Web Design: Affiliate Landing Page & Event Ticket Platform
This project involved designing a Shopify-based website for a dating company that hosts singles events across America. The website serves two main purposes:
Event Ticket Platform: A user-friendly interface for customers to browse and purchase tickets to singles events in their city or based on their interests.
Affiliate Landing Page: A dedicated page to attract and onboard affliates, explaining the company’s mission, affliate process, and showcasing existing partners.
The design was tailored to Shopify’s platform, ensuring seamless integration, scalability, and a smooth user experience.
Event Ticket Platform
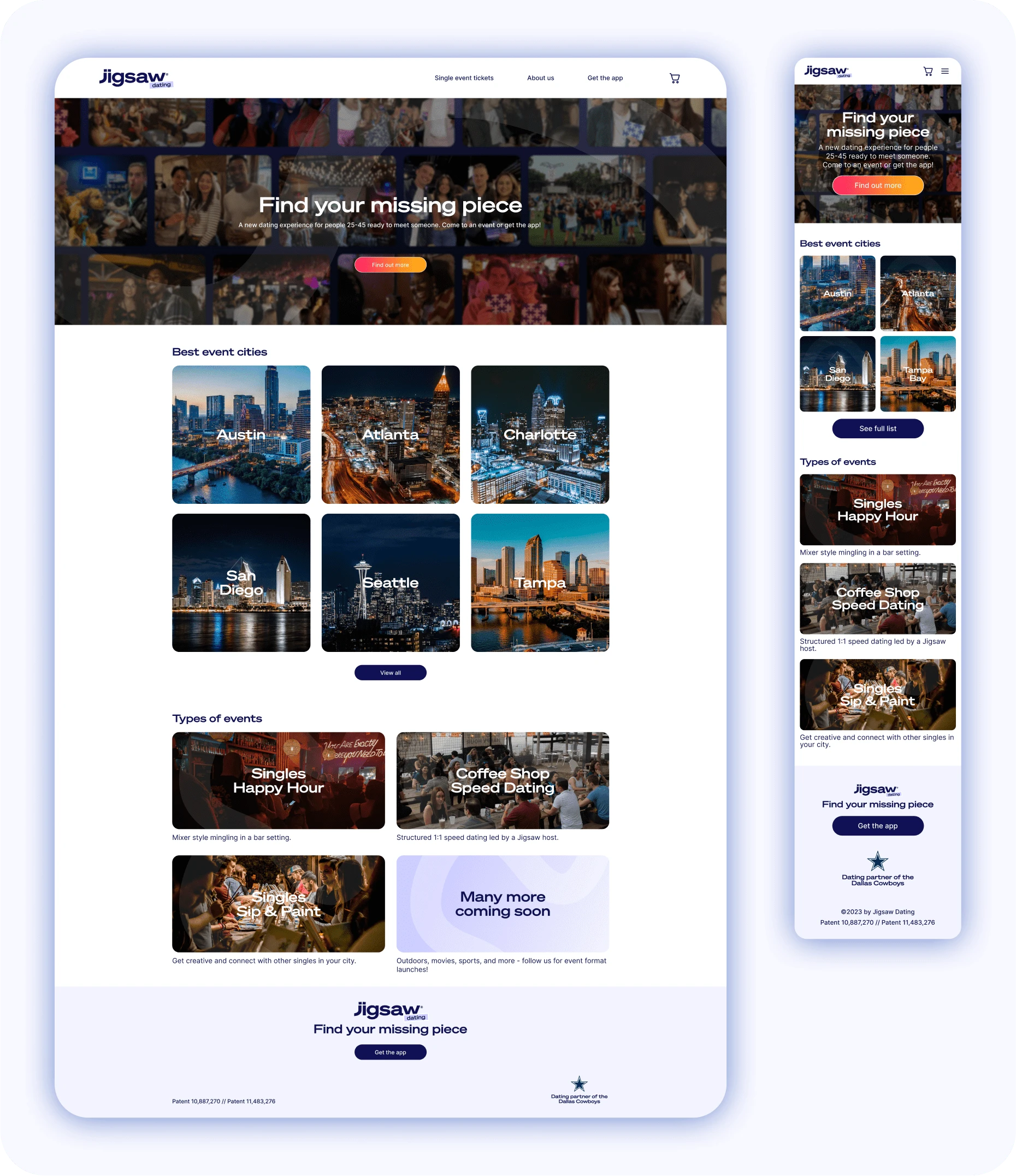
Hero Section: A dynamic hero image introducing the tagline and a quick CTA for users to learn more about the events.
