Petma
Like this project
Posted Jan 7, 2025
I recreated Figma's tutorial project to practice fundamentals, auto-layouts and prototyping, improving my skills and creating a polished, interactive prototype.
Likes
0
Views
2
Recreated Figma’s official tutorial project to gain hands-on experience with Figma’s core features, including layout grids, auto-layouts, and interactive prototyping. This project was designed to enhance my understanding of the platform's updated interface and design workflows, while producing a polished, professional-quality prototype.
The process involved three key phases:
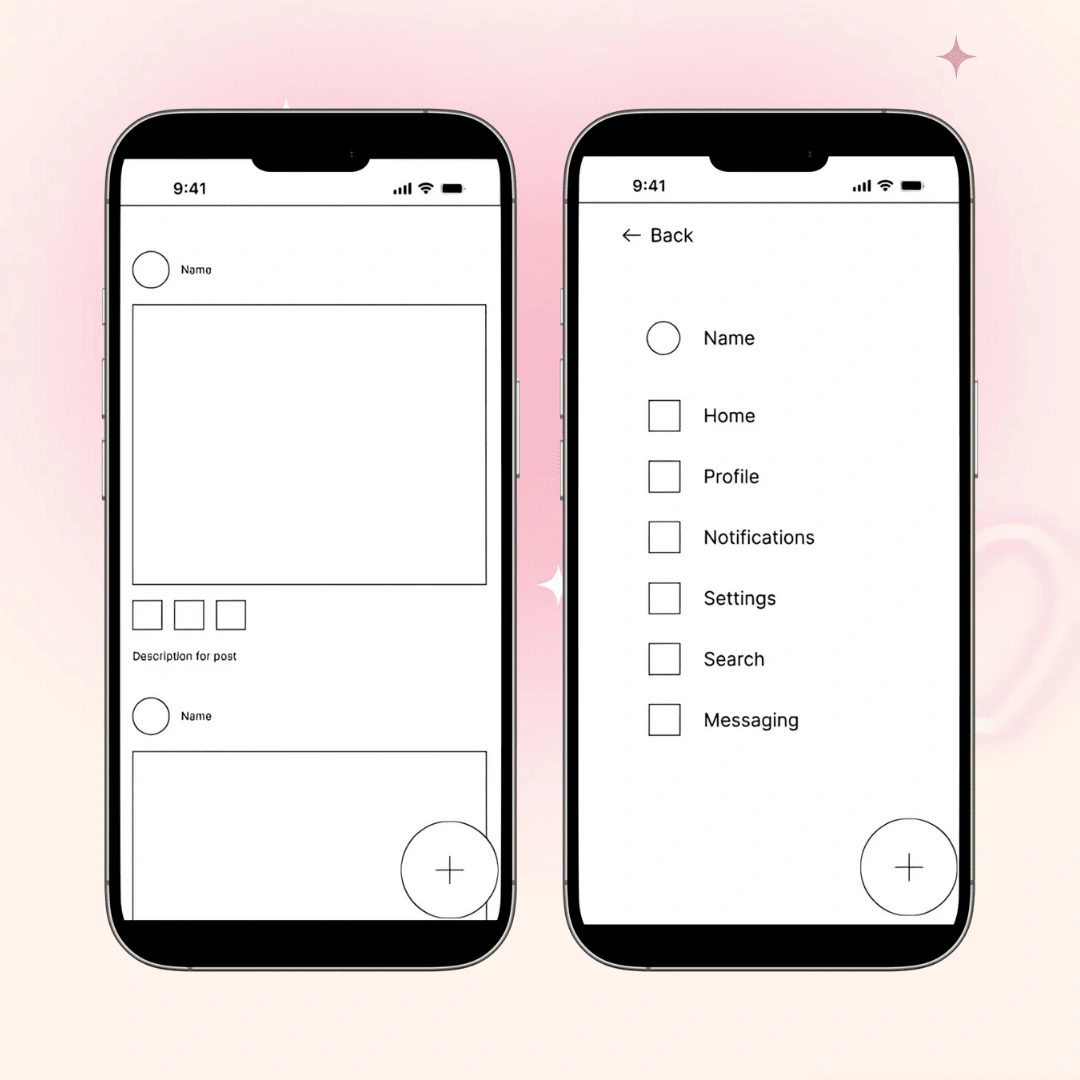
1. Learning the Fundamentals:
I started by exploring layout grids, focusing on how they help structure designs effectively. I also practiced using auto-layouts to create flexible, responsive components that could adjust seamlessly to different screen sizes.
