Great Paradigms - Landing Page
🐶fooding
At Great Paradigms, we believe in "dogfooding" and we only recommend a solution if we can tell it will be a great fit. Thus, we use our own tool QuickJot for note-taking and in the same vein, we wanted a landing page for our brand that exhibits the following:
Latest design trends (dark, glassy shadows)
Latest tools (Spline)
The capabilities of NoCode (Webstudio)
We wanted to show what we are capable of.
After our initial design in Figma we planned to develop a custom website for full control but decided to build it out in Webstudio instead for this very reason; proving that we know the tools we use. Check it out below ⬇️.

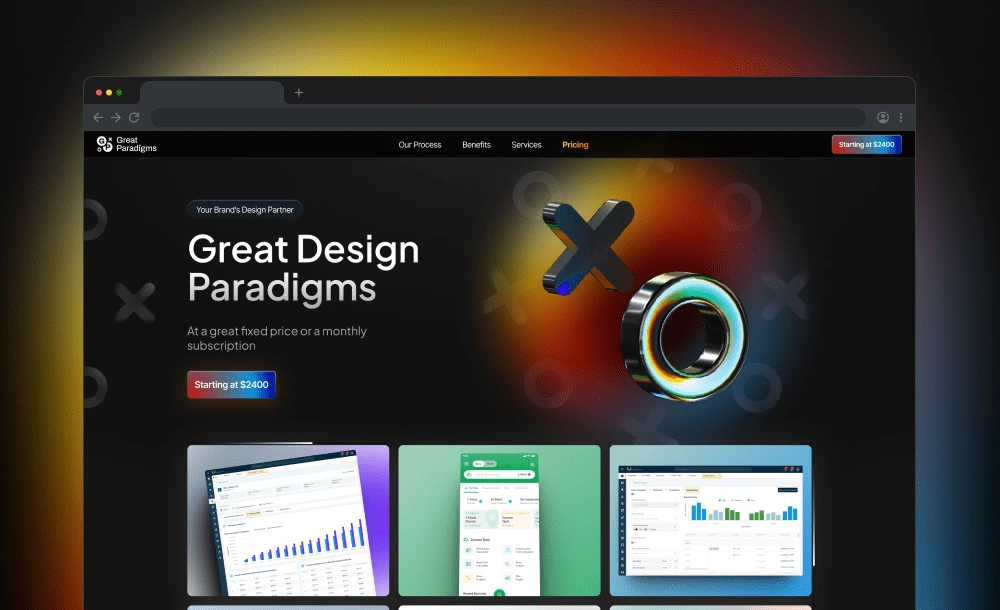
Cover
For the cover we went with a Spline embed showcasing the "x and o" as a part of our identity. We chose background shadows to give focus to essentials items like the CTAs and incorporated soft animations to make elements pop.
Animations ✨
Form AND Function
Making something look great is doable ✅
Making something accessible is doable ✅
Crafting something that looks great AND is accessible? 🤔
To tackle this, with the help of Webstudio, we used accessible Radix UI components.
Great Paradigms
Get in touch to achieve your dreams.
Like this project
Posted Jun 2, 2024
Landing page for Great Paradigms designed in Figma and built in Webstudio featuring custom animations and a Spline embed.
Likes
0
Views
6