Social Educational Platform for Educators and Learners
Like this project
Posted Jun 17, 2024
A social educational platform that helps educators to create courses in a flexible way & helps learners to access free & paid courses in a more convenient way.
Likes
0
Views
7
A social educational platform that helps educators to create courses in a flexible way and helps learners to access free and paid courses in a more convenient way.
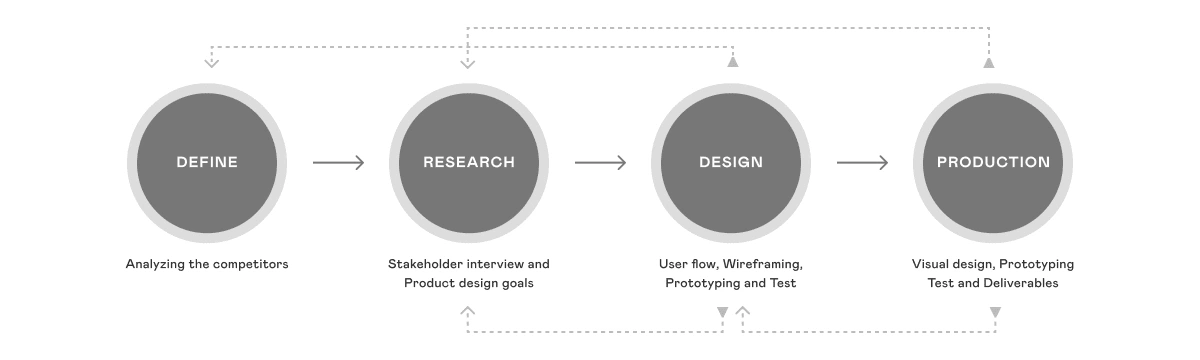
Process

Process diagram
Define: Started with analyzing the similar type of platform’s interfaces and user flows, listing out overall user experience.
Research: Interviewed the stakeholder and sat the product design goals.
