Built with Webflow
Shopobill switched to Webflow to speed up website development
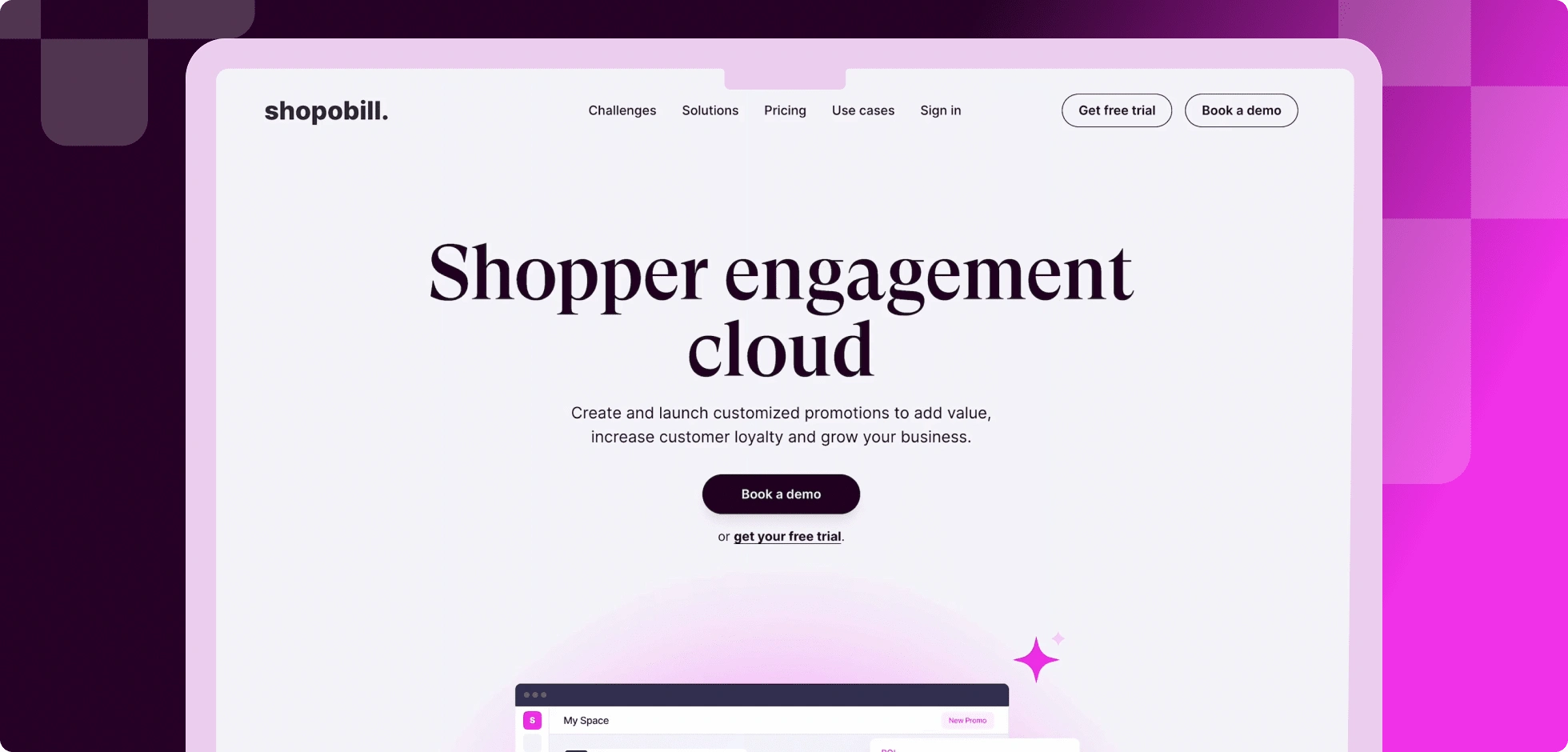
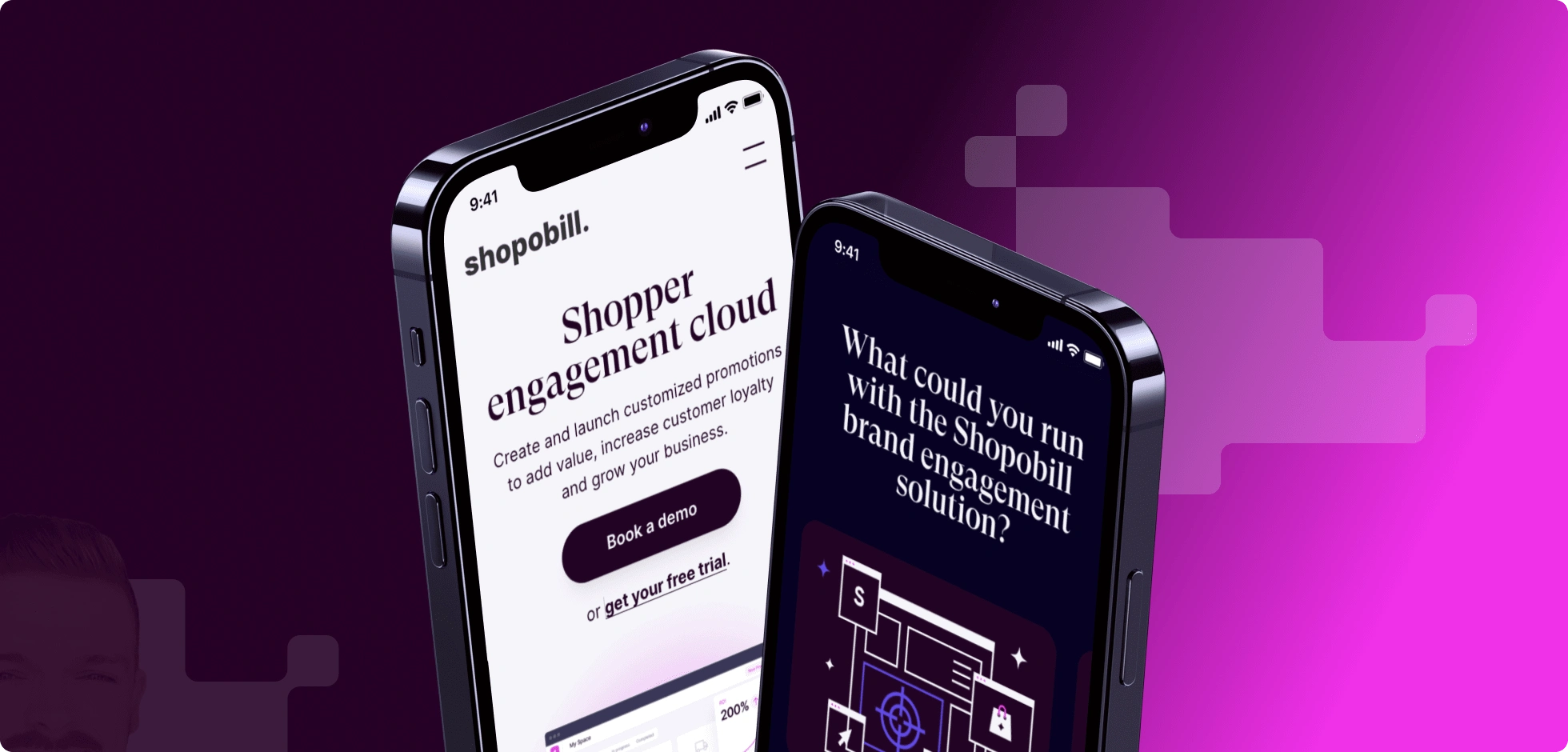
Shopobill is a no-code SaaS platform that lets you improve media targeting and ROI by gamifying your digital promotions, validating consumer purchase behavior, and using real-time data.
They were looking for a new website that would be lightweight, modern, easy to update, and would save their internal teams' resources on scaling and maintaining the website long-term.
Process-wise, we utilised weekly sprints with well-defined deliverables and sync calls with Shopobill team to make sure they like the output and we’re on a schedule. But most of our communication was asynchronous, what let clients to take more passive role of observers and decision makers and focus on their product.
