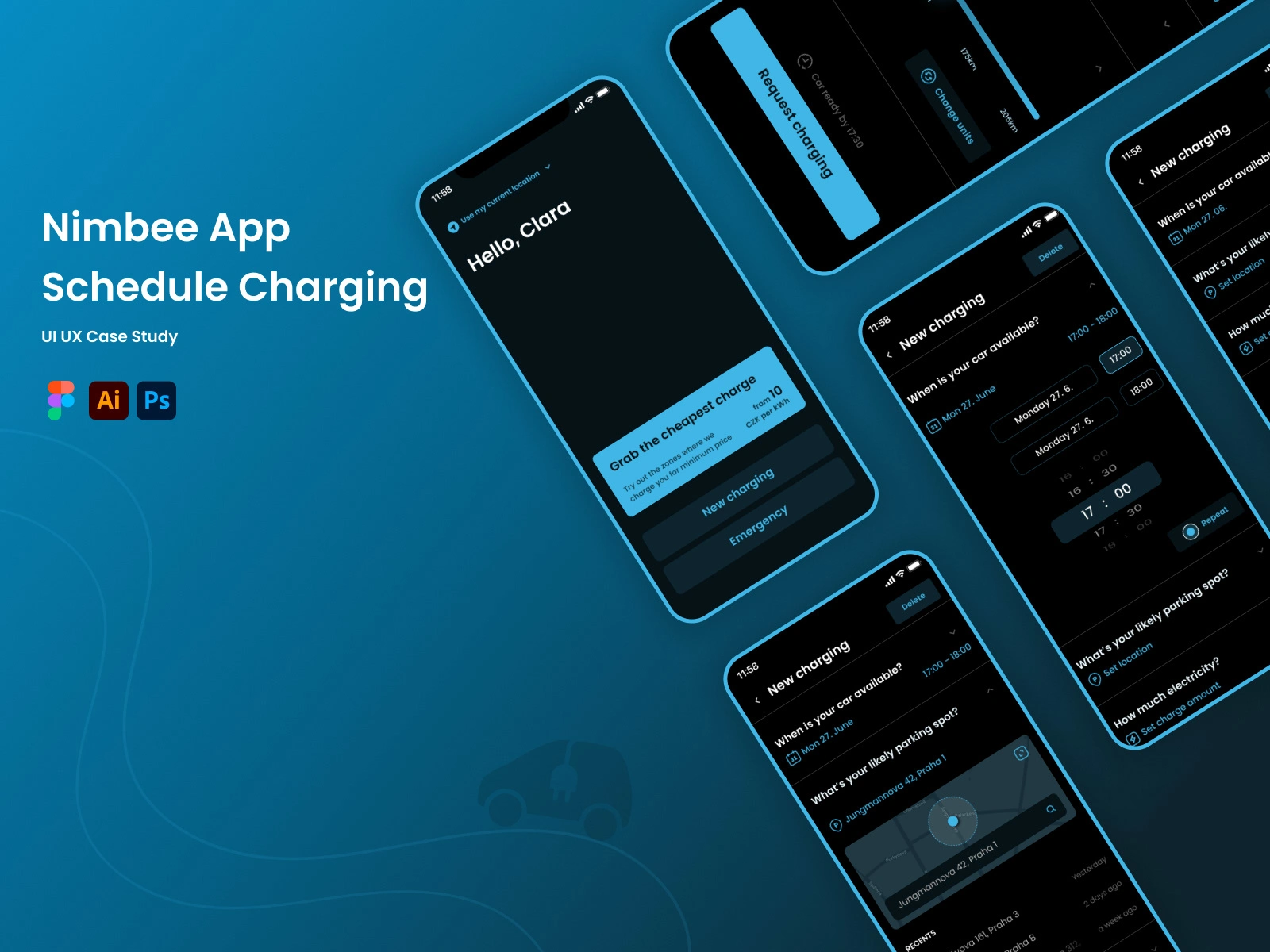
ChargeSmart: Your Charging Scheduling App
Like this project
Posted Dec 14, 2023
ChargeSmart is the ultimate app for scheduling and optimizing your charging needs. Seamlessly plan and manage your device charging to ensure you have power when



Short Description:
ChargeSmart is the ultimate app for scheduling and optimizing your charging needs. Seamlessly plan and manage your device charging to ensure you have power when you need it most, while also conserving energy and extending battery life. ChargeSmart, your solution for efficient and eco-friendly charging.
Project Overview:
"ChargeSmart" is an innovative mobile application designed to facilitate efficient charging management for users. It aims to provide a seamless experience for scheduling and optimizing device charging, ensuring power availability while prioritizing energy conservation and battery longevity.
Challenge:
The primary challenge is to develop an intuitive app that allows users to effectively schedule their device charging, balancing the need for immediate power with energy conservation and battery health.
Solution:
The solution is the "ChargeSmart" app, offering users a user-friendly interface to schedule and manage device charging. It prioritizes power availability during critical times while implementing smart charging algorithms to conserve energy and prolong battery life.
