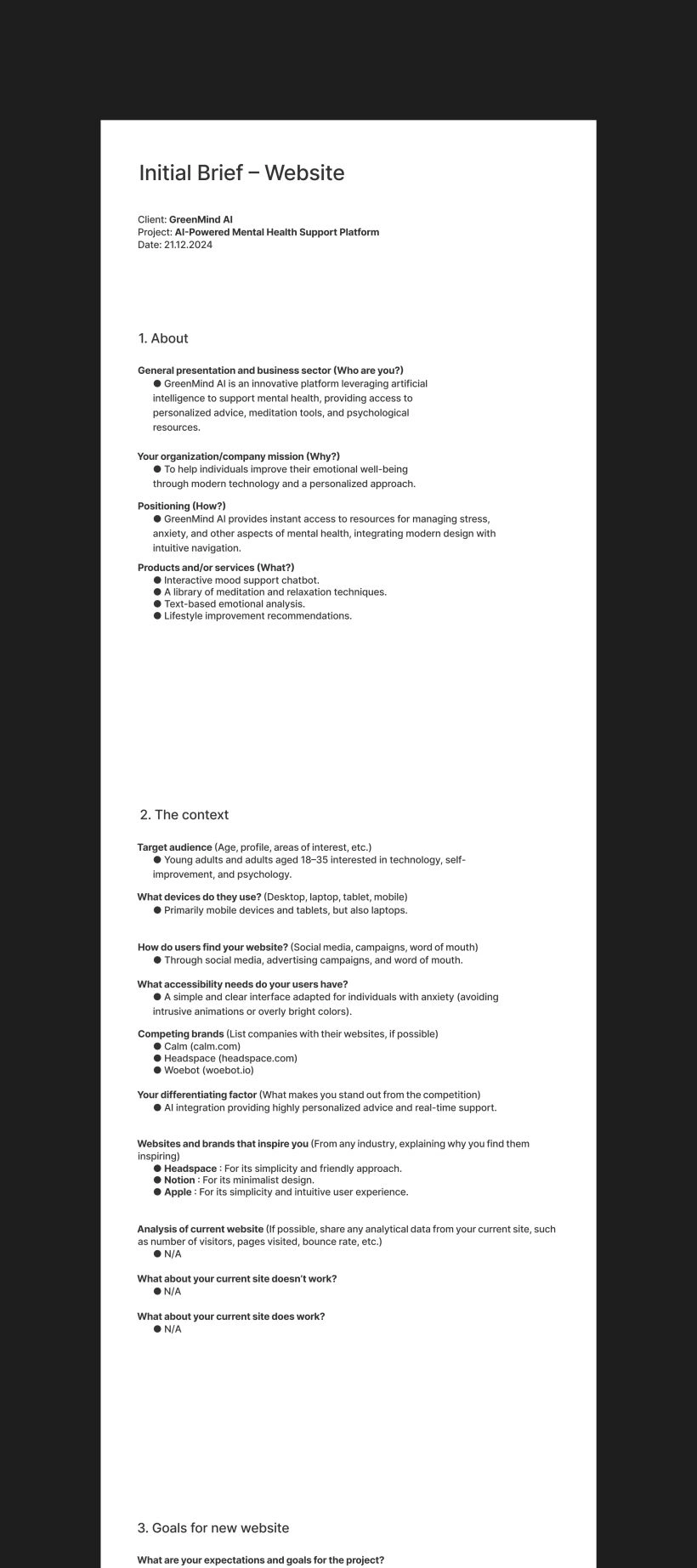
Step 1: Project brief and Client Communication
This stage focuses on analyzing the client’s brief and discussing their expectations to pinpoint key requirements and objectives. The goal is to develop a clear understanding of the project’s purpose and emotional tone, capturing the essence of the client’s vision for their audience.

Step 2: Inspiration and Moodboard Creation
This step involves collecting visual inspirations and crafting a moodboard to define the aesthetic direction, ensuring it resonates with the app's values and appeals to the target audience.
