Built with Webflow
Gatenor: Brand Identity, Website Design & Webflow Development
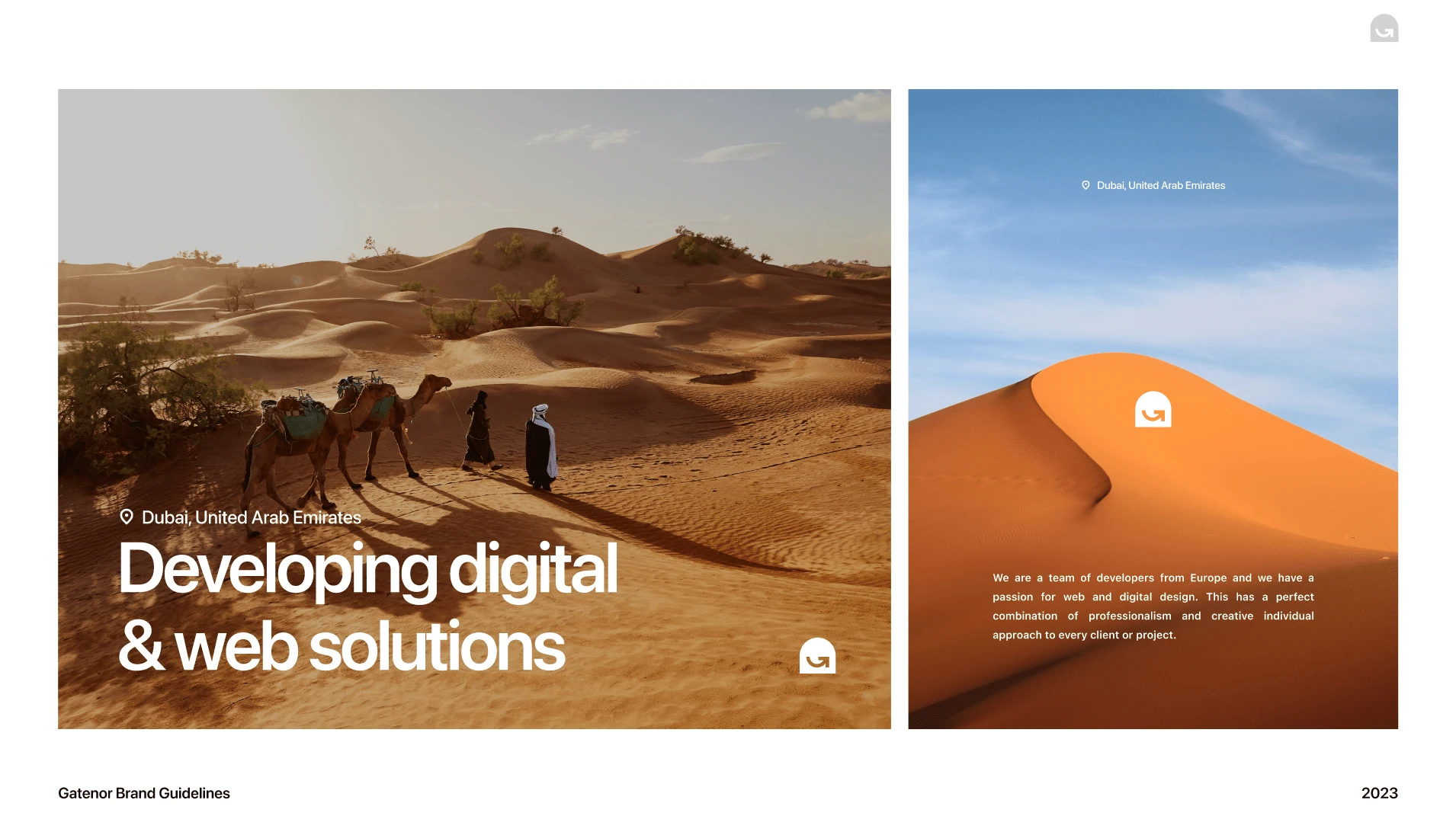
Crafting a bold, new digital experience and brand identity for Gatenor from the ground up.
Role: Building a new brand identity that reflects Gatenor’s industry expertise, alongside a captivating, eye-catching website.
