Marko - One Page Website Template






Introducing **Marko**, a versatile and elegant one-page Webflow template designed for agencies, startups, and branding. With its clean aesthetics and smooth interactions, Marko serves as the ideal foundation for showcasing your business in a compelling and professional manner.
**Marko: The Perfect One-Page Template for Modern Businesses**
Elevate your online presence with **Marko**, a professionally designed one-page template that is perfect for agencies, consultancies, and startups. With a focus on sleek design and seamless interactions, Marko helps you create an appealing and functional website effortlessly.
### **Key Features:**
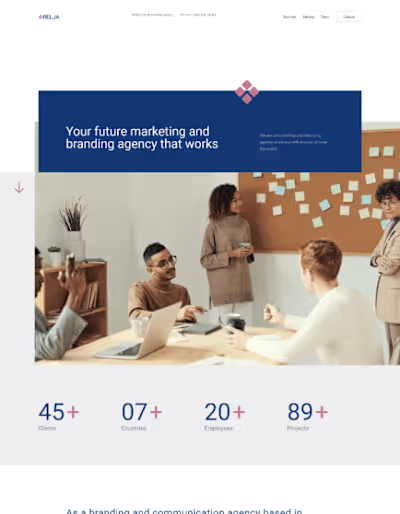
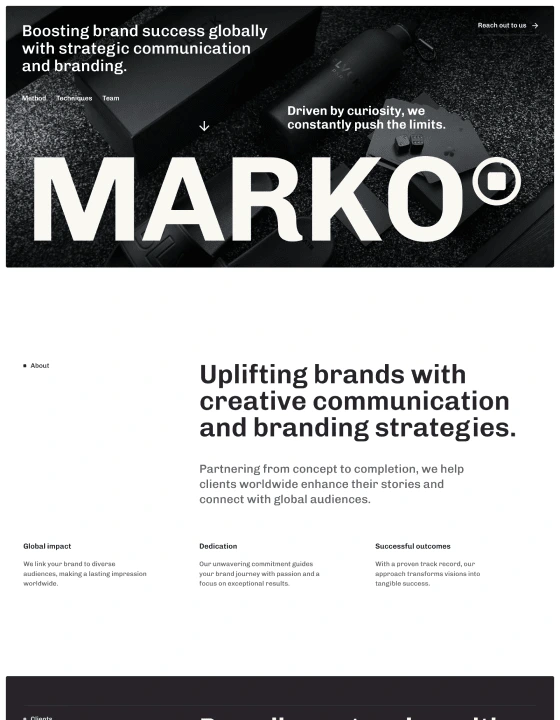
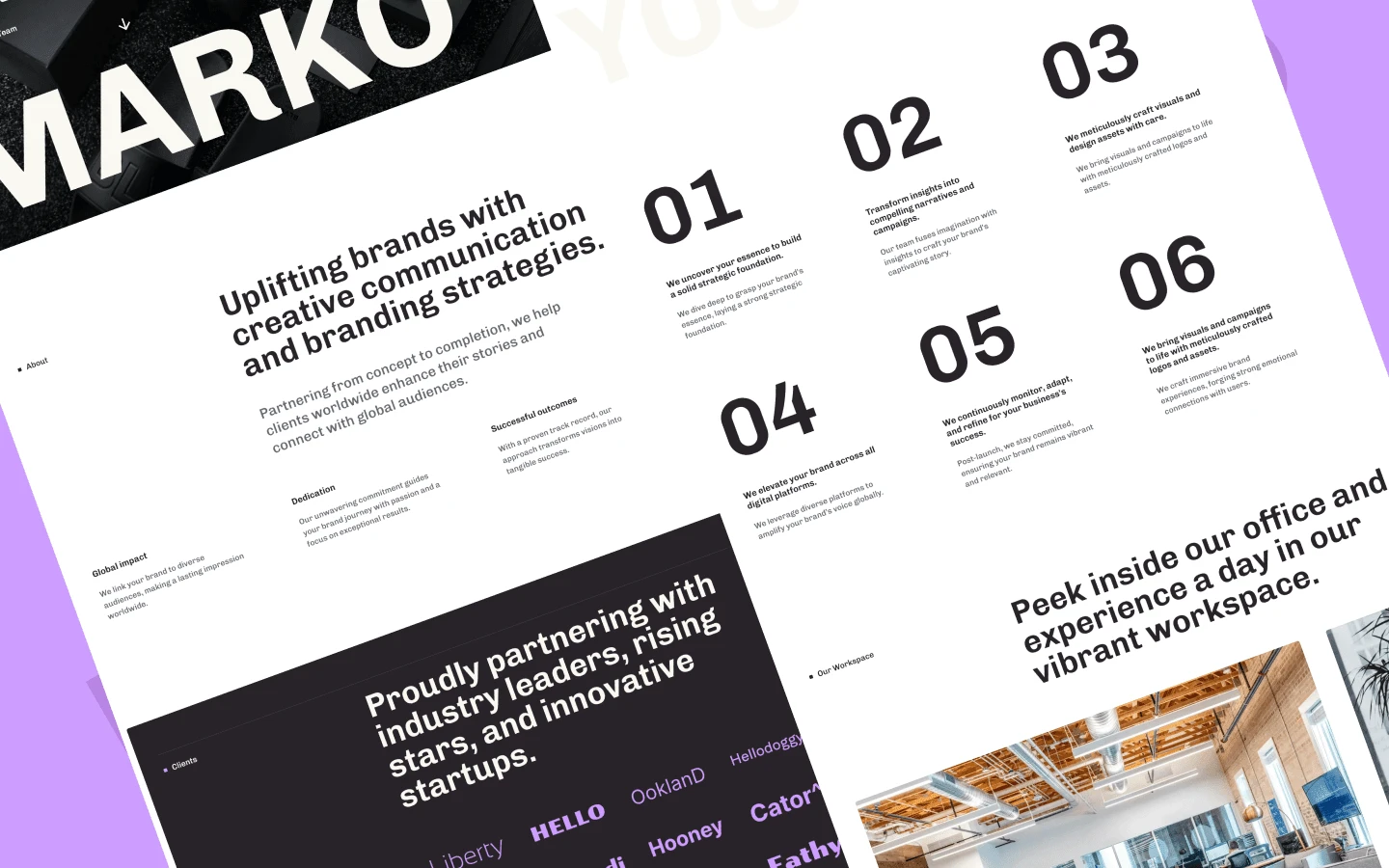
- **Hero Section**: Capture attention with a striking hero section that highlights your business's key message.
- **About Section**: Share your company’s mission, vision, and team with a beautifully crafted about section.
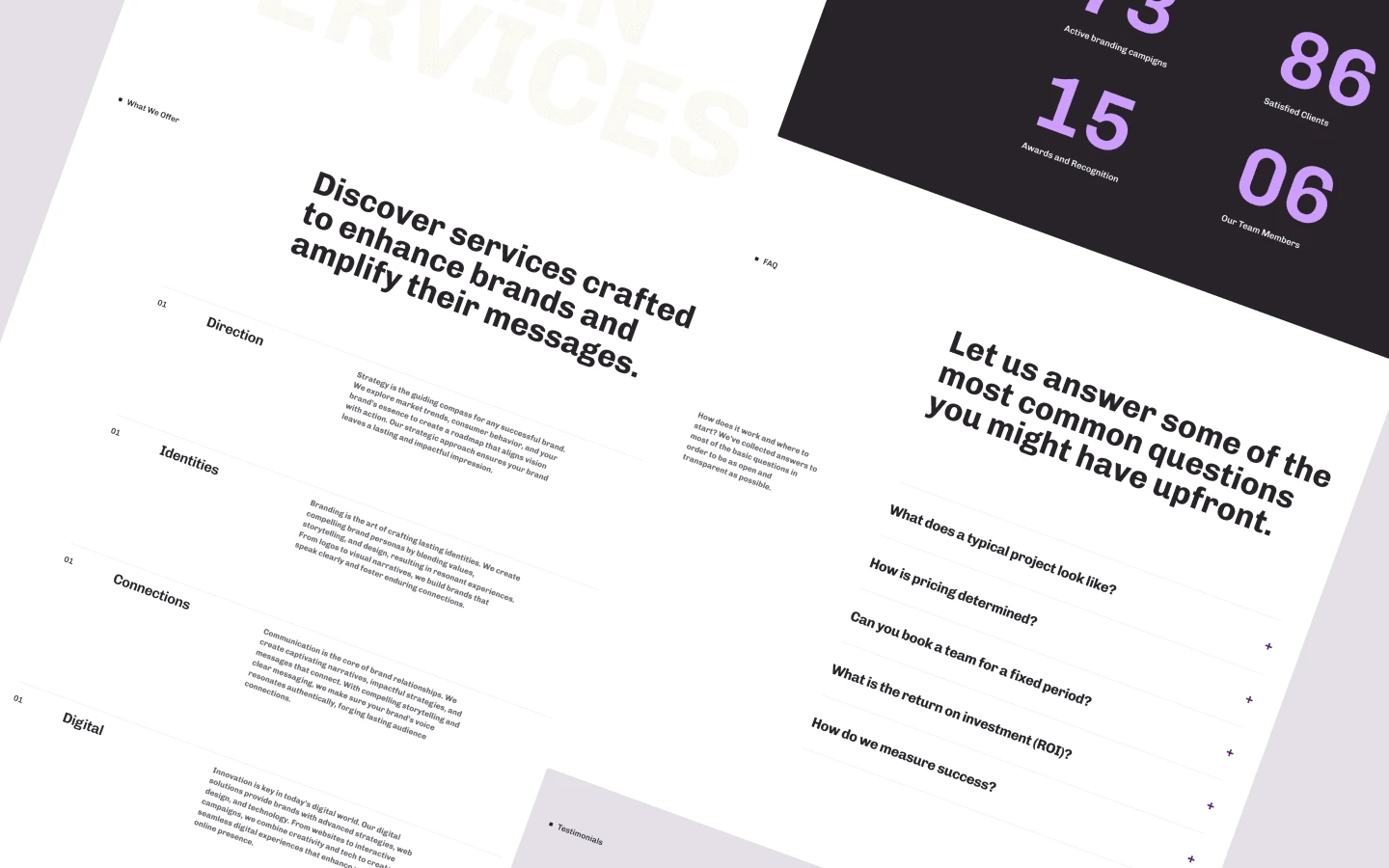
- **Services Section**: Clearly outline the services you offer with a clean and organized layout.
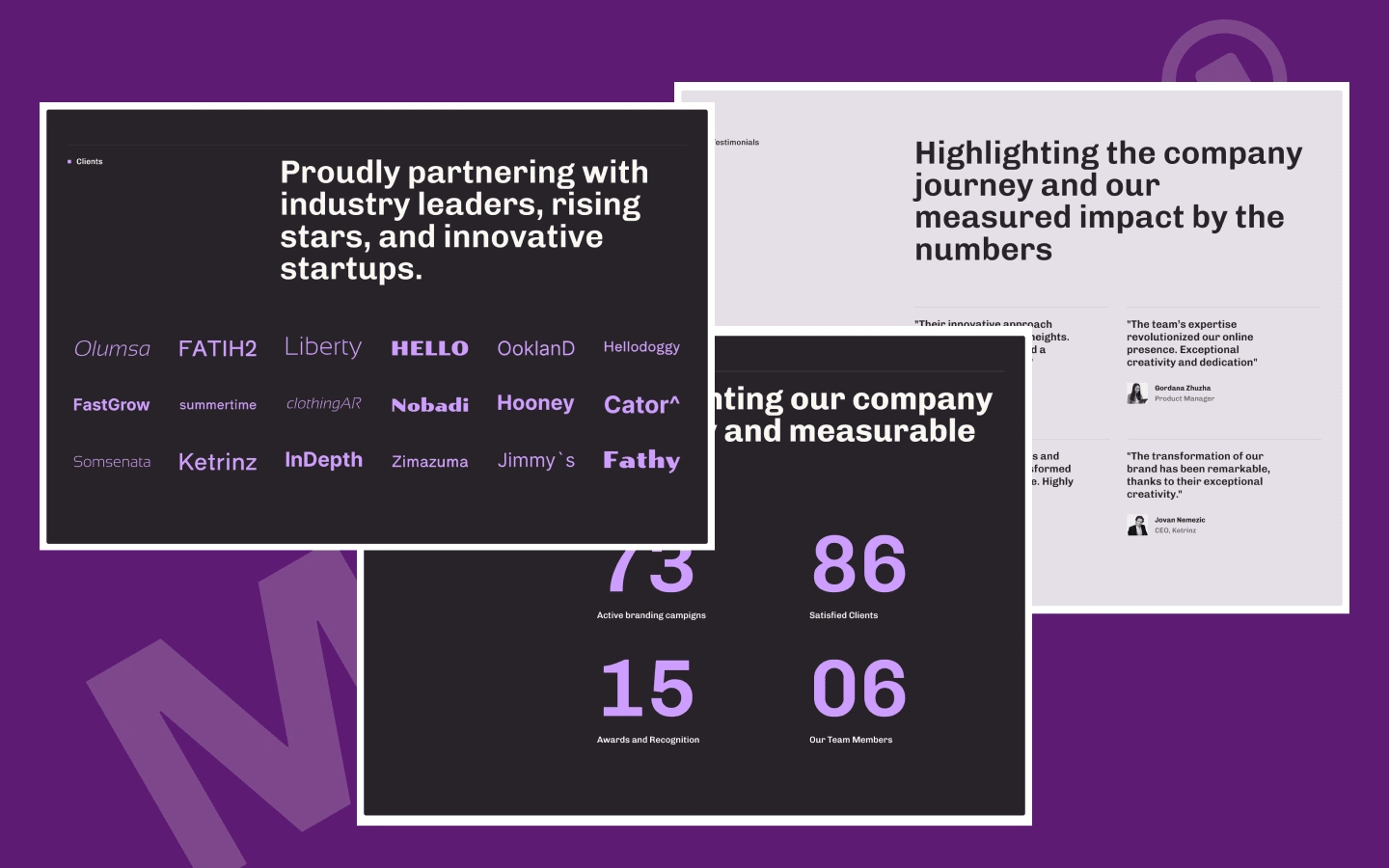
- **Testimonials Section**: Build trust with potential clients by showcasing testimonials from satisfied customers.
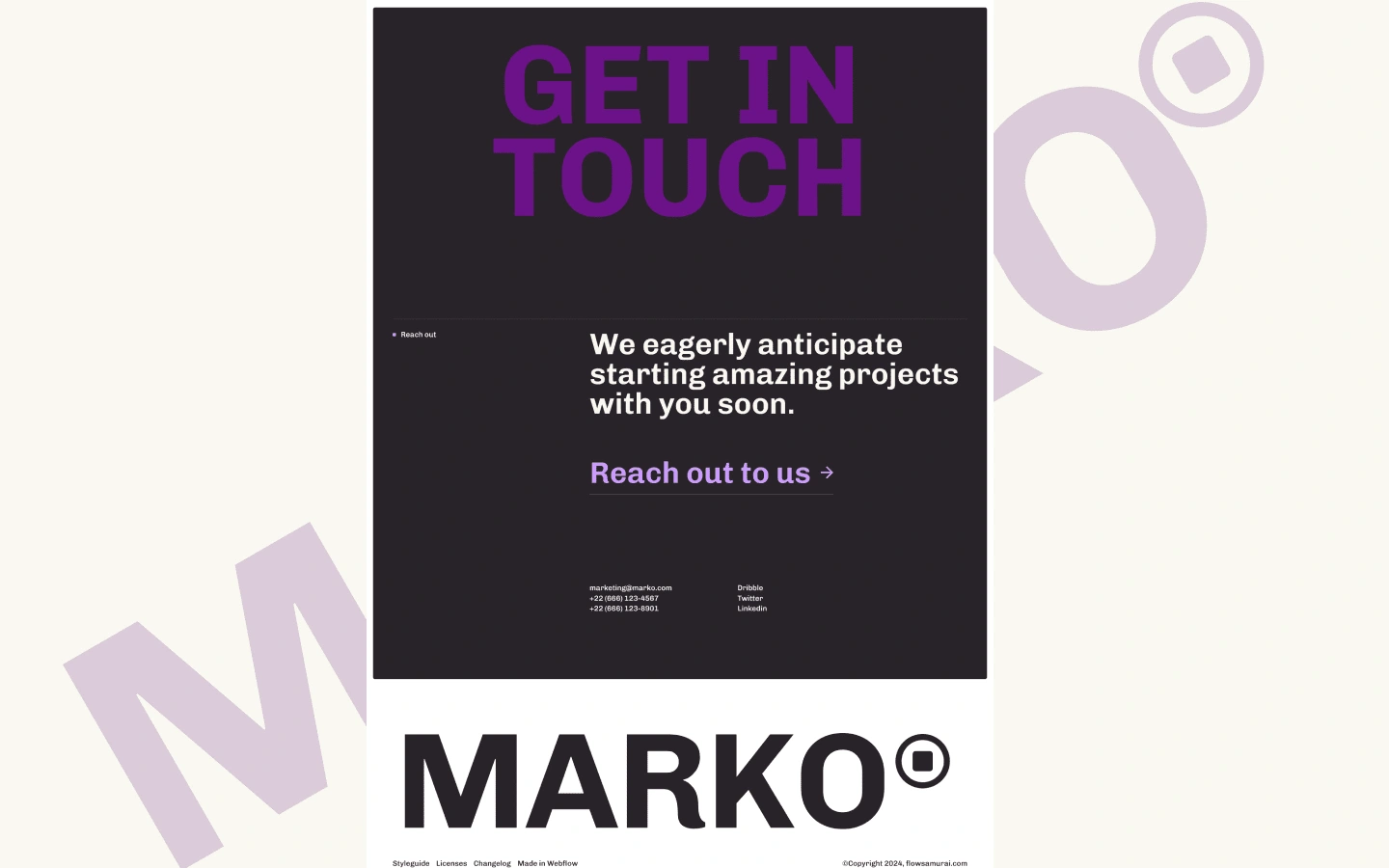
- **Contact Section**: Provide an easy way for visitors to get in touch with you, complete with a contact form and location map.
