Built with Framer
MedicaCares – Framer Website Design and Development
Project Overview
MedicaCares is a healthcare-focused platform that required a modern, user-friendly, and professional website to establish its online presence and effectively communicate its services. The goal was to design a visually appealing yet functional website that not only reflected trust and credibility but also made it easy for users to navigate, explore services, and access healthcare-related content.
To achieve this, I leveraged Framer’s powerful design and development tools to build a website that is intuitive, responsive, and optimized for performance. A key component of the project was the integration of two CMS-driven pages—one for Services and another for Blog content—allowing MedicaCares to easily manage and update important healthcare information.
The final design focused on creating a clean and structured layout, seamless user experience, and smooth performance across all devices, ensuring that visitors could find what they needed quickly and efficiently.

Challenges
Every healthcare website comes with its own unique set of challenges, particularly when balancing design aesthetics, user experience, and content management. For MedicaCares, the key challenges included:
1. Establishing a Trustworthy and Professional Healthcare Aesthetic: Healthcare websites need to instill trust and credibility at first glance. The challenge was to design a layout that looked clean, modern, and professional while ensuring that medical information was easy to find and understand.
2. Implementing a CMS-Driven Services Page: MedicaCares needed a dynamic and easy-to-manage Services page where they could regularly update new offerings, descriptions, and details without needing technical expertise. The challenge was to build a CMS-powered system that allowed effortless content updates while maintaining design consistency.
3. Creating a Blog CMS for Healthcare Insights: Since healthcare is an ever-evolving field, MedicaCares wanted a blog page to share valuable health insights, tips, and industry updates. The challenge was to design a CMS-powered blog layout that was easy to update while ensuring readability and engagement.
4. Ensuring Seamless User Navigation and Experience: With visitors likely searching for specific healthcare services and blog content, it was essential to create a structured and intuitive navigation system. The challenge was to streamline the user journey and reduce friction when finding relevant information.
5. Optimizing for Performance, Speed, and Accessibility: Healthcare websites often serve a wide audience, including people with varying levels of tech-savviness. The challenge was to optimize the site for speed, ensure accessibility, and create a mobile-friendly experience that catered to all users.

Approach
To address these challenges, I developed a structured design and development strategy that focused on visual clarity, content organization, and usability enhancements.
1. Designing a Clean, Trustworthy, and User-Friendly Interface: To align with healthcare industry standards, I created a clean, modern, and approachable UI that emphasized:
A calming color scheme with a professional and medical feel, reinforcing credibility.
Ample whitespace to ensure clarity and prevent information overload.
Readable typography to improve accessibility and content engagement.
A structured layout that guided users toward key sections like Services and Blog.
2. Building a CMS-Powered Services Page: To enable MedicaCares to easily update their service offerings, I implemented a dynamic CMS system for the Services page. This included:
A structured services listing format, where each service had its own dedicated entry in the CMS.
A consistent design template, ensuring that new services seamlessly integrated into the overall website layout.
Editable fields within Framer’s CMS, allowing the MedicaCares team to add, remove, or modify service details without requiring design or coding knowledge.
