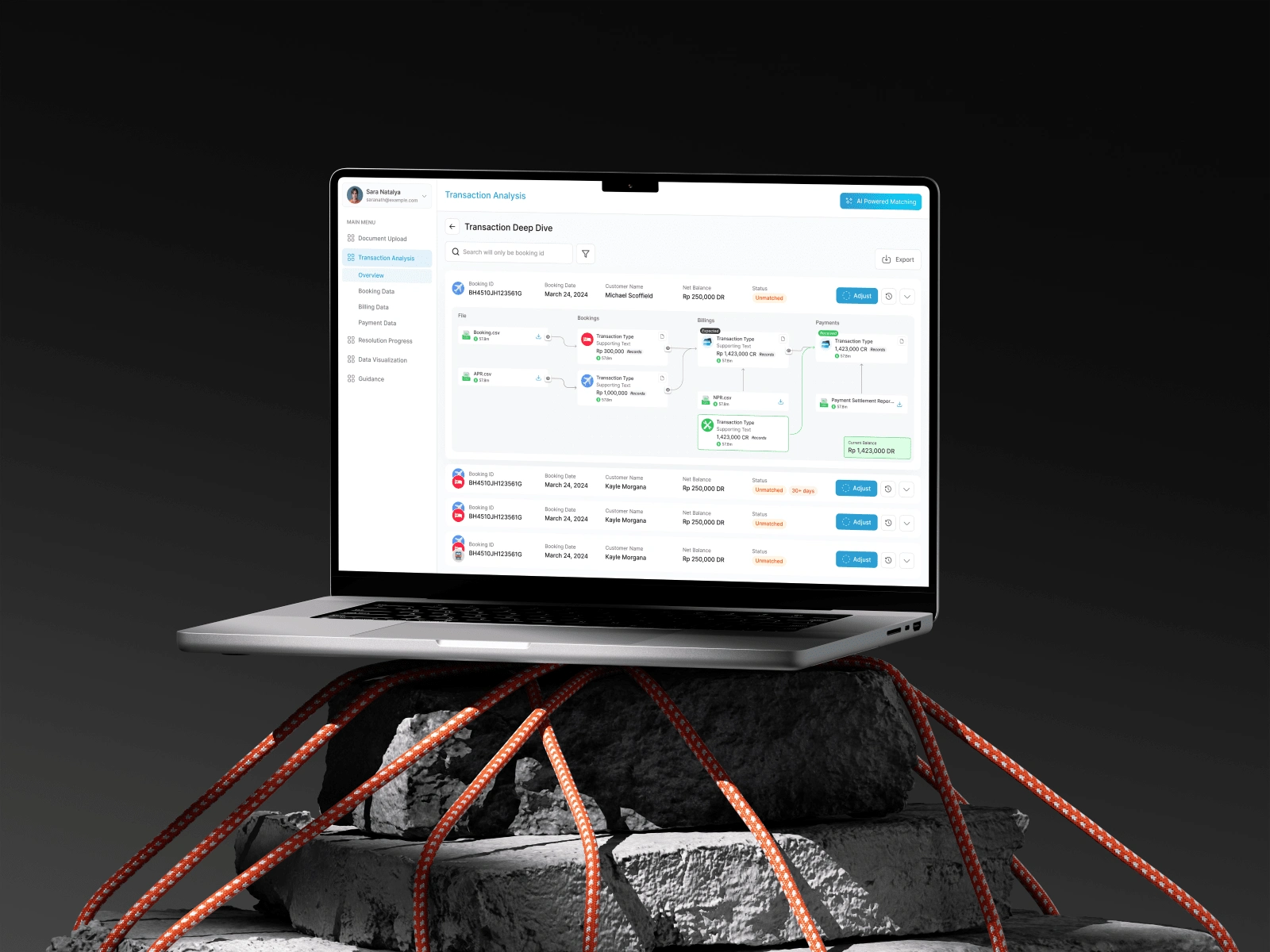
Financial Data Visualization
Like this project
Posted Mar 18, 2025
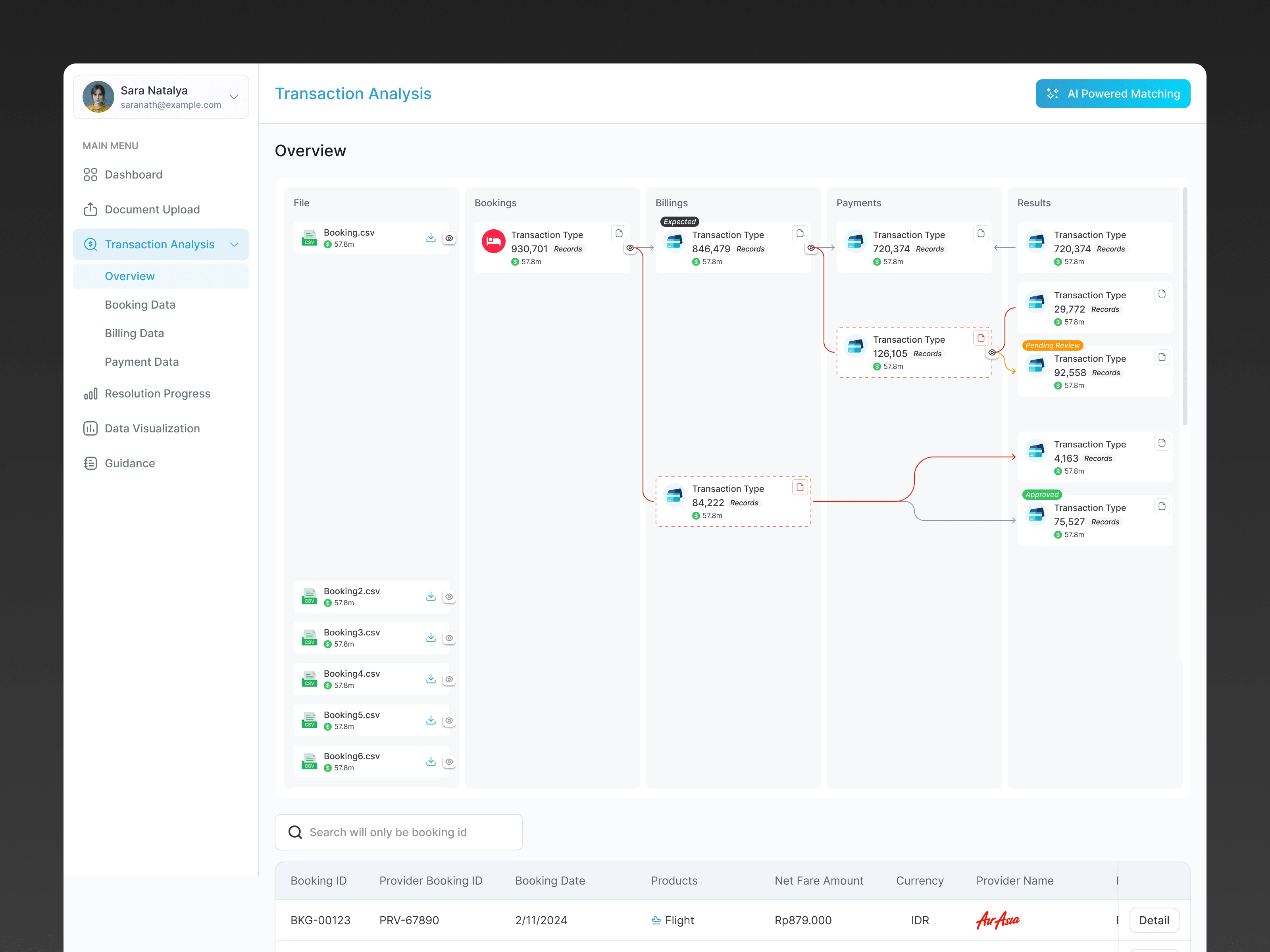
