Microsoft Reflect
Like this project
Posted Jun 7, 2024
From a hackathon project at Microsoft, to a thoughtfully designed app to help children express emotions. Now a global tool for millions in education.
Likes
0
Views
10
Overview
Microsoft has hackathons where employees can work on any project or learn something new. Based on some internal research done in partnership with Yale University, I decided to work on a project that would help kids develop a stronger emotional vocabulary. I wanted something fun, engaging.
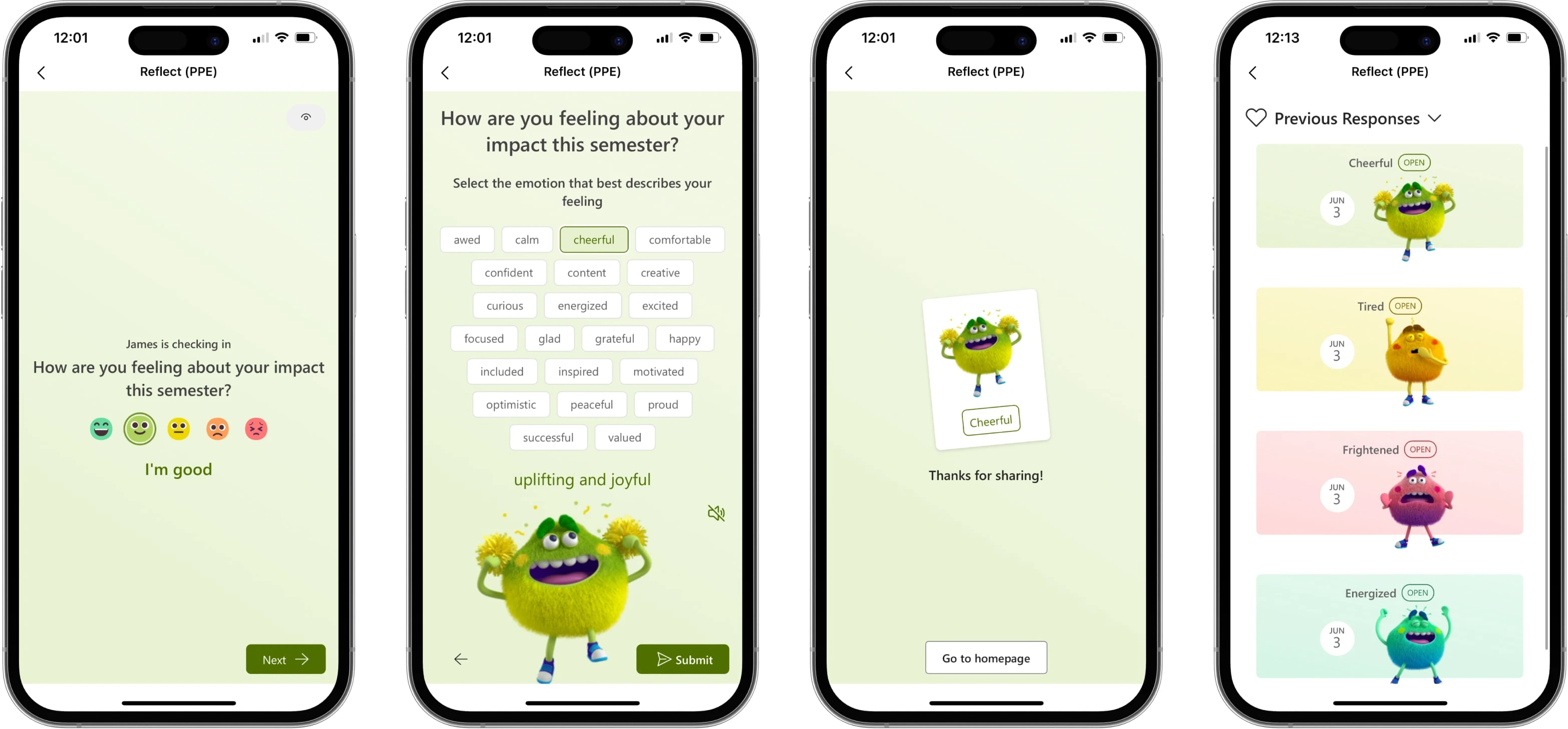
The original concept was simple, a series of animated emojis ranging from "upset" to "happy". The user would select an emoji that best represented how they were feeling, and the app would provide a list of words that they could use to describe that feeling. A little text box let them expand on their feelings.
It was a hit.

