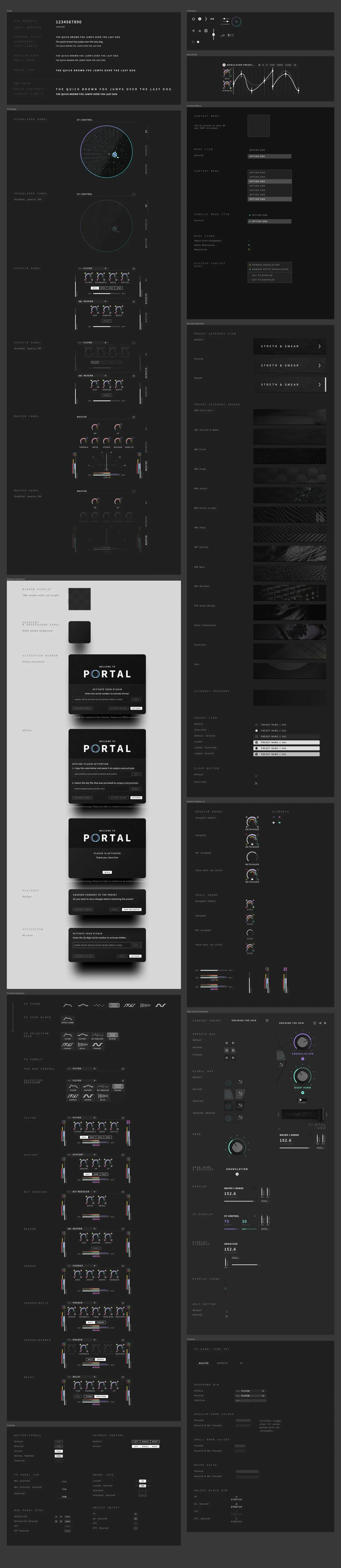
Output Portal, granular FX plugin
Like this project
Posted May 2, 2024
I brought a product concept into a digestible UI ready for programming.
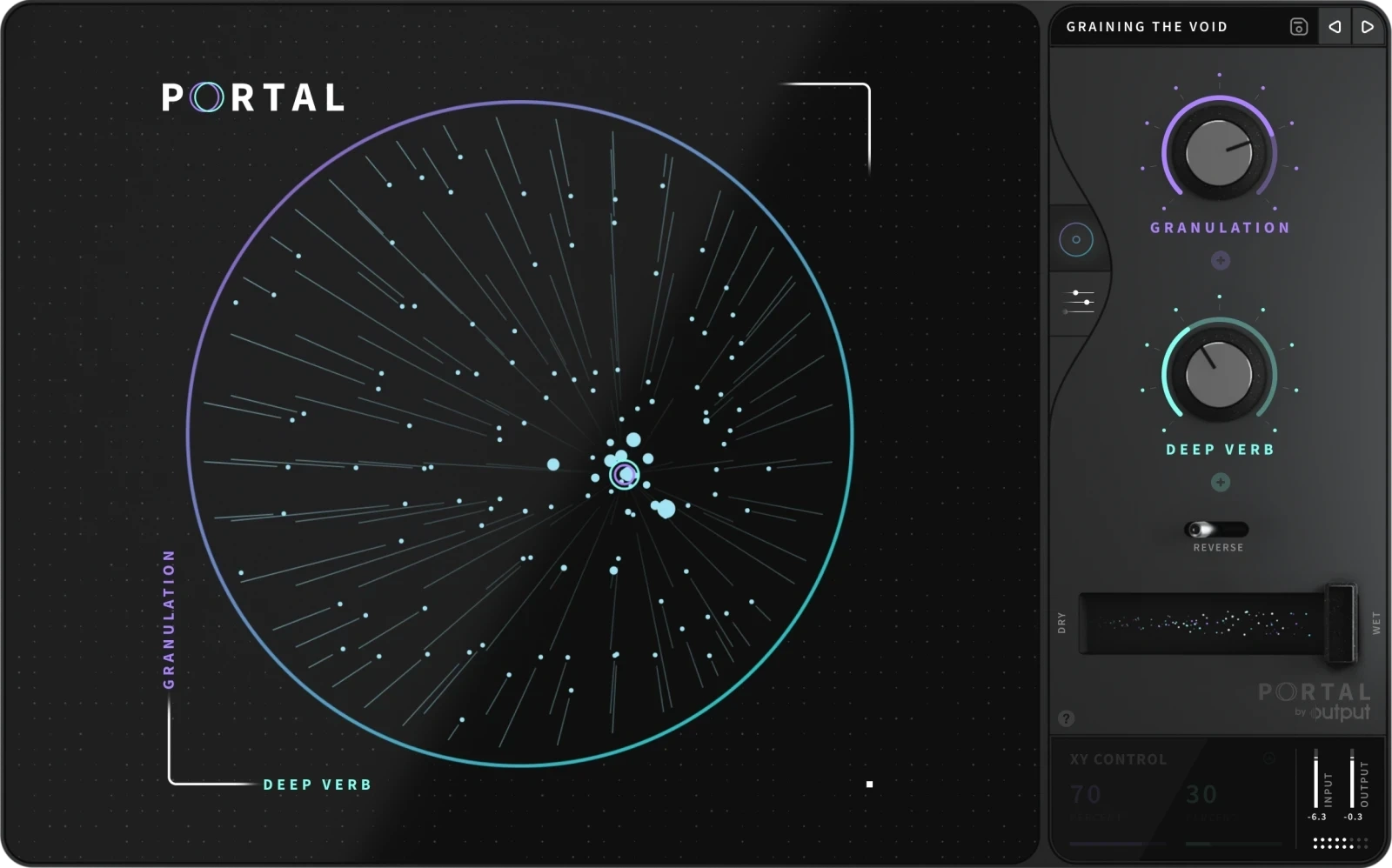
Front & presets screen