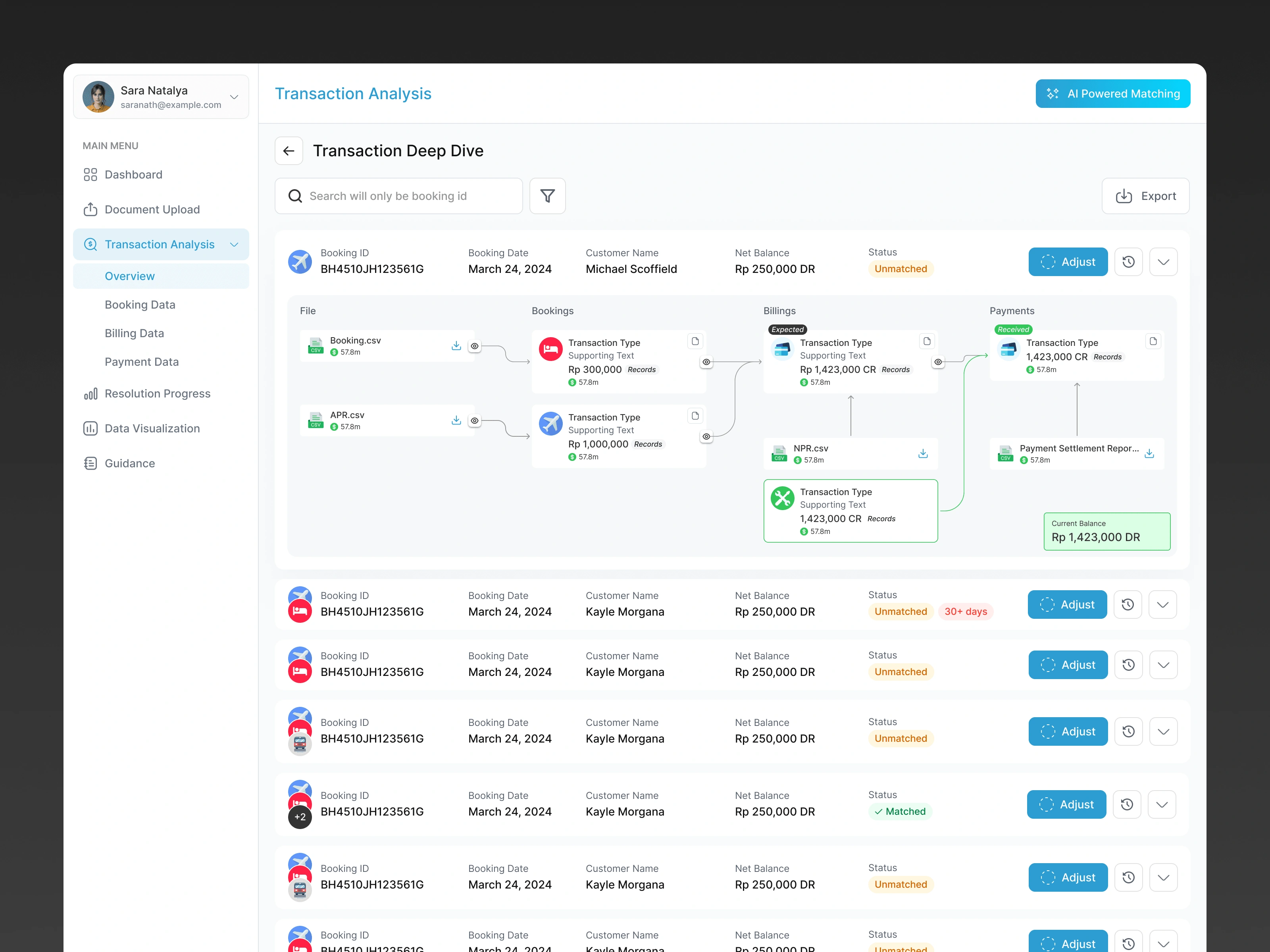
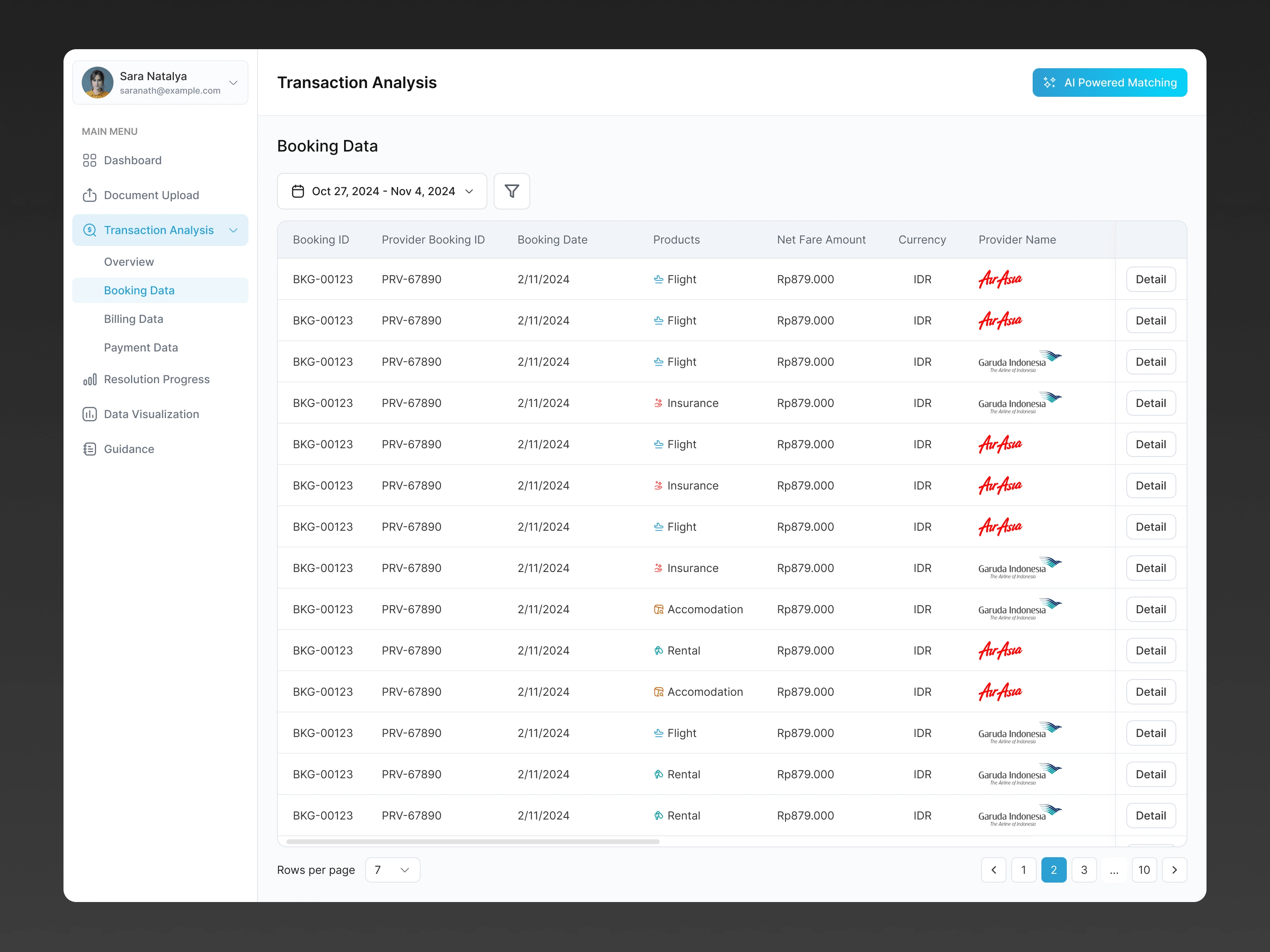
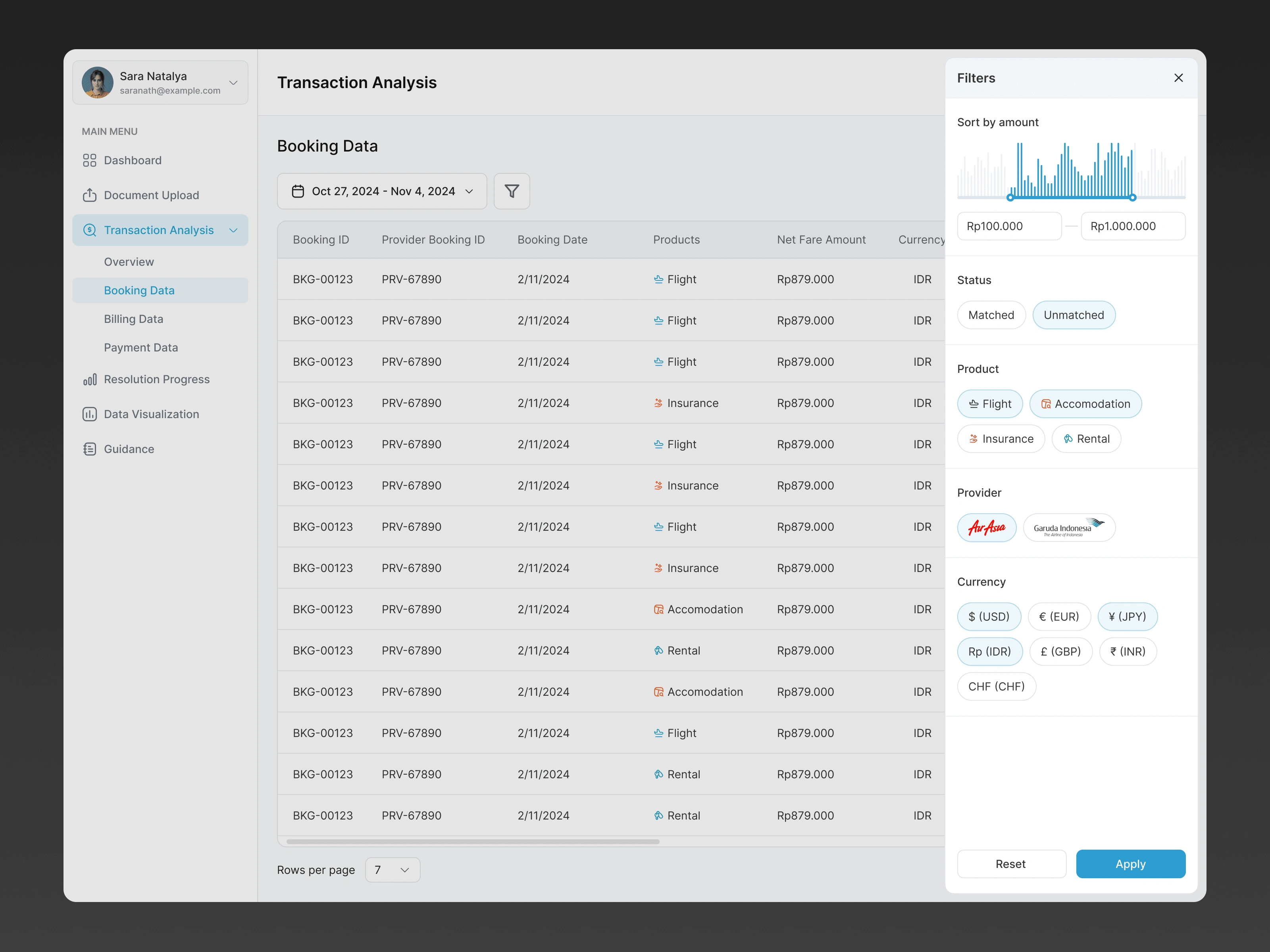