The Process
The whole project consisted of three main stages:
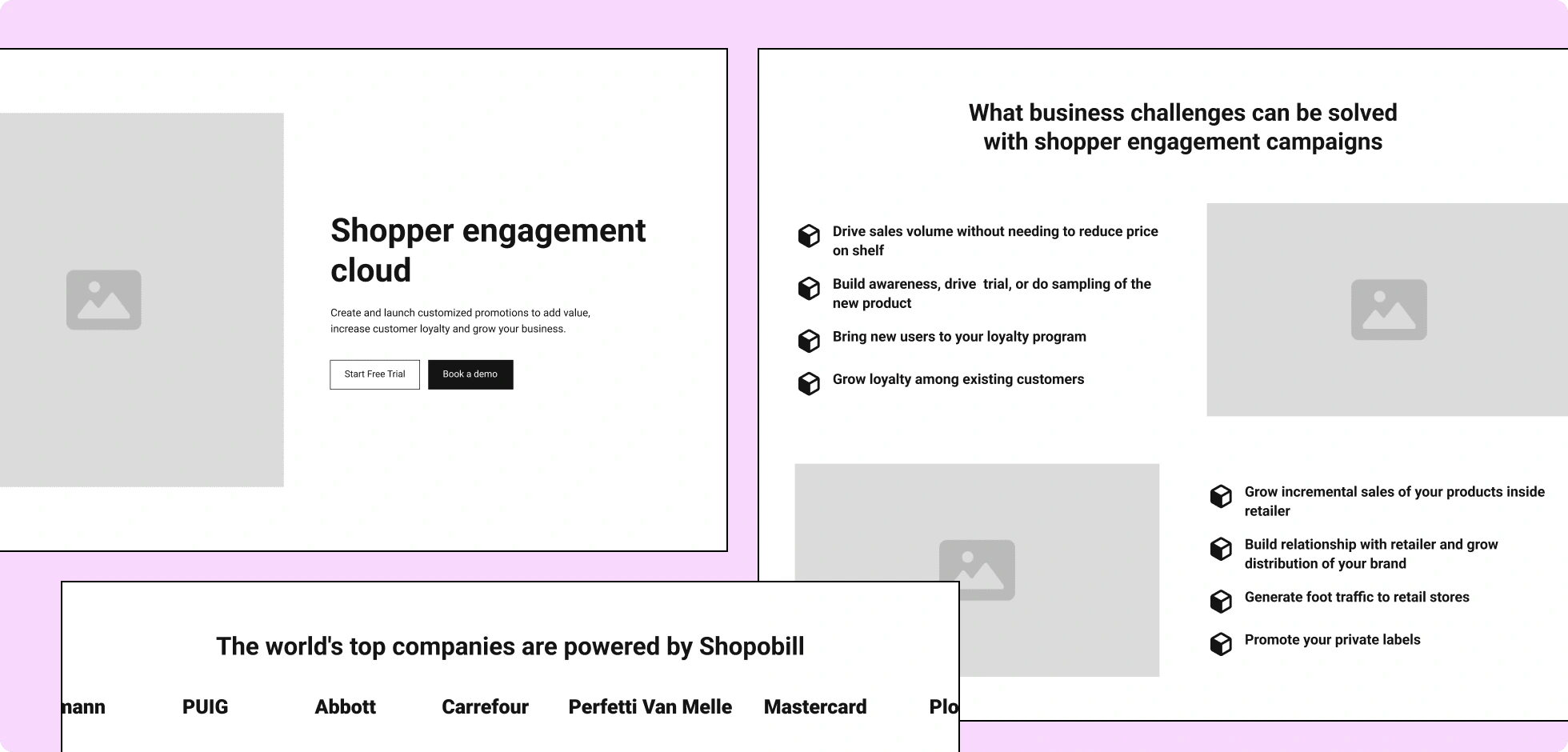
Design: We started by creating detailed wireframes, outlining the structure and layout of the website. We then explored the visual style for the future website, resulting in a vivid color palette, elements from their current branding, and memorable typography.