Tools: Designed in Figma & Blender, Developed in Webflow
Timeline: 2 months
Services: Brand Identity, Design Direction, Website Design, No-code Development
Industry: Sofware Development
Live link:https://www.gatenor.ae/
Introduction
A leading software engineering and design team based in Dubai. Their mission is to help products by providing top-notch engineering and design services.

Gatenor Logo
We needed to reconstruct Gatenor’s entire brand identity. Our approach focused on creating a message and design that were simple and minimal, making the icon and name easily recognizable everywhere.

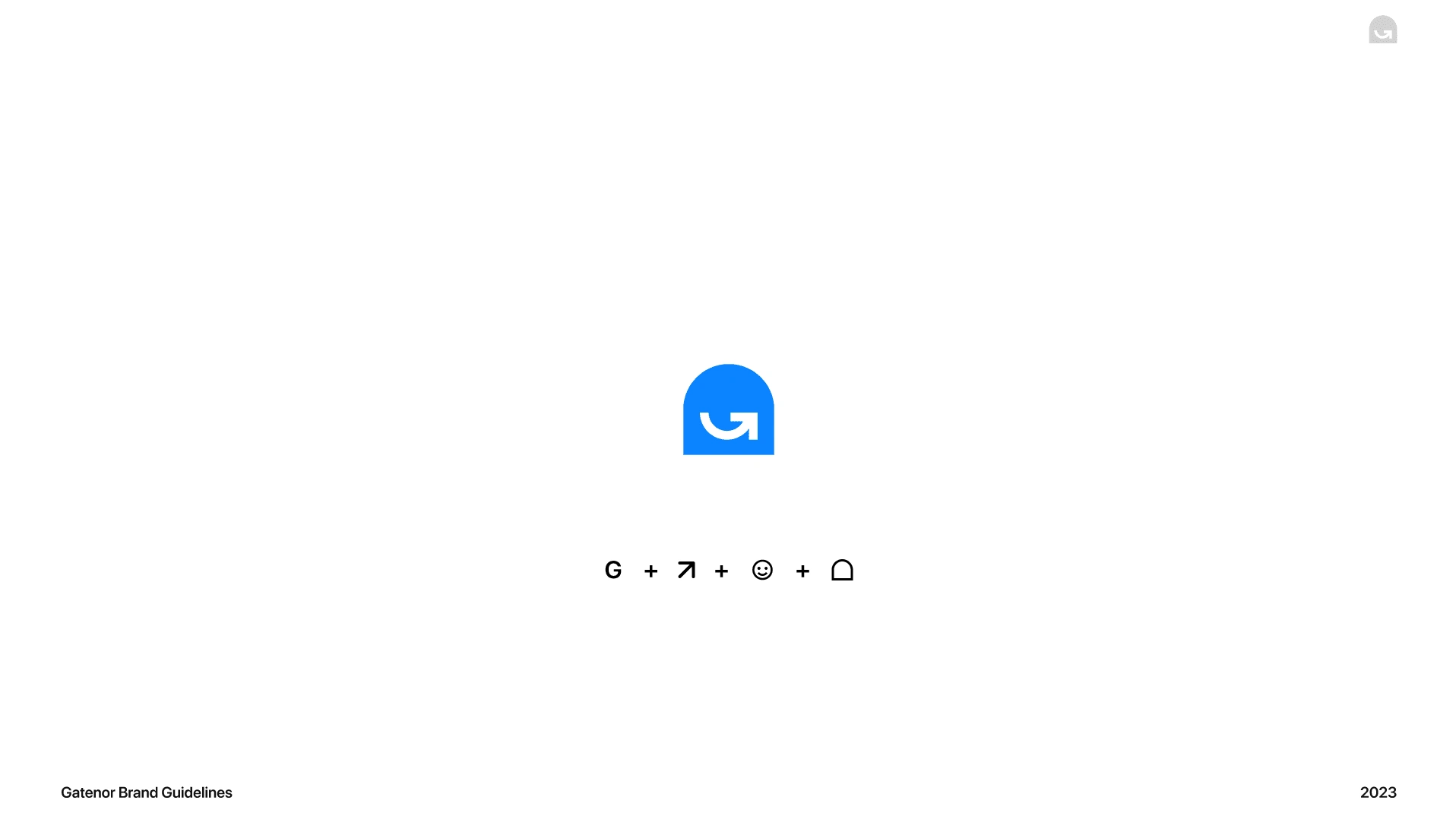
Logo Construction

Brand In Use
Project Objectives
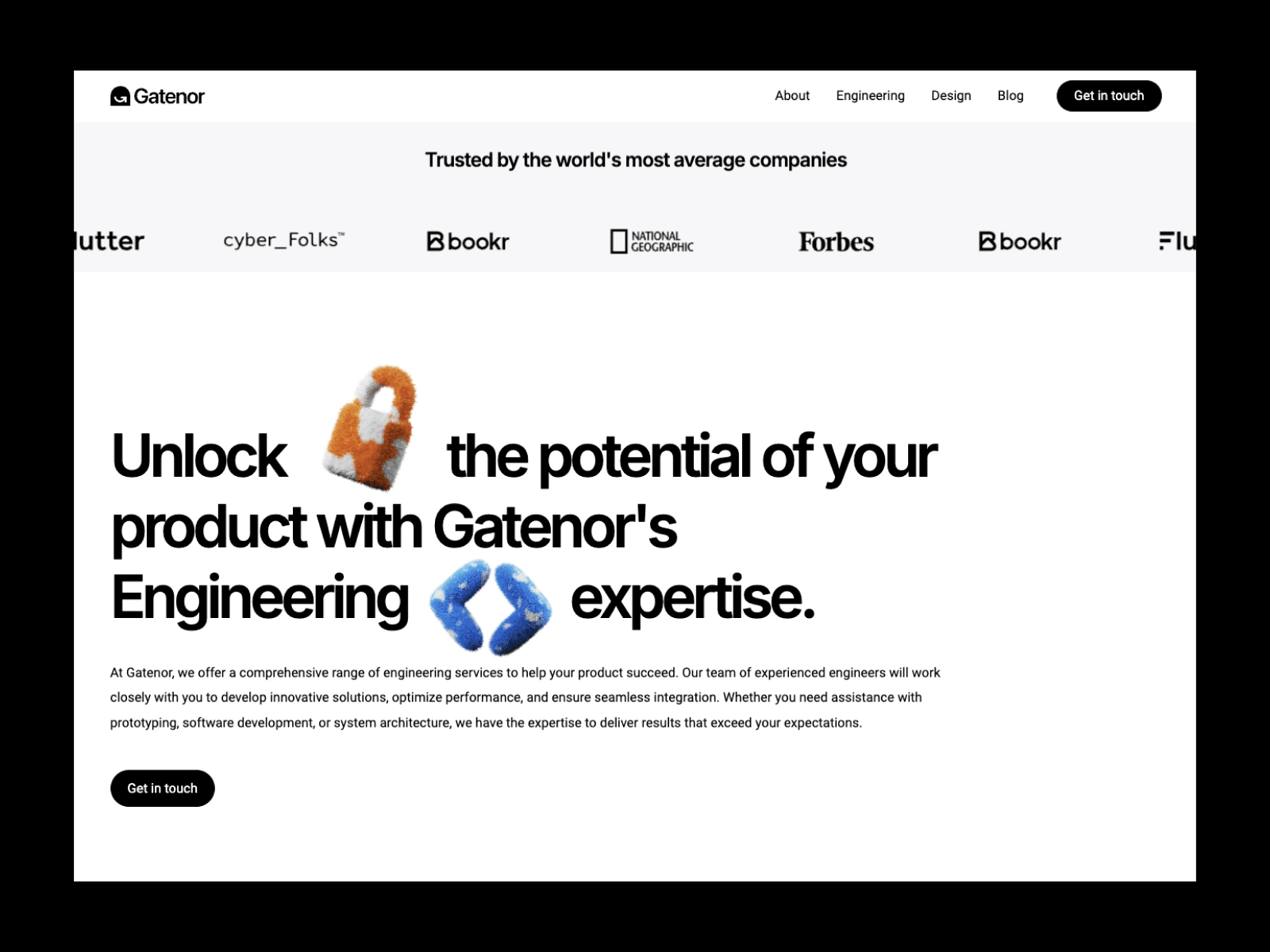
We partnered with Gatenor to create a new brand identity and to design and develop their website. Although they had an existing site, it lacked a strong foundation, so we decided to start from scratch. Our goal was to build a clean, simple website aligned with their brand guidelines, reflecting Gatenor’s professional approach.

