Built with Framer
Allas | Design & Framer Development
Like this project
Posted Nov 6, 2024
A beautiful modern website focused on simplicity, usability, and clean design.
Likes
0
Views
36
Find your perfect match with just a little help. That's Allas.
Overview
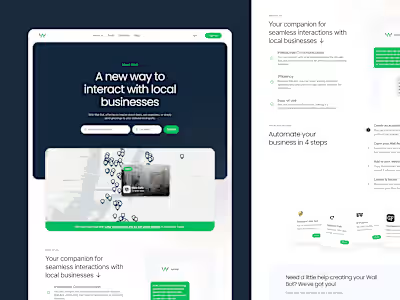
Allas is a relationship-first dating platform built for people who crave more than casual swipes. We designed and developed a website that mirrors the intentional, emotionally intelligent nature of the product—while maintaining a seamless user experience from top to bottom. Built in Framer, this responsive site blends storytelling, conversion strategy, and modern aesthetics to create a meaningful first impression.

The Challenge
In a sea of fast-paced dating apps, Allas needed to stand out by promoting deeper connections. The goal:
Clearly communicate the platform’s values: intentionality, safety, and emotional depth.
Encourage trust and sign-ups with a soft, inviting tone.
Showcase success stories while maintaining user privacy.
Keep the entire experience optimized for mobile users.
Design Approach
Emotional Storytelling
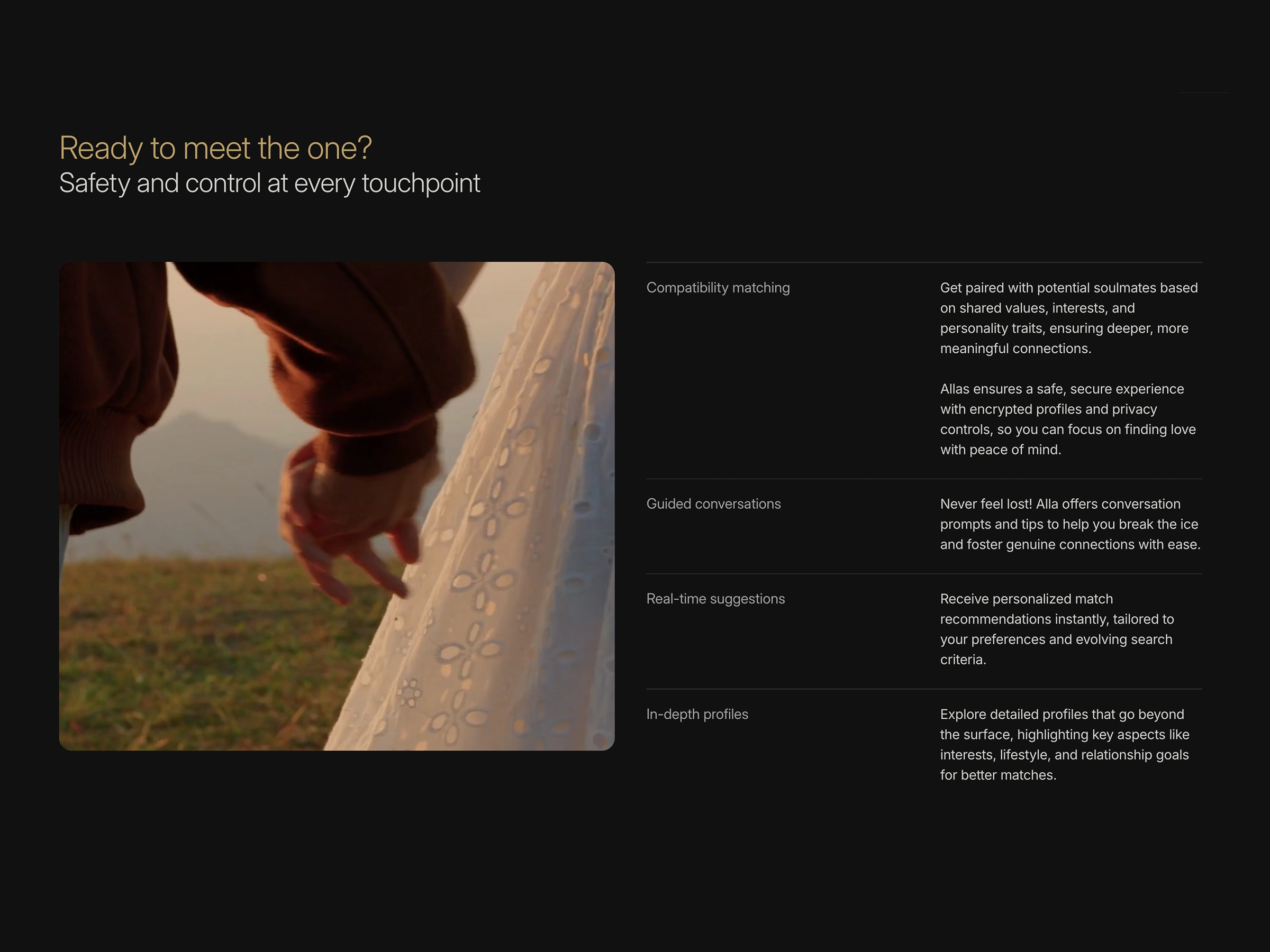
The homepage opens with warm, golden imagery of real couples—showcasing moments of connection. We opted for filmic visuals and natural lighting to evoke feelings of intimacy and authenticity.