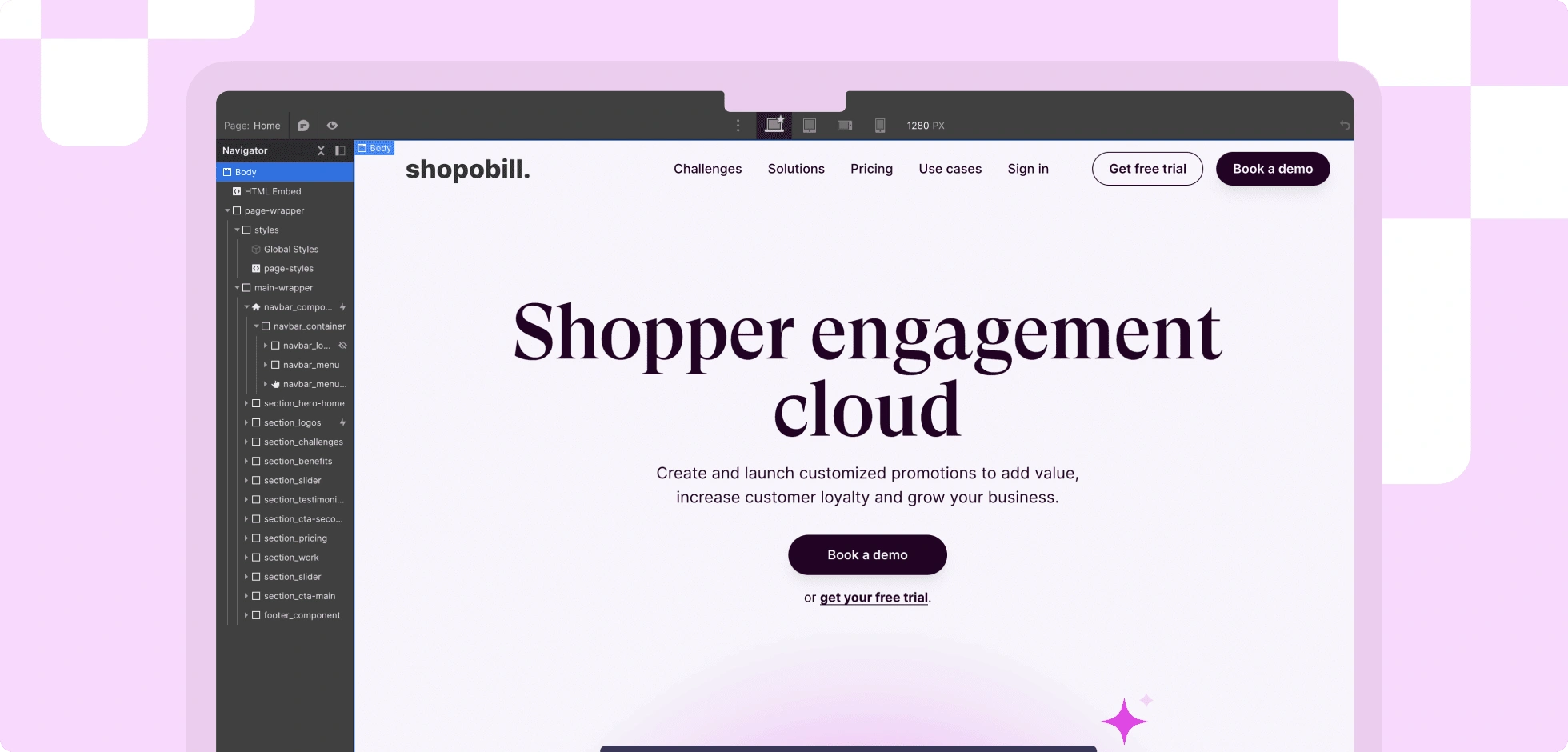
Webflow development: Once the design was in place, we transferred it to Webflow using the same Relume blocks. And built a responsive website in just four days.
