Designing the PSS Sleman Football Club Application as an Inform…
Like this project
Posted Dec 18, 2023
The interface design of the PSS Sleman application is created using the Design Thinking method.
Likes
0
Views
7

Designing the PSS Sleman Football Club Application as an Information and Promotion Medium.
PSS Sleman is a professional football club founded on May 20, 1976, based in Sleman Regency, Yogyakarta. PSS Sleman boasts two loyal supporter groups, Brigata Curva Sud (BCS) and Slemania, who consistently provide their support during matches. As a club undergoing a process of becoming more professional, PSS needs to improve in all aspects, including the media realm. The results of a survey I conducted indicate that 78.1% of PSS supporters require an application that can offer up-to-date information about their beloved team.
The interface design of the PSS Sleman application is created using the Design Thinking method, consisting of five stages: empathize, define, ideate, prototype, and test.
Empathize Stage
In this process, data is collected through surveys from the Sleman community or PSS Sleman supporters, as well as interviews with the PSS Sleman management. Surveys are conducted to gather information about the community’s or supporters’ habits in accessing information about PSS Sleman, the difficulties they face, and their responses to the idea of an application for PSS Sleman. Meanwhile, interviews with the PSS Sleman management are carried out to understand the methods used in disseminating information, challenges encountered, and their feedback regarding the application for PSS Sleman.
Define Stage
In this stage, data collected during the empathize process is mapped to identify the actual problems experienced by users. This entails the issue of inadequate communication of information about PSS Sleman to the Sleman community or PSS Sleman supporters.

Ideation Stage
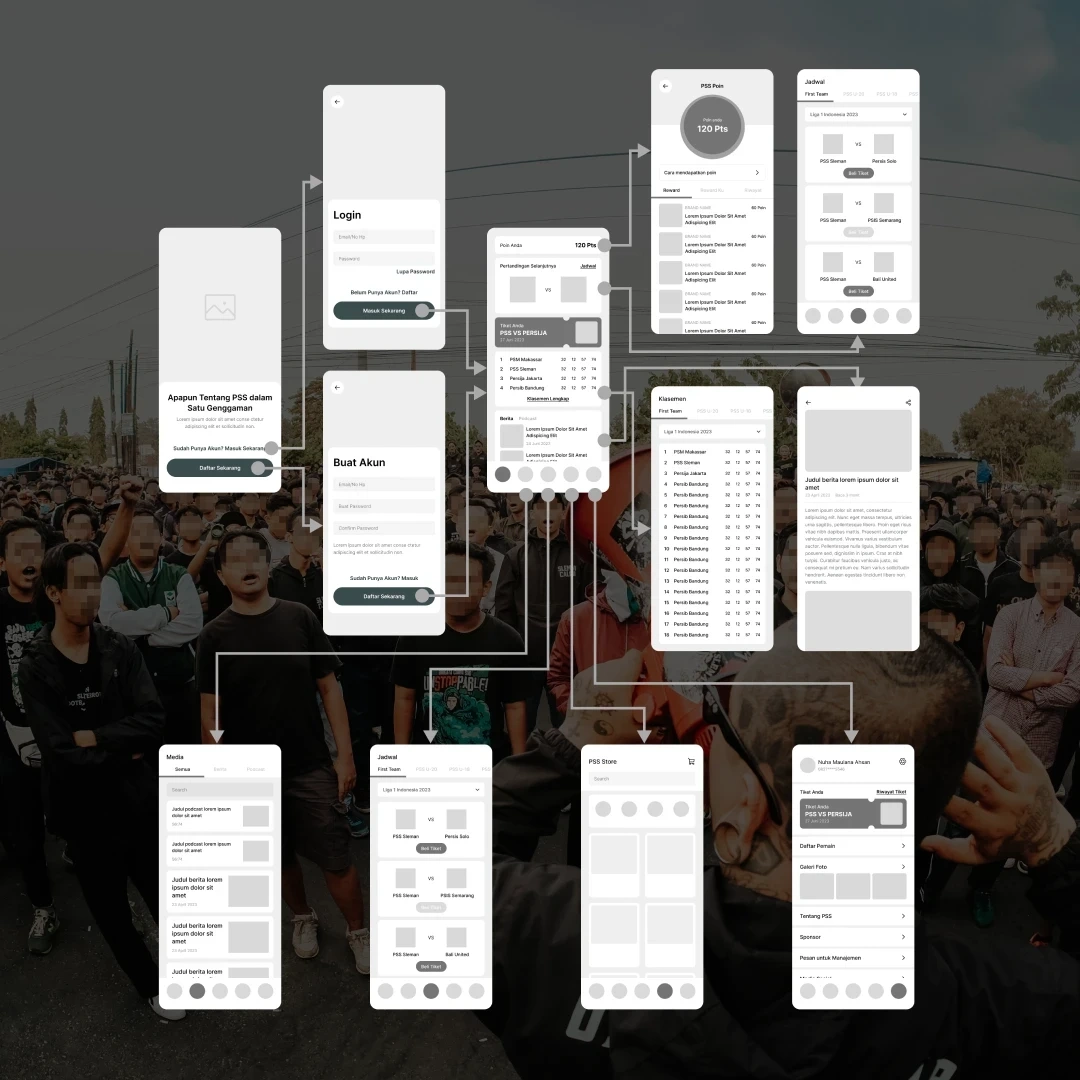