Key decisions:
• Full-bleed hero images paired with gentle CTAs.
• A clean serif-sans serif typography combo to balance modernity and romance.
• Thoughtful microcopy like “Find your perfect match with just a little help.”
Structured for Conversion
We created a scroll-friendly experience with a layered narrative:
1. Hero Section: Emotional hook + CTA
2. Mission & Approach: Copy that emphasizes emotional support and matchmaking guidance.
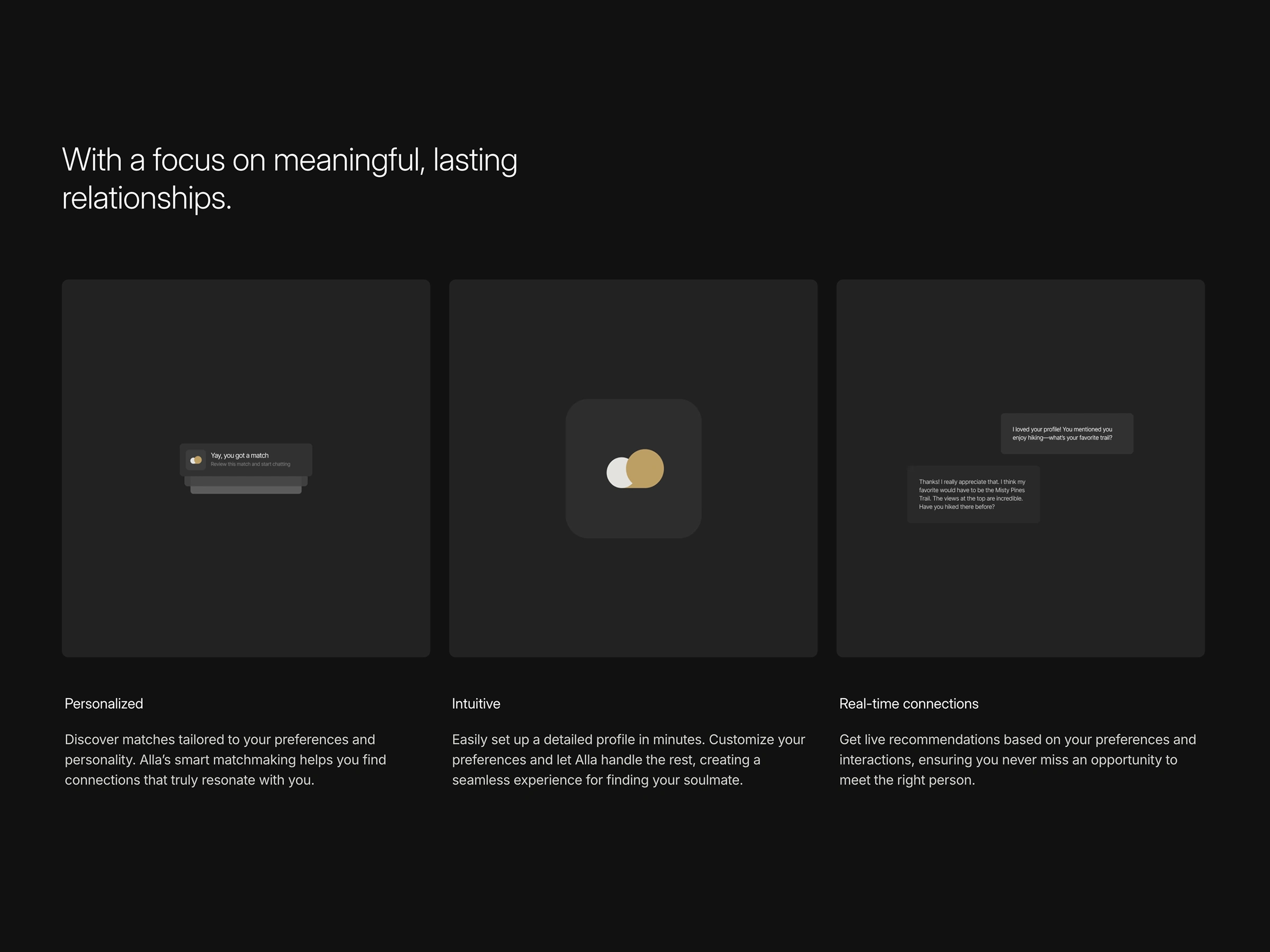
3. Feature Overview: Card-style UI to break down key benefits.
4. Success Stories: Real testimonials and imagery in a neutral color blur to maintain user privacy but humanize the brand.
5. FAQs & Final CTA: Build trust and reduce friction for hesitant users.
Development in Framer

Framer was the ideal tool to build this site because of:
Rapid prototyping + real deployment — speeding up iteration cycles.
Seamless animations and transitions — especially for blur effects and hover states.
Responsive design baked in — ensuring beautiful mobile experiences with minimal effort.
Technical Highlights:
Parallax scrolling and fade-in interactions to elevate emotional tone.
CMS integration for easily updating testimonials and FAQs.
Gradient overlays and blur effects using Framer’s built-in style editor for visual storytelling without performance hits.