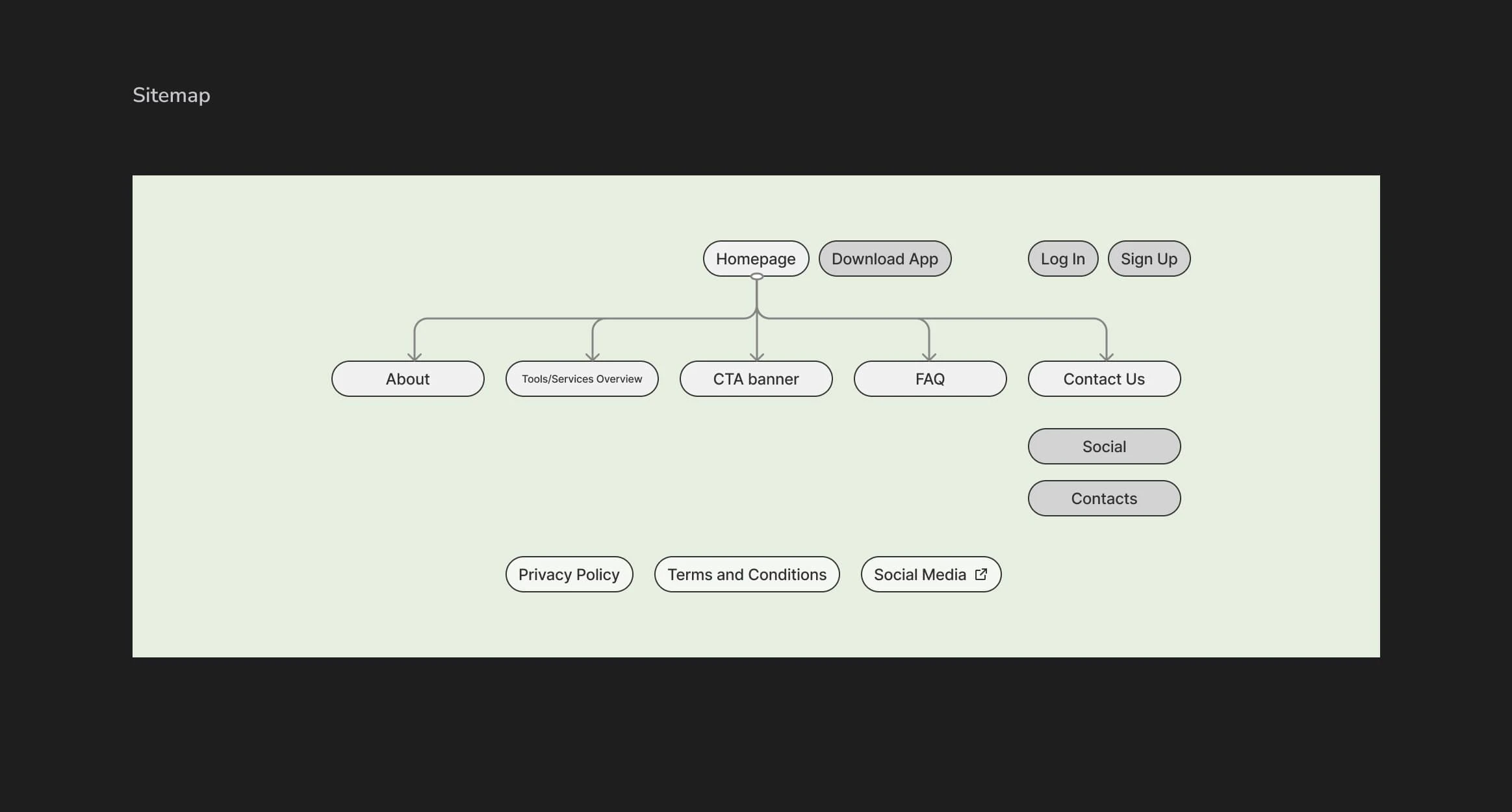
Step 3: UX Part of Design
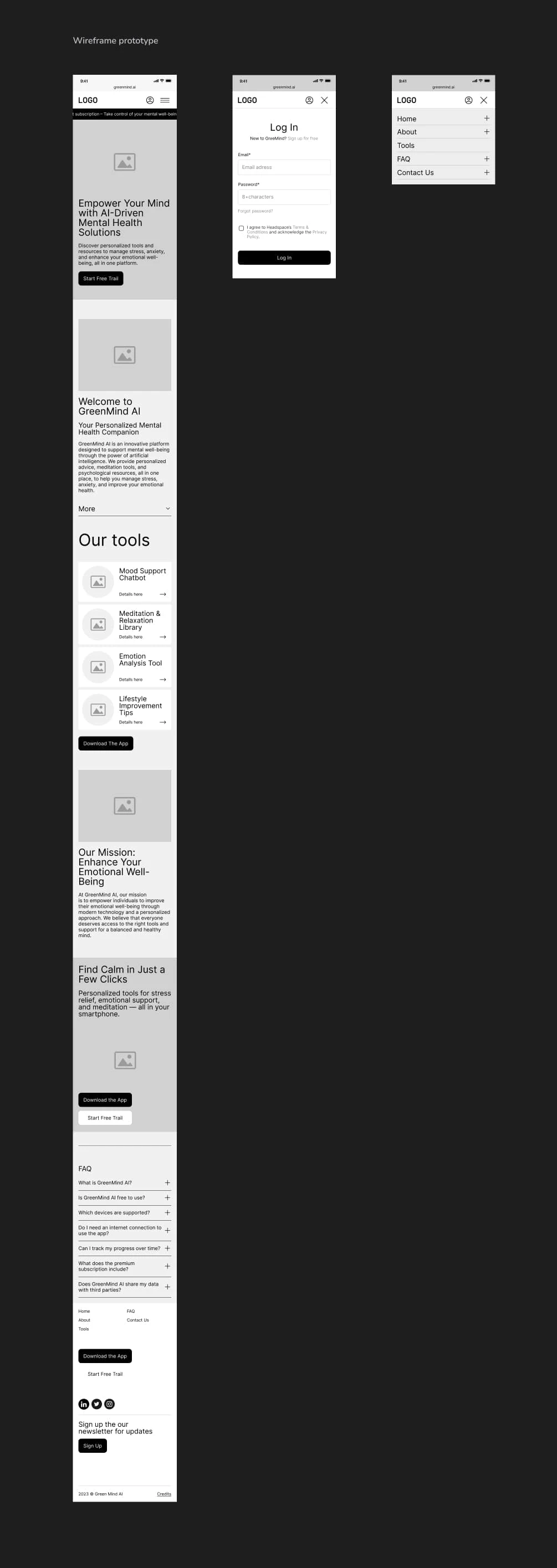
A clear and intuitive sitemap is created to define the website’s structure, while a wireframe prototype outlines the content flow.