Mobile views of a check-in
Objective
I was given permission to build a beta version of the app with a small team of two engineers, me, and a Product Designer. We wanted to test the concept with a small group of kids and see if it was something they would use. We also wanted to see if it helped them develop a stronger emotional vocabulary.

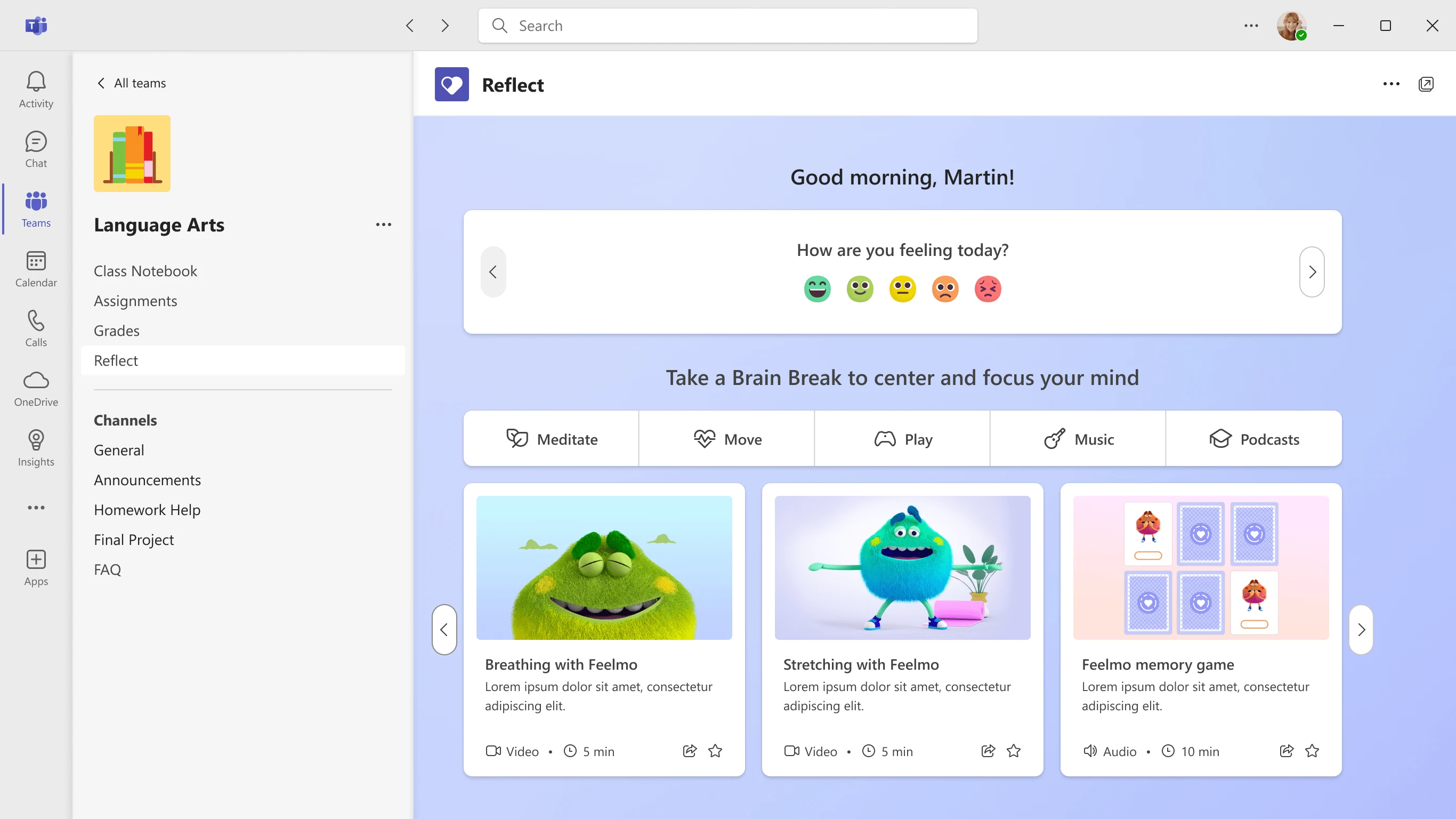
Dashboard page showing a Reflect check-in and content
Process
As the lead UX Engineer, I led the initiative from conception to implementation. The process involved was:
User Research: Initial research into Social and Emotional Learning (SEL) showed that kids who could identify and process their feelings were more likely to be successful in school and life.
Concept Development: The concept expanded once I showed a prototype to some teachers. They immediately wanted the ability to track how their students were feeling over time. Other more artistic concepts like walking through a forest of feelings, or feelings that painted a painting were also discussed. Ultimately, we decided to keep it simple.