Design: Created a mini design system in Figma. Created wireframes of user flow and converted them into mockups, created interactive prototypes from all mockups and submitted them to the testing team.
Production: Created UI design, Iterated new changes found during testing by the testing team. After received and completed final changes, handed over the all deliverables to the development team.
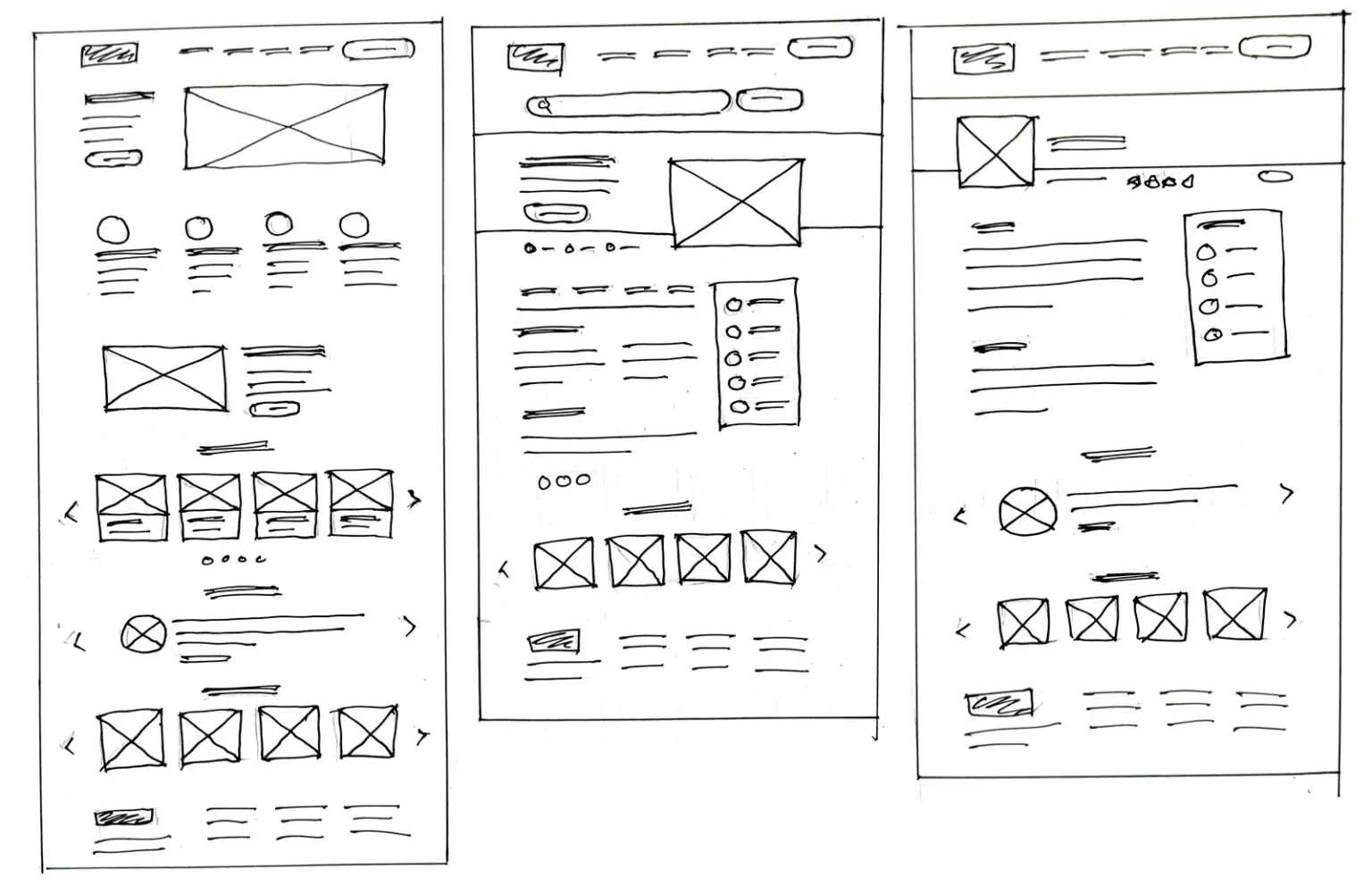
Wireframing
Started with wireframes as per core ideas proposed by client. Create sitemaps and user flows in Miro for the front-end website.

Wireframes for basic layout
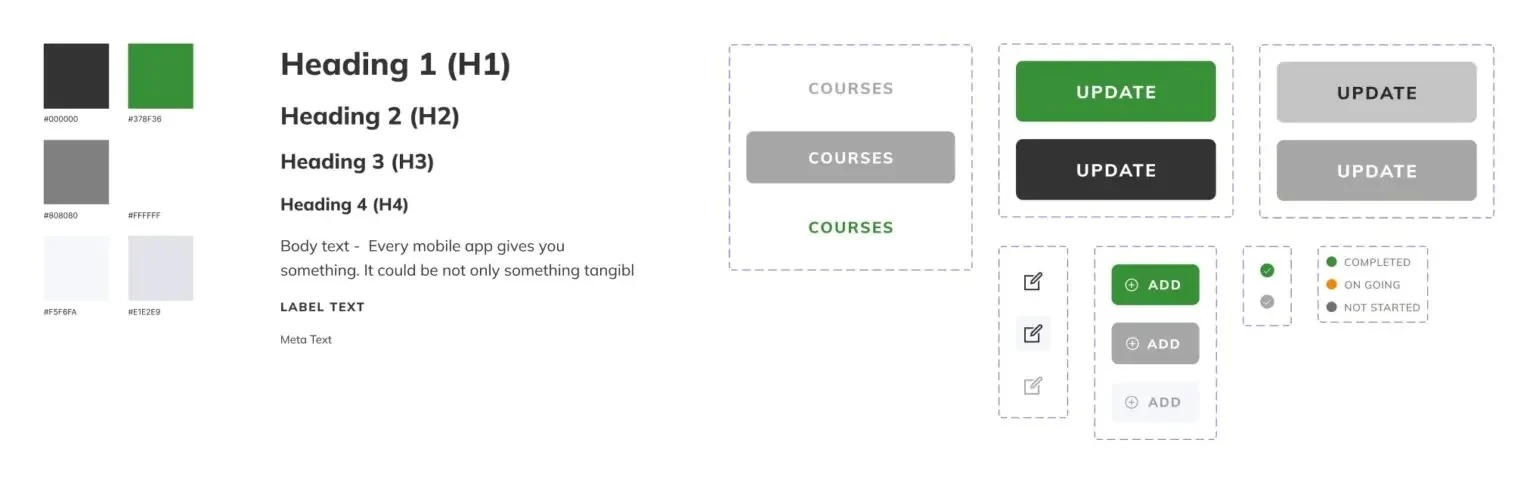
Reusable Components
Create reusable components in Figma for the entire project for consistency.