In this stage, I conduct an exploration of ideas to generate as many solutions as possible for the problem at hand. To gather these ideas, I create a moodboard sourced from various design inspiration sites such as Dribbble, Behance, and Pinterest, which I then consolidate within Figma. Subsequently, I map out the application’s flow by crafting a user flow diagram. This helps me determine which pages need to be created for the next phase. Once the user flow is established, my next step is to design wireframes.


Prototype
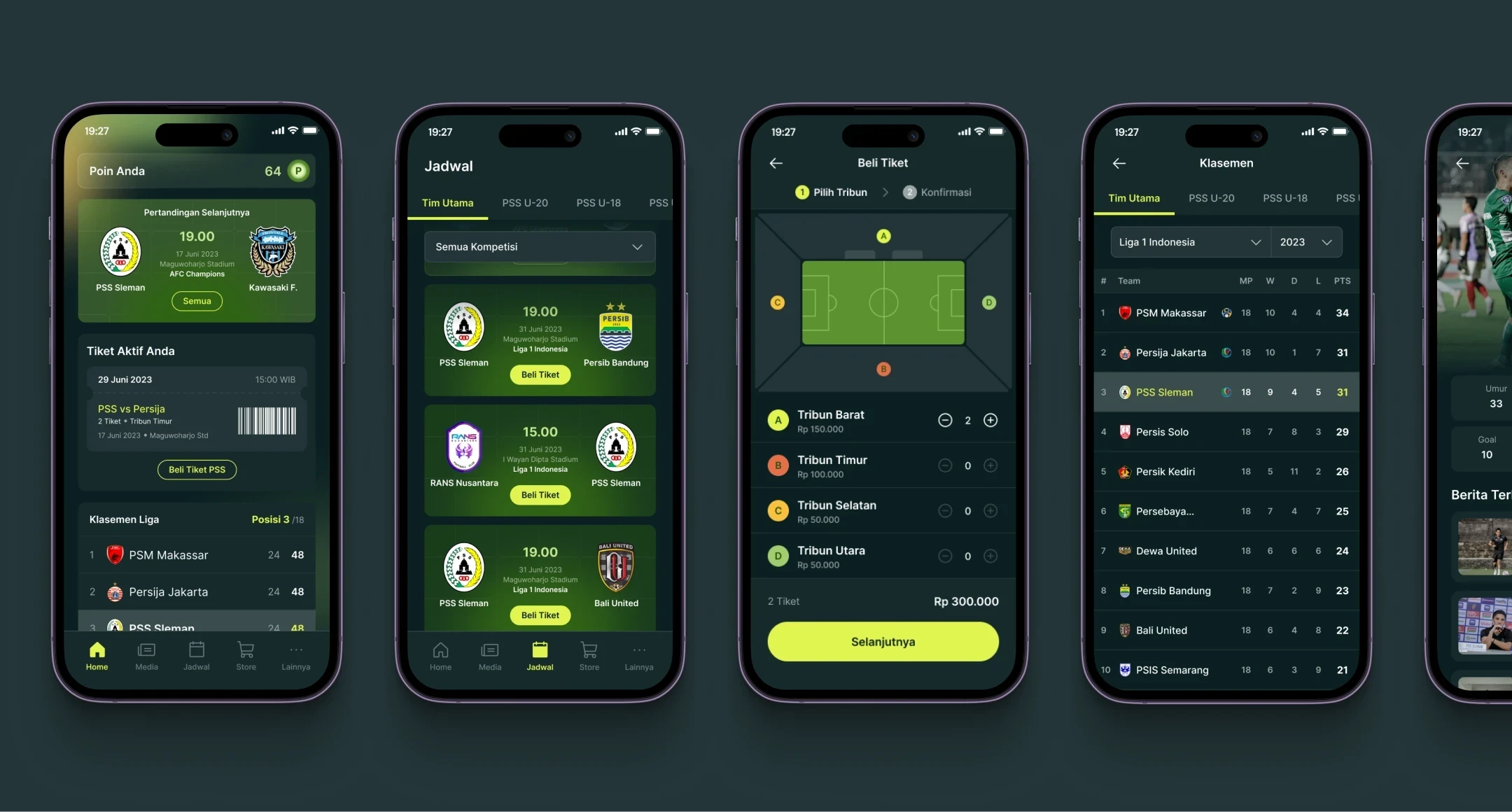
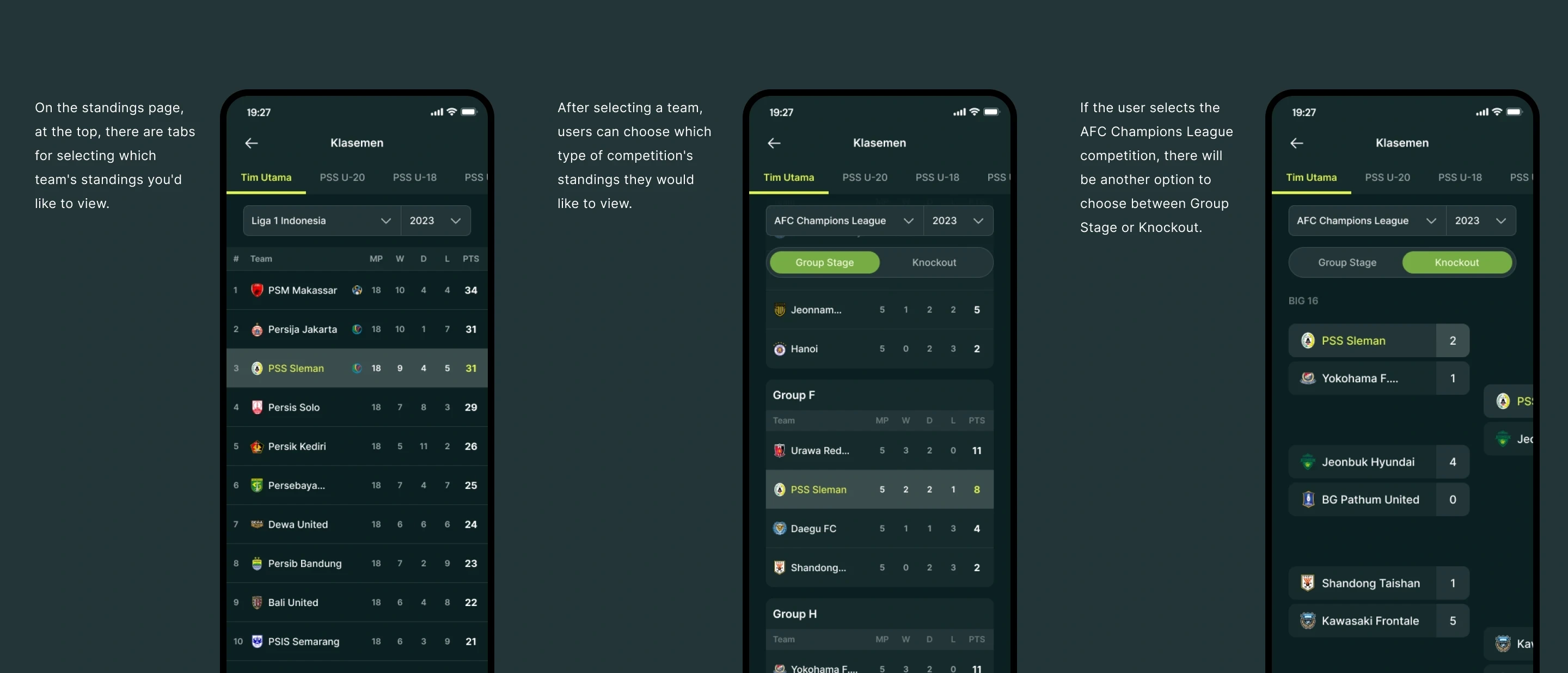
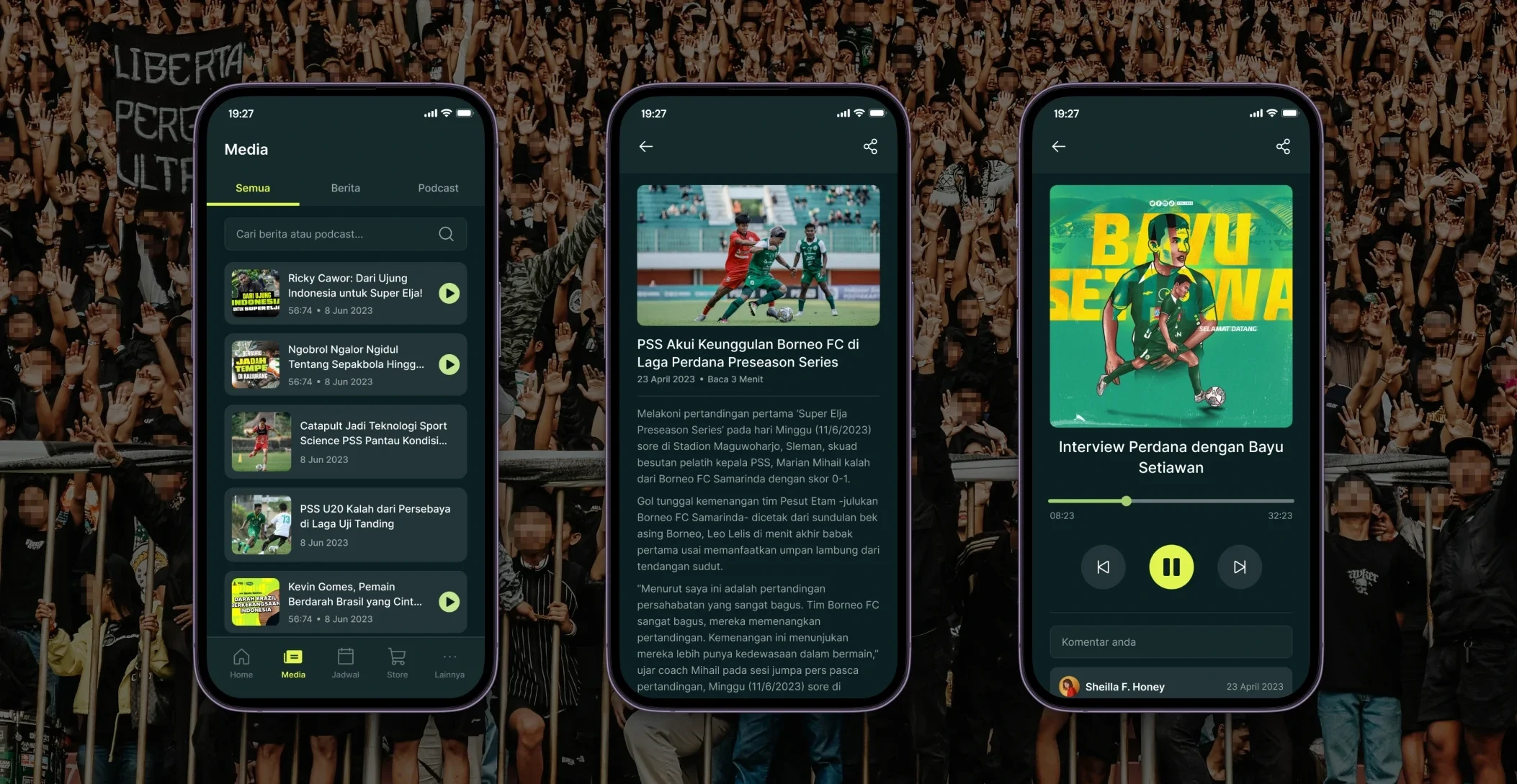
