Responsive Grid Cards
Like this project
Posted Dec 1, 2024
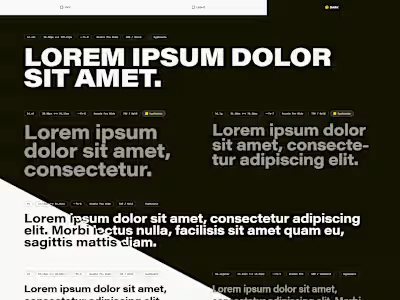
A functional prototype of a layout originally designed in Figma that utilizes a mix of new and future CSS, featured on Codepen Spark.
Likes
0
Views
9
Simple grid prototype with various interaction points, originally designed for a content feed.
Uses
clip-path for better, cleaner border radii, especially in conjunction with transitionsUtilizes
oklch for colors and color-mix for modificationsUses
@container to determine if/when to unwrap and marquee-ify tagsFaux
marquee that intentionally waits a beat before animating, and pauses on :hoverUses
@media queries to determine whether card titles are line-clamped + text-overflow: ellipsis;'d or flex-wrap: wrap;






![Rally [Component System]](https://media.contra.com/image/upload/w_400,q_auto:good,c_fill/a6zgri33qayxvoel1voh.avif)