Built with Webflow
Headless Shopify Store Design & Development for Tasty Nate's
Like this project
What the client had to say
Andrew is a fantastic Webflow/Shopify designer! His attention to detail, clear communication, and seamless handoff materials make collaboration easy. Highly recommend!


Andre Guerra, RADCAT
Jan 31, 2025, Client
Posted Apr 17, 2025
We designed and developed a headless Shopify store for TN using Webflow, Smootify and Shopify. Check out how we did it!
Likes
84
Views
2.5K
Timeline
Nov 29, 2024 - Jan 31, 2025
Clients

RADCAT
Discover Tasty Nate's, a headless Shopify store we designed and developed using Figma, Webflow, Smootify and Shopify. With the power of these four tools, one is able to create a very custom Shopify store, such as this one.
The backend of the store sits in Shopify. Using Smootify, we were able to hook store and product data up between Shopify and Webflow (the frontend - what customers see).
Why is headless so powerful?
Greater control over SEO
Full design control
Quick changes and new features implementation
Full in-house management after handover without needing a developer on retainer
A little bit about the brand:
Tasty Nate's crafts premium beef tallow chips that are seed oil-free and only contain three ingredients: potatos, salt and beef tallow (what they're fried in).

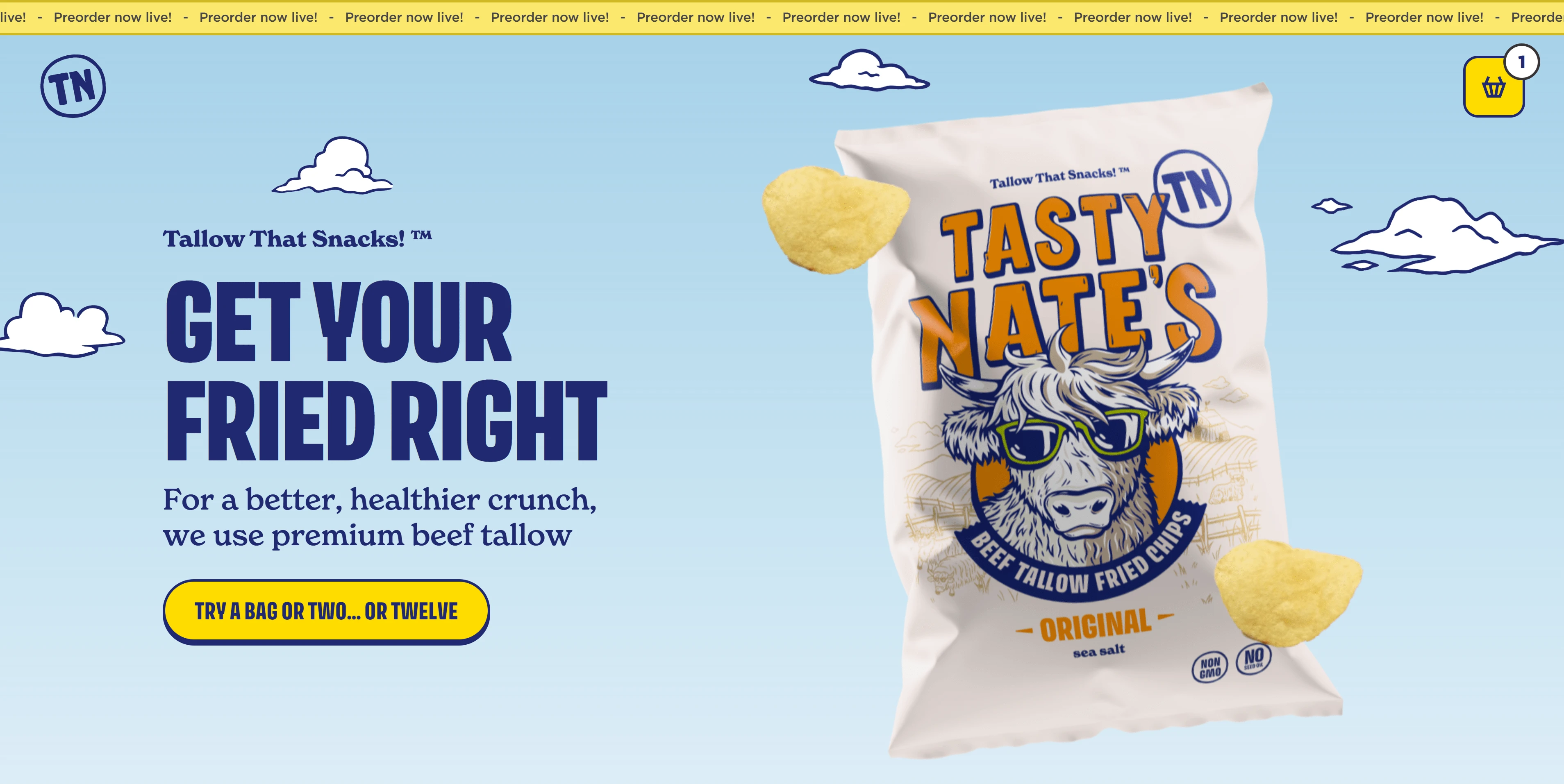
The Tasty Nate's website home hero.