Reusable components in Figma
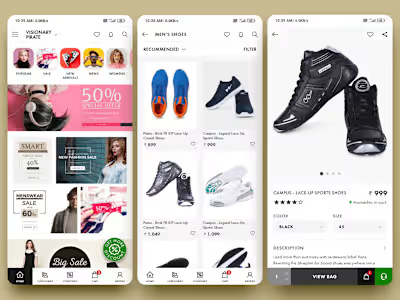
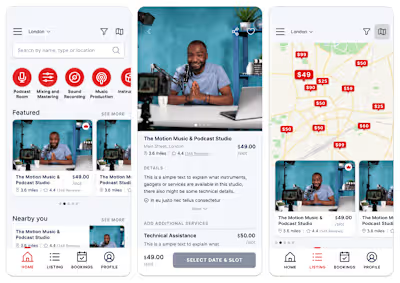
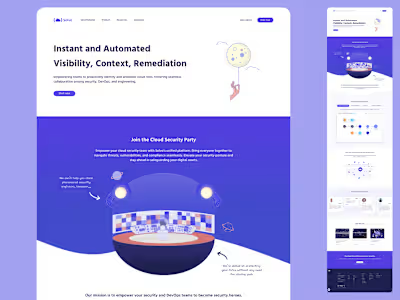
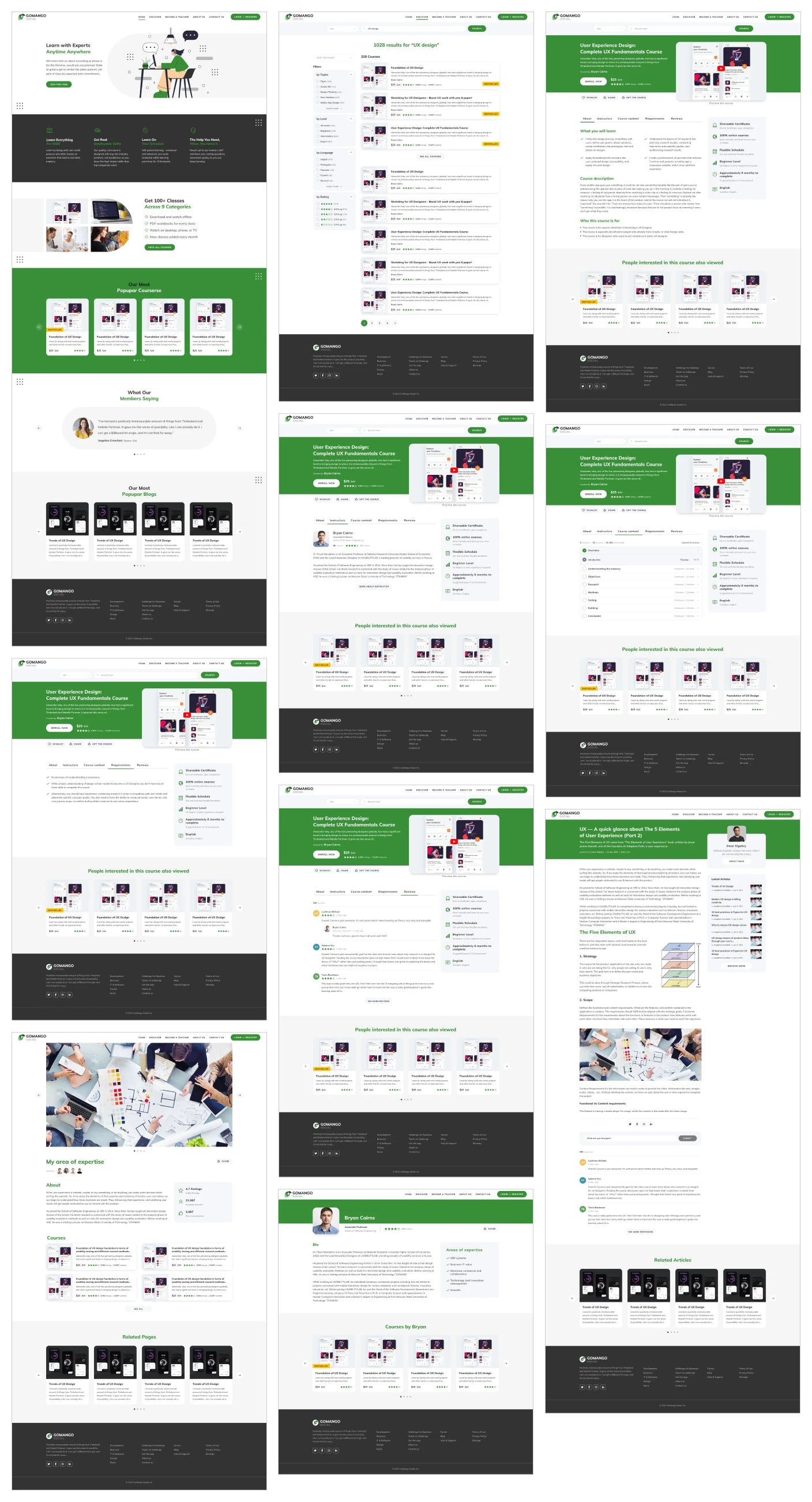
UI Design for Website
Create mockups of the landing page, course and search listing, course details, instructor landing page, profile page and blog according to wireframes.

