StraitsX Landing Page – Fintech UX for Stablecoin
Like this project
Posted Apr 30, 2025
Designed a responsive landing page for StraitsX, highlighting stablecoin services with clear UX, trust-focused visuals, and strong conversion paths.


StraitsX Landing Page — UI/UX Design Case Study
As the UI/UX designer on the StraitsX landing page project, my primary objective was to create a trustworthy, modern, and conversion-optimized digital experience that clearly communicates StraitsX’s value as a payments infrastructure for digital assets. This project required a design approach that could effectively blend complex financial information with sleek, intuitive user interaction—while maintaining a strong sense of credibility, innovation, and scalability.
Visual Language & Aesthetic Direction
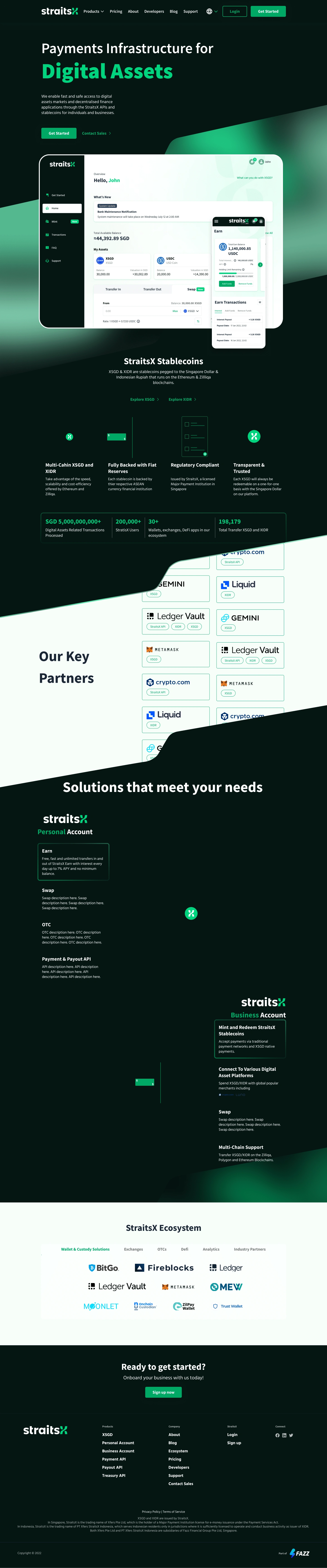
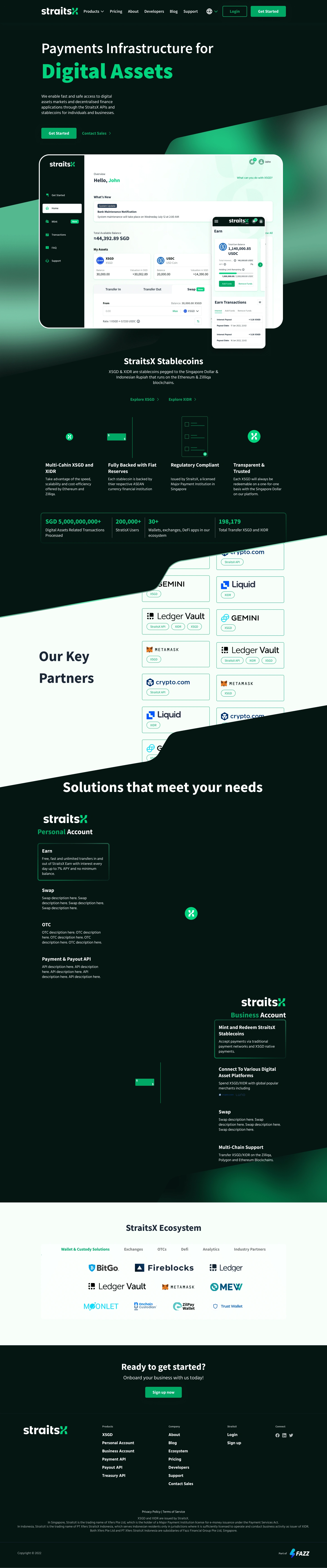
From the outset, I established a visual language that reflects both financial trust and technological innovation. The use of deep greens and teals, accompanied by subtle gradient overlays, evokes a sense of stability and security—qualities that are essential in fintech. Green was selected as the brand’s primary color to reinforce financial connotations (growth, trust, money), while gradients and layered backgrounds add depth and motion, subtly referencing the dynamism of digital assets and blockchain technology.
To support this, I incorporated glow effects and soft lighting in key sections of the page to evoke a futuristic, digital ambiance without overwhelming the user. This styling choice also ties into the idea of “infrastructure”—something powerful but running quietly in the background.