The simplest way to control the selected effect by dragging control on the “XY ring“

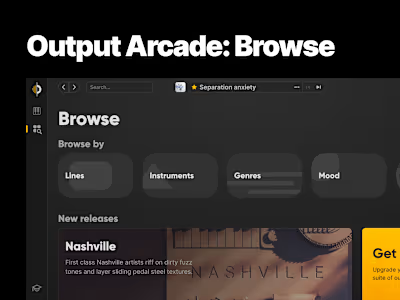
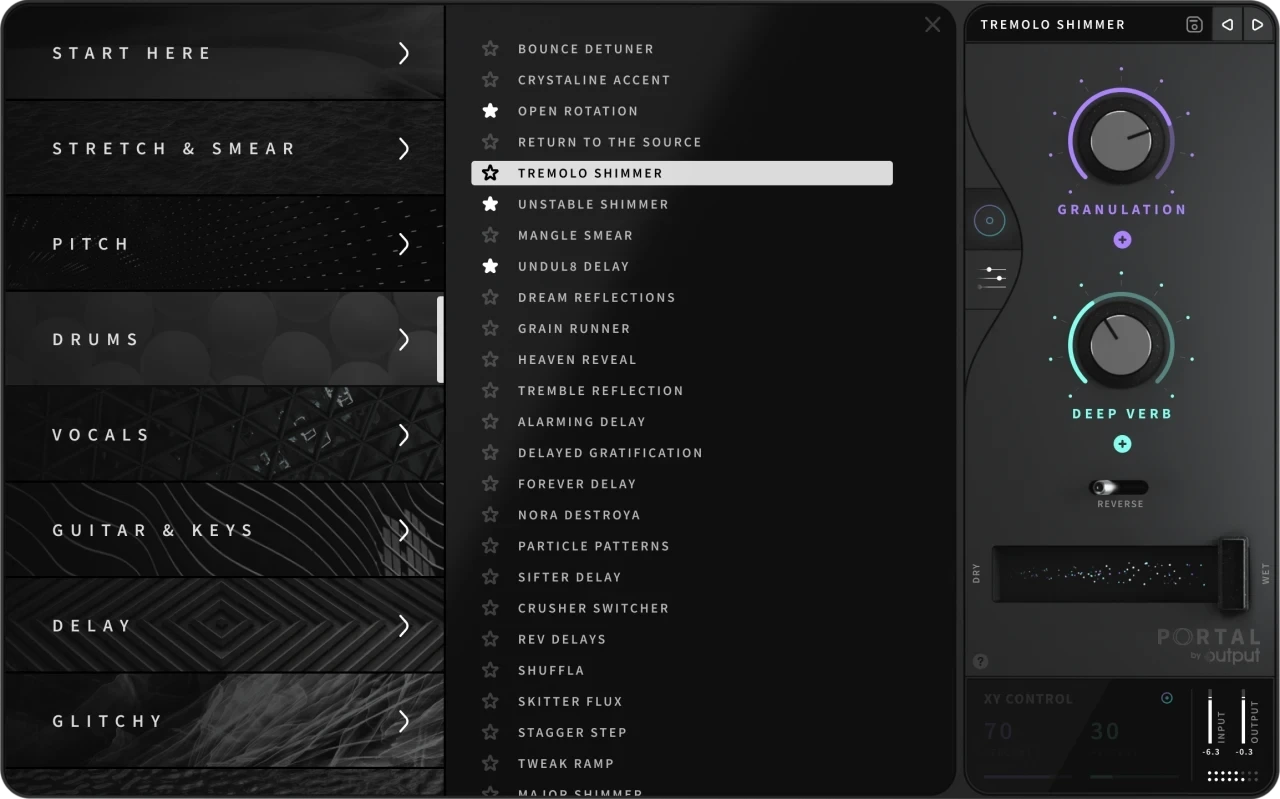
Presets browser
While a producer can fine-tune any parameter of the effect, they can also start with a set of presets designed for the main instrument categories.
