Music Cover-Art Design • "Web-Head" :: The KaeZo (2022)
A » About this project
A1 »» The Project Overview
» Project Overview
I• Project Overview
In this project, I brought a musical masterpiece to life, by designing an eye-catching visual representation of the song.
This Cover-Art is for the song "Web-Head", an spider-man influenced film instrumental soundtrack by The KaeZo.
• Skills:
+ Art & Design; Graphic Design; Cover Art Design; Album Cover Design
+ Music Composition; Music Arrangement; Audio Editing; Music Production
+ Social Media Design; Music Promotion; Content Marketing
» Project Goal
The goal of the project was to build harmony between what the ears & what eyes experienced.
The cover art was intended to give the song's listeners, the feeling of being the subject of the song; the feeling of being a "Web-Head" themselves.
A2 »» The Client: KaveriK The KaeZo
This is a ghost project; I made designed this piece for another project of my own.
I still worked with the same diligence I would for another person/company.
The KaeZo is an "artist name" for my work in Music Composition and Production.
A3 »» The Project Goal
The goal of the project was to build harmony between
what the ears experienced, & what the eyes experienced.
The cover art was intended to give the song's listeners,
the feeling of being the subject of the song;
the feeling of being a "Web-Head" themselves.
B » The Process
This is the "Behind The Scenes" peek into how I made this cover art.
B0 »» The Final
Here's a look at the final result, so you have a reference as you go over the process.

Web-Head Cover-Art -- Final
.
B1 »» Step 1:
Source an older version of the brand logo.

Web-Head Cover-Art -- Old Logo
.
B2 »» Step 2
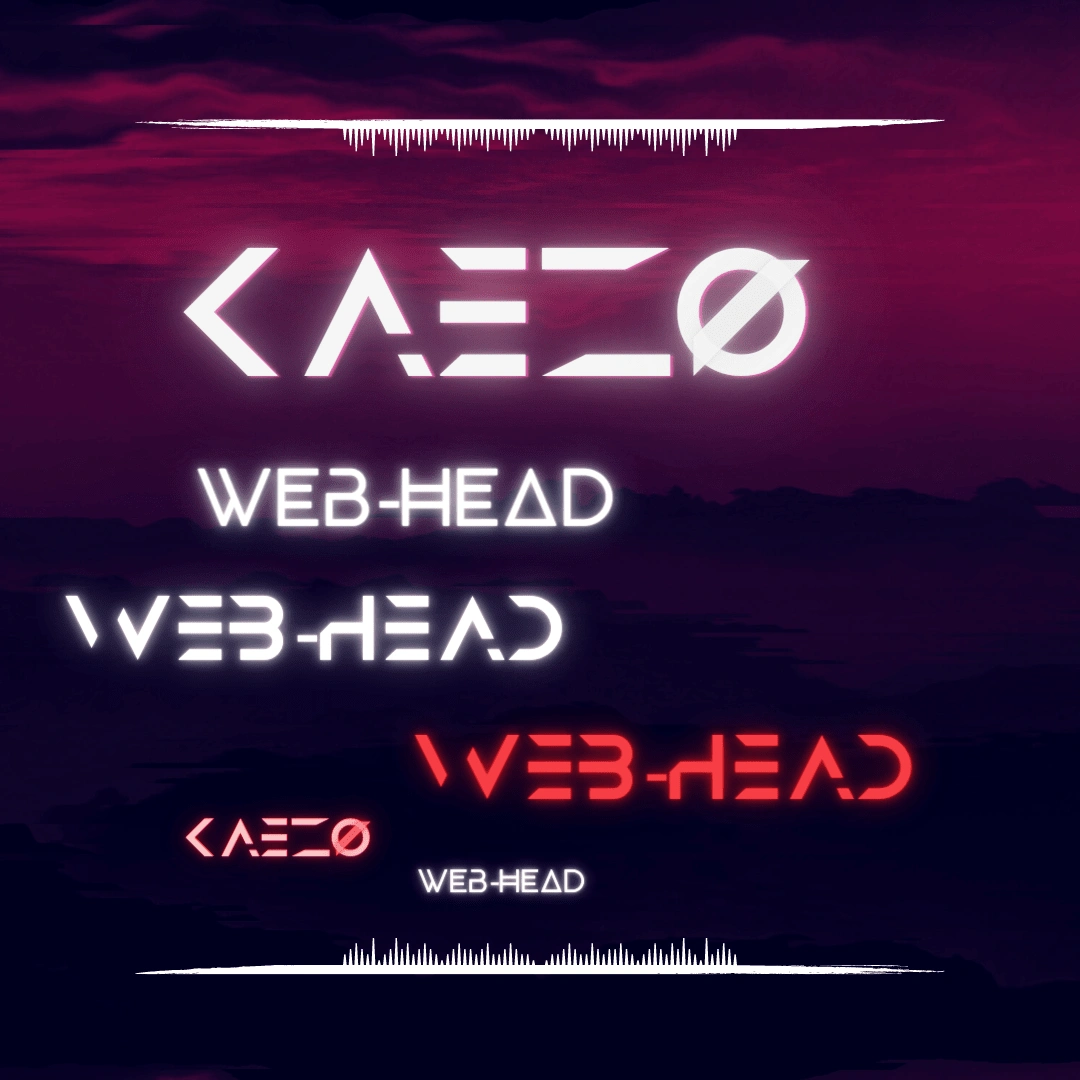
Source the font types, the graphic elements and the background from the old logo.

Web-Head Cover-Art -- Extracting Fonts
.
B3 »» Step 3
Acquire a graphic design illustrating the Spider-Man brand.
Superimpose it onto the background and blend them.

Web-Head Cover-Art -- Blended Backgrounds
.
B4 »» Step 4
Add elements from the old logo - to illustrate the theme of music.

Web-Head Cover-Art -- Graphic Elements - White Music Bars
B5 »» Step 5
Match added elements to the colours of existing elements.

Web-Head Cover-Art -- Graphic Elements - Red Music Bars
B6 »» Step 6
Add artist and song text in the same font type and colours as the old logo.
Add a bit of glow to make the text "pop".

Web-Head Cover-Art -- Adding Text
B7 »» Step 7
Extend the final cover art for use on YouTube as a thumbnail and music background.

Web-Head Cover-Art -- Extending Cover for YouTube
B8 »» Step 8
Rest. Rest is important.
.
C » In Closing
C1 »» More on This Project
If you'd like to listen to the song on YouTube, here's the link:
https://www.youtube.com/watch?v=WKBOuPgPYF4
For a short Spotify preview, follow the link here:
https://distrokid.com/hyperfollow/thekaezo/web-head--spiderman-theme-soundtrack
C2 »» Project Reflection
This was an amazing learning opportunity that taught me that it's wise to consider past projects and materials when working on something new.
This speeds up my workflow and helps me improve on mistakes I made in the past.
All this learning is a continual effort to be able to give my clients THE BEST service I possibly could.
Thank you for scrolling through. I appreciate you.
C3 »» Let's Work Together
If you like what I do and how I do it, & you have a project that's important to you
then let's work together.
Reach out:
© THE KAVERIK 2022
Like this project
Posted Apr 8, 2023
In this project, I brought a Musical Masterpiece to life, by designing an Eye-Catching Visual Representation of the song, which conveys a hero's story.
Likes
0
Views
38