City Selection: Users can select their city to view a curated list of events in their area.
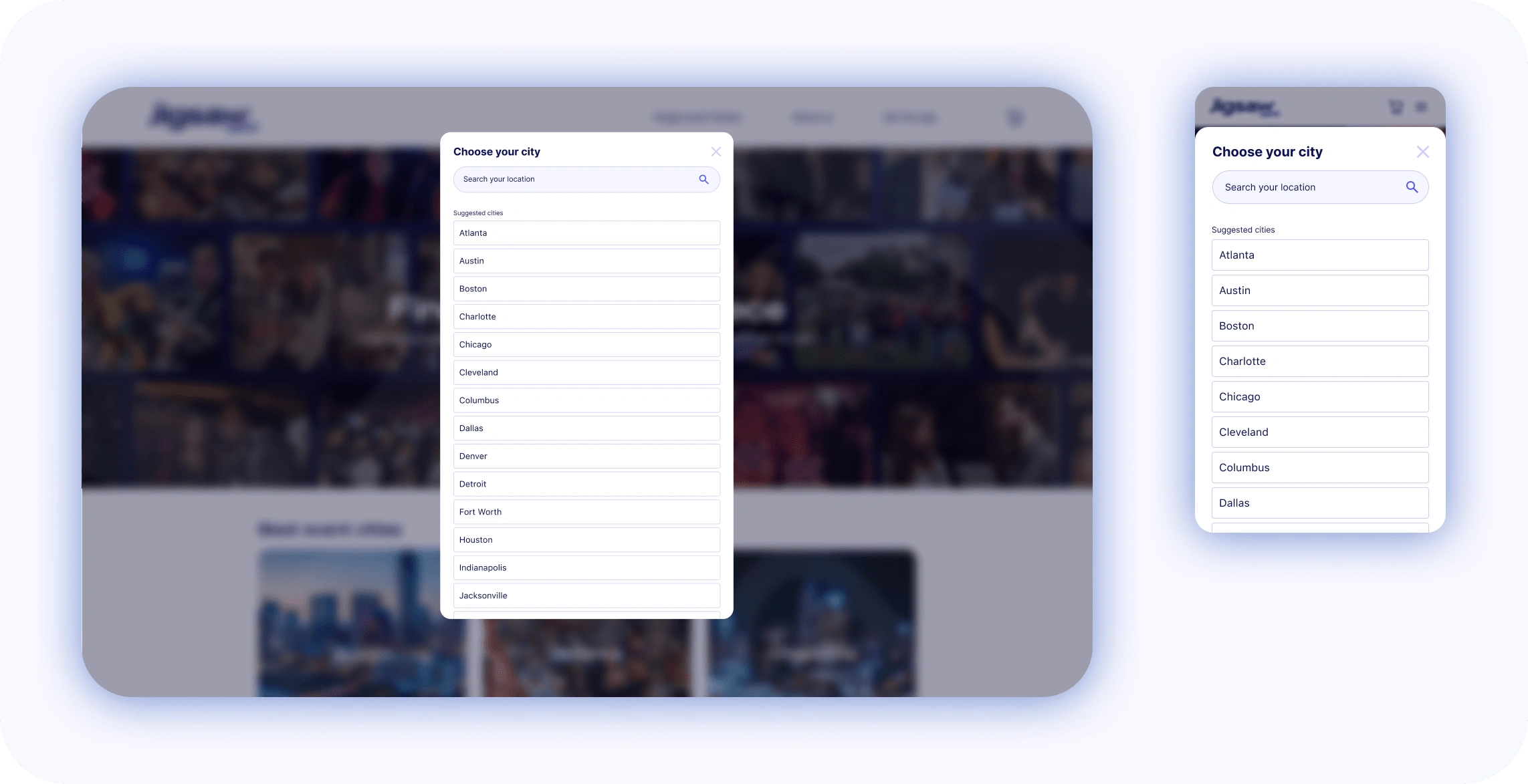
Event Type Selection: Users can filter events by type (e.g., speed dating, mixers, themed events) with a pop-up to select their city.