Design: The app has a teacher view with all students check-ins and a student view where they can log their feelings. We reached out to a talented 3d artist to create the brand mascot known as Feelmo. We also worked with a motion designer to create some animations of the feelings. Kids loved the character, and teachers loved having a way to see all their students emotions.
Development: An API was setup, and we built a React web app. This allowed us to render an app in both Teams and the general web. Since the team was so small, I wrote the UI and designed core interactions of the app.

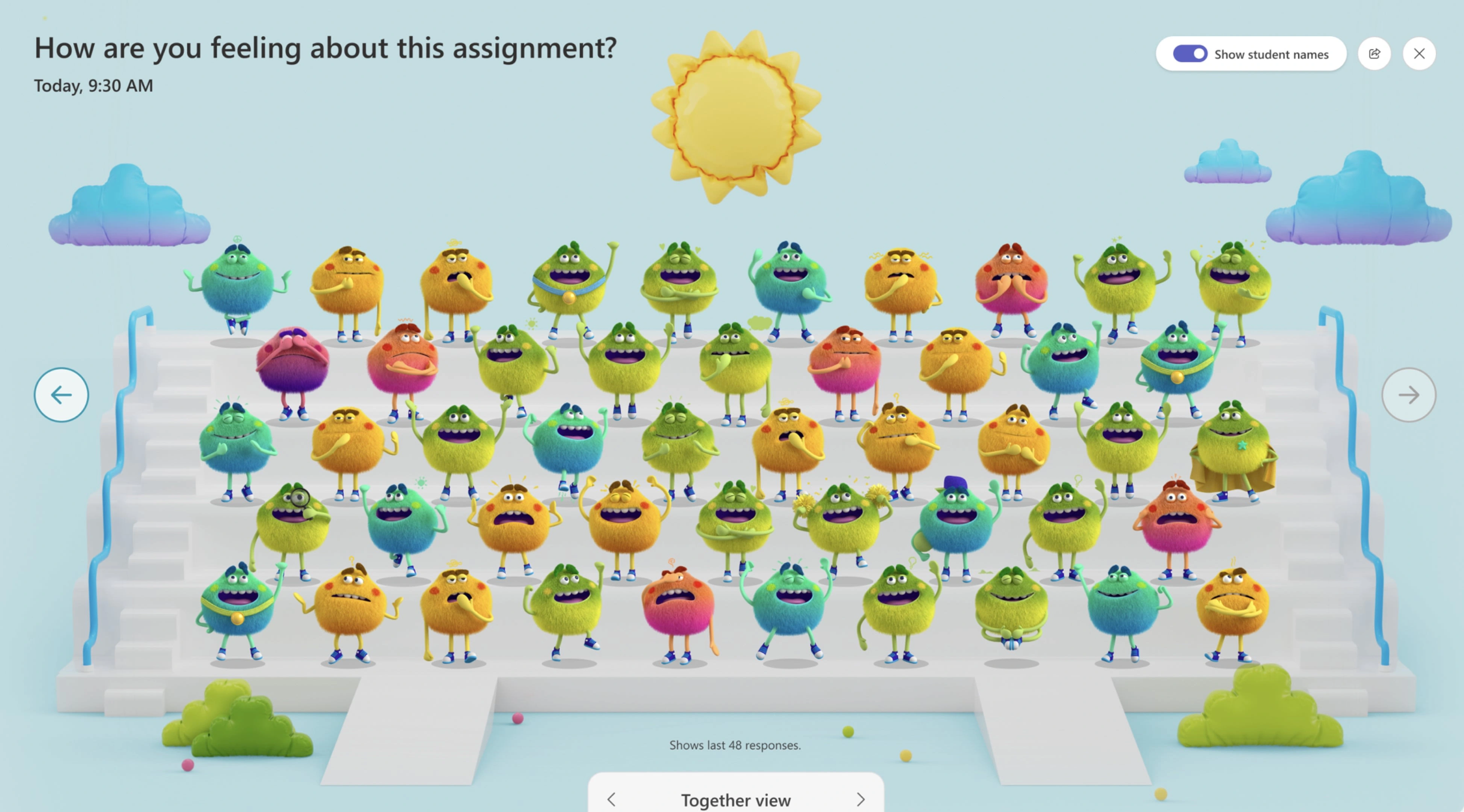
Teacher view of students reflections
Outcome
The beta was an immediate success. We had to limit the number of beta testers due to the demand and feedback was overwhelmingly positive. Kids connected with Feelmo, teachers said it was a great way to start conversations about feelings, and parents loved their kids learning new words.
