Designing components & landing pages in Webflow
Like this project
Posted Sep 29, 2024
I partnered with Seabeck Systems to design Webflow components the support pricing plans and partnerships for the team's consulting services.
Likes
0
Views
29
Project Overview
The primary objective for this project was to design Webflow components that support pricing plans and partnerships for the consulting group, Seabeck Systems.
Design Process
First we designed cards in Figma for each consulting plan. We were provided references from the client to help us design comps. While our client worked on content for each plan, we mocked a few card styles and presented it back to the client. We made sure to apply the current style guide to our cards and played with elements like images and illustrative icons to be added to our cards. We also made sure to include what the cards would look like in mobile and desktop screens.

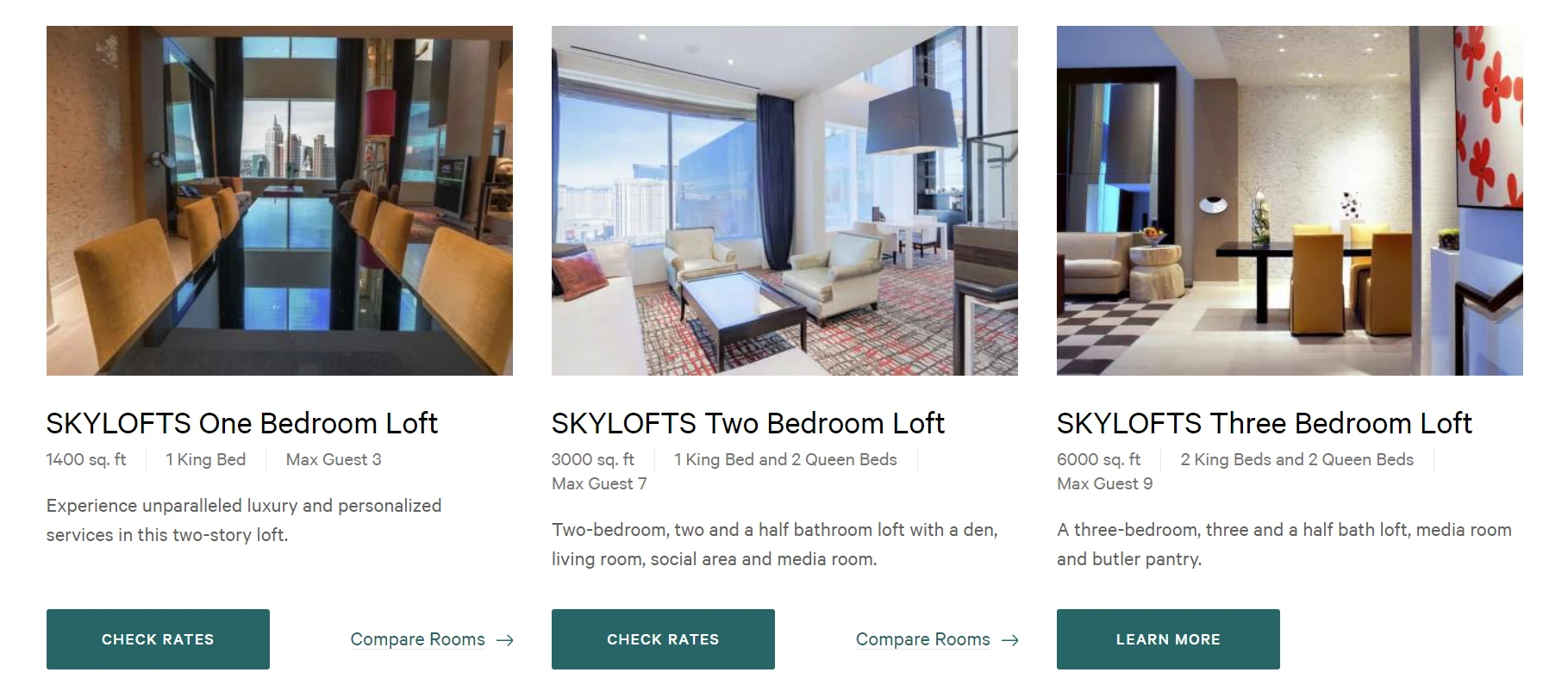
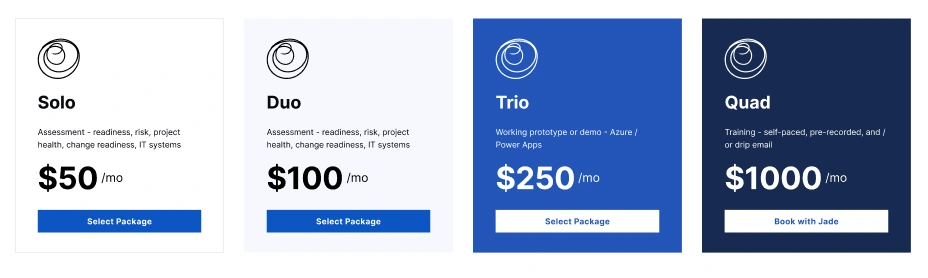
Client's Preferred Style
They provided content for 3 separate plans, with each plan leading to a conversion. Those interested in partnering or hiring Seabeck's services would be able to schedule an intro with a Seabeck consultant. An additional plan would lead directly to a payment flow to immediately begin services. We provided three design comps with mock content and imagery similar to the client's preferred style shown above.

