Built with Framer
Contents Buddy UX Design Project
Like this project
Posted Apr 29, 2025
Contents Buddy makes it simple for policyholders to quickly and accurately create a complete contents inventory after a loss.
Likes
1
Views
9
Timeline
Mar 28, 2025 - May 12, 2025
Clients

Anyday Design
Overview
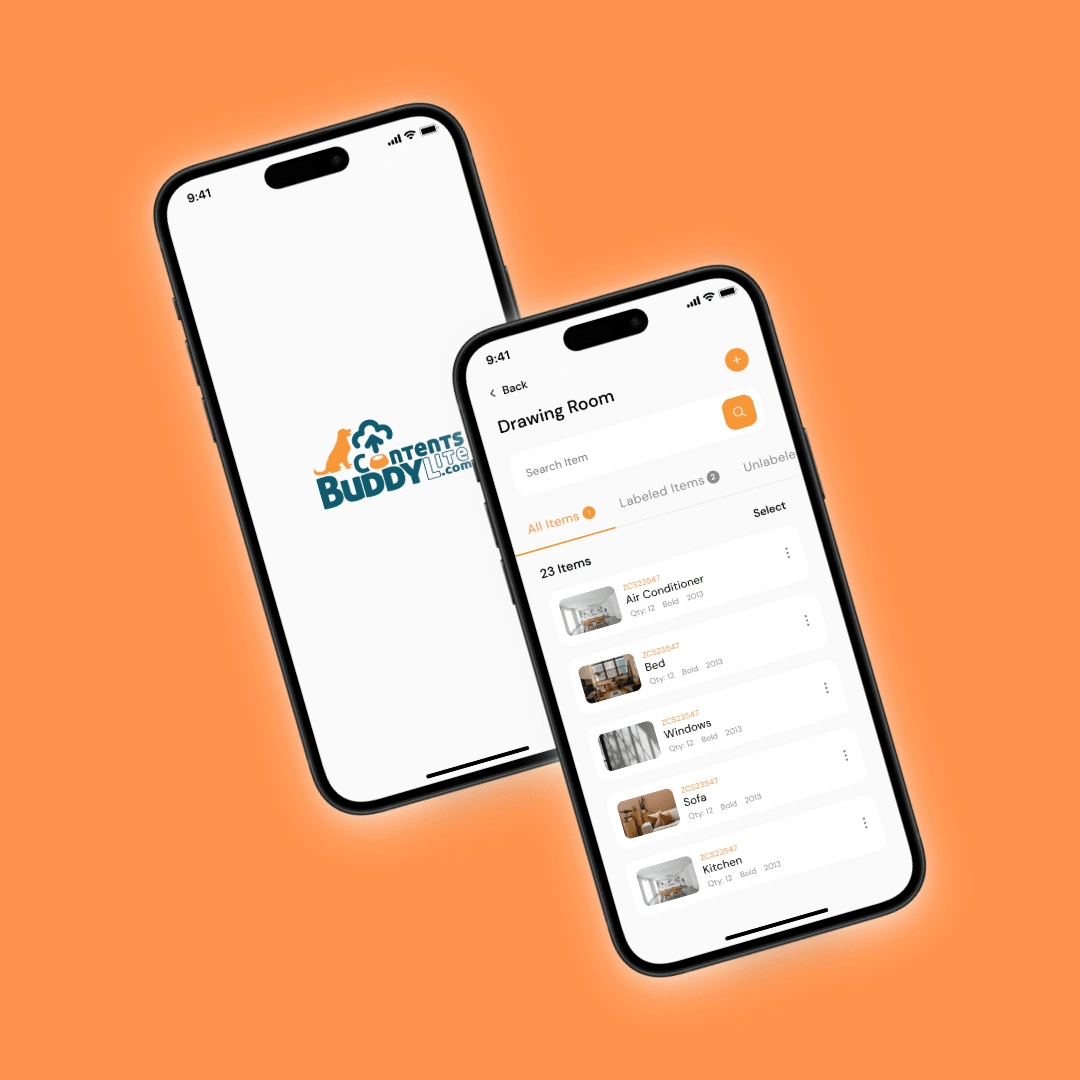
Contents Buddy is a comprehensive digital solution designed to simplify the challenging process of contents claims after a loss. This app empowers policyholders to easily document, organize, and submit their contents inventory, leading to faster claims, higher estimate totals, and significantly reduced friction for both users and adjusters.
As the UX Designer on this project, my goal was to design a platform that feels effortless, supportive, and professional — turning a traditionally stressful process into a guided, intuitive experience.

The Problem
Traditional contents claims are messy.
Policyholders often struggle with confusing spreadsheets, outdated forms, and clunky file-sharing tools. This results in incomplete inventories, frustrated users, delayed claims processing, and lost revenue for insurance companies.
Key pain points identified:
Lack of intuitive tools for non-technical users
Overwhelming data entry formats
Disconnected systems causing data inconsistency
Low user motivation due to complexity and emotional distress after a loss
The Solution
I designed Contents Buddy to be the friendly assistant that policyholders need during a difficult time.
The design philosophy centered around:
Ease of use: Minimal steps, clear CTAs, supportive language
Progressive disclosure: Only showing what's necessary at each stage to avoid cognitive overload
Smart organization: Categorized lists, auto-suggestions, and batch uploads
Seamless integration: Delivering outputs perfectly formatted for industry-standard estimating software
The result is an app that feels less like filling out forms — and more like confidently completing a guided checklist.