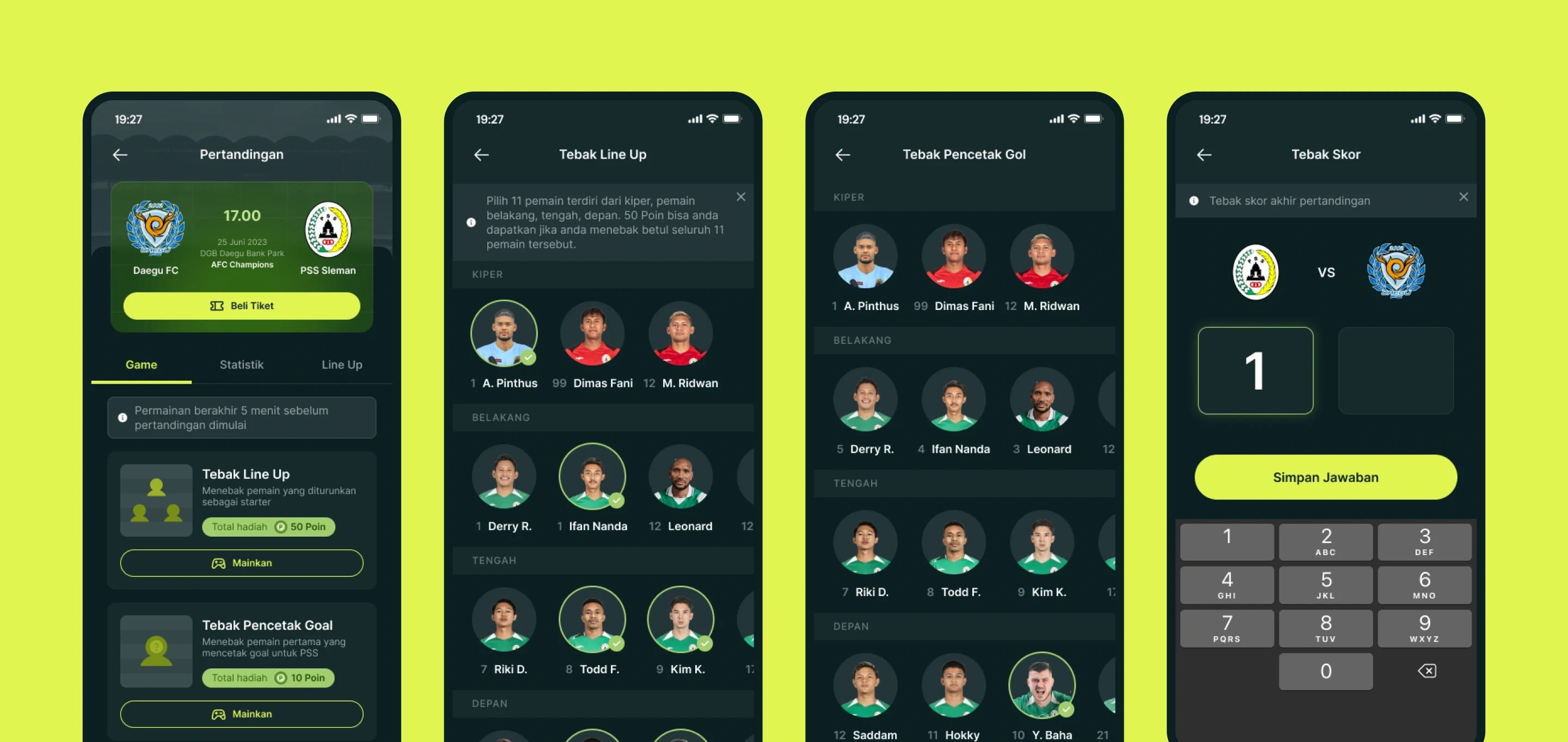
In this phase, I begin the interface design process. I start by transforming wireframes into high-fidelity visuals, incorporating colors, fonts, and other design elements. For this design, I’ve chosen a color scheme that utilizes green, aligning with the branding of PSS club. I also employ free-to-use fonts and icons for this project. My font of choice is Inter, sourced from Google Fonts, and the icon set I use is named Phosphor. Once I complete the high-fidelity design, I then translate it into an interactive prototype for the subsequent testing phase. The tool I utilize during this stage is Figma.




