Medilife - Multipage Webflow Website with CMS
Like this project
Posted Jan 3, 2025
Multipage Custom Website Design and Development From Scratch. Designed in Figma following the Relume style guide and developed in Webflow.
Multipage Webflow Website Overview
Medilife is a multipage Webflow website with a custom CMS page for mediation classes, Webflow forms, popups, and e-commerce functionality for selling a handbook. It also has a modern design and animations.
Process
Website Design in Figma
The design process began in Figma by following the Relume style guide. I ensured the visual elements, layout, and user experience aligned perfectly with the brand identity and goals. Key aspects of the design included a modern, calm design with smooth animations, intuitive navigation, and responsive design to ensure optimal performance across all devices. I designed a total 5 individual pages including the Home page, Classes Page, Instructor Page, Handbook Page, individual post page, and popup
Website Development in Webflow
Once the designs were finalized in Figma, the next step was to bring them to life in Webflow. Webflow's robust capabilities allowed us to implement dynamic and interactive elements seamlessly. The transition from static designs to a fully functional website was executed precisely, ensuring that every detail from the Figma designs was accurately translated into the final product. I followed the Relume style guide and customized it to fit my design. I also implement smooth and calm animations that fit the website's personality.
Outcome
This is a concept website, but my design was focused on the website's calm personality for choosing the color, fonts, and shadows. The site features a clean and calm interface, enhanced user experience, and dynamic content presentation. It