UX Design Process
1. Research & Empathy Mapping
I conducted stakeholder interviews with adjusters and policyholders to understand emotional and operational pain points. Mapping the emotional journey helped prioritize features that reduce frustration and build user confidence.
2. User Flows & Wireframes
I designed clear, linear user flows to minimize dead-ends and errors. Wireframes focused on simplicity: big buttons, step-by-step forms, and helpful hints along the way.
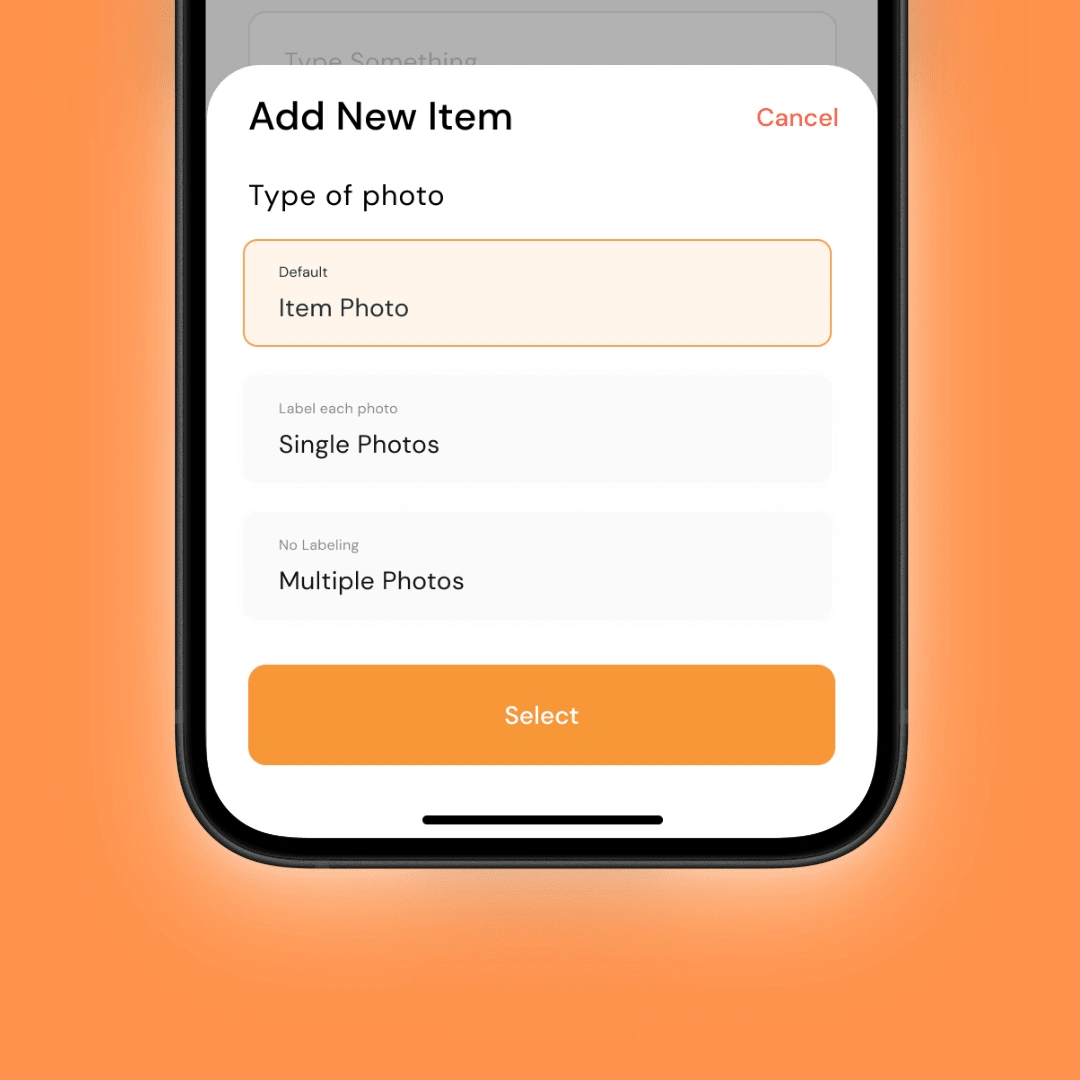
3. Visual Design
Contents Buddy’s UI uses calming colors, familiar iconography, and generous spacing. Typography and microcopy were crafted to be reassuring and action-oriented. Accessibility best practices were followed for inclusive use.
4. Prototyping & Usability Testing
Clickable prototypes were tested with real users in iterative cycles. Their feedback directly informed improvements like batch item uploads, contextual tooltips, and saving progress drafts.
5. Handoff & Implementation Support
Detailed design specifications and design system documentation were provided to the development team to ensure pixel-perfect delivery.