With e-commerce stores, it's important to show the customer the product in its full glory. We modelled the chips bag in Blender and found some chip images to position around it. If you check out the site, there's a cursor interaction which moves the bag as well as the chips.
We used GSAP to animate many different elements on page load and on scroll. This added an element of flair to the site whilst showcasing some personality from the brand.

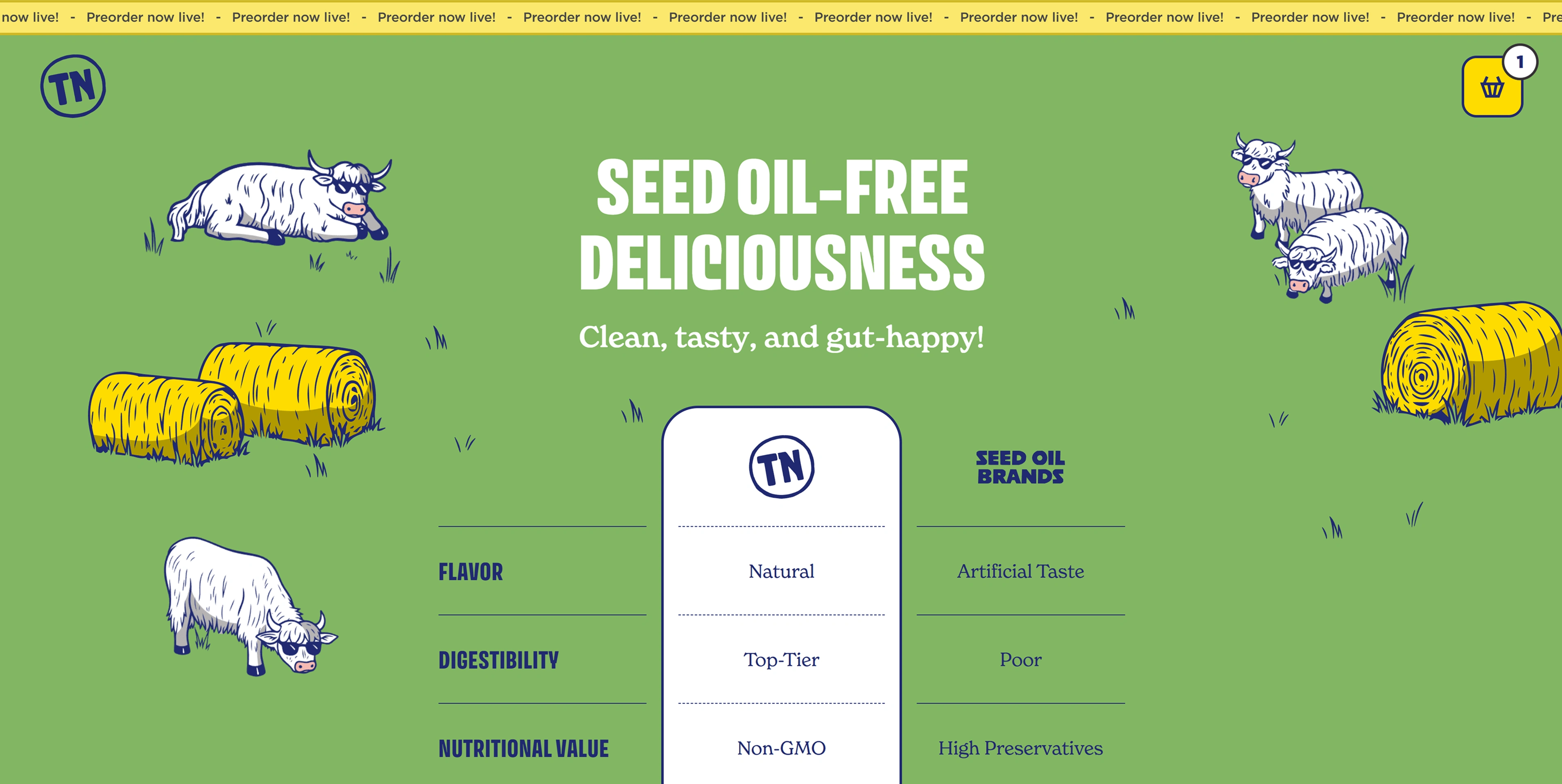
Comparison chart section
Every section has a unique color to convey a scene. As you can see here, we placed some 2D cow and hay barrel illustrations around a grass field, all drawing attention to the comparisson chart in the middle.