Step 4: Mastering Art Direction
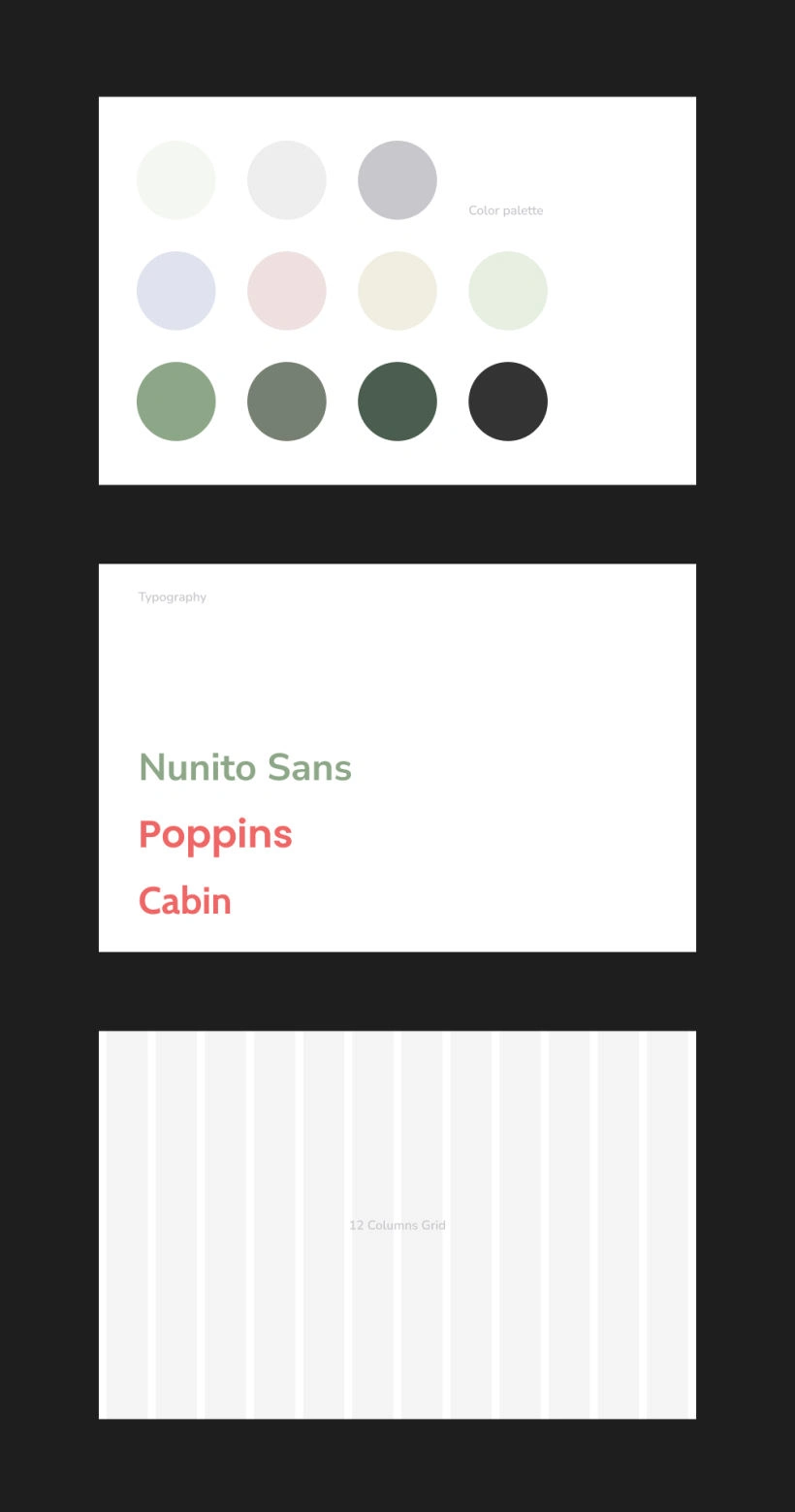
At the Mastering Art Direction stage, I carefully selected the typography, color palette, and grid system to align with the project’s conceptual goals.
