Web Dev & Design: EVOGYM (Gym Website)
Like this project
Posted Jul 7, 2023
A Gym Fitness Application build using React, Tailwind CSS, TypeScript, Vite, Framer motion, and more.
Description
With EVOGYM, I've combined the power of React, Tailwind CSS, and TypeScript to create a website that's not only visually stunning but also user-friendly. No complicated tech jargon here, just awesome features!
Thanks to Vite, the site loads lightning-fast, so you can access fitness information without any waiting around. I've handpicked cool Google Fonts to give our site a stylish and unique look.
To add some pizzazz, I've incorporated Hero Icons and Framer Motion for eye-catching animations. Smooth scrolling is a breeze with React Anchor Link Smooth Scroll, making navigation a delight.
But it's not just about looks – I've got your data covered too! With Form Submit and React-hook-form, I collect your valuable input to tailor our fitness offerings to your needs. Your journey, your way!
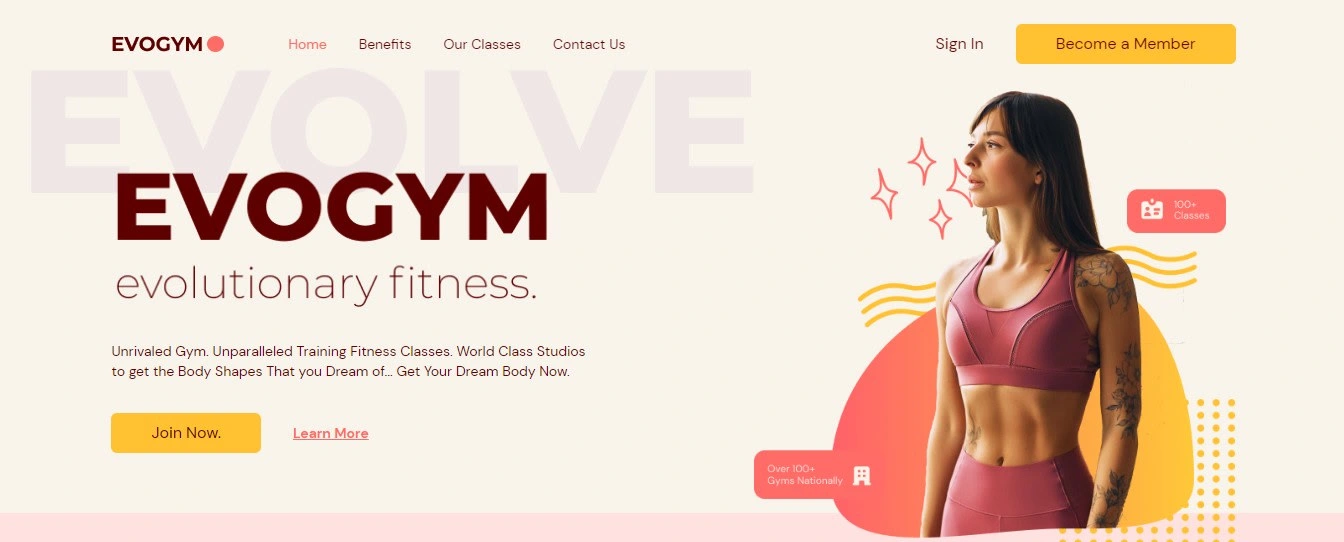
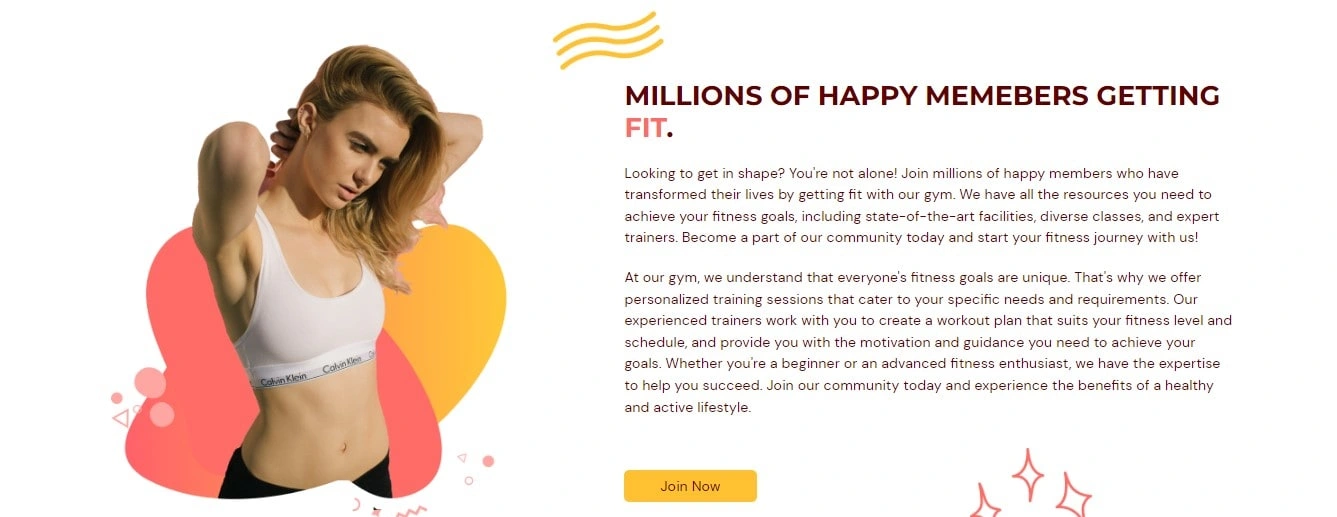
Screenshots