effectively communicates Medilife's brand values and services, positioning them as an expert in their industry.
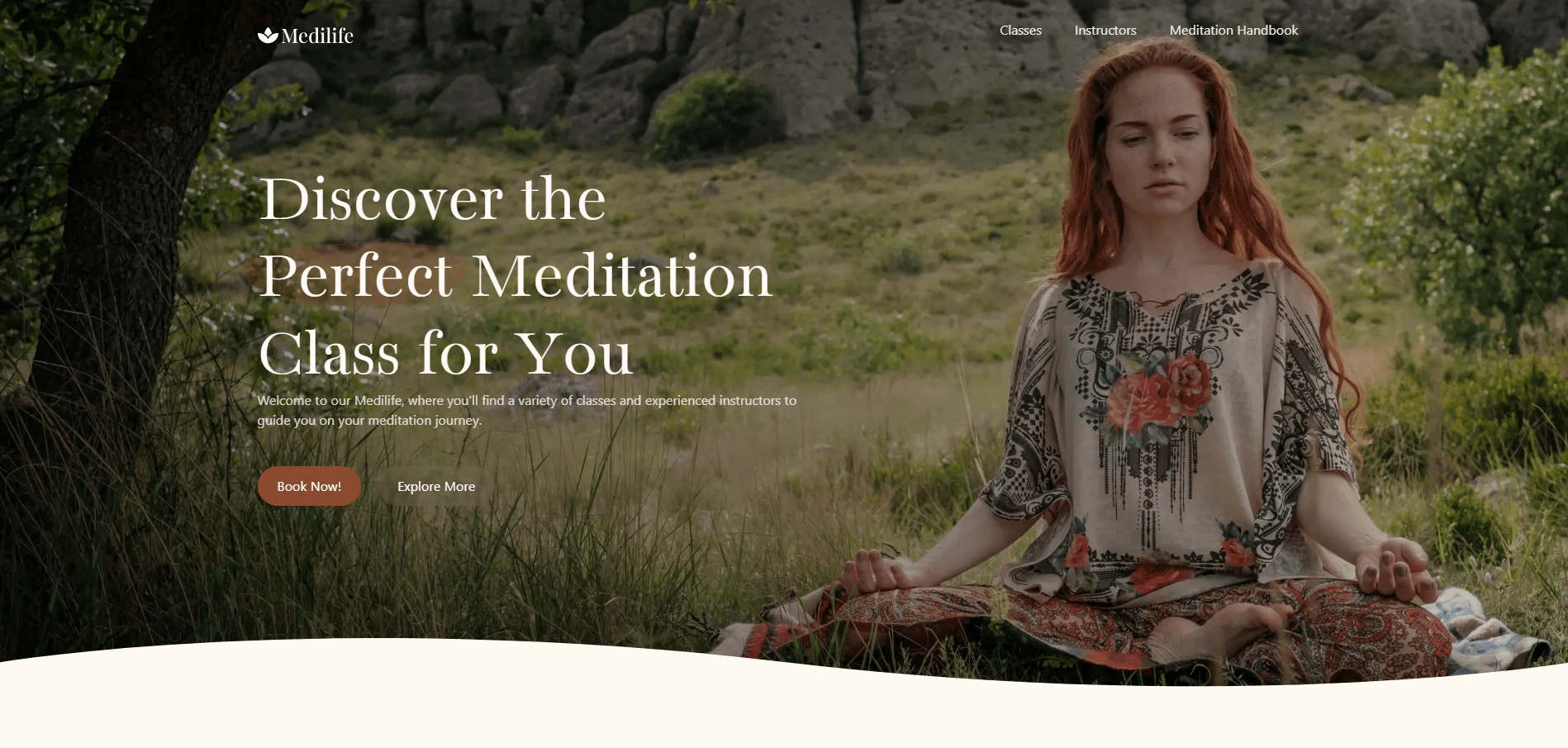
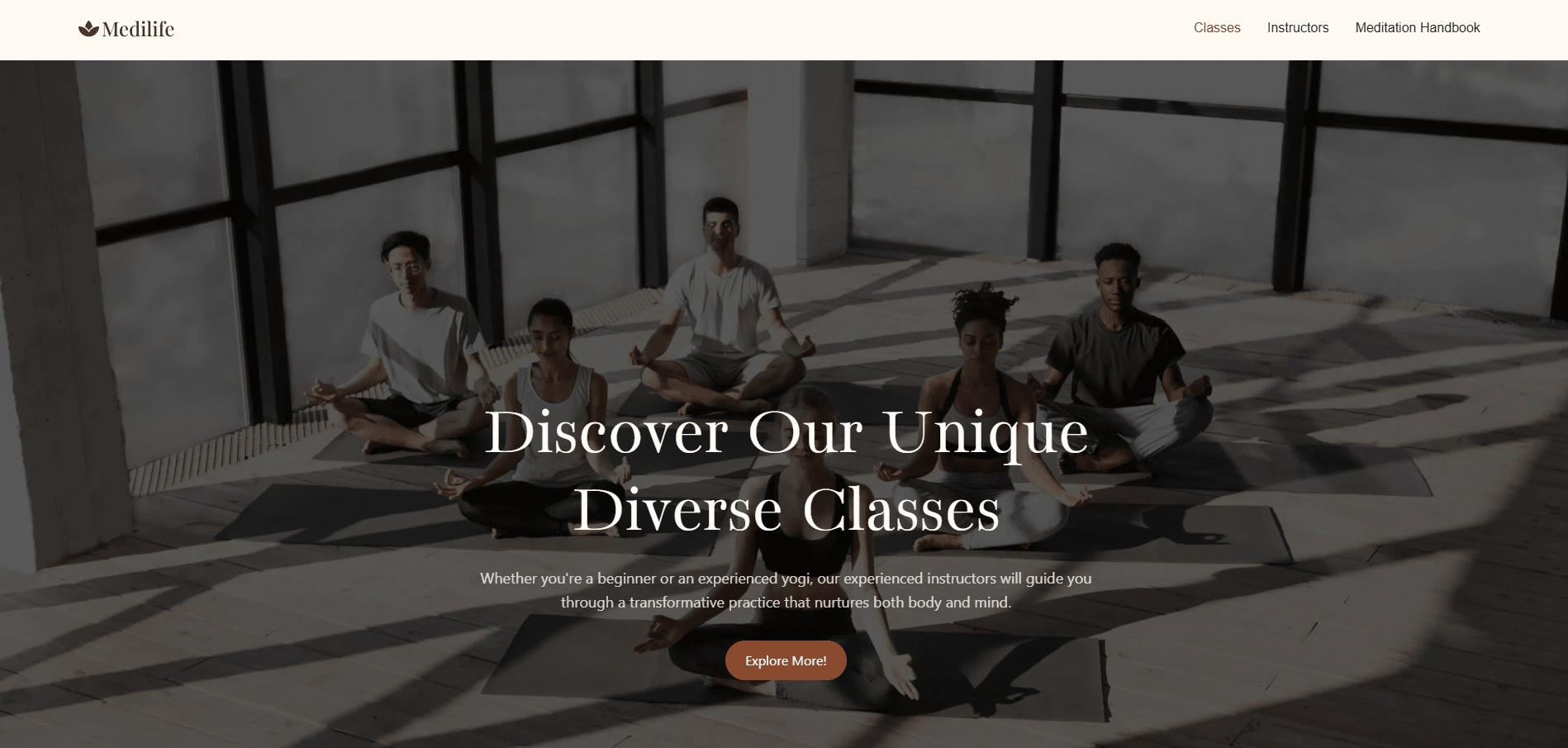
Hero Section of the website.

Hero Section
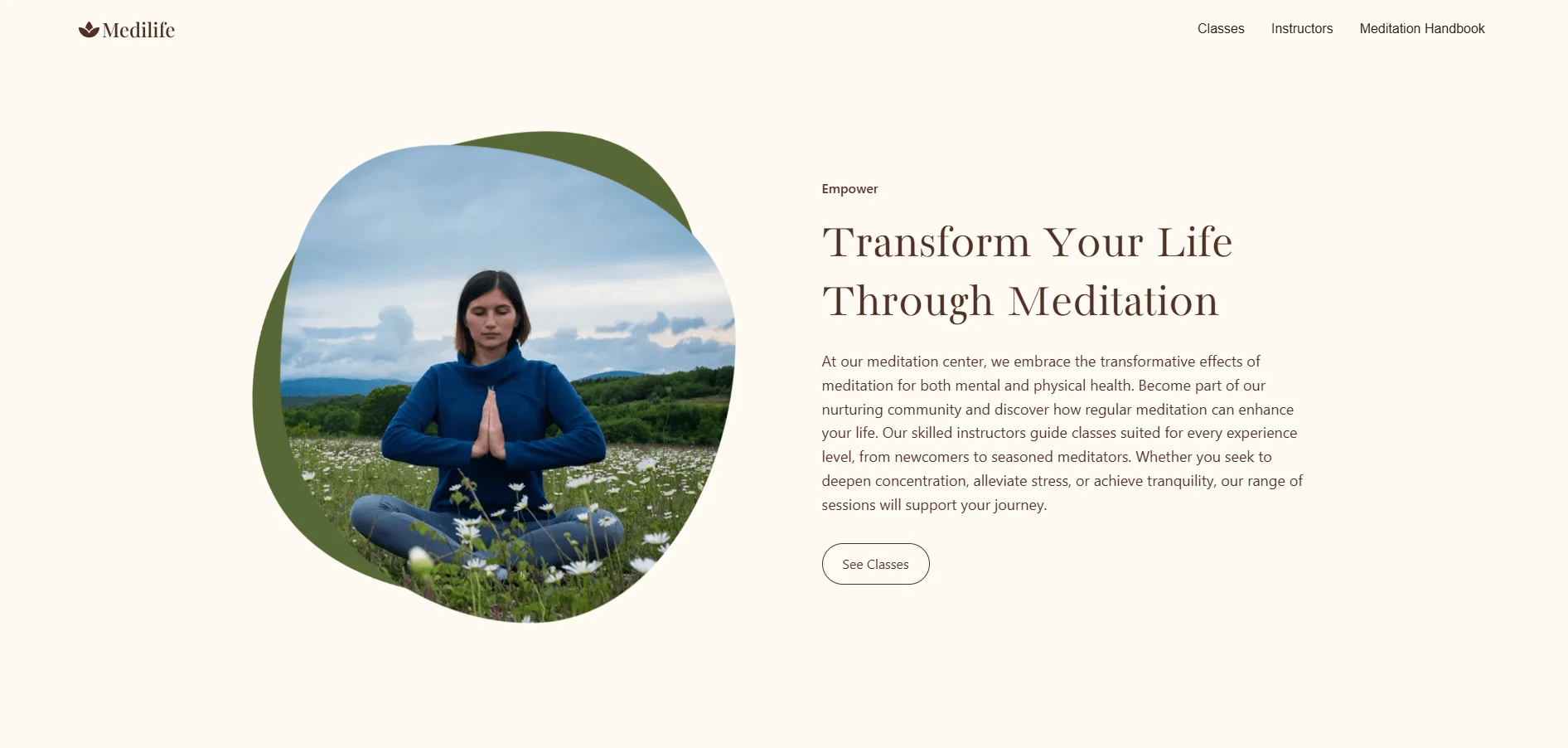
Website's Feature Section

Feature Section
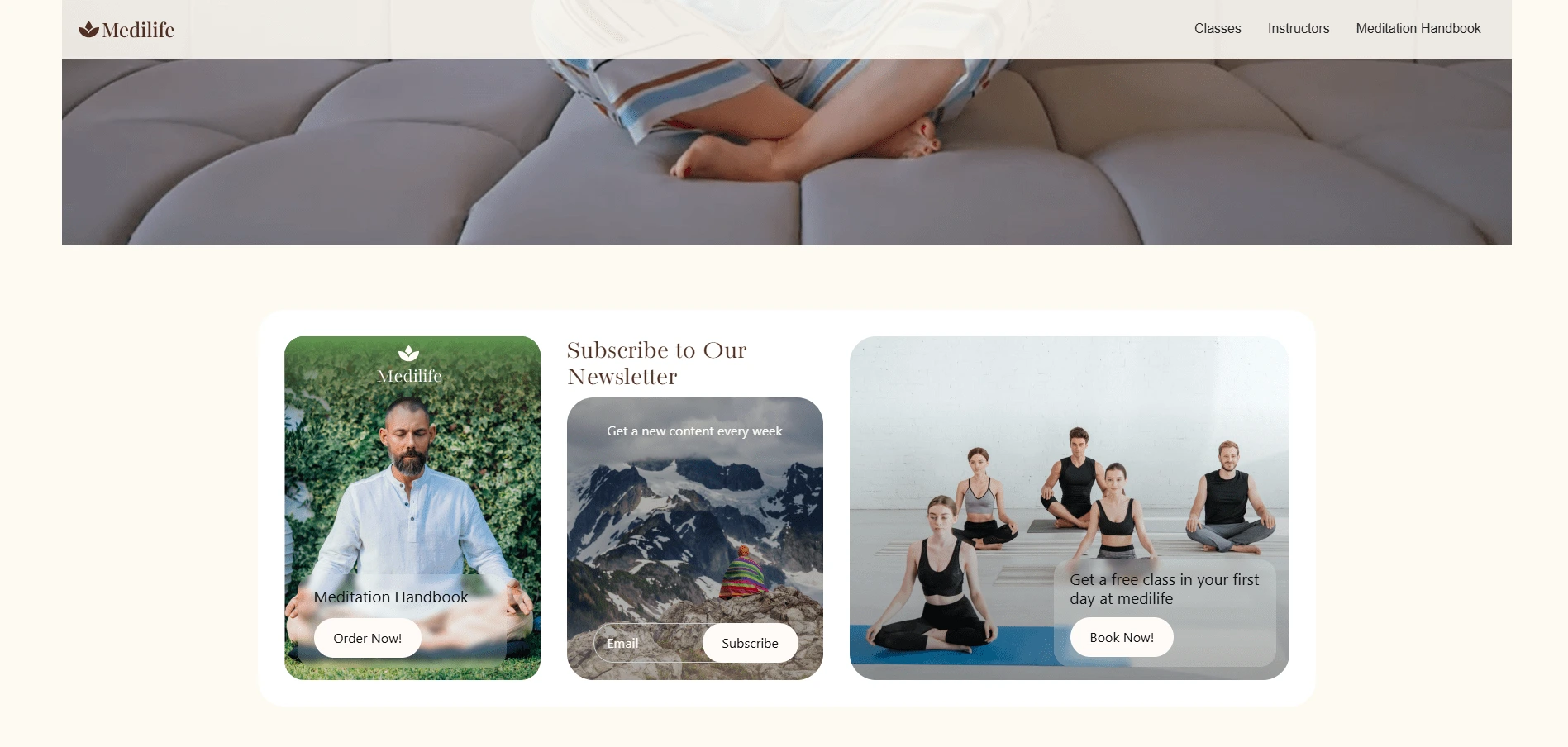