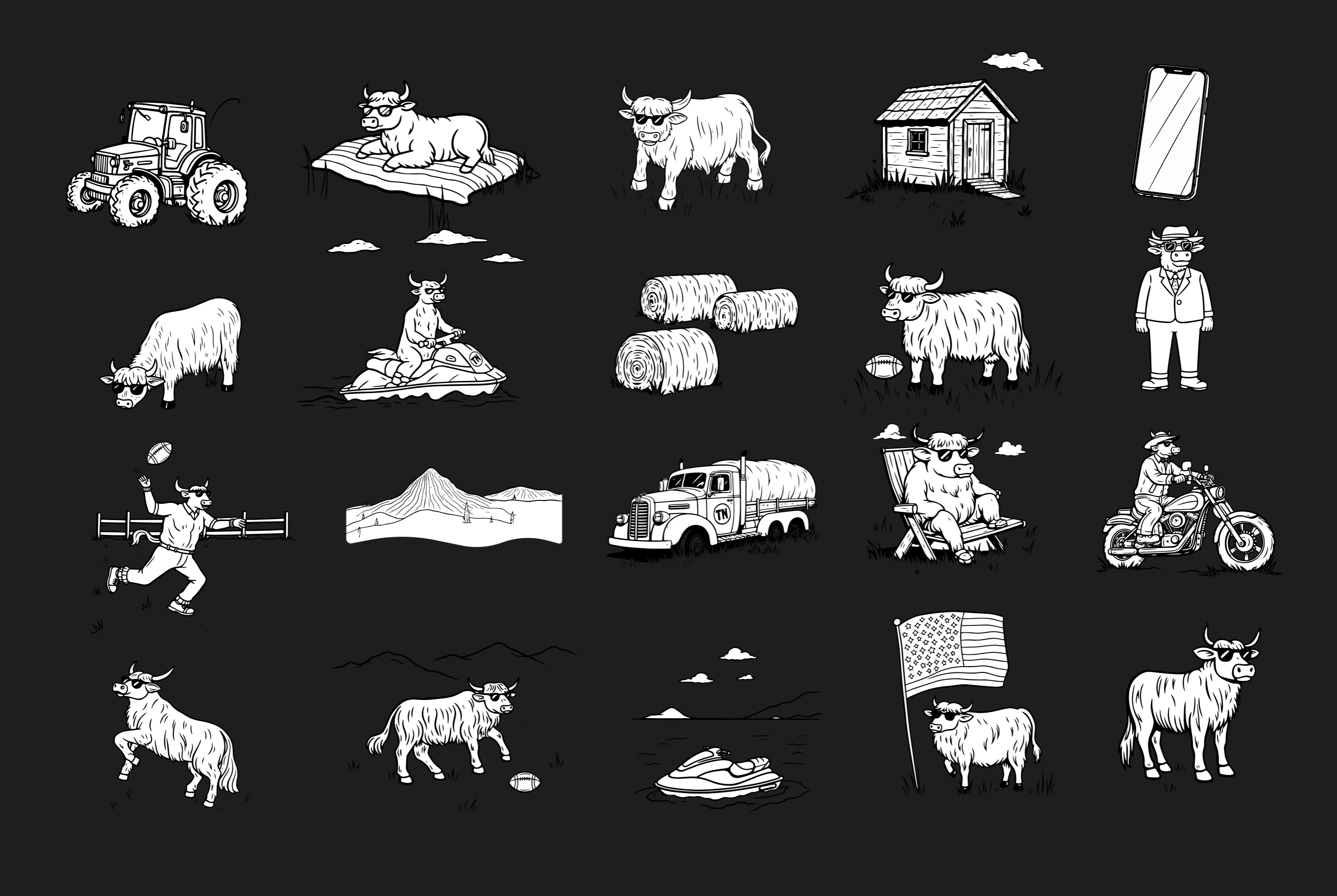
Some of the outputs we were getting from our custom trained model. Look at that consistency!
