" illustrations universe "

"Illustrations Universe" is a curated library featuring the world's finest product illustrations. The platform is dedicated to help graphic designers, product illustrators, motion designers, and UI designers in their creative endeavours.
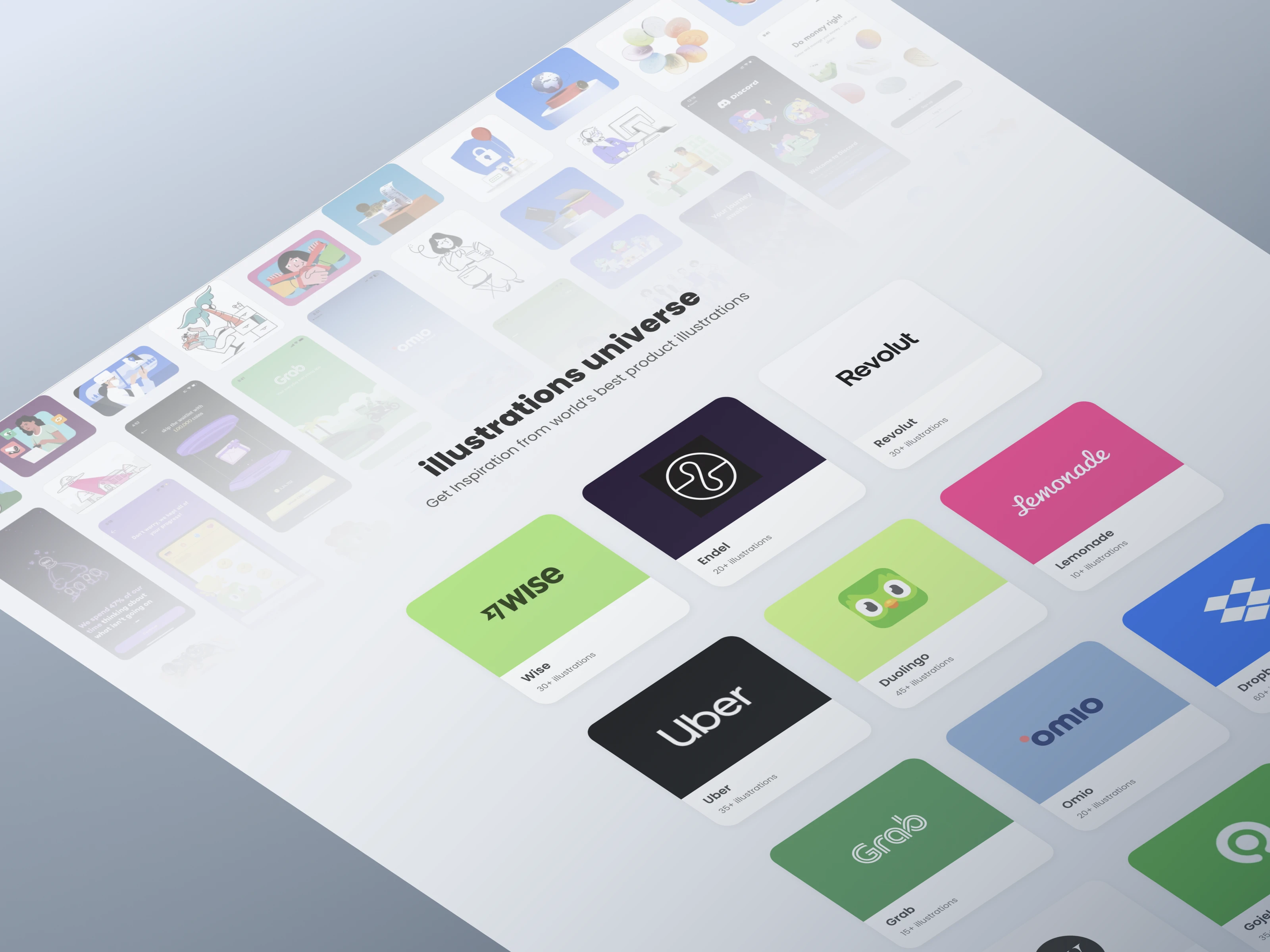
As shown below, this was the first version.