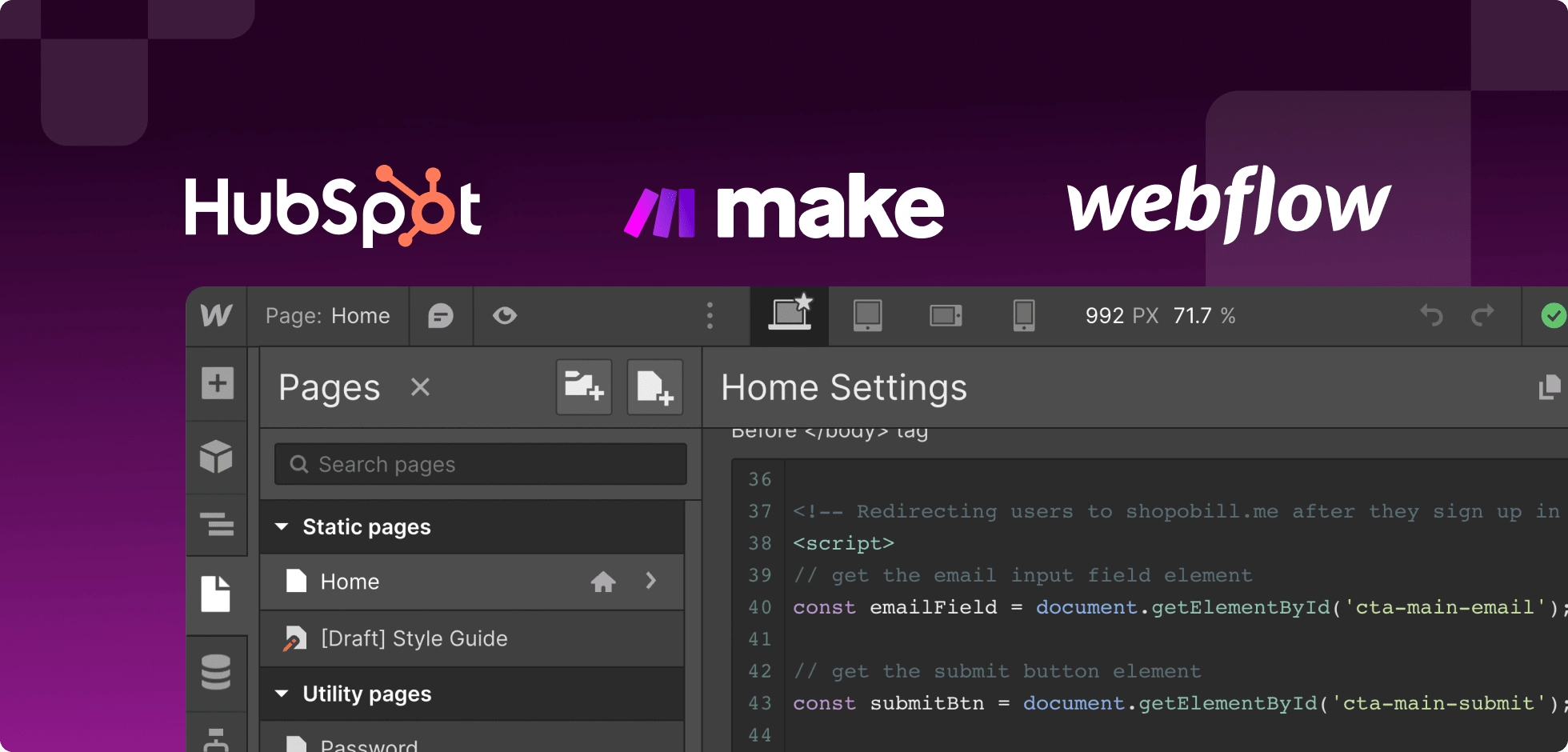
Integrations and Custom code: We Integrated CRM software to improve lead management and a bit of code to pass email information from the website form to Shopobill's app signup page, making the sign-up process easier.







Like this project
Posted Aug 28, 2023
Built a modern and scalable company website for a B2B no-code SaaS platform, freed up internal team resources and enabled website updates to be 3x faster.