Built with Spline
Scroll-Interactive 3D Visual Experience for Mebrafino
Like this project
Posted Jul 10, 2025
Created a scroll-interactive 3D experience for Mebrafino’s brand identity, blending motion, depth, and smooth performance for an immersive web presence.
Project Overview
For this paid Contra project, I was tasked with creating a scroll-interactive 3D visual experience that aligns with Mebrafino’s innovative brand identity. The final scene was designed, modeled, and animated in Spline, then embedded into Webflow for a seamless integration.
The Concept
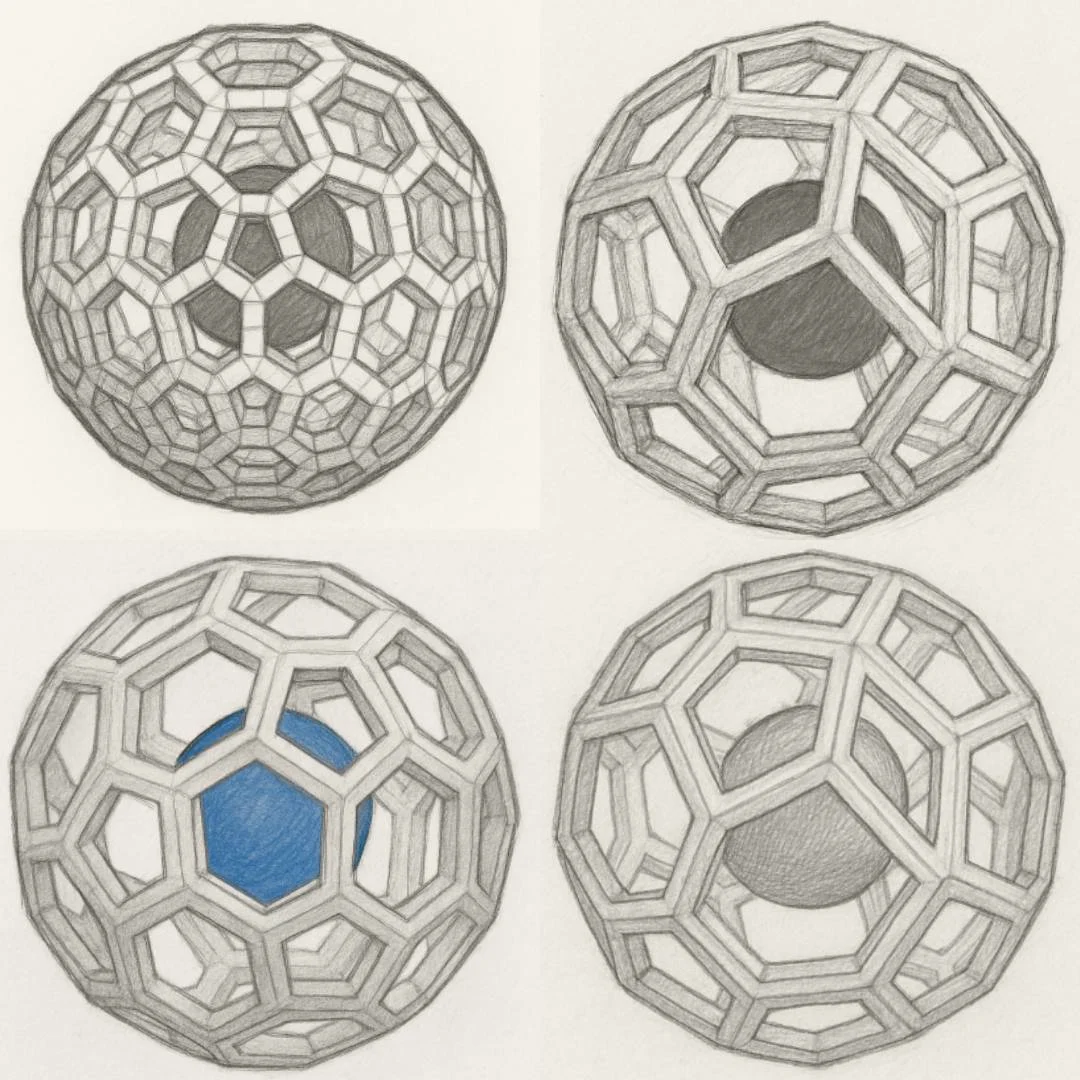
The goal was to create a futuristic, symbolic centerpiece that communicates structure, connection, and digital harmony. I began with hand-drawn sketches to explore various geometric cage structures and their interaction with a central core. These early explorations helped define the final hexagonal pattern language and the idea of convergence around a dynamic core.
Concept Sketches
These sketches guided the design of the core element — a faceted 3D ball with iconography embedded on its faces — and the surrounding hexagons that respond to scroll input.