Layout and Information Architecture
The page follows a hierarchical structure grounded in storytelling. I wanted to lead users on a journey: beginning with a bold, direct value proposition at the top, and guiding them through supporting proof points, platform capabilities, ecosystem partners, and finally, account-level solutions. Each section has a clear purpose and builds on the one before it:
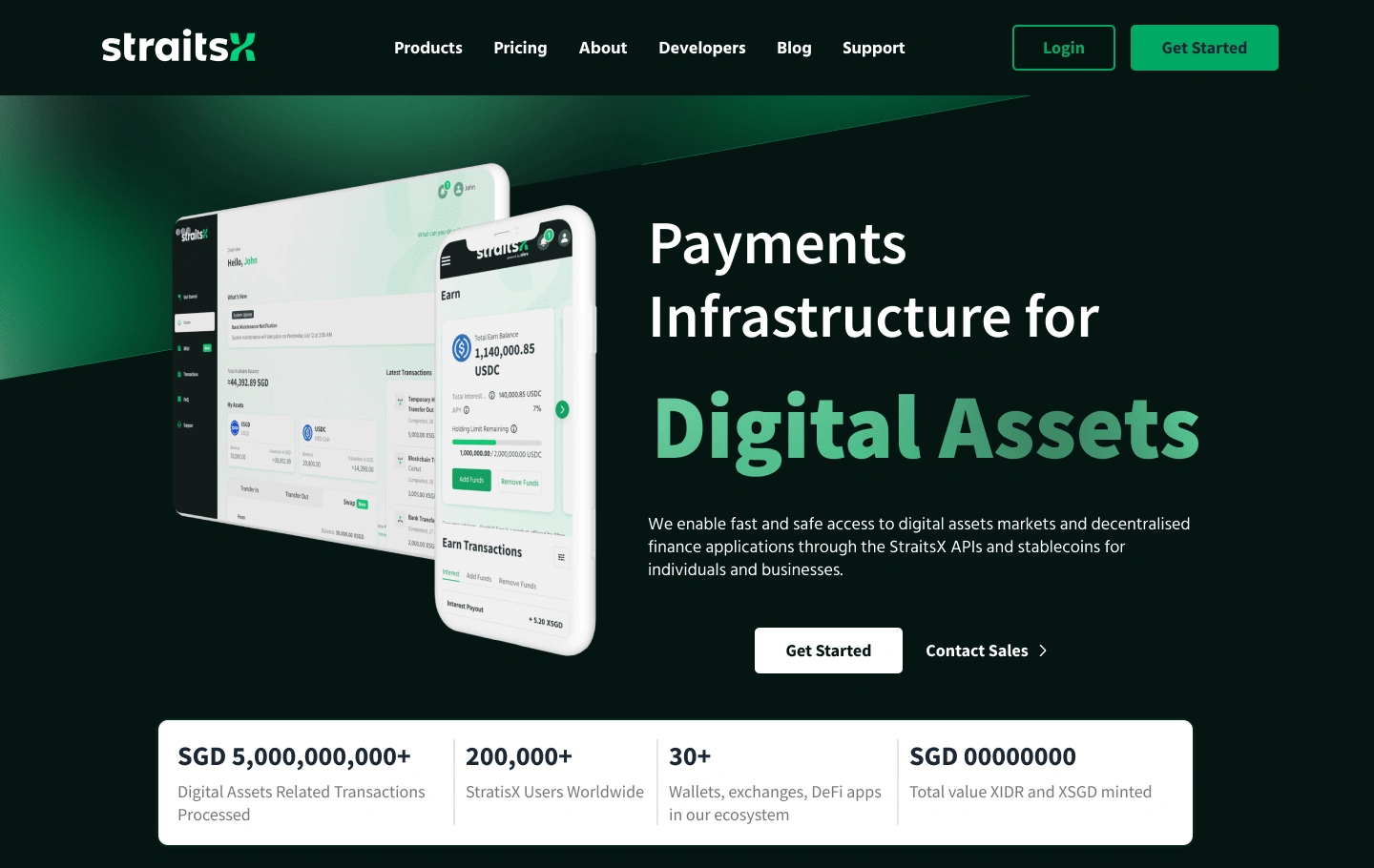
Hero Section – The hero section delivers a high-level summary (“Payments Infrastructure for Digital Assets”) and immediately offers CTA buttons (“Get Started” and “Contact Sales”), making the page action-oriented from the start. A product UI mockup sits prominently here to reinforce the legitimacy and professionalism of the platform.
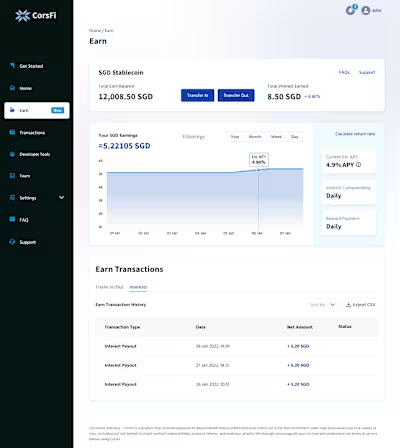
Platform Preview – This area provides a glimpse into the actual product interface. By showcasing the dashboard and mobile UI together, I emphasized both product accessibility and responsiveness. I carefully framed the imagery with realistic screen content and soft shadows to suggest reliability and performance.
Stablecoin Features – For the section about XSGD and XIDR, I opted for a grid layout with iconography to ensure scannability. Users can easily skim key differentiators such as “Multi-Chain,” “Fully Backed,” and “Regulatory Compliant.” I used simplified icons with a tech-inspired line style to maintain a modern and professional tone.
Social Proof & Partners – Trust is a major factor in digital finance, so I included recognizable logos of key partners like Gemini, Ledger, and crypto.com. These were organized in a clean grid, ensuring high visibility without overwhelming the page. Consistent spacing and alignment here reinforce the brand’s credibility.
Solutions Breakdown – The “Solutions that meet your needs” section uses a two-column comparison layout to distinguish Personal vs. Business Accounts. I implemented subtle animations on hover and clear CTA opportunities here to guide users toward the funnel relevant to them.
Typography & Readability
I chose a clean, sans-serif typeface that balances clarity with a modern aesthetic. Font weights were used strategically to establish visual hierarchy—bolder text for headers and value propositions, medium weights for subheaders, and lighter body text for supporting content. Line spacing and font sizes were calibrated for legibility across both desktop and mobile screens, especially important given the technical nature of some of the copy.
Design Tools and Workflow
This project was designed primarily in Figma, allowing for seamless collaboration between design and development. I created a comprehensive design system with reusable components (buttons, form fields, cards, grids) and tokenized styles for colors, typography, and shadows to ensure consistency. I also delivered detailed design specifications and redlines to the engineering team for pixel-perfect implementation.