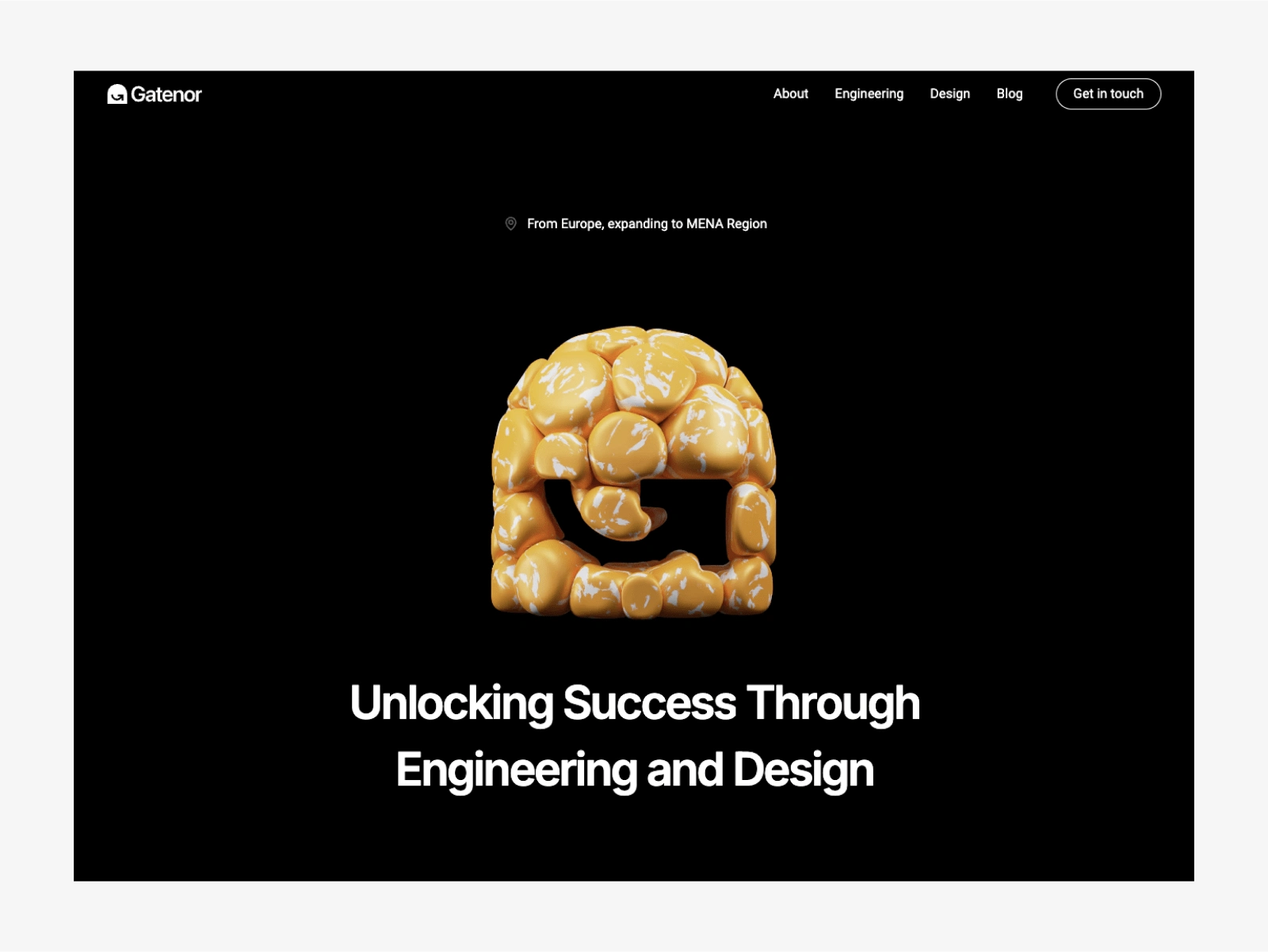
Hero Section
Scope of Work
Brand Identity
Art Direction
Website design
3D Animation
Blog
Webflow Development
+6 Pages

About Section

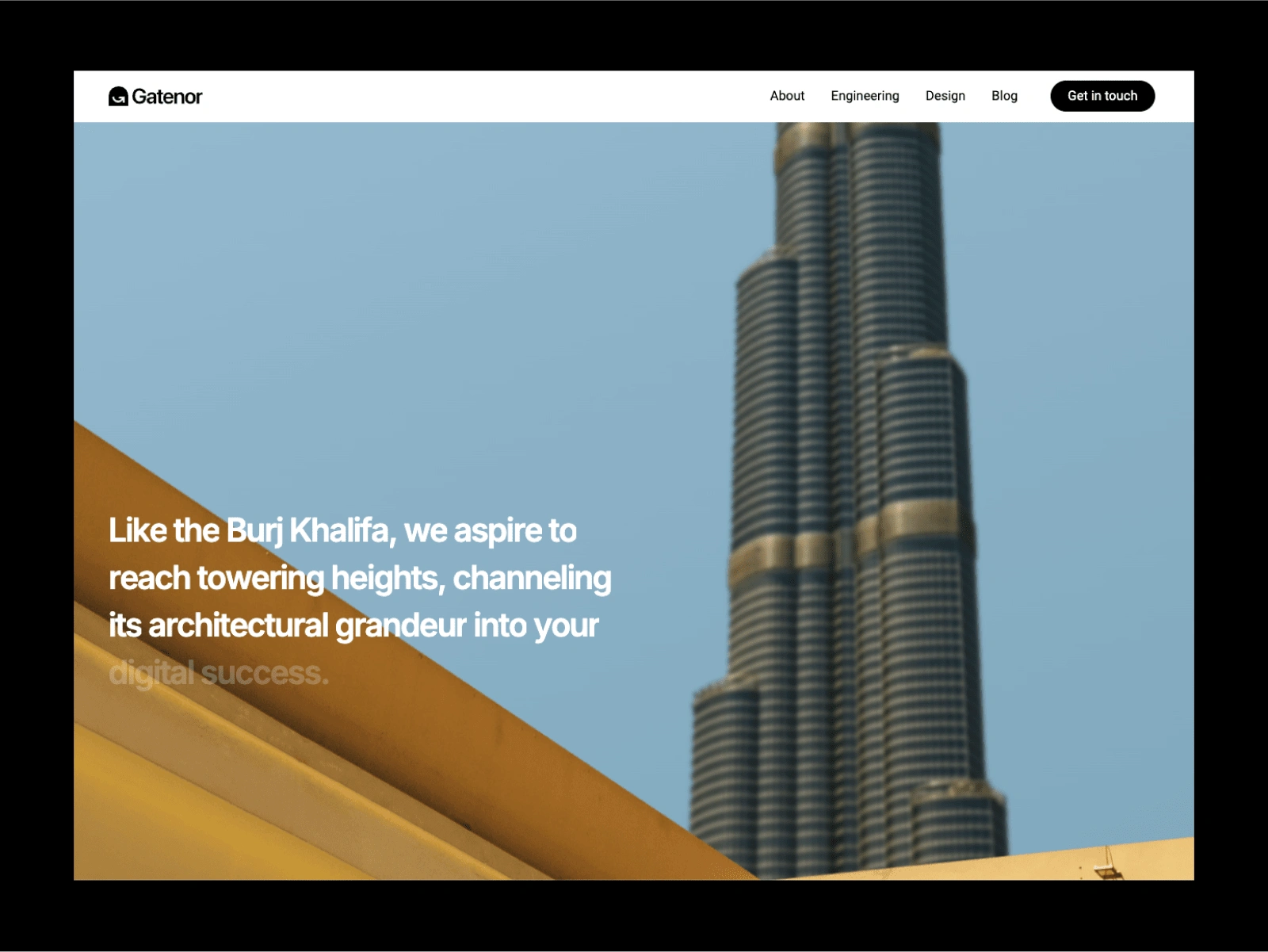
Parallax Section

Technology Stack

Design Section
Like this project
Posted Nov 5, 2024
Made In Webflow: Gatenor is a team of experienced engineers will work closely with you to develop innovative solutions.
Likes
1
Views
39