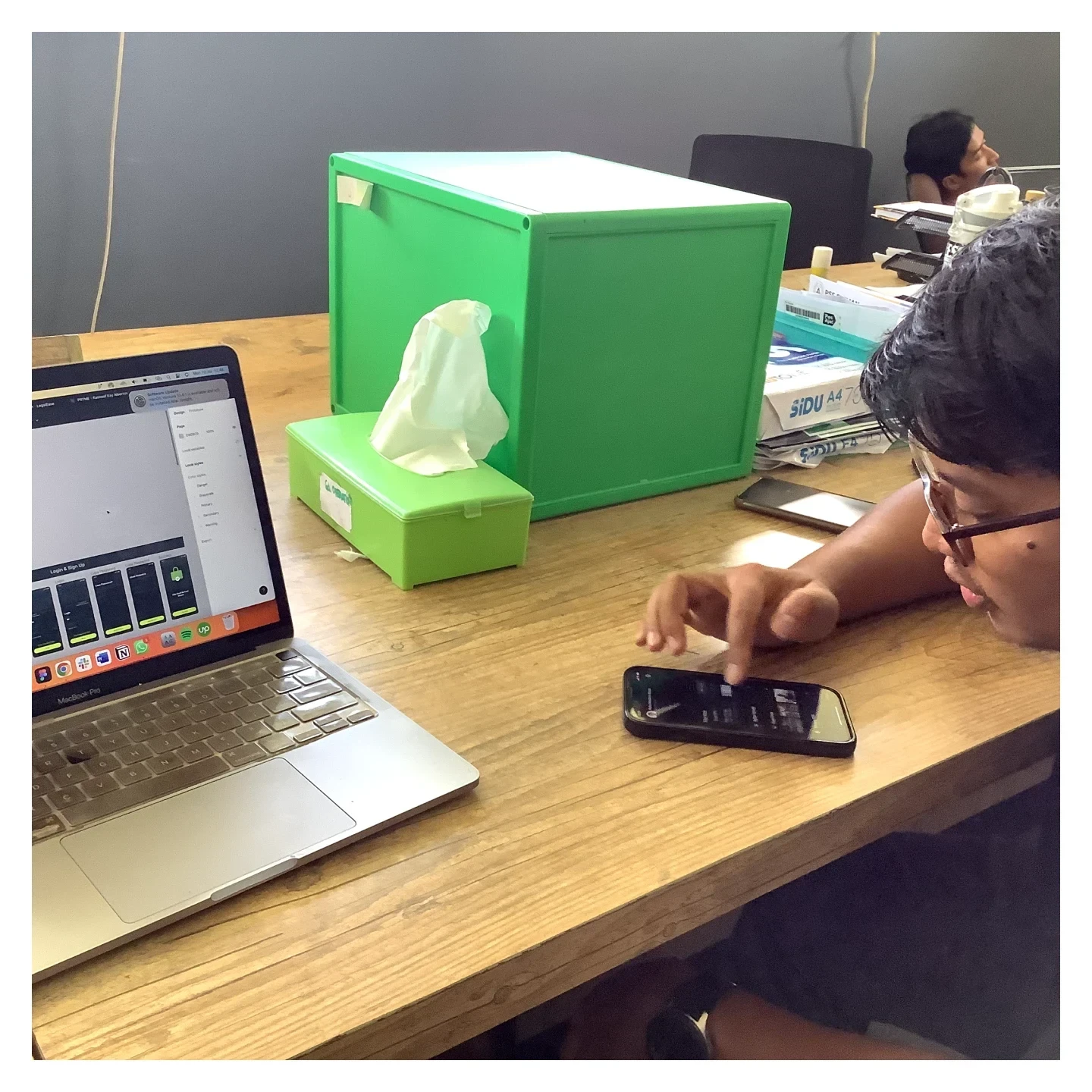
Testing
The final stage is testing the created prototype to ensure that its content and features can be easily accessed and used. The design is tested twice to assess the ease of using key features and to evaluate the overall design. The features tested during the first round of testing include “View Schedule,” “Ticket Purchase,” “Standings,” and “Merchandise Purchase.” The second round of testing aims to evaluate the design as a whole.