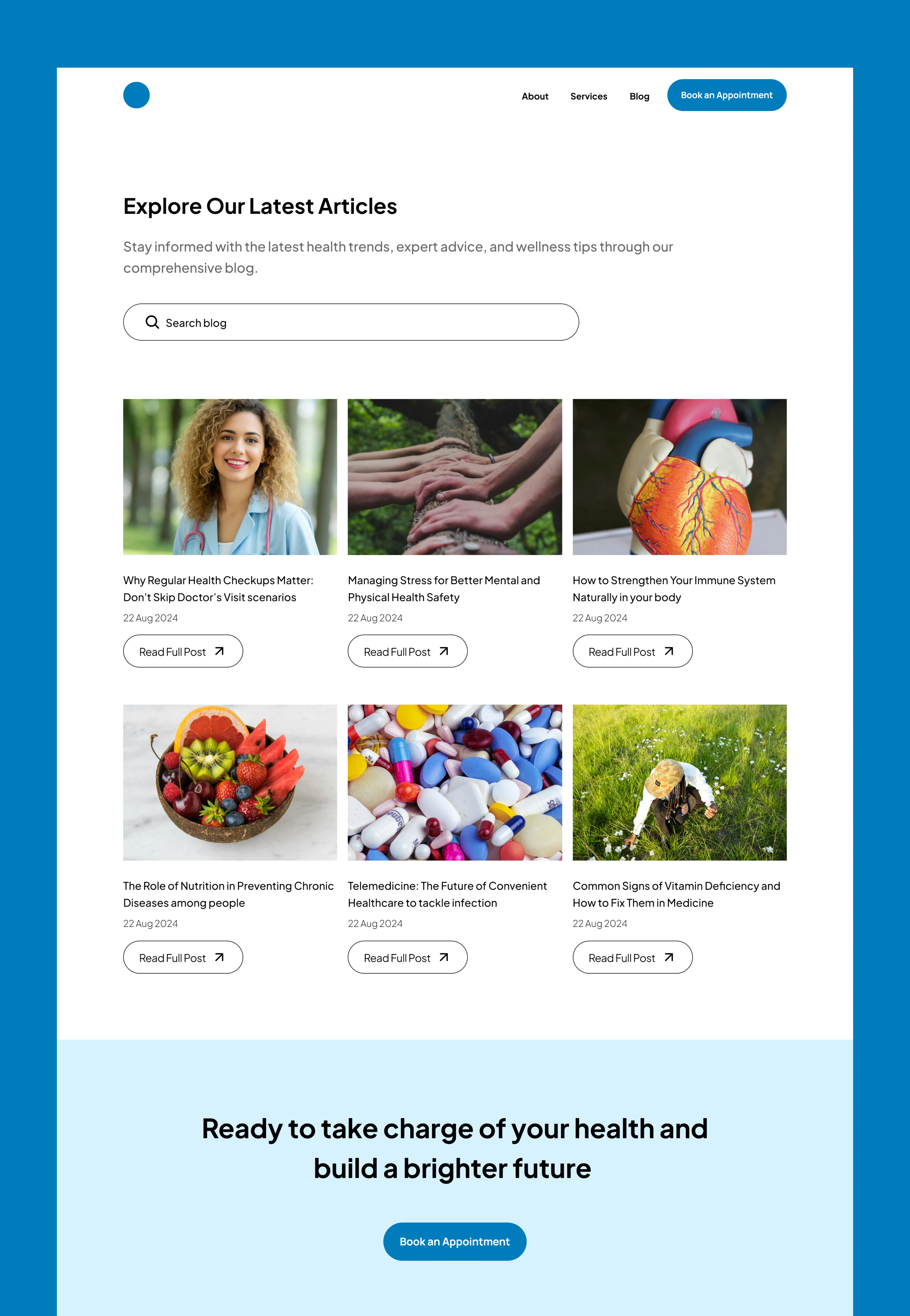
3. Developing a CMS-Driven Blog for Healthcare Content: To enhance MedicaCares’ content marketing efforts, I designed a fully CMS-powered blog page that allowed them to regularly publish informative healthcare articles. The blog structure included:
A visually engaging blog homepage, with featured articles displayed prominently.
Dedicated blog post templates, ensuring readability and design consistency across all posts.
Easy-to-manage CMS fields, allowing new blog content to be published without disrupting the design.
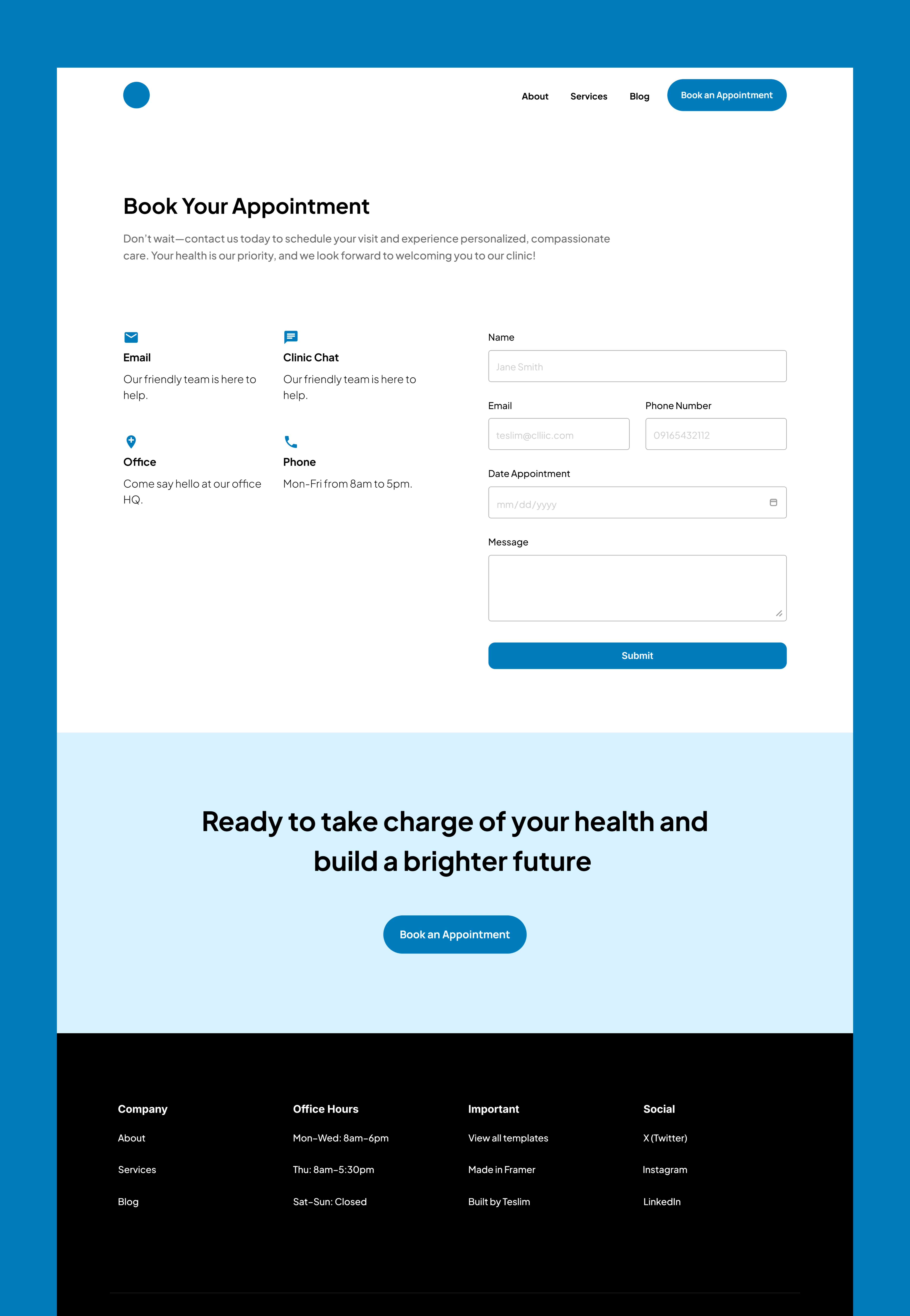
4. Optimizing Navigation and User Flow: To improve usability and ensure a frictionless browsing experience, I focused on:
A well-organized menu system, making it easy to access Services, Blog, and Contact pages.
Clear CTA buttons, guiding users toward booking an appointment or exploring more details.
Smooth scrolling and transition effects, improving the overall feel and flow of the website.
5. Performance, Speed, and Accessibility Enhancements: To ensure the site performed optimally across devices, I:
Optimized images and assets to keep load times low.
Implemented a responsive design, ensuring consistency on desktops, tablets, and smartphones.
Followed accessibility best practices, ensuring the site was easy to read, navigate, and interact with.