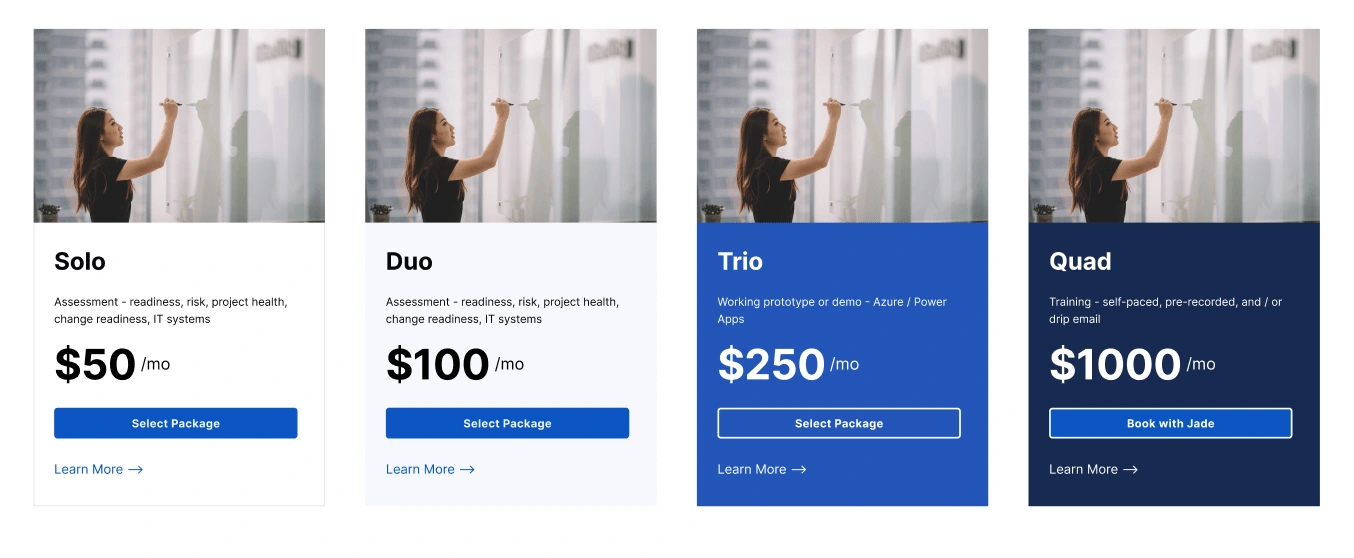
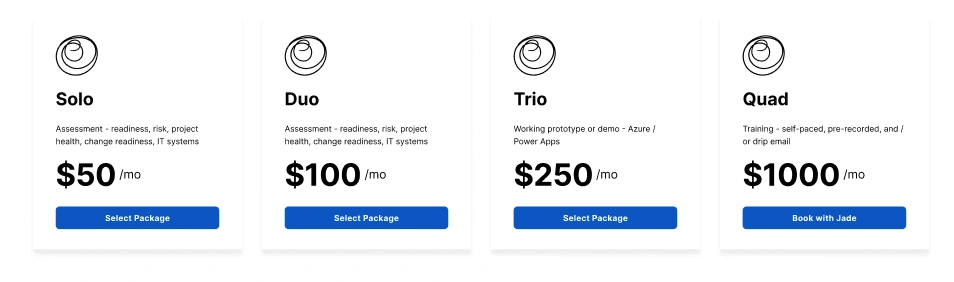
Design Comp #1

Design Comp #2

Design Comp #3
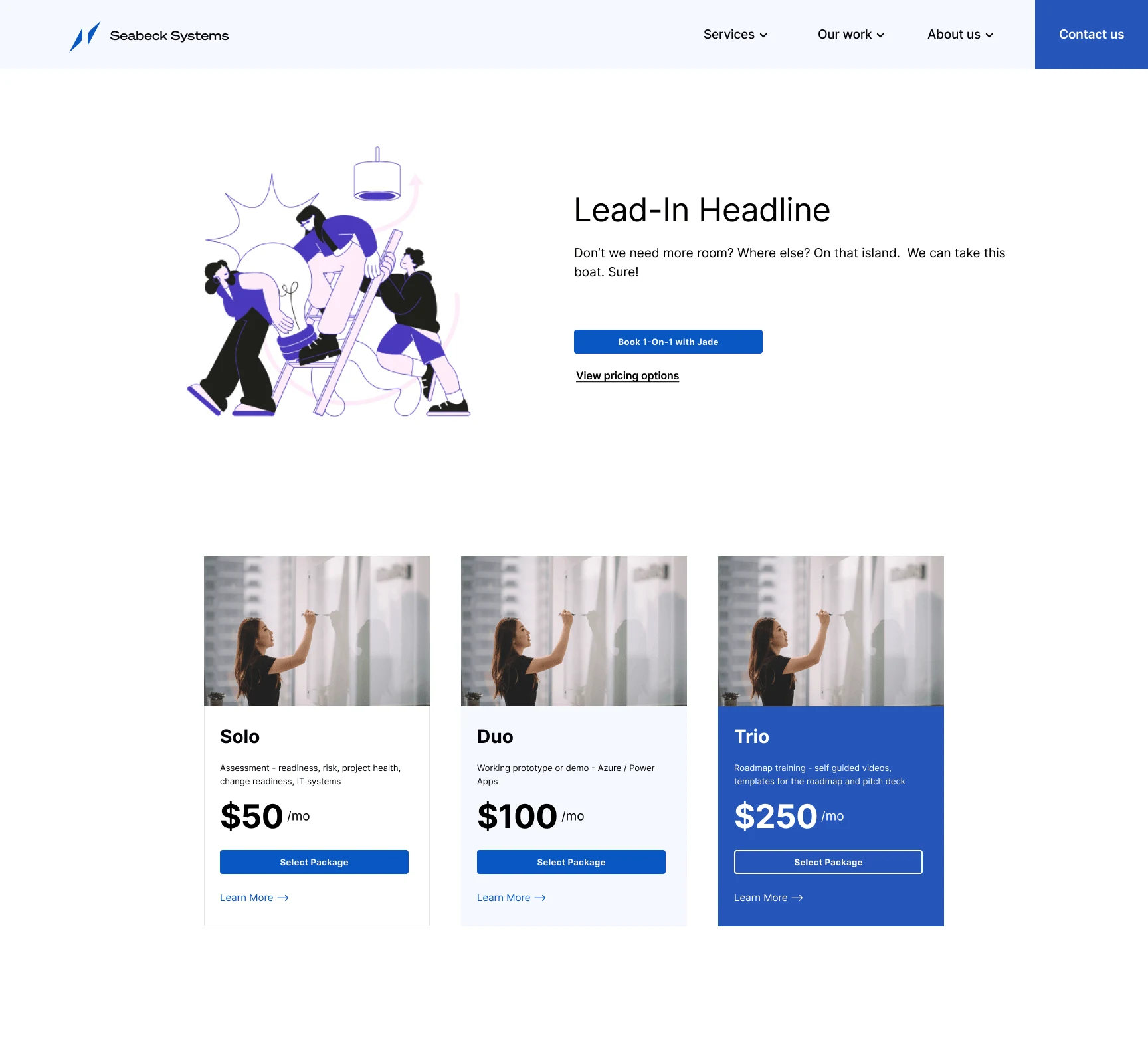
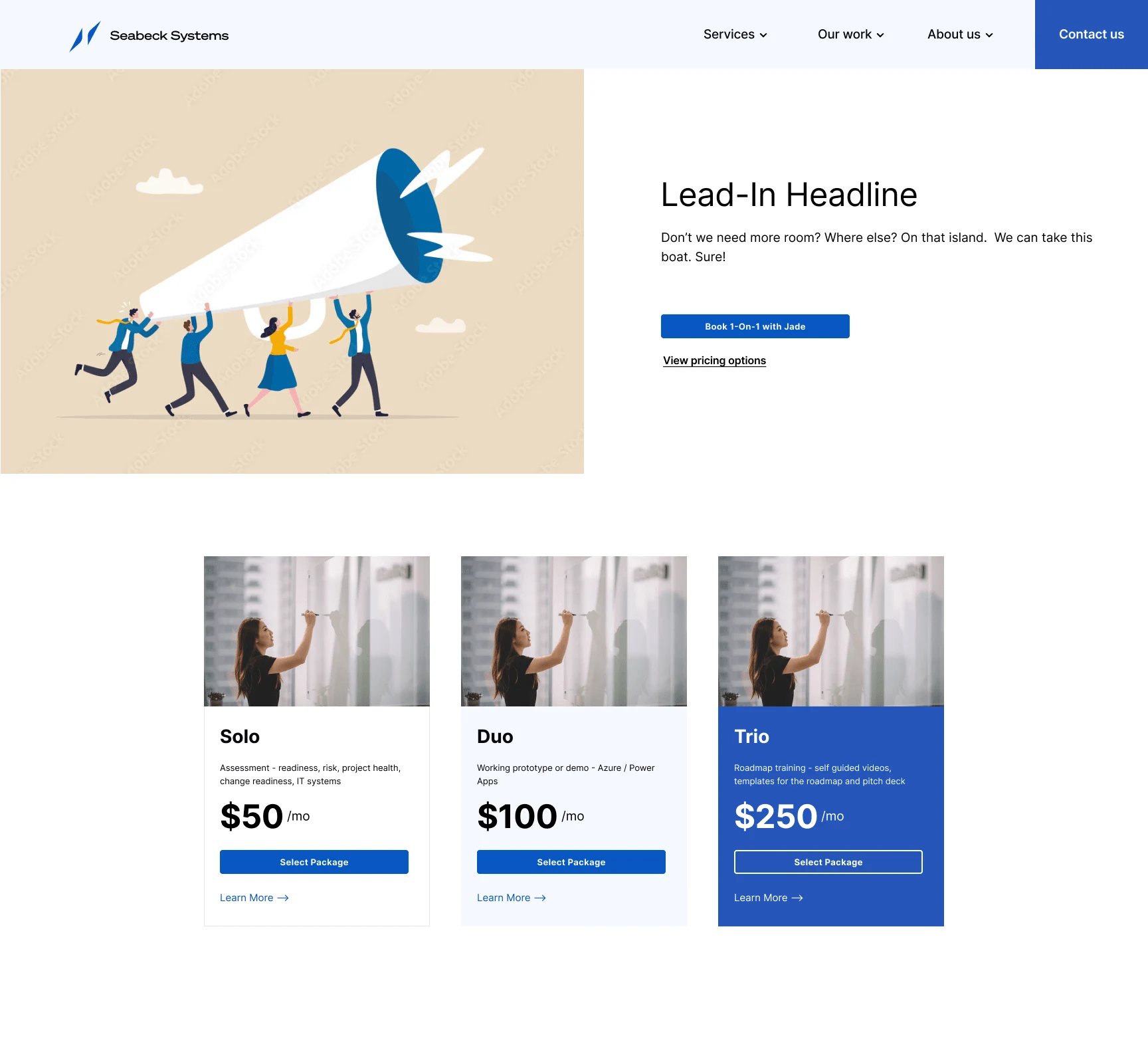
The client made an additional request to design and develop a landing page with the approved cards in Webflow. The goal was to keep it simple and include illustrative elements in the lead banner of the landing page. 2 comps were received with excitement. Once approved, the updates, along with content provided by the client, were made directly in Webflow and pushed to production.

Design comp #1

Design comp #2