Built with Framer
Elevating Engagement with Framer Animations & Scroll Effects
Like this project
What the client had to say
Maxime was great to work with. Super responsive, and brilliant Framer skills. Would highly recommend Maxime to anyone.

Dan Marek
Dec 19, 2024, Client
Posted Dec 23, 2024
Transform every scroll into an immersive experience! With my Framer animations, you’ll captivate visitors from start to finish. Let’s bring your vision to life.
Likes
10
Views
223
Timeline
Oct 7, 2024 - Dec 19, 2024
Overview
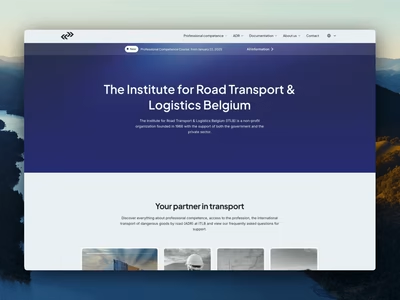
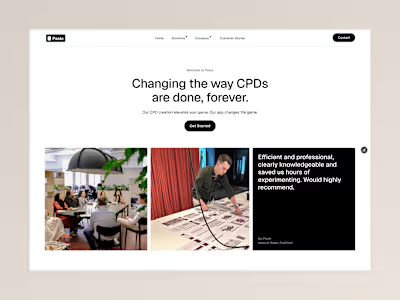
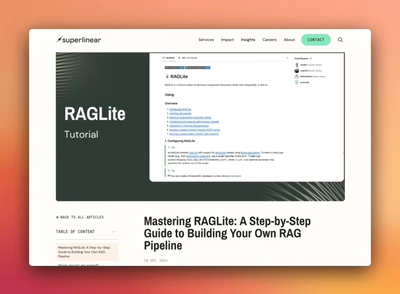
For my latest project, I set out to demonstrate just how powerful Framer can be when it comes to dynamic animations and interactive scroll effects. By crafting a custom scrolling showcase, I aimed to captivate users with a seamless, immersive experience that’s as informative as it is visually compelling.
The Challenge
Scrolling is often a basic function users take for granted. I wanted to flip that expectation on its head by leveraging Framer’s advanced tools to infuse every scroll with subtle animations, parallax elements, and smooth transitions—all without sacrificing performance or usability.
What I do
Concept & Design: I storyboarded the flow of each section to determine where animations would enhance, rather than distract from, the content.
Scroll Animations: Using Framer’s powerful capabilities, I synchronized animated elements to scroll progress, creating a narrative flow that unfolds naturally.
User Experience Optimization: Even the most stunning effects fall flat if they aren’t intuitive. I tested each interaction to ensure a smooth, frustration-free journey.
The Result
Captivating Visual Journey: The final scroll demo is proof that with the right blend of creativity and technical know-how, a simple action like scrolling can become an immersive, storytelling device.
Elevated Brand Presence: A site that moves with users instead of just sitting static instantly stands out, leaving a memorable impression.
Future-Ready Framework: Framer’s flexibility means ongoing tweaks and fresh animations can be added with ease, so the experience can evolve alongside the brand.
If you’re looking to amaze your audience with sophisticated, scroll-based storytelling, my Framer Animations & Scroll Effects service can take your project to the next level. Let’s transform your site into an interactive experience that keeps visitors engaged from top to bottom.