As of now, there are 4 main areas:
1. Products :
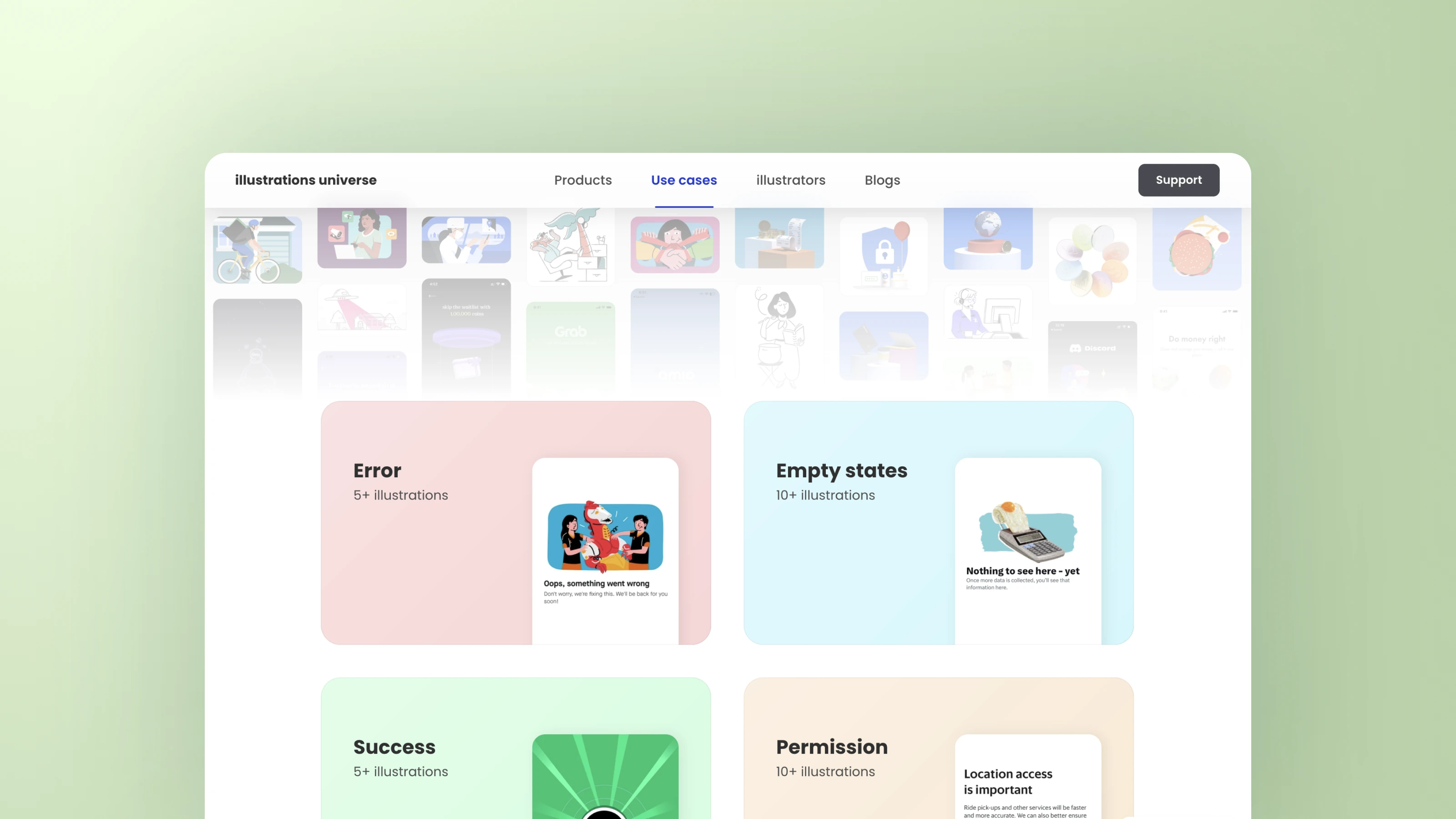
2. Use-cases :
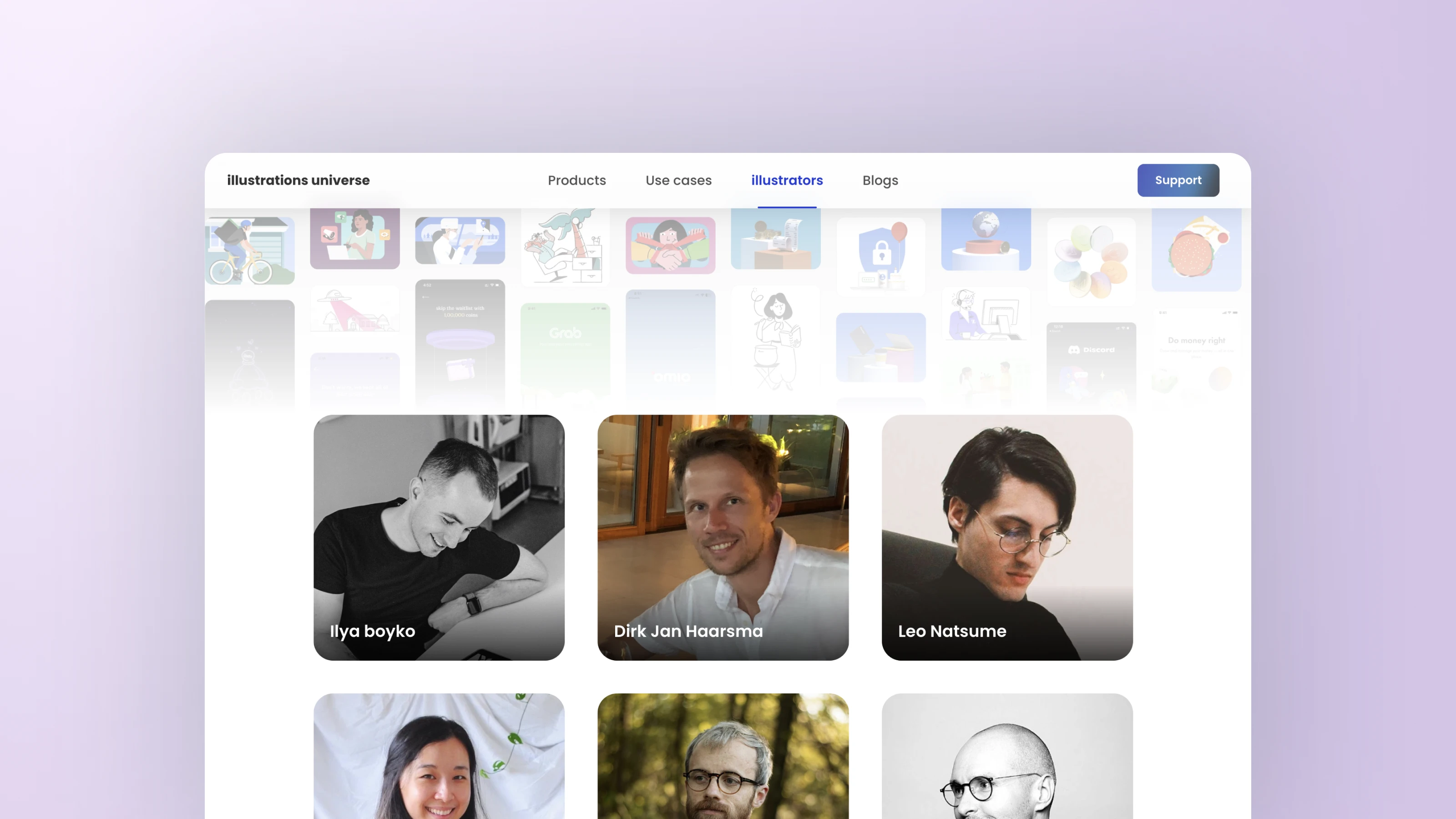
3. illustrators :
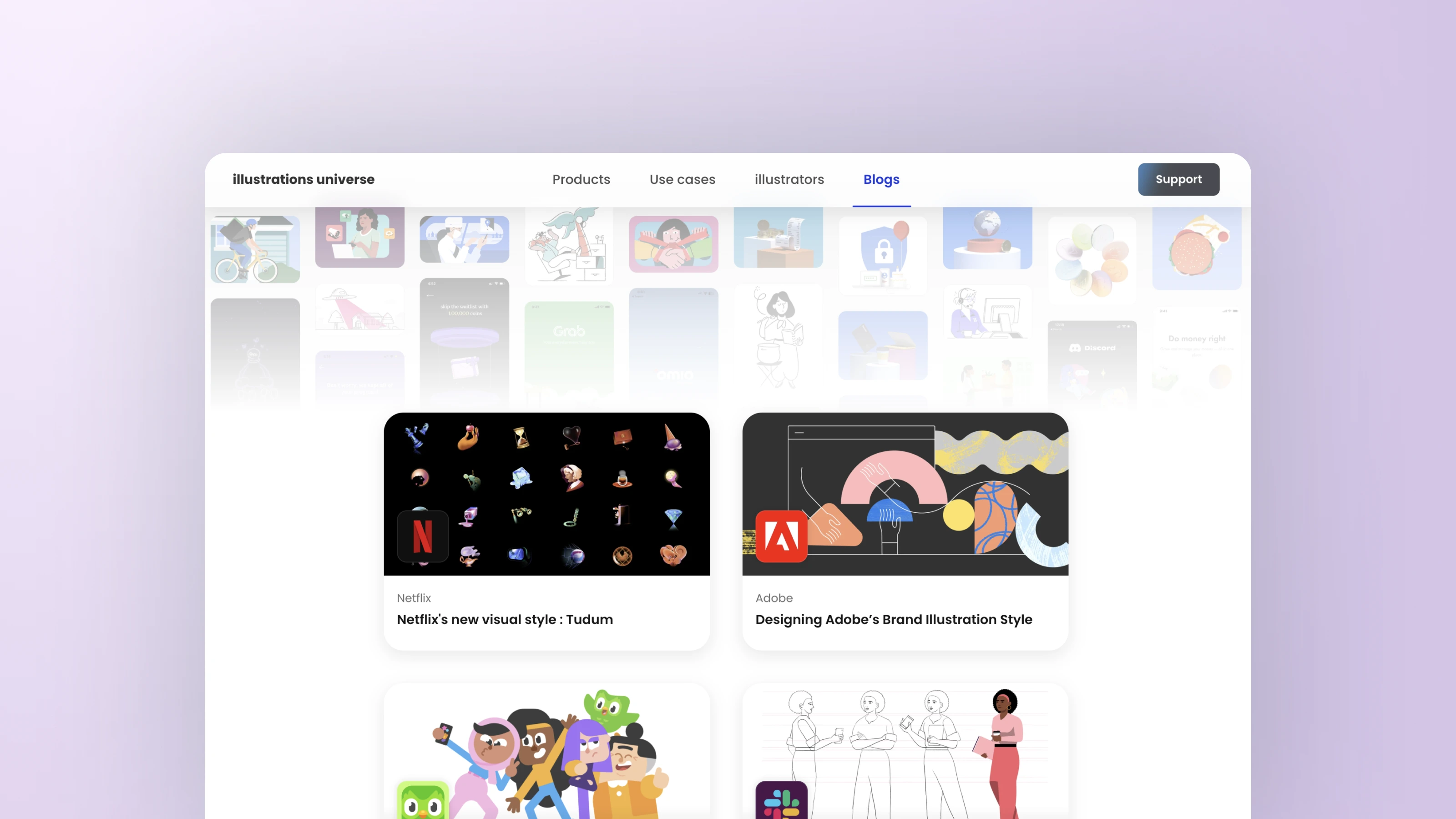
4. Articles :
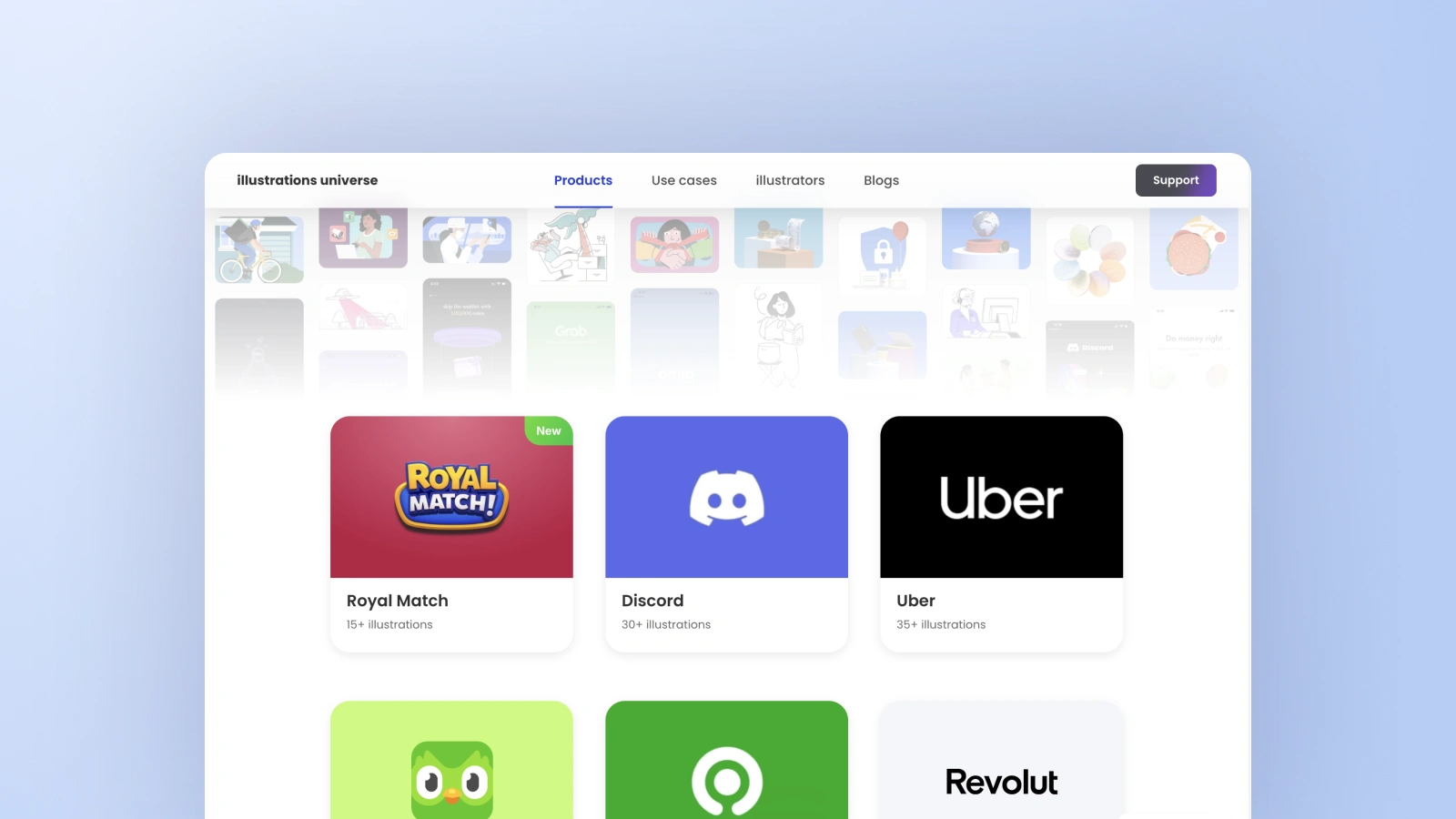
Products
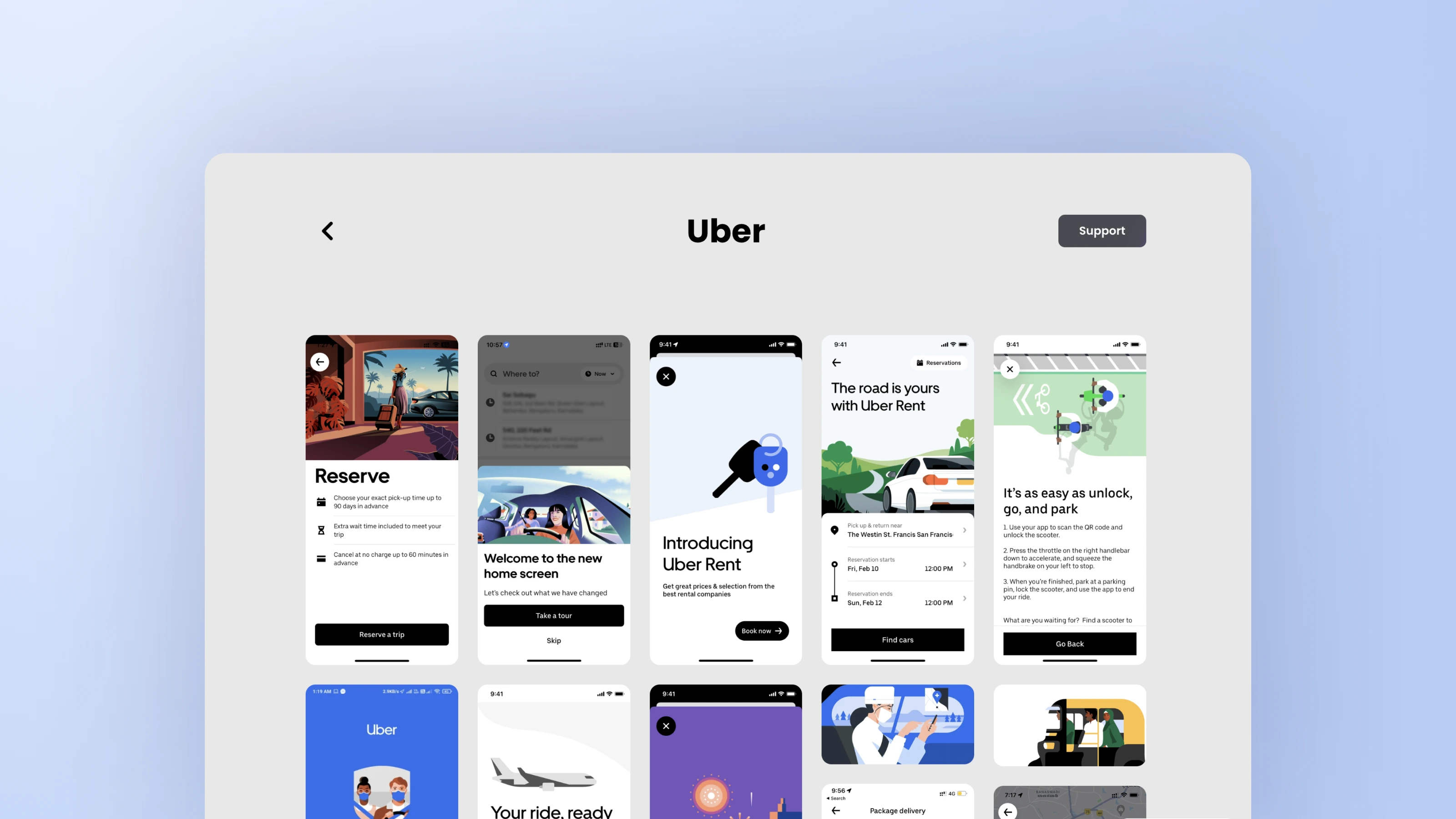
On the Products page, you’ll discover a curated collection of incredible products from around the world, each featuring a unique and inspiring illustration style. Dive into any individual product page to explore its visual language in