Cta section

CTA Section
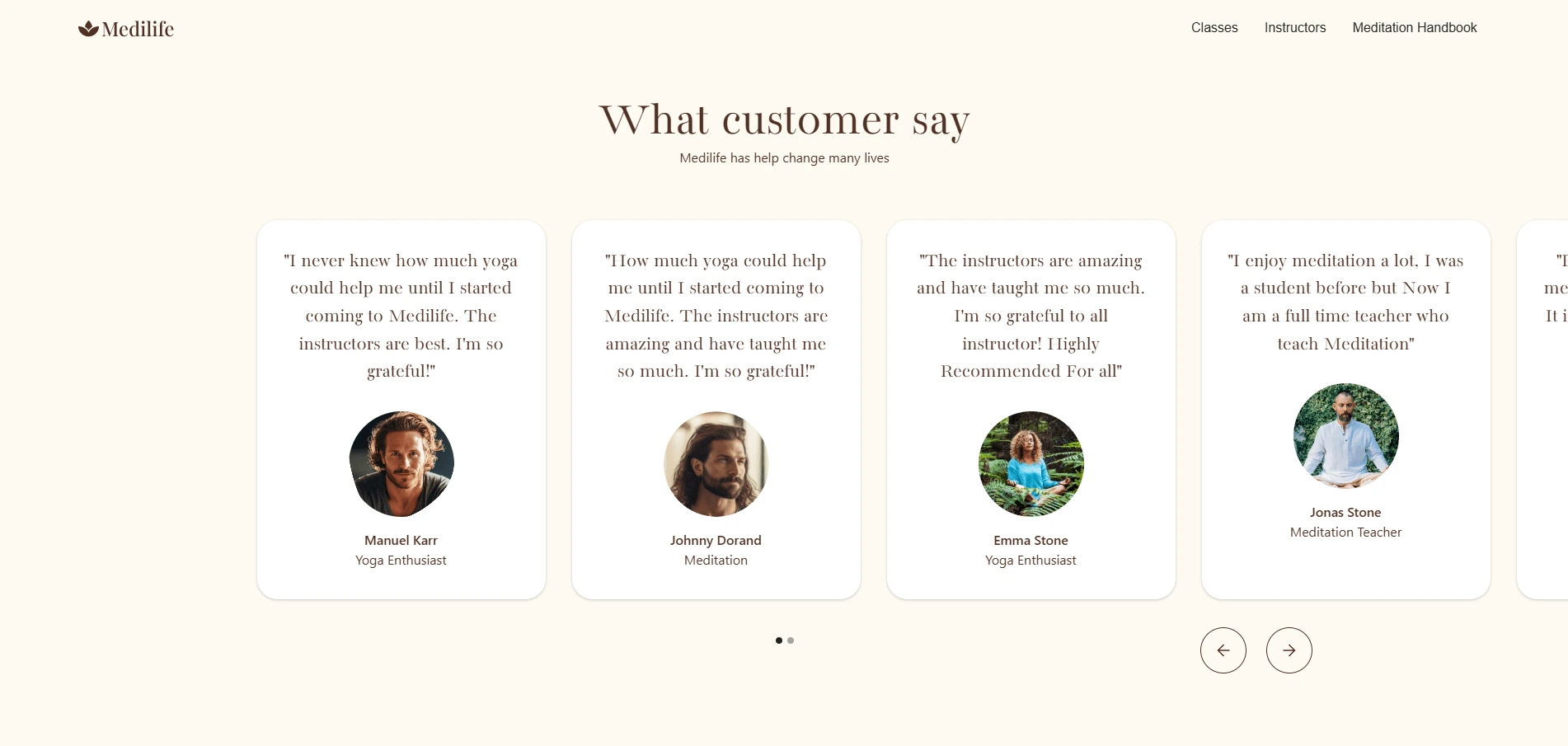
Testimonial Section

Website's Testimonials
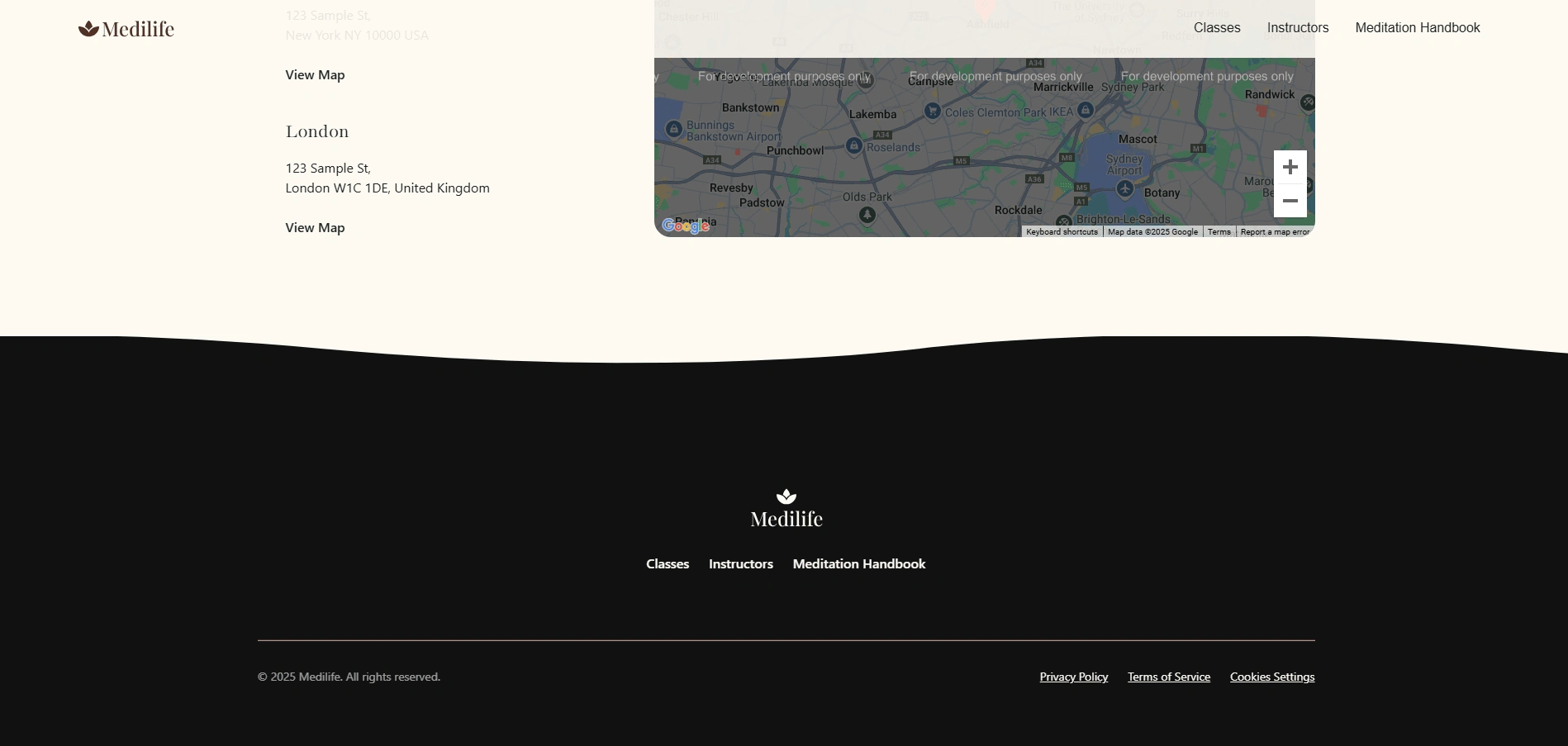
Location and Footer Section

Footer
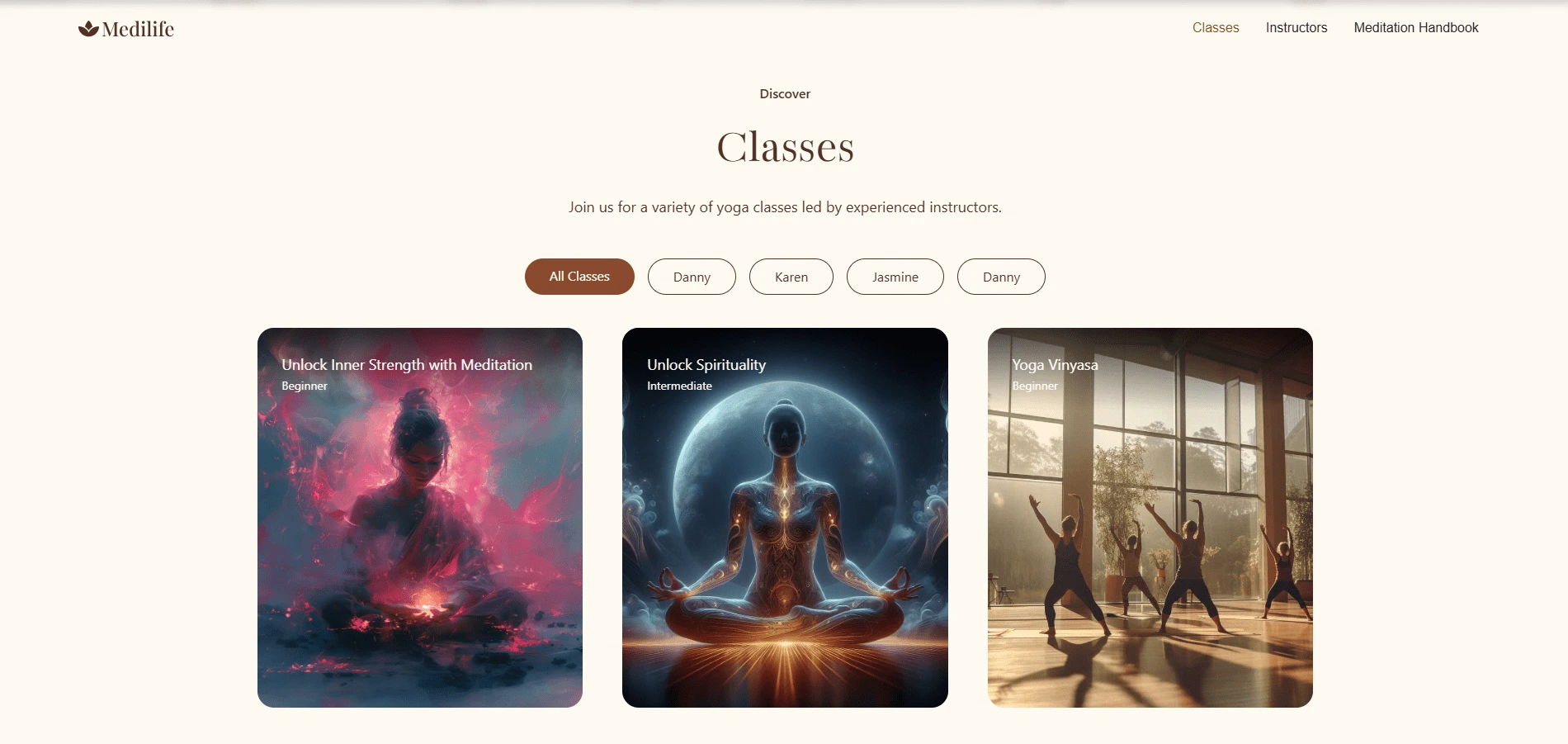
Classes Page Hero

Classes Page Hero
Classes Page Post Archive Section

Post Archive
Instructor Section in Classes Page