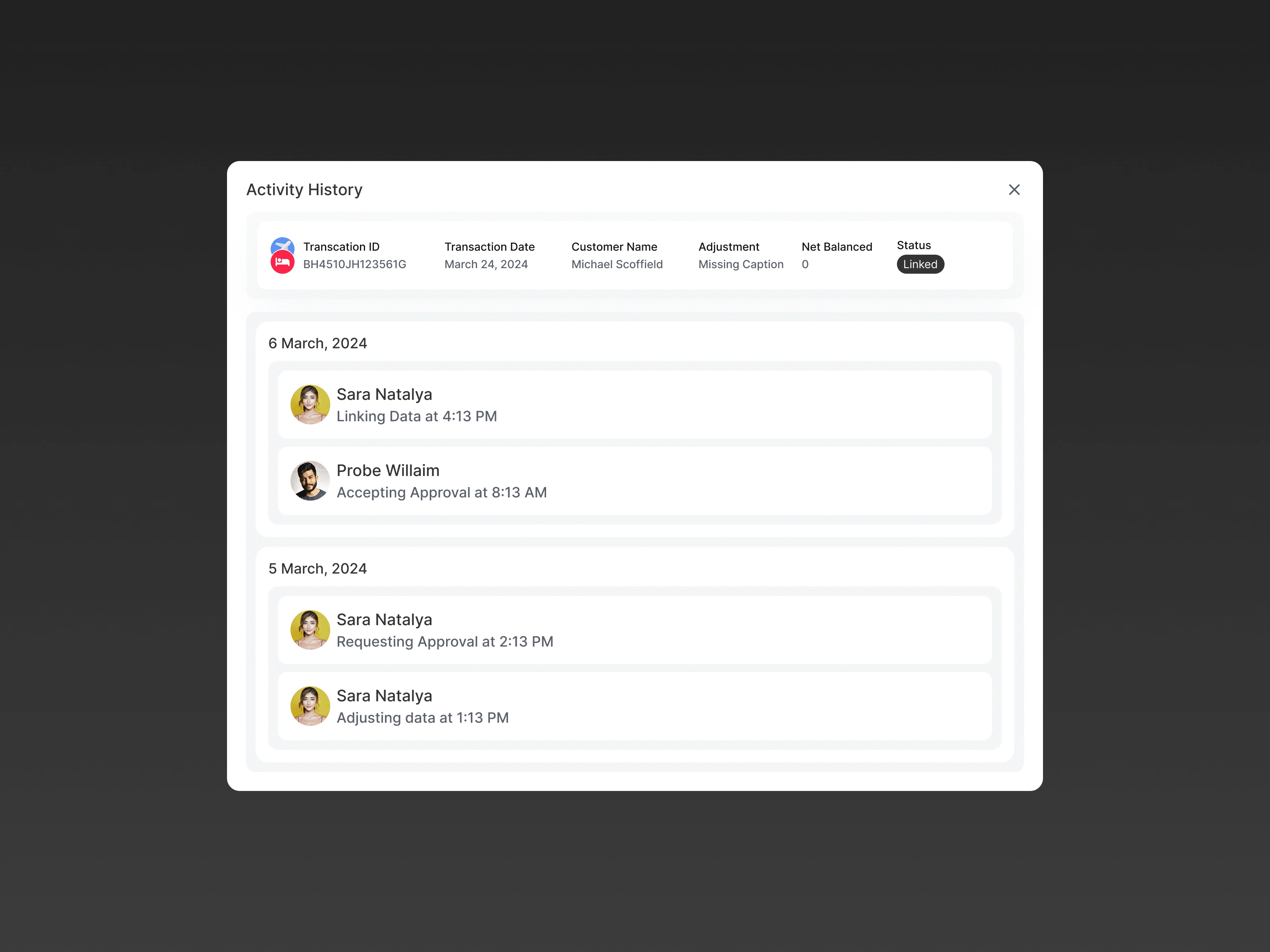
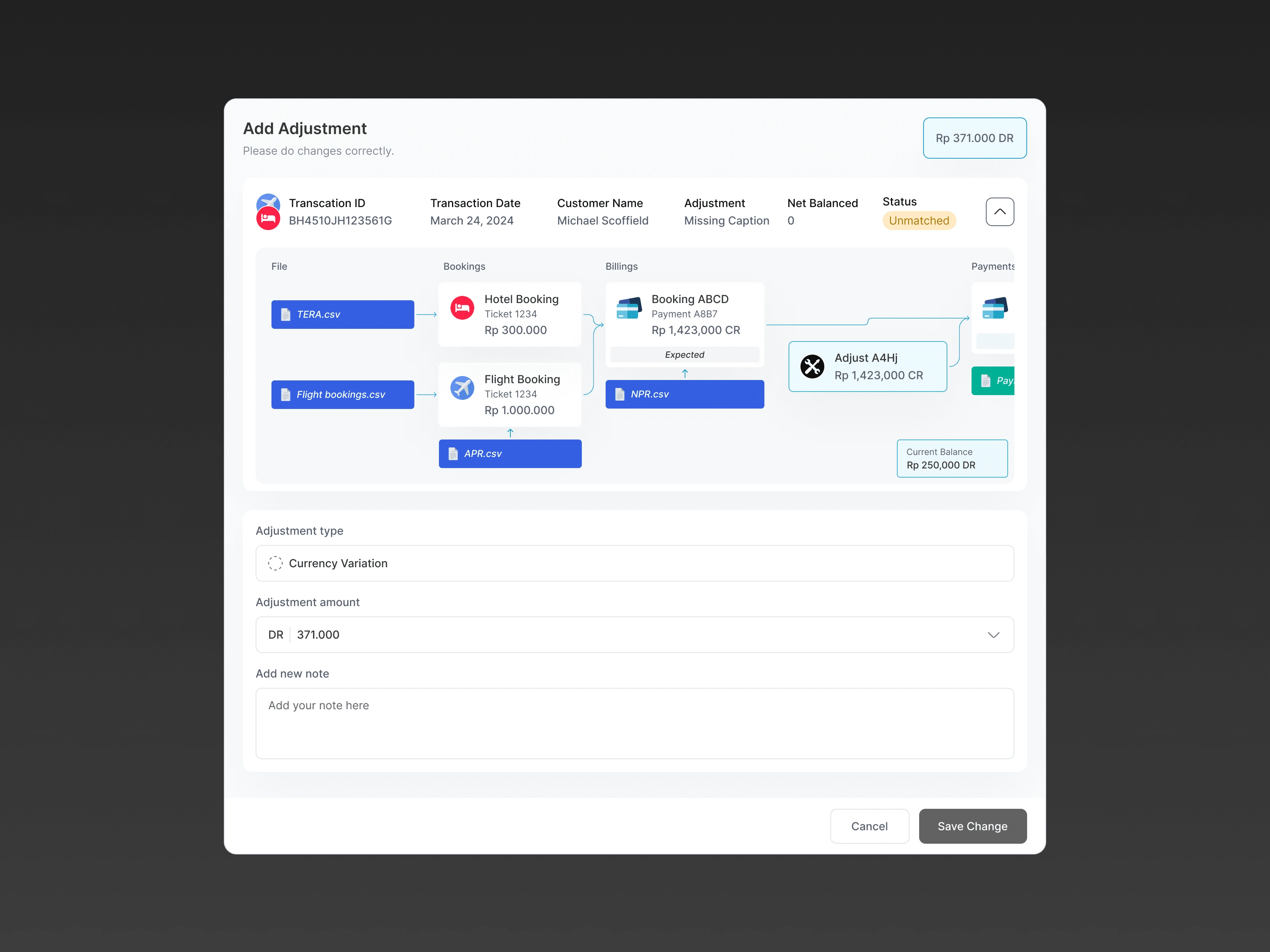
UI dashboard for transaction analysis, match data, track payments, and identify mismatch with intuitive visualization and AI-Powered Matching.
Likes
1
Views
3
Timeline
Oct 21, 2024 - Nov 27, 2024

A UI dashboard design that is designed to facilitate transaction analysis with efficient intuitive and navigation data visualization. Using a data -based UX approach, this dashboard helps users match transactions, track payments, and identify accurate mismatches. With AI-Powered Matching features, sophisticated filters, and clean layout, this design supports faster and accurate decision making in financial management.