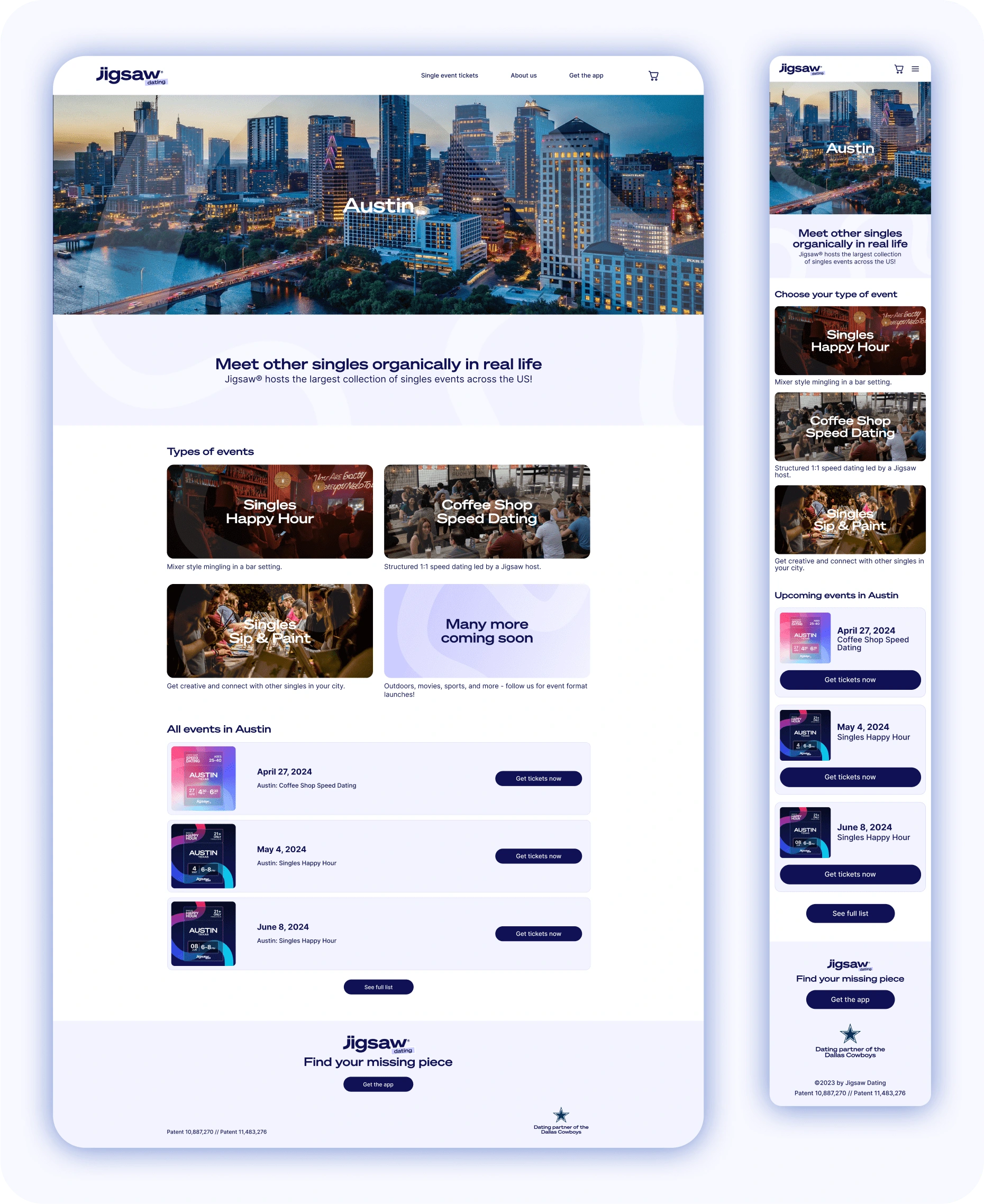
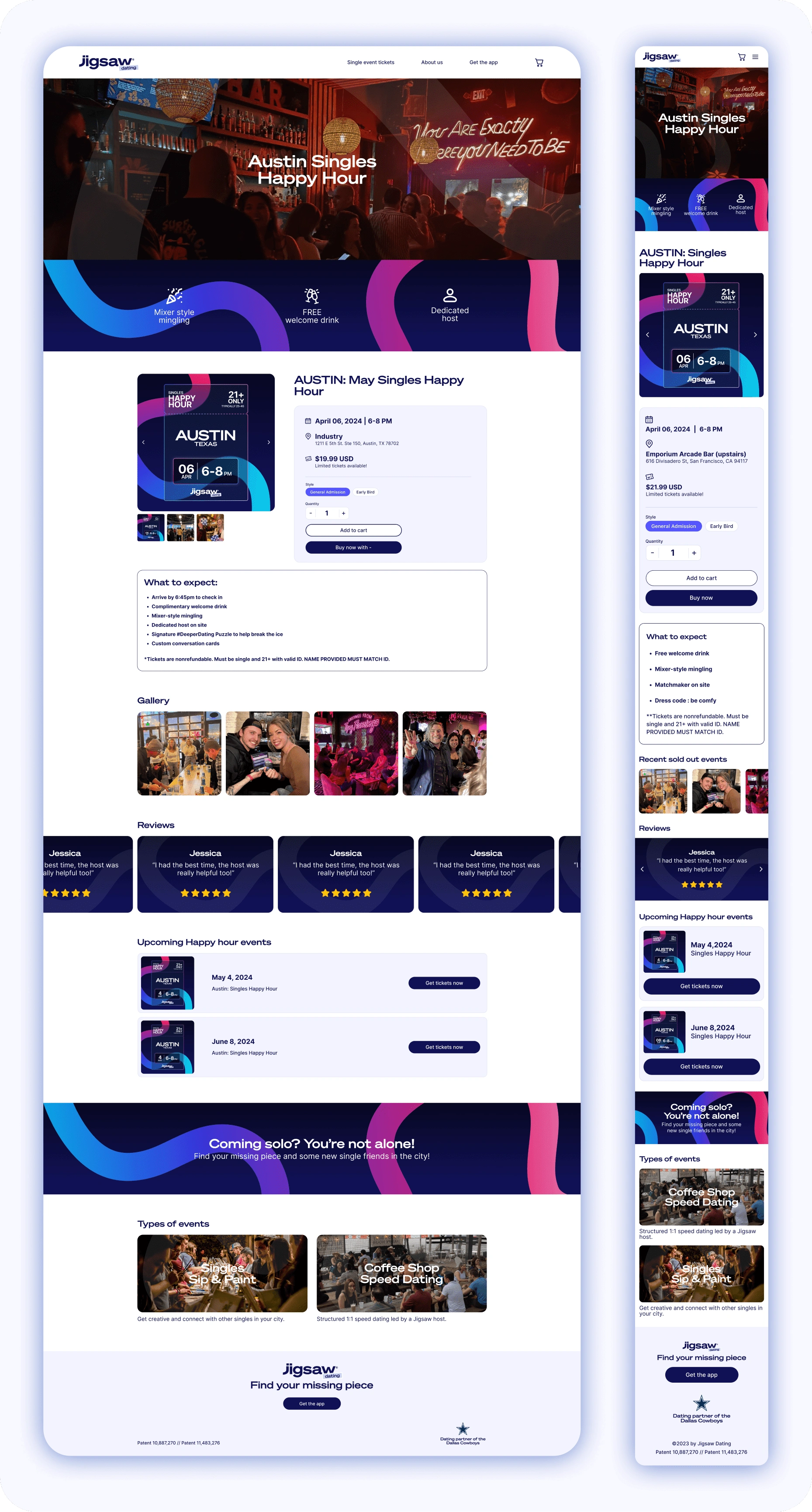
Event Pages: Dedicated pages for each city and event type, displaying upcoming events, ticket prices, and booking options.