This is a relatively standard thing in the music production software world, but I still had to find a way to make a visually appealing list, while at the same allow the producer to quickly switch between them without opening the full thing.

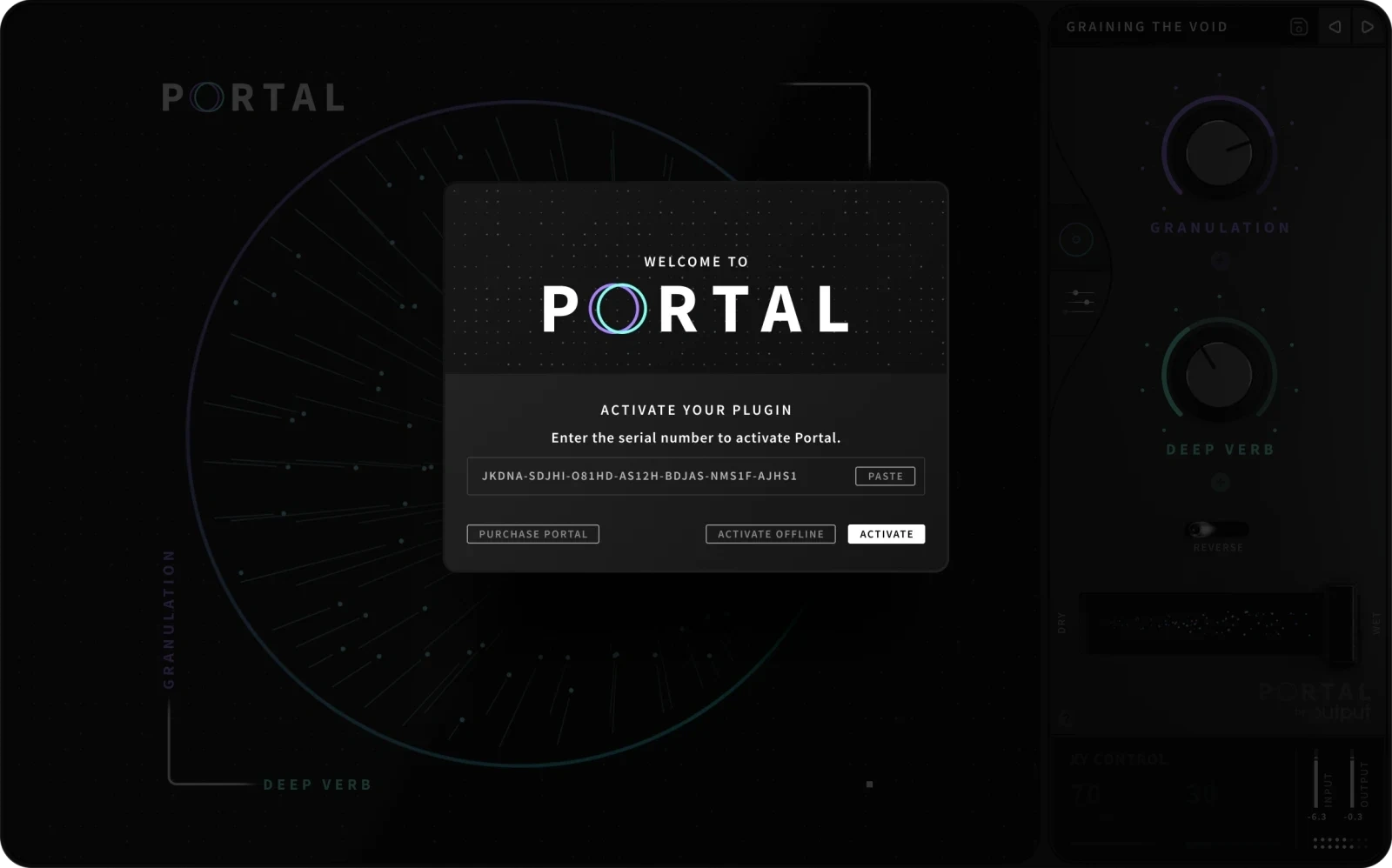
Nailing the details: activation, error handling
It’s a good “enter your license key” kind of software activation, but because it checks the code against the online server, we had to go through possible error scenarios and how they are presented. So that a person could understand if something is wrong and what can they do about it.

Creating components
To prepare the concept for the programming stage we used Figma to write component documentation for all the styles, possible states and variants. Essentially synthesize the atomic design of the plugin. Mind you, that was before Figma’s component properties feature.