**Marko** is not only aesthetically pleasing but also highly functional, ensuring each section is designed to maximize your business's impact.
### **Why Choose Marko?**
- **Responsive Design**: Looks stunning on all devices, ensuring a seamless user experience.
- **No Coding Required**: Easily customize and manage content through an intuitive drag-and-drop interface.
- **Fast and Secure**: Enjoy top-tier performance with a 99% uptime guarantee.
- **Expert Support**: Access our team of experienced designers and developers whenever you need assistance.
## **100% Customizable**
Marko is fully customizable, with no custom code required. Easily adjust global styles, such as fonts and colors, from the Styleguide page to maintain a cohesive look throughout your site. For more customization tips, visit Webflow's [Help Center](https://help.webflow.com/courses/getting-started).
## **Quickly Update Global Styles**
Effortlessly modify global styles directly from the Styleguide page, making it simple to update fonts, colors, and other essential elements across your entire website.
---
## **Features**
### **CSS Grid**
- Reposition and resize items within the grid to create powerful, responsive layouts quickly and without code.
### **Custom 404 Page**
- Design a custom 404 page to enhance user experience even when pages are not found.
### **Forms**
- Build lead lists and subscriber bases with beautifully designed forms.
### **Interactions**
- Includes animations and interactions for added polish and usability.
### **Responsive Design**
- Ensures perfect display on desktops, tablets, and phones.
### **Responsive Navigation**
- The site navigation collapses into a mobile-friendly menu on smaller devices.
### **Responsive Slider**
- Elegantly display images and text on every device with our touch-friendly slider.
### **Symbols**
- Use reusable elements across your site. Edit a symbol, and all copies update instantly.
### **Web Fonts**
- Uses fonts from Google's Web Font collection for enhanced typography.
Like this project
Posted Jun 28, 2024
Developed in Webflow, premium template on the official webflow marketplace.
Likes
0
Views
8