Research:
Secondary Research:
Secondary research analyzing existing charging apps, energy conservation methods, battery management techniques, and user preferences in charging apps.
Primary Research:
Primary research Engaging with potential users to understand their charging habits, preferences, and pain points related to device charging.
Personas:
Personas such as creating personas representing different user demographics and charging needs, such as tech-savvy individuals, professionals, and environmentally conscious users, to guide feature development.
Ideation:
Ideation will focus on conducting brainstorming sessions to generate ideas for features like charging schedules, power conservation modes, notifications, and user-friendly interfaces for the ChargeSmart app.
User Stories:
Identifying user stories derived from personas to define essential features and functionalities aligning with diverse user requirements using the ChargeSmart app.
Design:
Wireframes:
Wireframes will be created to outline the user interface of the platform, showcasing the layout and structure. These visual representations will facilitate early feedback and usability testing.
Moodboard:
The moodboard will define the visual identity of "ChargeSmart" It will curating design elements reflecting efficiency, eco-friendliness, and simplicity to guide the visual identity of the ChargeSmart app.
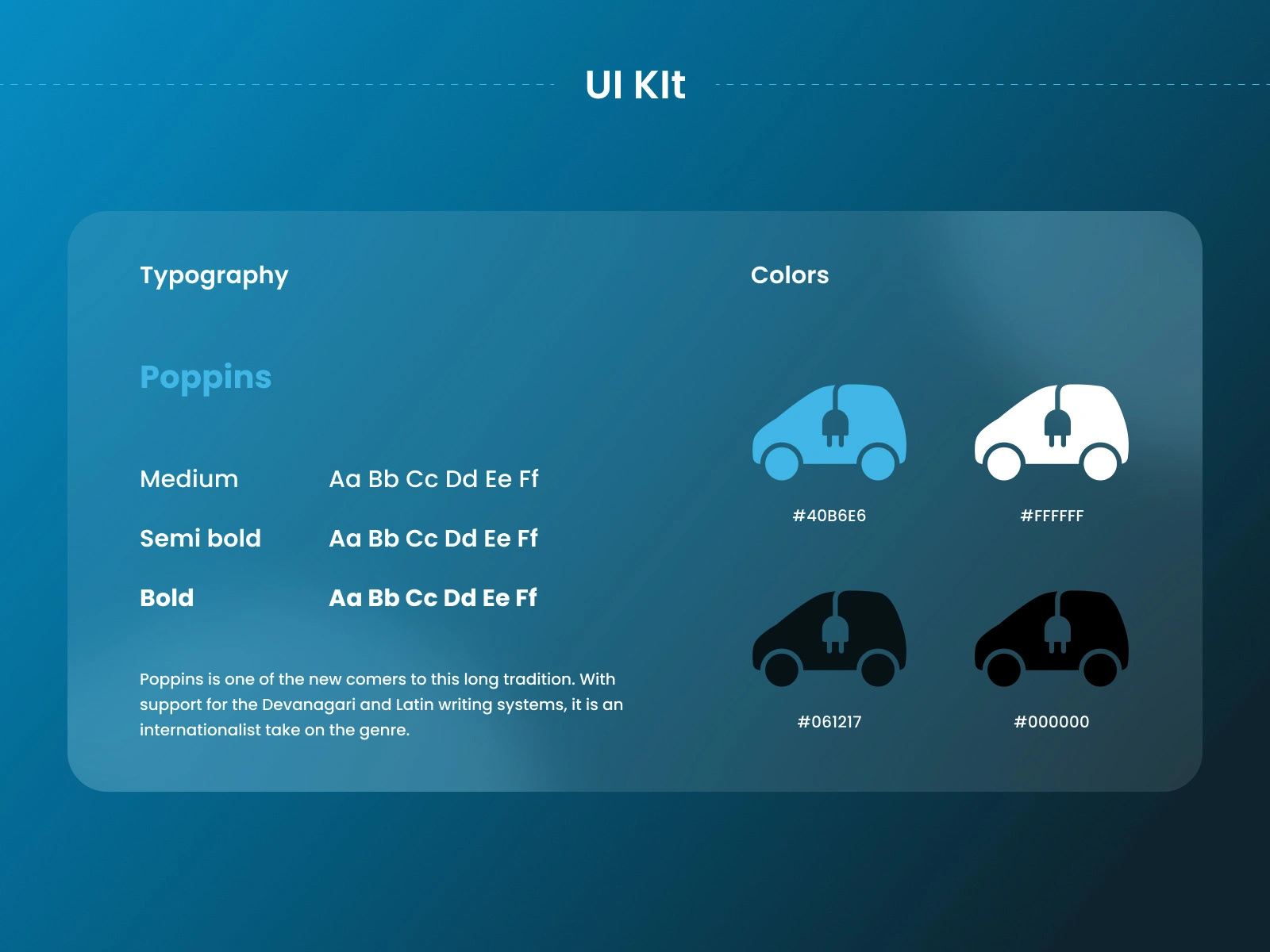
Style Guide:
A comprehensive style guide will establish consistent design principles, encompassing color palettes, typography, iconography, and imagery. These guidelines will ensure coherence and cohesion across the platform.