2. Recreation:
I followed the tutorial’s step-by-step guide to replicate the design. This phase required careful attention to detail, ensuring I applied Figma's design principles accurately and with precision.
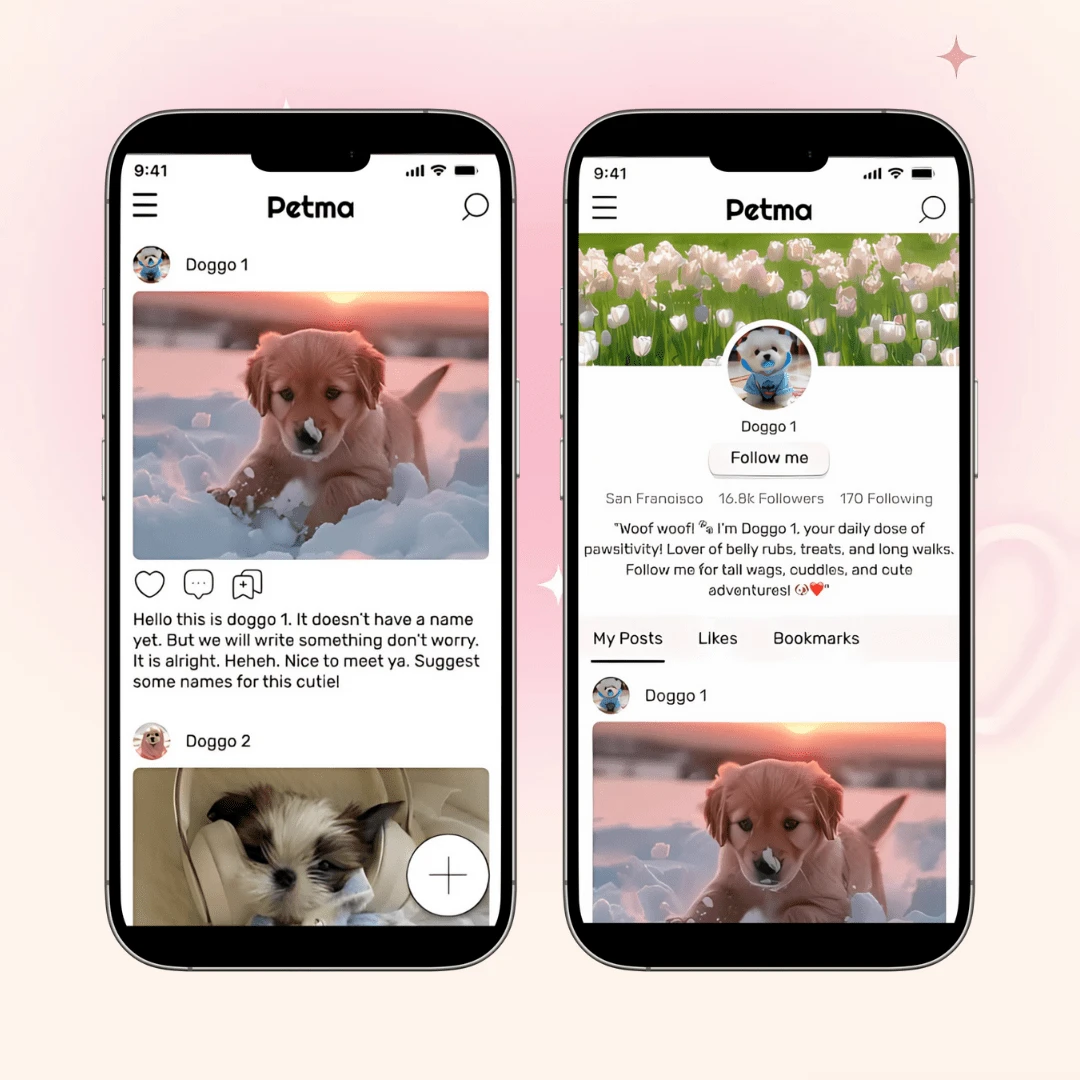
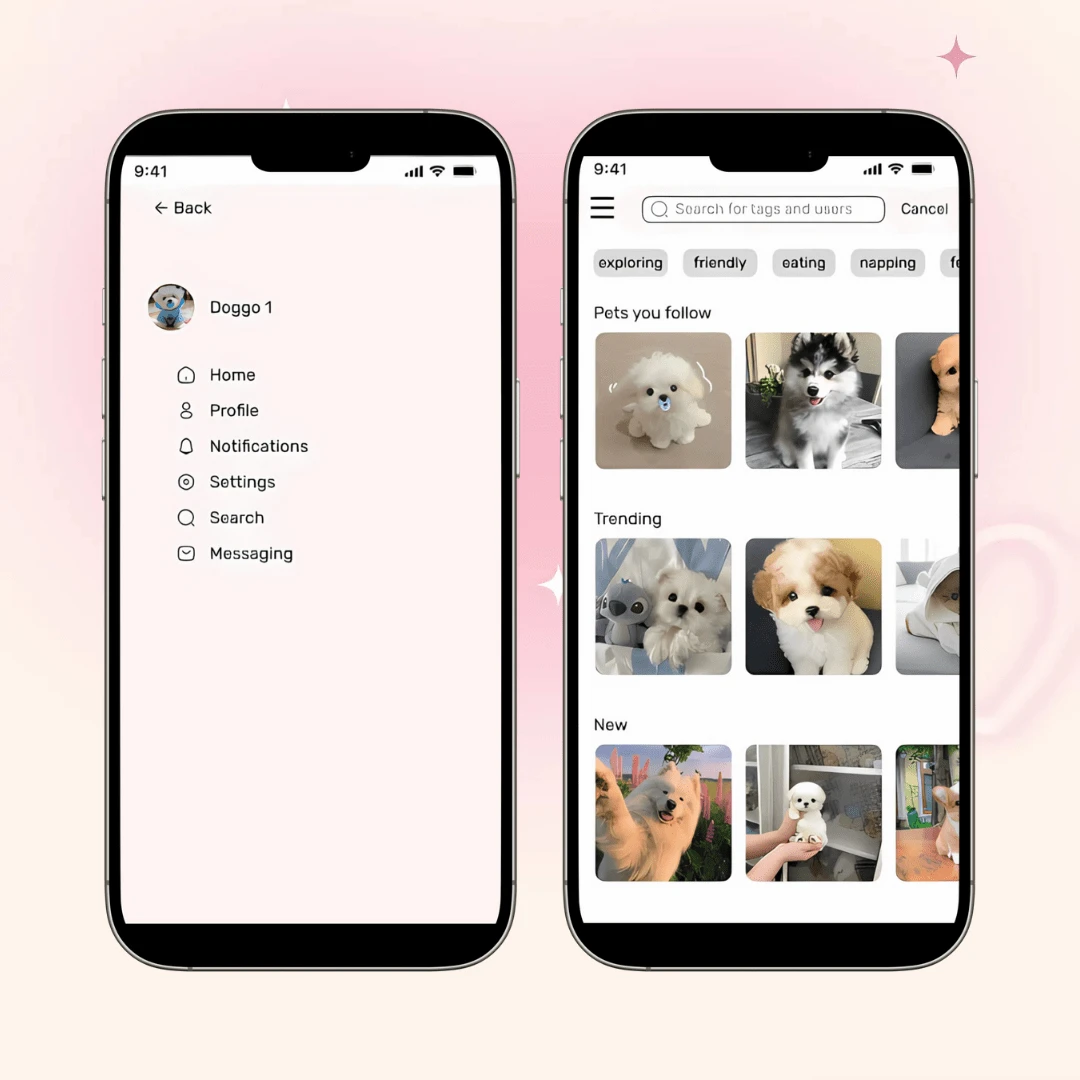
3. Prototyping:
I created interactive prototypes by linking different elements within the design. Afterward, I tested various transitions and interactions, refining the flow and usability to ensure a smooth user experience.
Through this exercise, I improved my proficiency in Figma and gained a deeper understanding of the design process. The outcome was a well-executed prototype that not only demonstrated my ability to use Figma’s core features but also helped me build skills in responsive design and interactive prototyping.