Instructors section in classes page
Instructor Page Hero

Instructor Page Hero
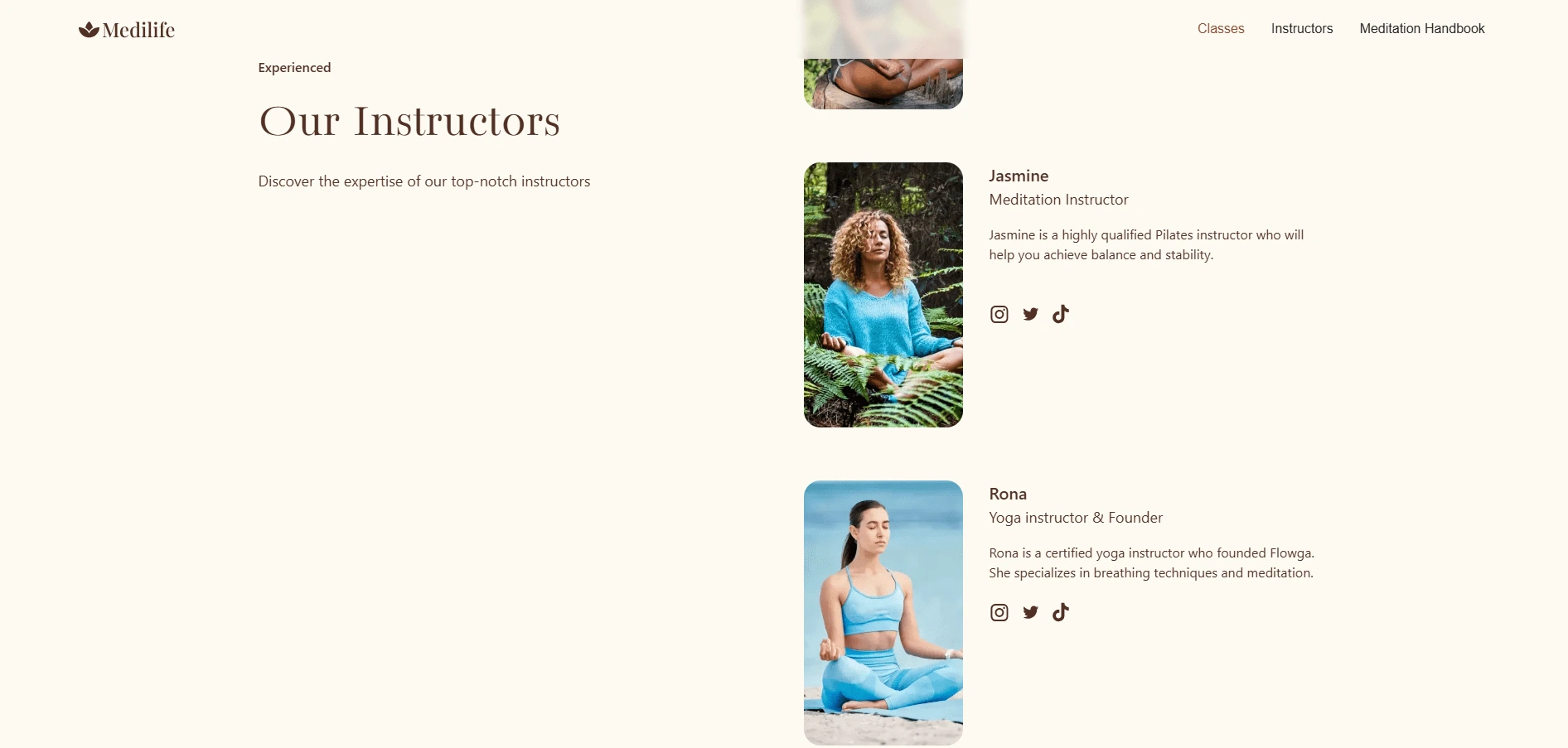
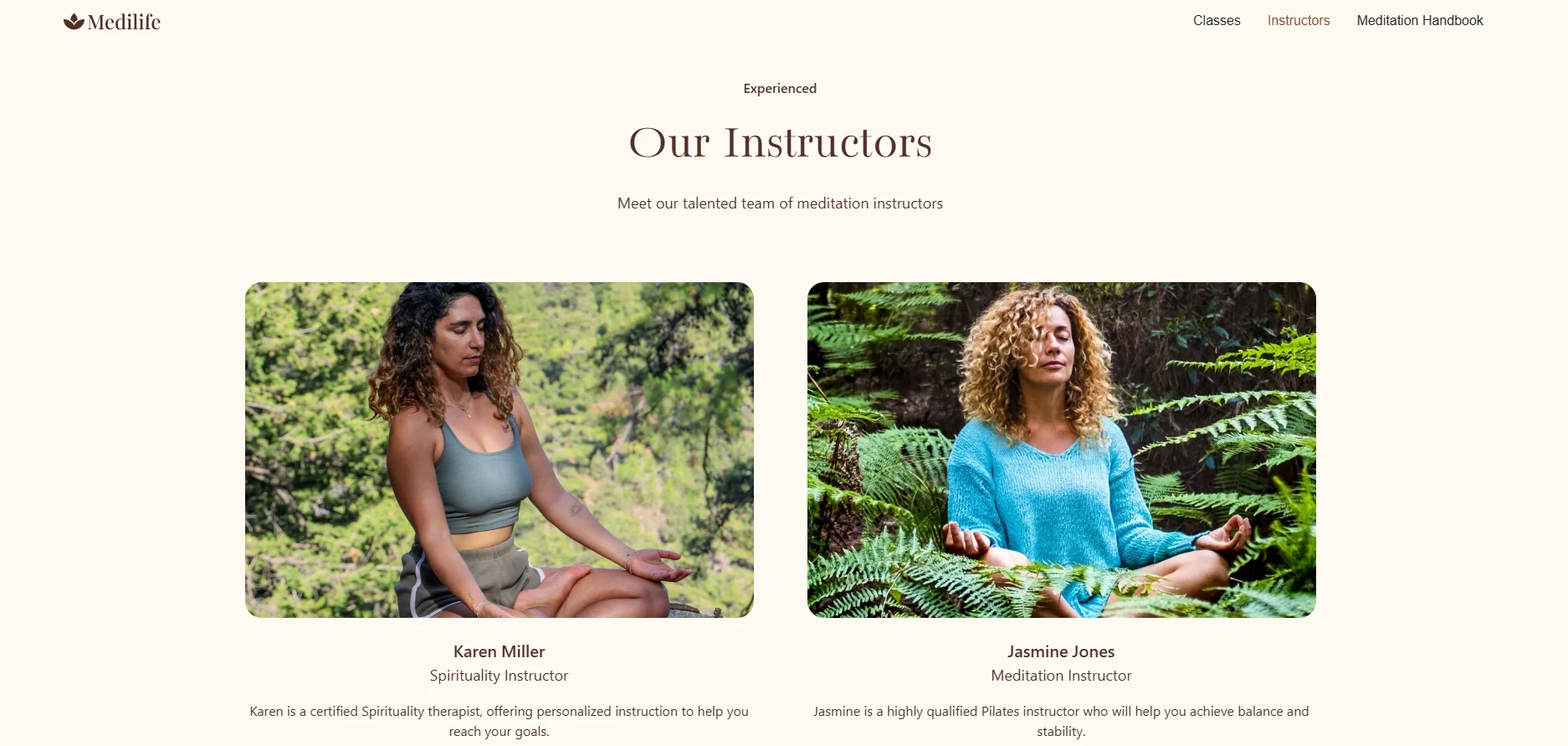
Our Instructor section

Our Instructor Section
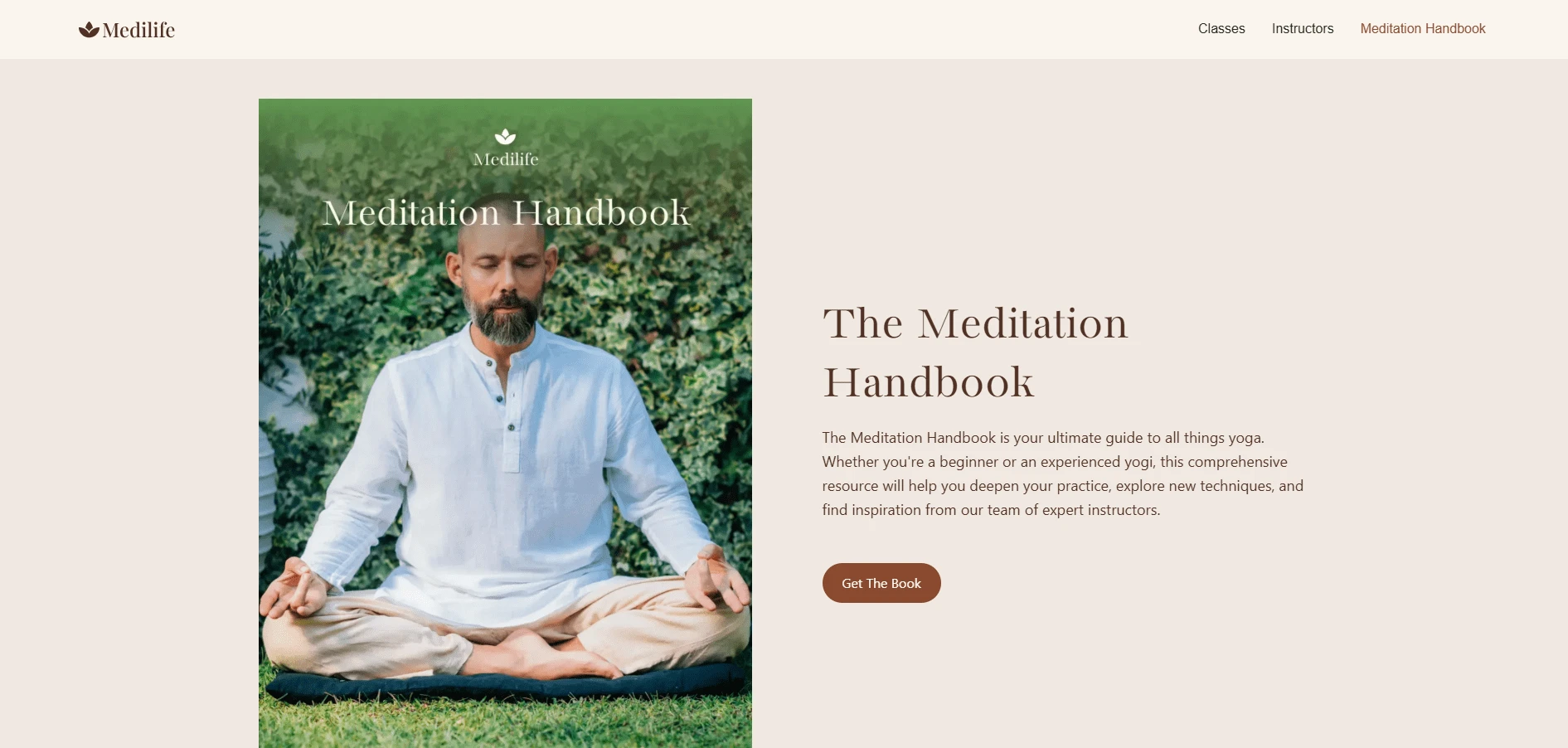
Handbook Page

Meditation Handbook
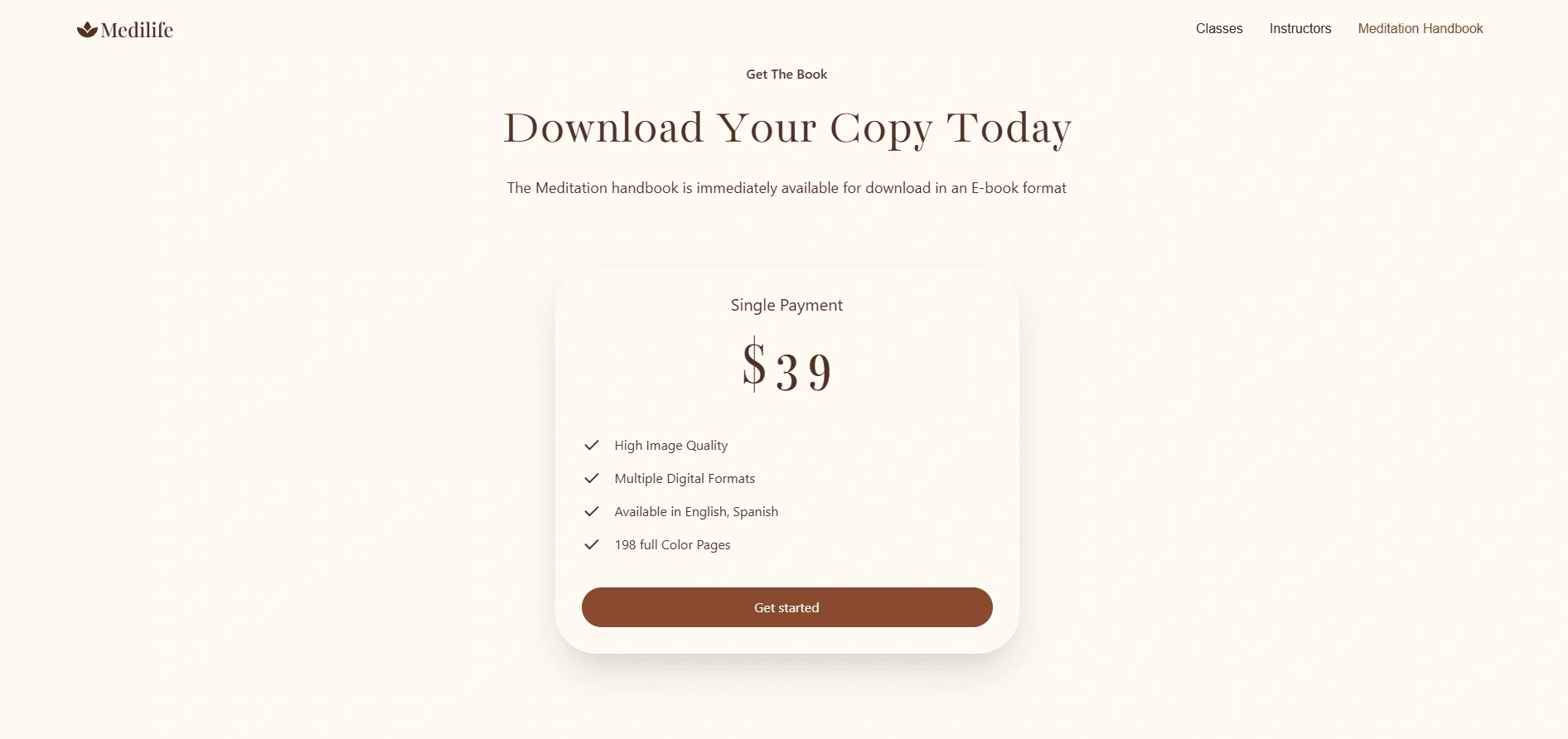
Product Overview

Ecommerce product