Website UI Design
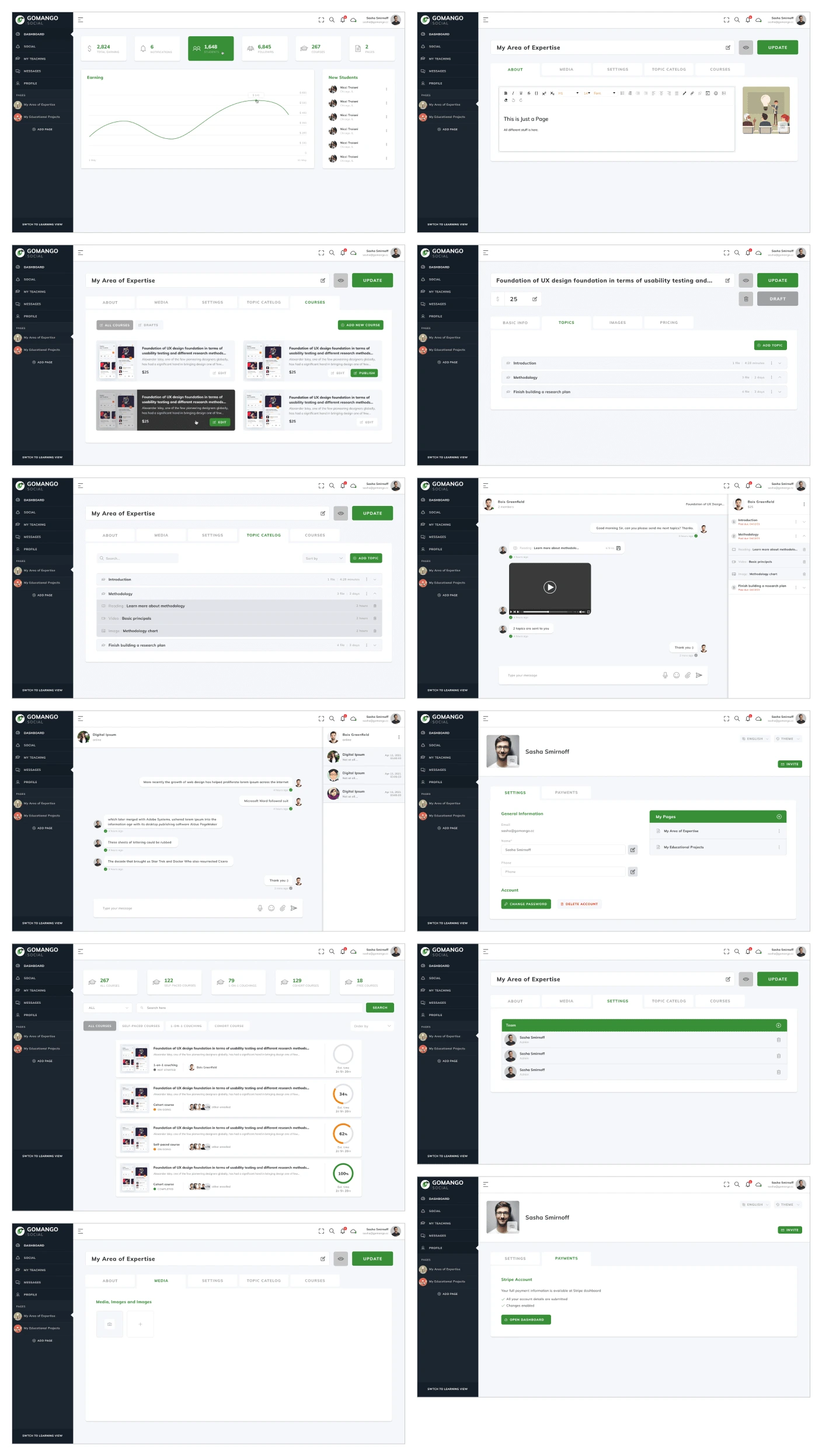
UI Design for Admin Panel
Create user flow for the back-end admin panel as per the wireframe provided by the client.

Admin Panel UI