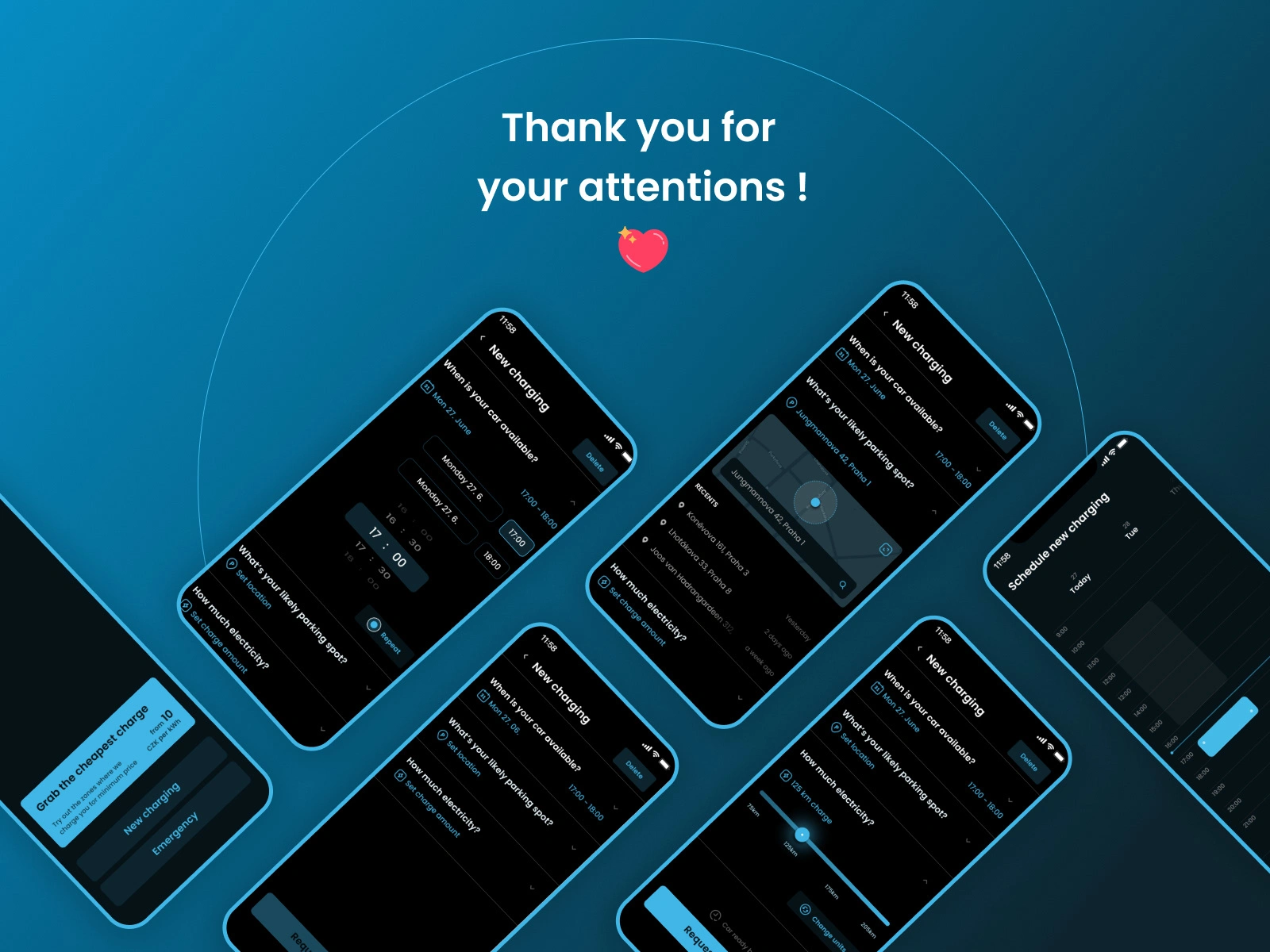
Hi-Fidelity Wireframes:
High-fidelity wireframes will transform the design concepts into detailed, interactive prototypes. These prototypes will demonstrate the final look and functionality of "ChargeSmart" encouraging engagement and user feedback.
Prototypes:
Building interactive prototypes showcasing the design system's components and demonstrating their usage within the Figma environment.
Testing:
Usability Testing:
Usability testing will involving designers to test the usability and effectiveness of the design system components within Figma, ensuring ease of use and efficiency.
Redesign:
Iteratively refining the design system based on testing outcomes to enhance user experience and address any identified issues.
Reflections:
Reflecting on the impact of "ChargeSmart" on the design community, emphasizing improved efficiency, collaboration, and design consistency within Figma.
Development Process:
Involving the selection of appropriate technology stacks for design system implementation within Figma, establishing methodologies for collaboration, both frontend and backend development within the Figma environment, designing databases for storing design elements, rigorous testing, quality assurance, and finally deployment within Figma for designers' use.
This structured breakdown outlines the various stages and processes involved in the development of the "Figma Design System: Harmony in Creation" project focused on enhancing design workflows within the Figma environment.