Built with Framer
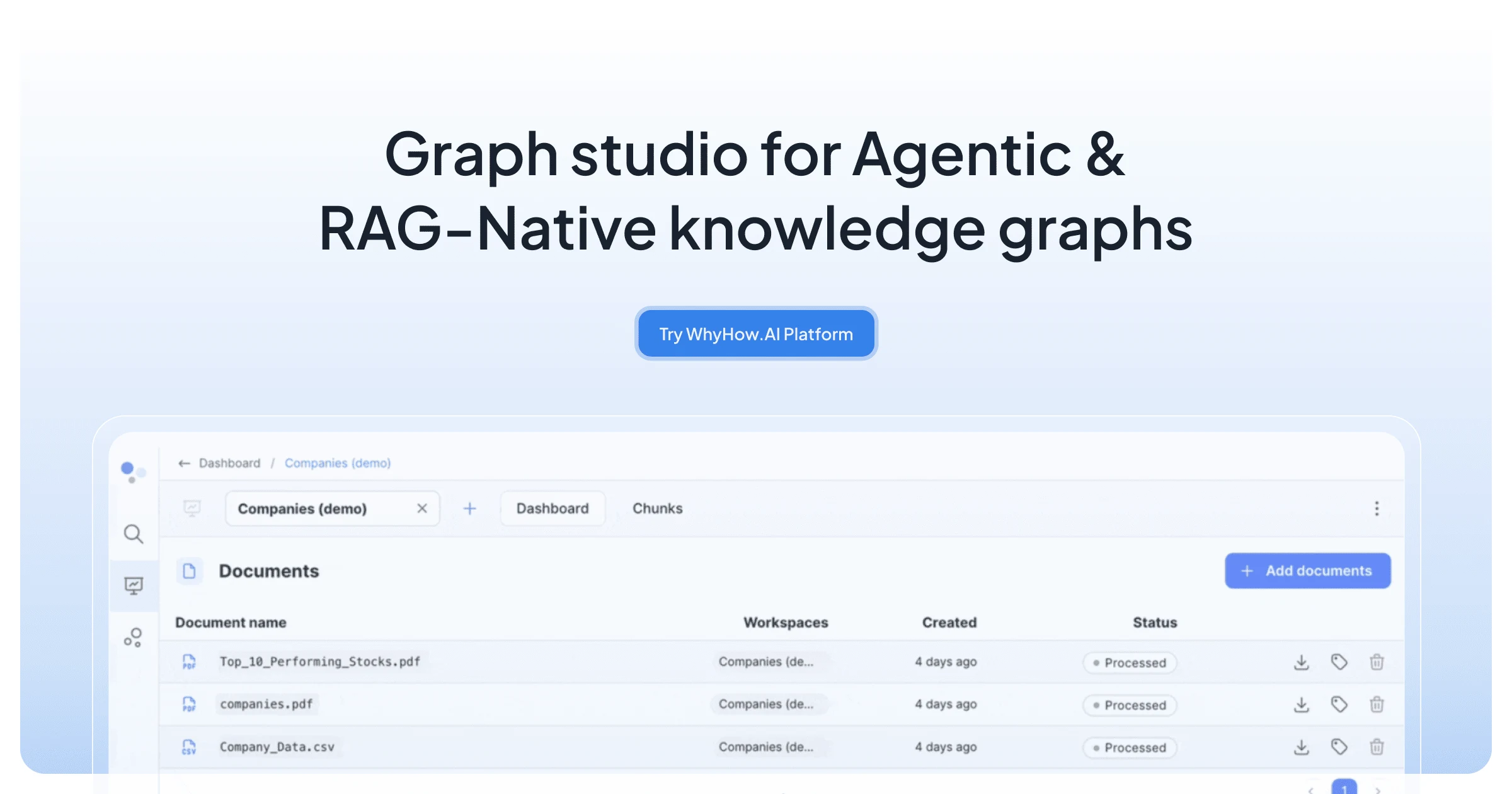
Building an Animated Landing Page for WhyHow.AI
Like this project
Posted Oct 9, 2024
Crafted a new landing page website in Framer for a cutting edge AI company. Included refreshed brand as well as multiple animations and areas of detail.
Likes
1
Views
82
WhyHow.AI, an AI-focused venture, required a dynamic and engaging landing page to communicate their innovative approach. We began this project by creating two distinct design options in Figma, allowing the client to visualise their brand identity before moving into development. Once the design was finalised, we brought the concept to life in Framer, incorporating multiple animations and fine details to elevate the user experience.
The animations were carefully crafted to guide users through the site and emphasise key content areas. From subtle transitions to more complex interactive elements, each animation was designed to reflect WhyHow.AI’s cutting-edge ethos. We also focused on maintaining attention to detail throughout, ensuring cohesive typography, layout consistency, and smooth responsiveness across devices.
This project showcases end-to-end skills in design and development, from conceptualising in Figma to executing in Framer. By blending creativity with precision, we delivered a landing page that captures WhyHow.AI’s vision while engaging their audience with sleek, interactive design.