Result
Based on the testing results, the interface design of the PSS Sleman application is usable and deemed suitable for further development. In the first round of testing, all four key features were easily accessible with an average score of 9.4 out of 10. The results of the second testing round are as follows: 100% of users were able to navigate the features easily, 89% of users agreed that the interface design was easily understandable, 89% of users found the PSS app interface design appealing, 78% of users felt that the information in the PSS app interface design was sufficiently comprehensive, and 78% of users stated that the features and information in the PSS app interface design were highly useful. The utilization of the design thinking method played a crucial role in this design process, making the interface design more aligned with user needs and easy for the community to use.
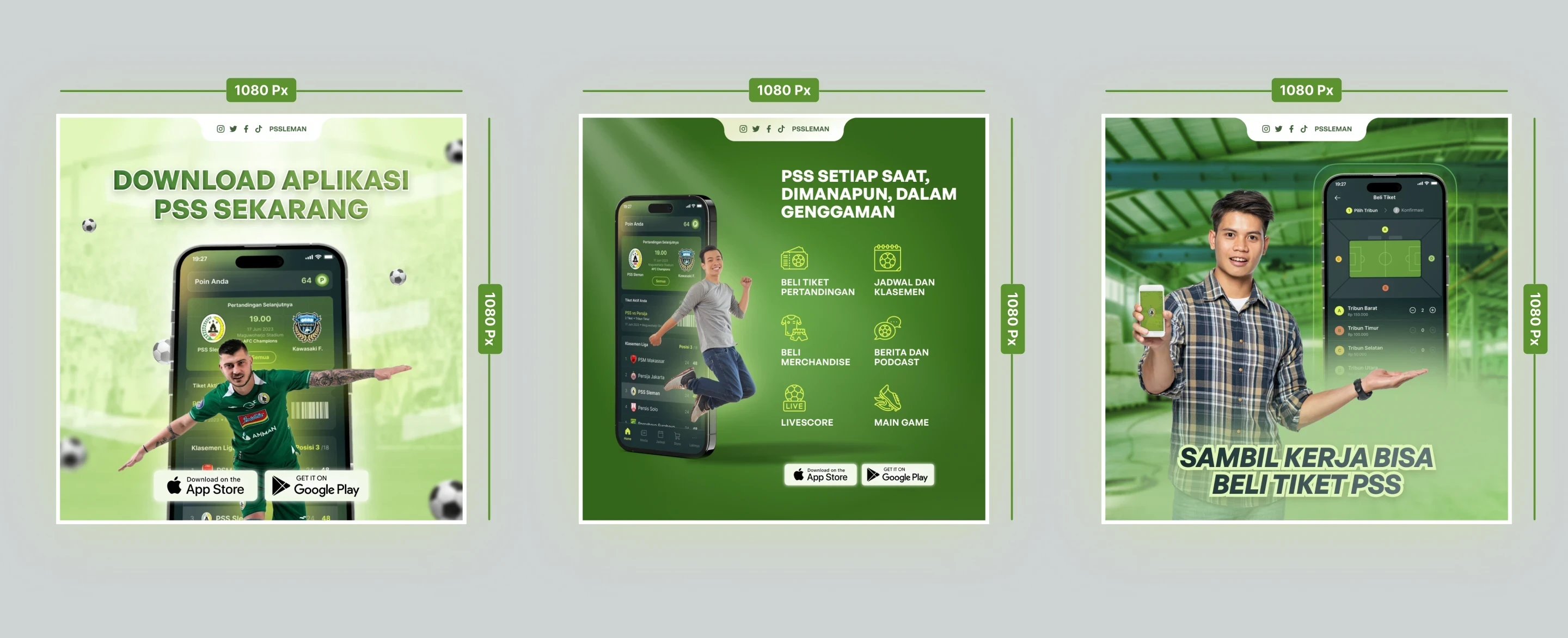
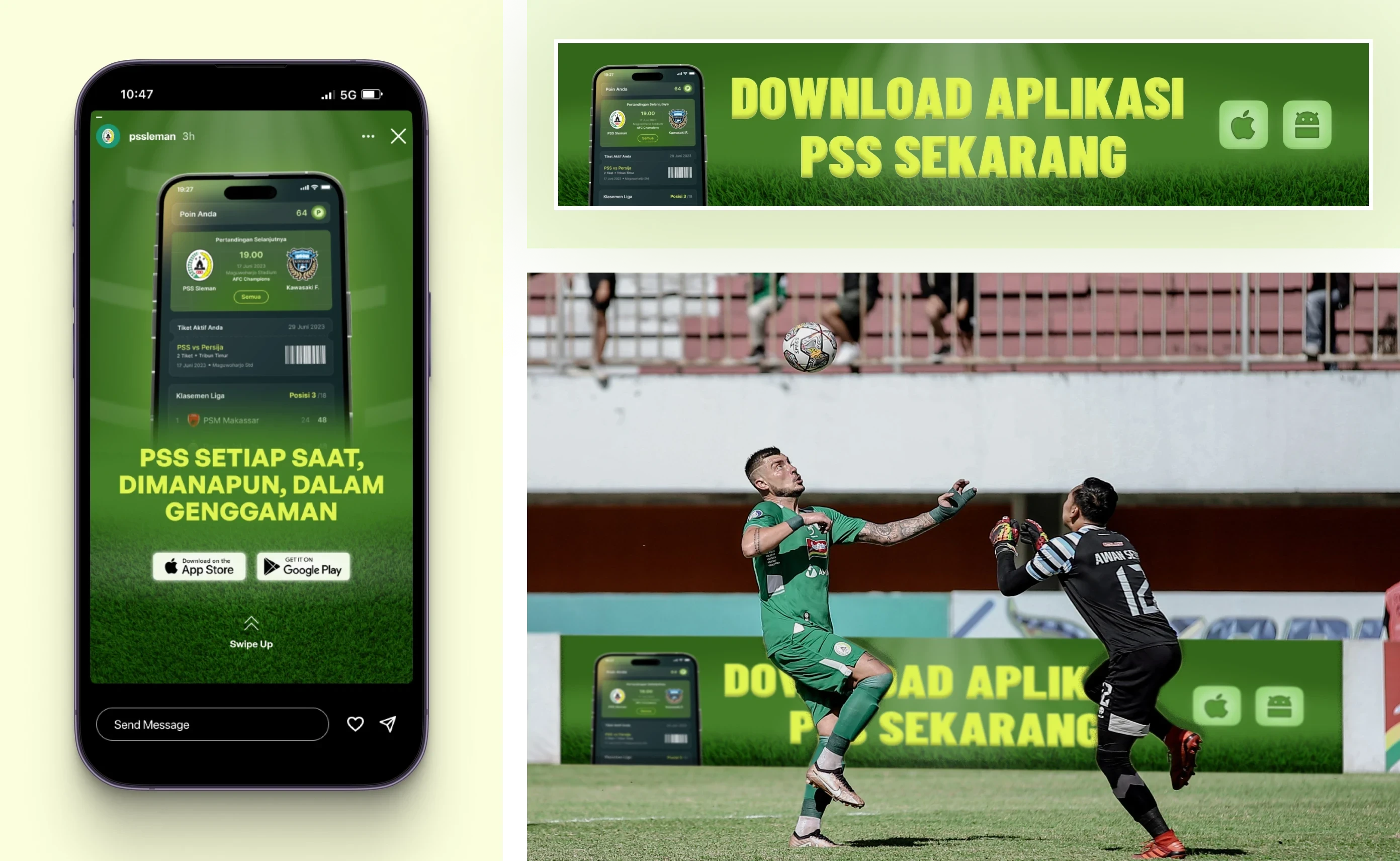
Supporting Media Design
In this project, I also designed supporting media for this application. Some of the things I designed were Instagram post designs, Instagram story designs, x-banner, and pitch-side advertising designs.



Recommendation for Further Research
Implementing iterations within the design thinking process to achieve the best possible design solutions.
Exhibition
This work has been exhibited in the following events:
The Final Project – Art.Craft.Design International Exhibition (Held by Universitas Sebelas Maret Indonesia, Universiti Sains Malaysia, Poh-Chang Academy of Arts Thailand, Universitas Teknologi MARA)
Intersetion Exhibition – Final Project Exhibition (Held by Visual Communication Design of Sebelas Maret University)
Acknowledgment
The research process and the writing of this article were assisted by the guidance of Arif Ranu Wicaksono, S.Kom., M.Kom. Thanks are also extended to PSS Sleman and PSS Sleman supporters who contributed to this research process. ALE!