depth—with plenty of screens to draw inspiration from. It's a great way to learn how to craft scalable and consistent design systems through real-world examples.


Use-cases
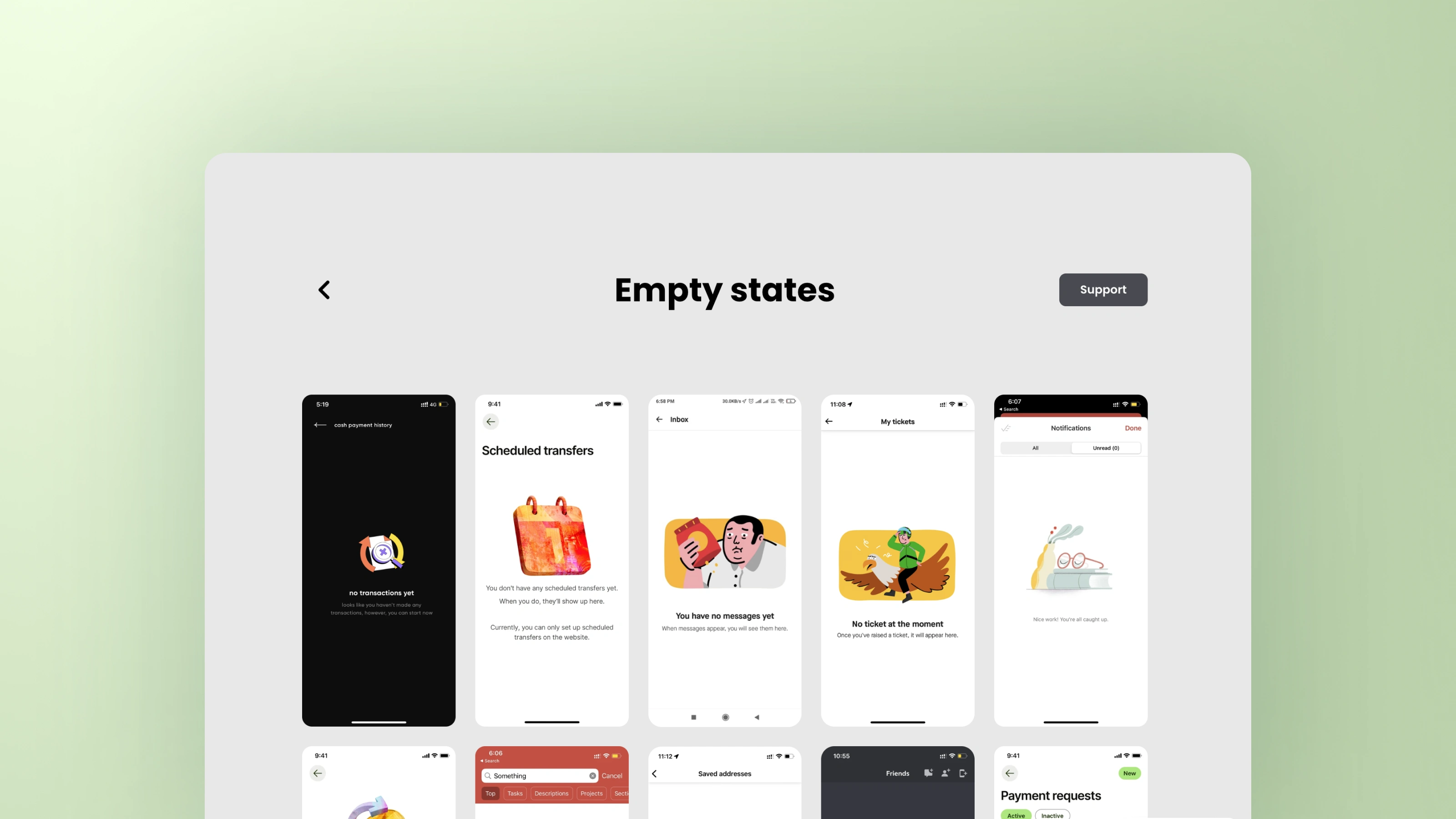
The Use Cases page allows you to explore product design through a practical, scenario-based lens. You can filter screens based on specific use cases—such as onboarding flows, error states, empty screens, success messages, and more. For instance, if you're curious about how leading products handle their empty states, you can instantly view