Deliverables
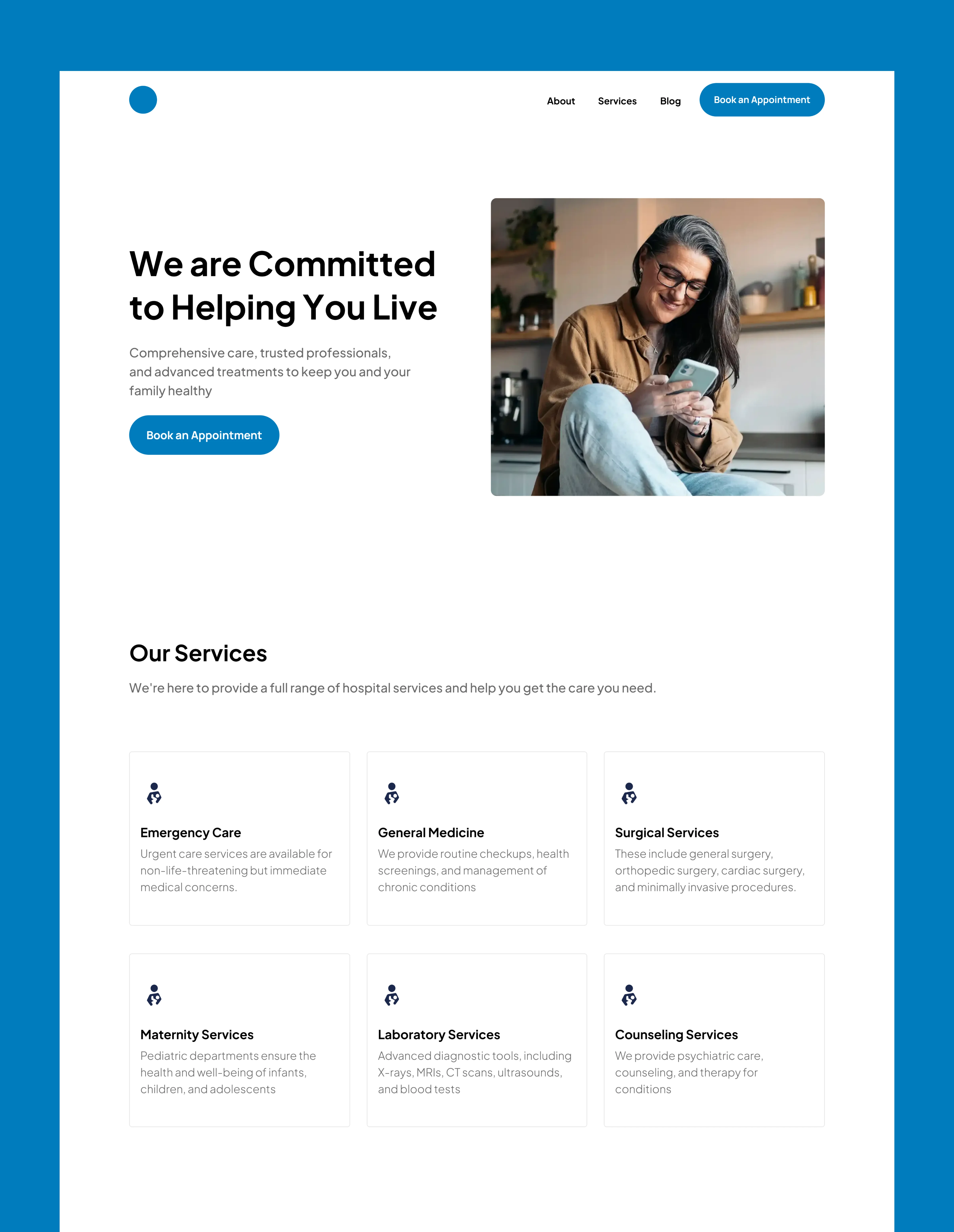
1. A Professionally Designed Healthcare Website: The final website presented a clean, modern, and trustworthy healthcare aesthetic that effectively communicated MedicaCares’ services and expertise. The design emphasized clarity, readability, and ease of navigation, ensuring that visitors had a seamless browsing experience.
2. A CMS-Driven Services Page: The CMS-powered Services page allowed MedicaCares to easily add, update, and manage their service offerings. Each service was structured in a consistent layout, making it easy for users to find relevant healthcare solutions while maintaining a cohesive visual presentation.