I chose Nunito Sans for its clean, balanced, and rounded forms, which not only ensure readability but also convey a sense of stability and calm. This was essential for a project focused on mental health, where the design needed to evoke harmony and trust.
For the color palette, I opted for muted green tones because of their soothing qualities, creating an environment of tranquility. I used more saturated accents sparingly for interactive elements to guide users’ attention without disrupting the overall balance.
To ensure everything works together, I conducted quick design tests, confirming that all elements align cohesively to create a balanced and user-friendly experience.

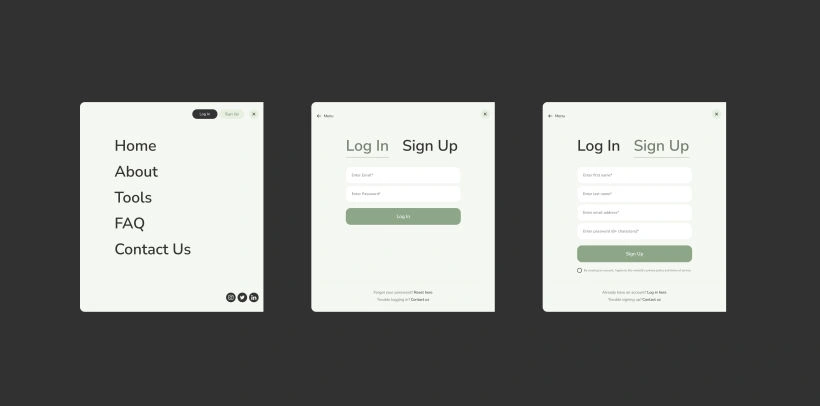
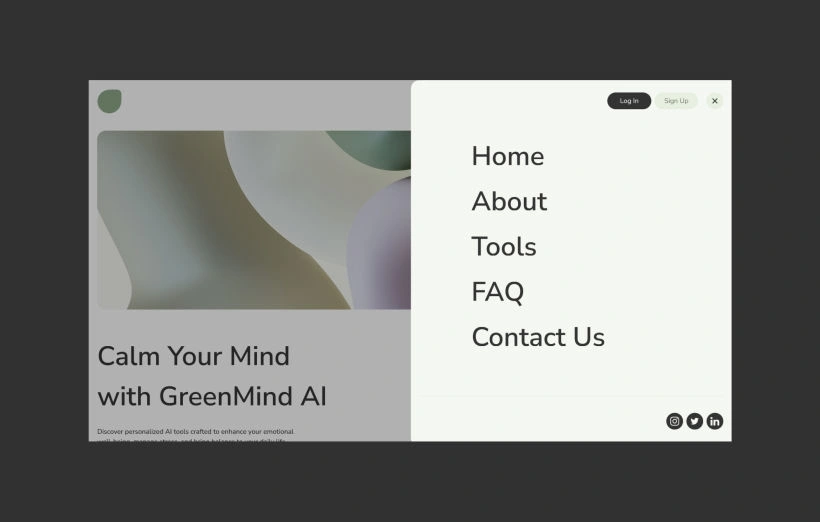
Step 5: Building a Final Design and UI Part
In this step, the focus shifts to translating the refined concepts and structure into a fully realized design. I create UI components and define styles, ensuring consistency across the interface. This includes finalizing buttons, input fields, and other interactive elements, all while maintaining the visual language established in previous stages.
I also develop an animated prototype ( https://bit.ly/greenmindai ) to showcase the user experience and interaction flow, bringing the design to life. Once everything is polished, a final presentation is prepared for the client, illustrating the full design and demonstrating how the elements work together to achieve a seamless and intuitive experience.



Like this project
Posted Jan 8, 2025
Green Mind AI is a groundbreaking platform designed to support mental health through technology.
Likes
0
Views
7