Homepage - Main action is to learn what city the user is interested in attending events in.

Pop up for the full list of cities there are events in.

When a city is seclected, the types of events becomes the next CTA or if the user is interested in the next event, the list below is arrange based on nearest event date.

Event ticket page will show specific event details.
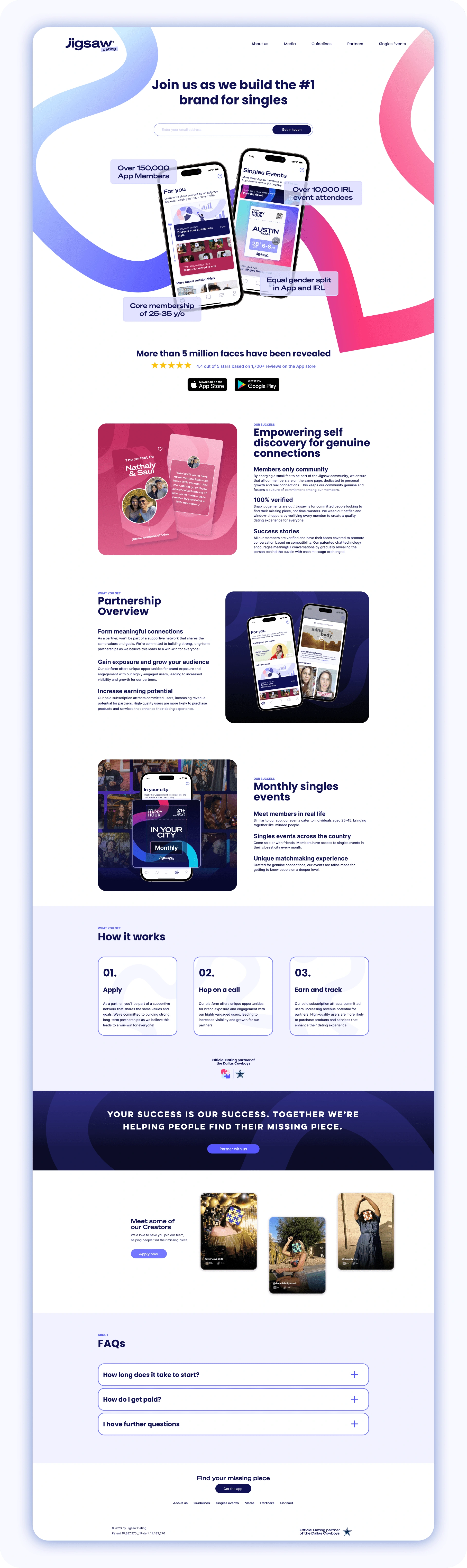
Affiliate Landing Page
Hero Section: A visually engaging hero image with a clear call-to-action (CTA) – an email input field for affliates to quickly express interest.
Three-Part Explanation: A clean, scannable layout breaking down the company’s mission and value proposition into three main parts.
Affiliate Process: A step-by-step visual guide explaining how to become an affliate.
Partner Showcase: A section highlighting creators already partnering with the company, adding social proof.
FAQs: A collapsible FAQ section to address common affliate questions.

Challenges & Solutions:
Challenge: Balancing information density with a clean, user-friendly design.
Solution: Used progressive disclosure (e.g., collapsible FAQs) and clear visual hierarchy to keep the interface uncluttered.
Challenge: Designing a seamless experience for users to find events by city or type.
Solution: Created intuitive filters and a pop-up city selector to streamline the user journey.
Challenge: Ensuring the design was fully compatible with Shopify’s platform.
Solution: Collaborated closely with developers to ensure the design was optimized for Shopify’s themes and plugins.
Like this project
Posted Feb 17, 2025
Designed a responsive Shopify website for a dating company that hosts singles events across America.
Likes
0
Views
4