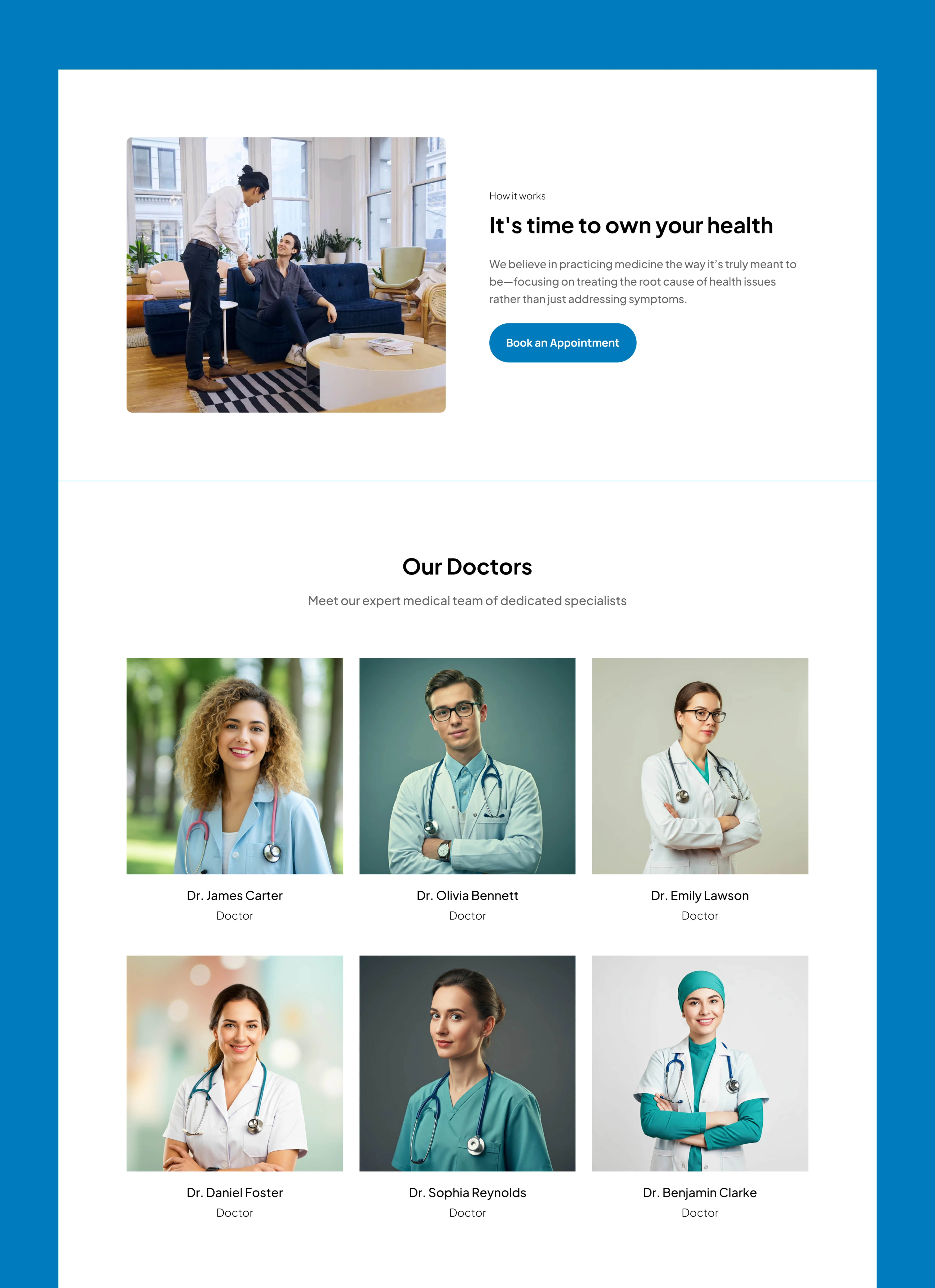
3. A CMS-Powered Blog for Healthcare Content: The blog was fully integrated into the CMS, enabling MedicaCares to publish new articles and health-related insights effortlessly. This section helped build trust and engagement by providing valuable medical information to visitors.
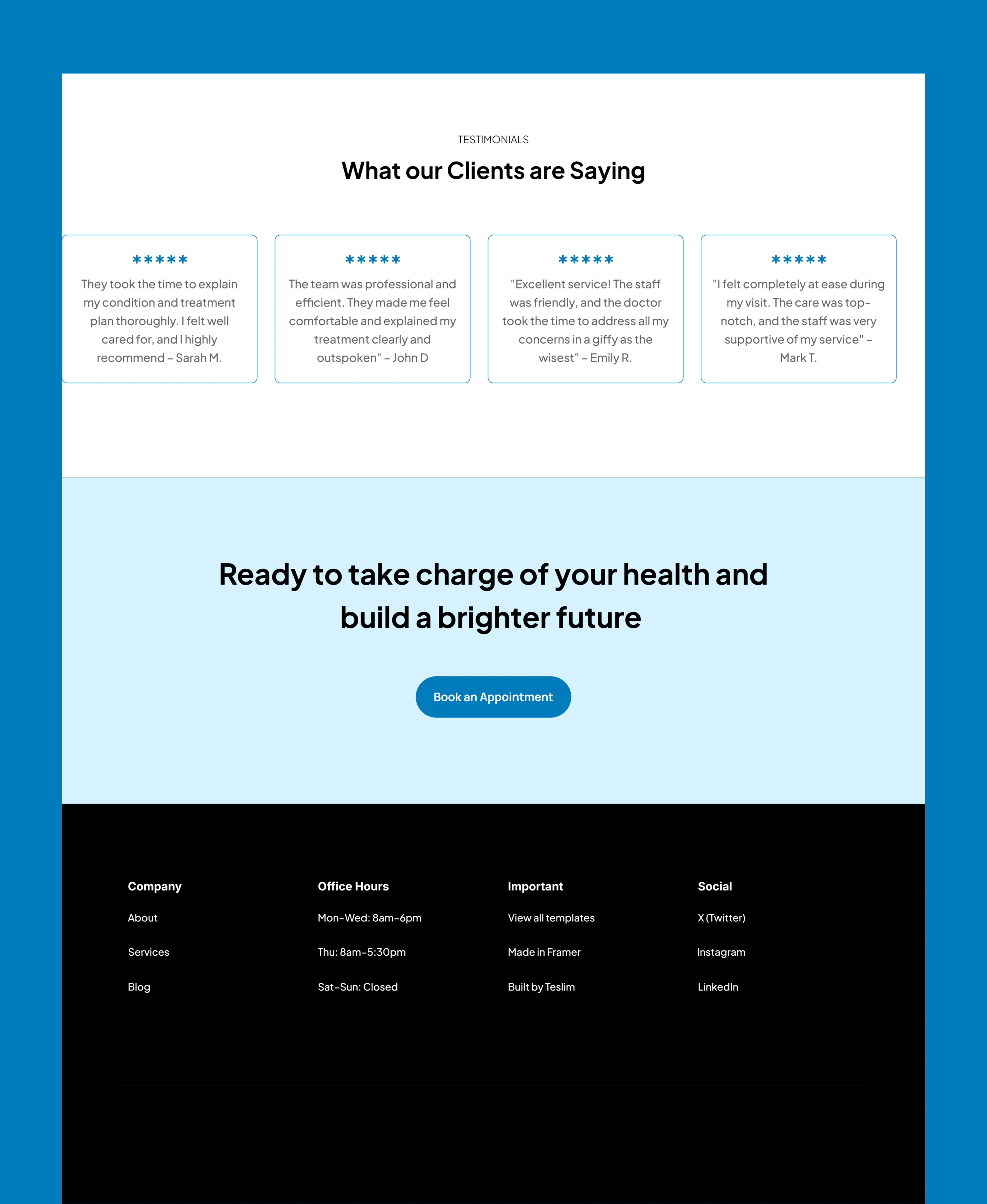
4. Intuitive Navigation and Enhanced User Experience: The website featured a clear and well-organized navigation system, ensuring that users could easily access important sections without confusion. The placement of CTAs, smooth scrolling effects, and structured content hierarchy all contributed to a frictionless user journey.
5. Mobile-Responsive and Performance-Optimized Website: The website was fully optimized for performance and responsiveness, ensuring that it:
Loaded quickly across all devices.
Maintained usability on smaller screens.
Followed accessibility standards, making it inclusive for all types of users.


Results
The newly designed website successfully elevated MedicaCares’ digital presence, resulting in:
A more engaging and professional online identity, positioning MedicaCares as a trusted healthcare provider.
Increased user engagement, with visitors spending more time exploring services and blog content.
Improved content management, allowing MedicaCares to regularly update their services and blog without external technical assistance.
Faster load times and better performance, reducing bounce rates and enhancing user satisfaction.
A seamless browsing experience across all devices, ensuring accessibility and usability for all users.
Conclusion
The MedicaCares website project highlights how a well-structured design, CMS integration, and user experience optimization can create a functional and engaging healthcare platform.
By leveraging Framer’s advanced CMS capabilities, I was able to build a website that not only looks professional but also provides long-term scalability for content updates. The combination of a CMS-driven Services page and Blog, alongside a responsive, performance-optimized design, resulted in a highly effective healthcare website that enhances user trust, improves engagement, and ensures easy content management.
This project serves as a testament to how thoughtful UX design, structured content management, and performance enhancements can come together to create a powerful and user-friendly digital experience in the healthcare industry.
Like this project
Posted Mar 21, 2025
MedicaCares is a healthcare-focused platform that requires a modern and professional website to establish its online presence and communicate its services.
Likes
1
Views
14
Timeline
Feb 10, 2025 - Feb 19, 2025