Concept sketches for the initial stages
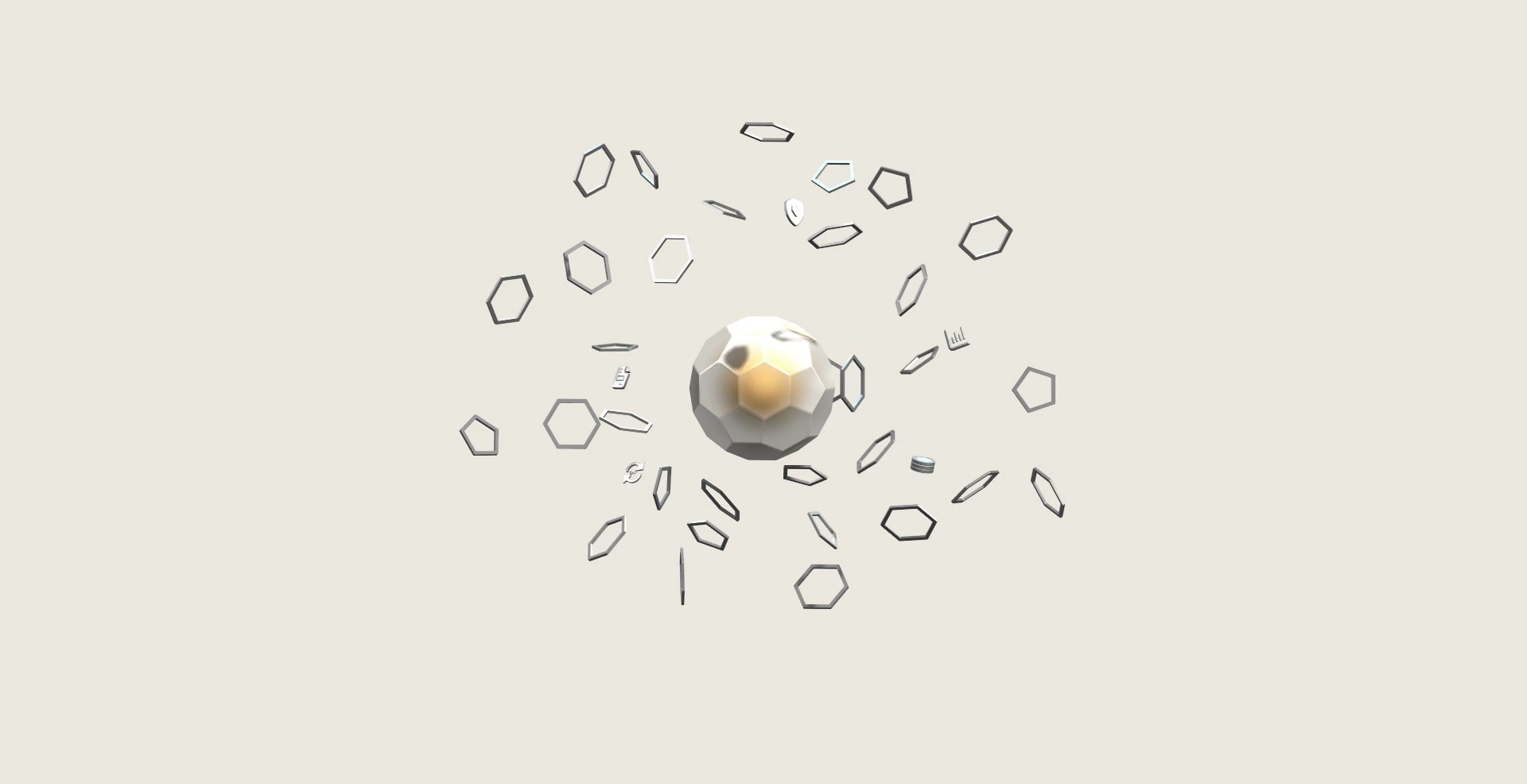
The Scene
At the center is a hexagonal 3D sphere, slightly faceted, with custom iconography placed across its surfaces. Surrounding it are minimal wireframe hexagons scattered in space. As the user scrolls, these outer hexagons gently animate toward the core, reinforcing the feeling of digital gravity and interconnectedness.

Base State of the Spline scene
Technical Execution
Modeling & Layout: All base models — the ball and wireframe hexagons — were created in 3ds Max to allow for exact geometric control and export readiness.
Animation & Interactivity: Imported into Spline, where native scroll behavior was used to animate object positions and visibility based on scroll depth.
Icons Integration: Icons were designed and precisely placed on the 3D ball’s faces, ensuring alignment with the visual balance.
Web Optimization: Despite the complexity and number of animated 3D elements, the entire experience is fully optimized. It scores a 99/100 in Spline, ensuring near-instant loading and low memory overhead.
Device Compatibility: Responsive design ensures flawless playback across desktop and mobile devices.
Outcome
This interactive scene became a visual highlight of Mebrafino’s landing page, engaging visitors through motion and symbolism — without sacrificing performance. The scroll-based interaction created a natural narrative progression, helping users feel more immersed as they explore.