and compare real examples across different industries. This focused approach makes it easier to spot design patterns, understand common UX solutions, and draw inspiration from how top teams solve similar challenges. Whether you're designing from scratch or refining an existing flow, the Use Cases page is a valuable resource for building thoughtful, user-centered experiences.


Illustrators
The Illustrators page showcases a carefully curated list of exceptional illustrators from around the world—each with their own distinct style, voice, and creative approach. Whether you're looking for bold, playful visuals or subtle, detailed line work, this collection celebrates a wide range of illustration techniques used in modern product design. You can browse through the profiles, discover their unique contributions to various products, and click through to view full portfolios. It’s a perfect place to find inspiration, explore diverse visual styles, and even discover potential collaborators for your next project.

Articles
The Articles page features a thoughtfully curated collection of original write-ups from some of the best products out there. These articles dive deep into how teams approached designing their visual style—covering everything from early concept sketches to final implementation. You'll find detailed insights into their creative process, design systems, illustration choices, and how they maintained consistency across platforms. It’s a goldmine for designers looking to learn from real-world product stories.

Impact & Vision
The vision is to build the go-to product for designers around the world—a single destination where they can find inspiration for anything visual. Whether someone is working on a complex product interface, looking for fresh illustration styles, refining a design system, or just browsing creative layouts, this platform aims to be their first stop. It brings together real-world examples, curated visuals, and thoughtful content to help designers at all levels spark ideas, learn from the best, and create with confidence. Ultimately, it’s about empowering the global design community with a resource that’s rich, relevant, and endlessly inspiring.