Reflection
When you work at BigCo, it's often very hard to get a project off the ground. People can spend their entire careers here and never ship a new product. I was lucky to have a manager who believed in me and a team that was willing to take a risk. This project wasn't just a chance to build a new product but a chance to really grow as a designer and engineer. I learned a lot about the importance of user research, the power of a good design, and the value of a strong team.
Conclusion
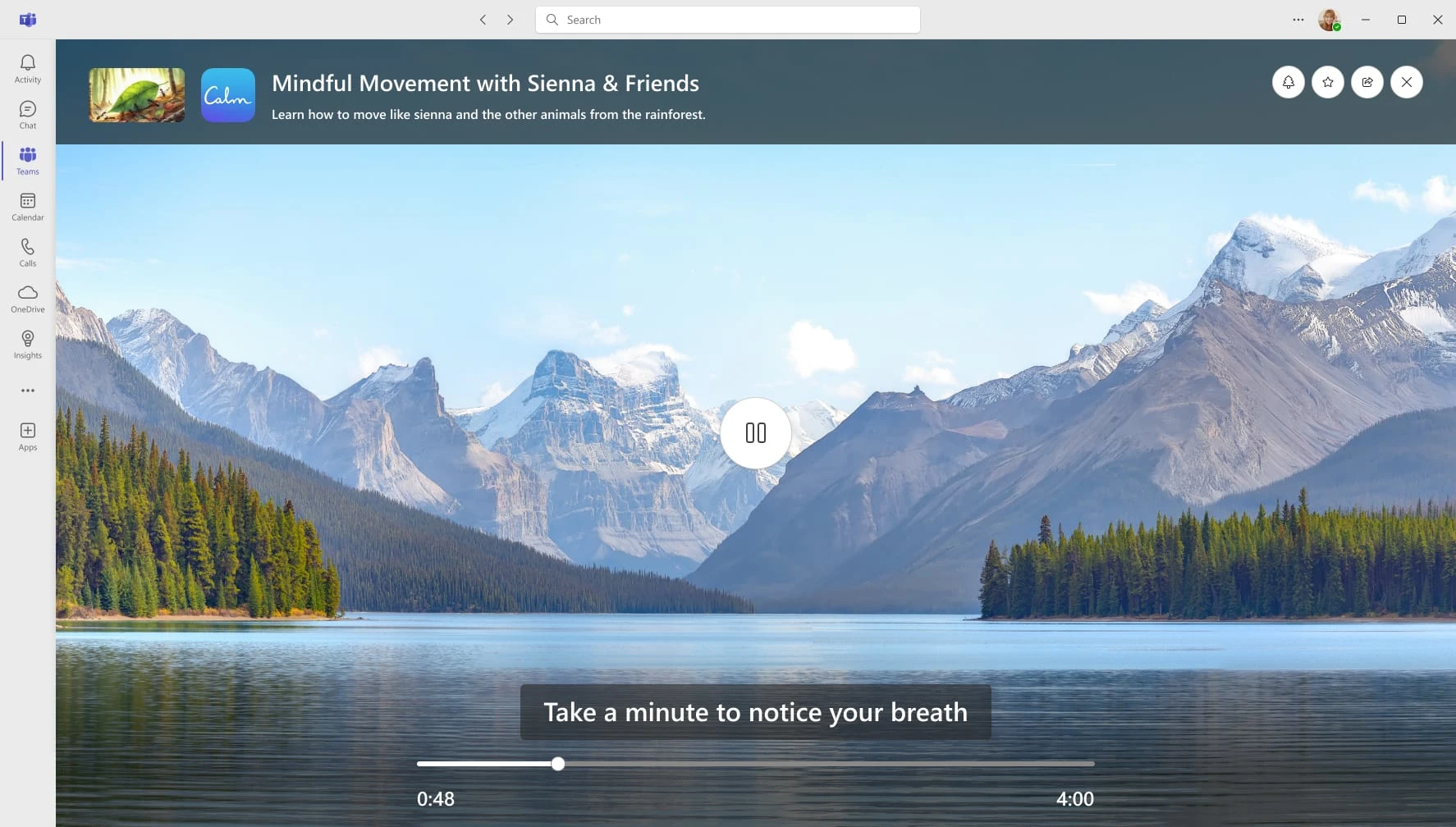
After our successful beta, we were able to devote a team full time to the project. We expanded the app to include more features like meditation, movement, games, and music. We built partnerships with companies like Calm and Disney/Pixar. The app is core experience in Microsoft EDU, used all over the world, and has millions in monthly active users.