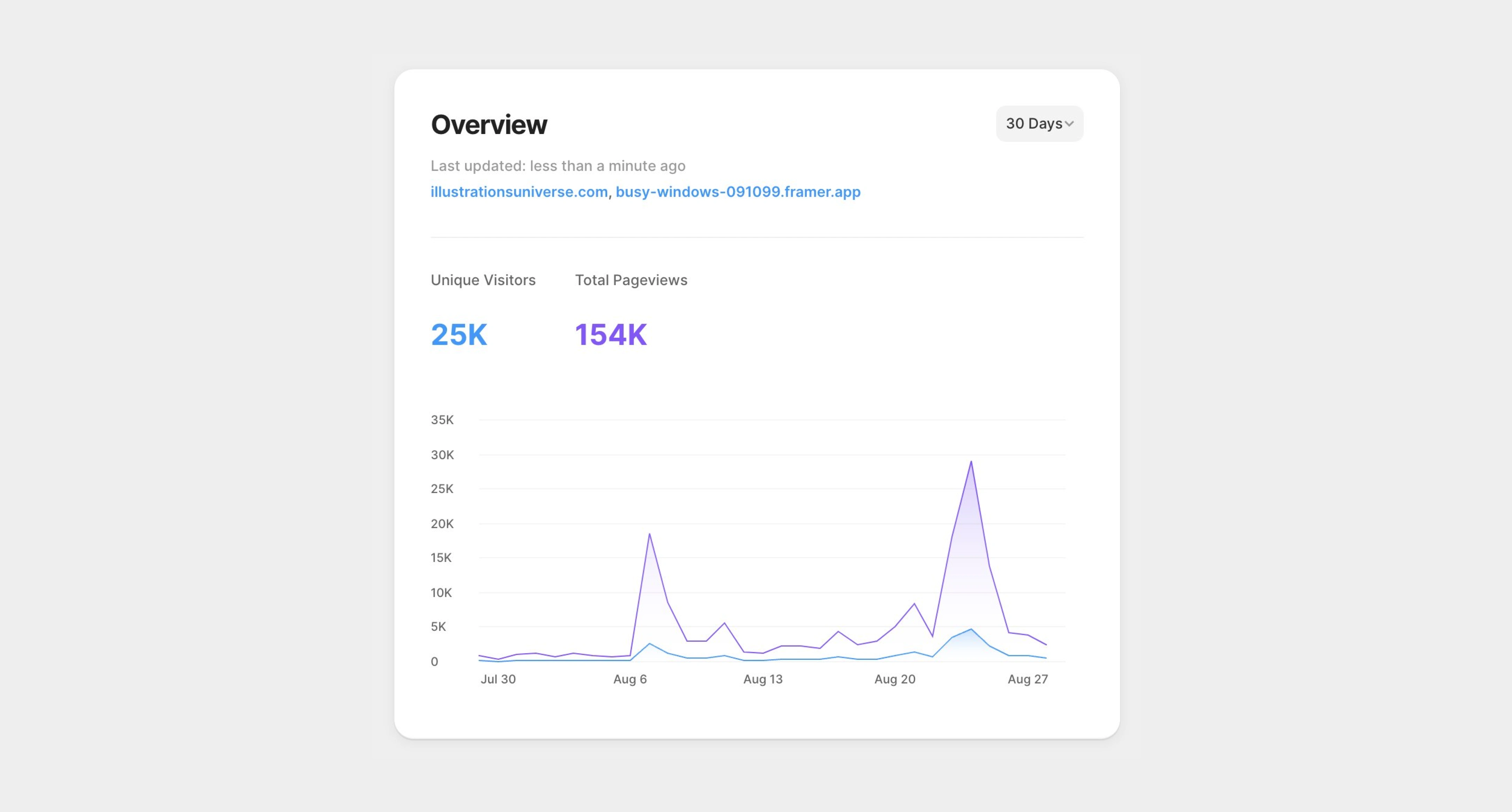
Thanks to the amazing support from the design community, Illustrations Universe now welcomes 25,000 monthly visitors—and this is just the beginning! Exciting things are ahead.

Visit now : https://illustrationsuniverse.framer.website/
Like this project
Posted Apr 28, 2025
Illustrations Universe: a curated library of the world’s finest product illustrations, crafted to inspire designers and fuel creative journeys.
Likes
2
Views
3