Most 2D illutrations on the site were in fact animated in Rive by a talented 2D animator who we had a great pleasure working with. Before he even animated them, we had an artist create the style of these illustrations, and we used OpenArt AI to further expand our library of illustrations, by training our own custom model.

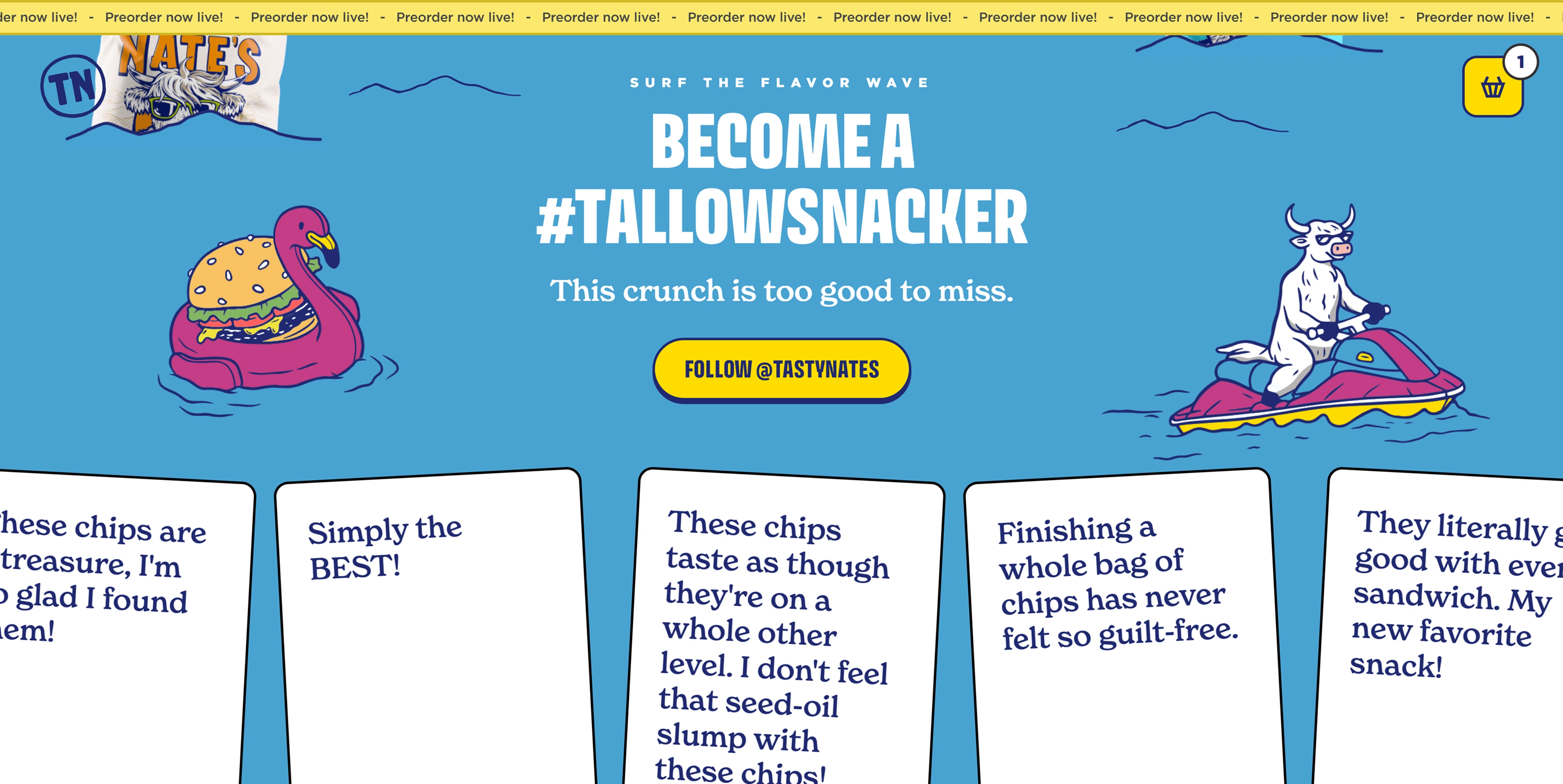
Testimonials section
The testimonials section represents a body of water, and gave us another excuse to add some personality with the 2D illustrations. Using Swiper JS, we created a clean slider showcasing how much other customers love the product.

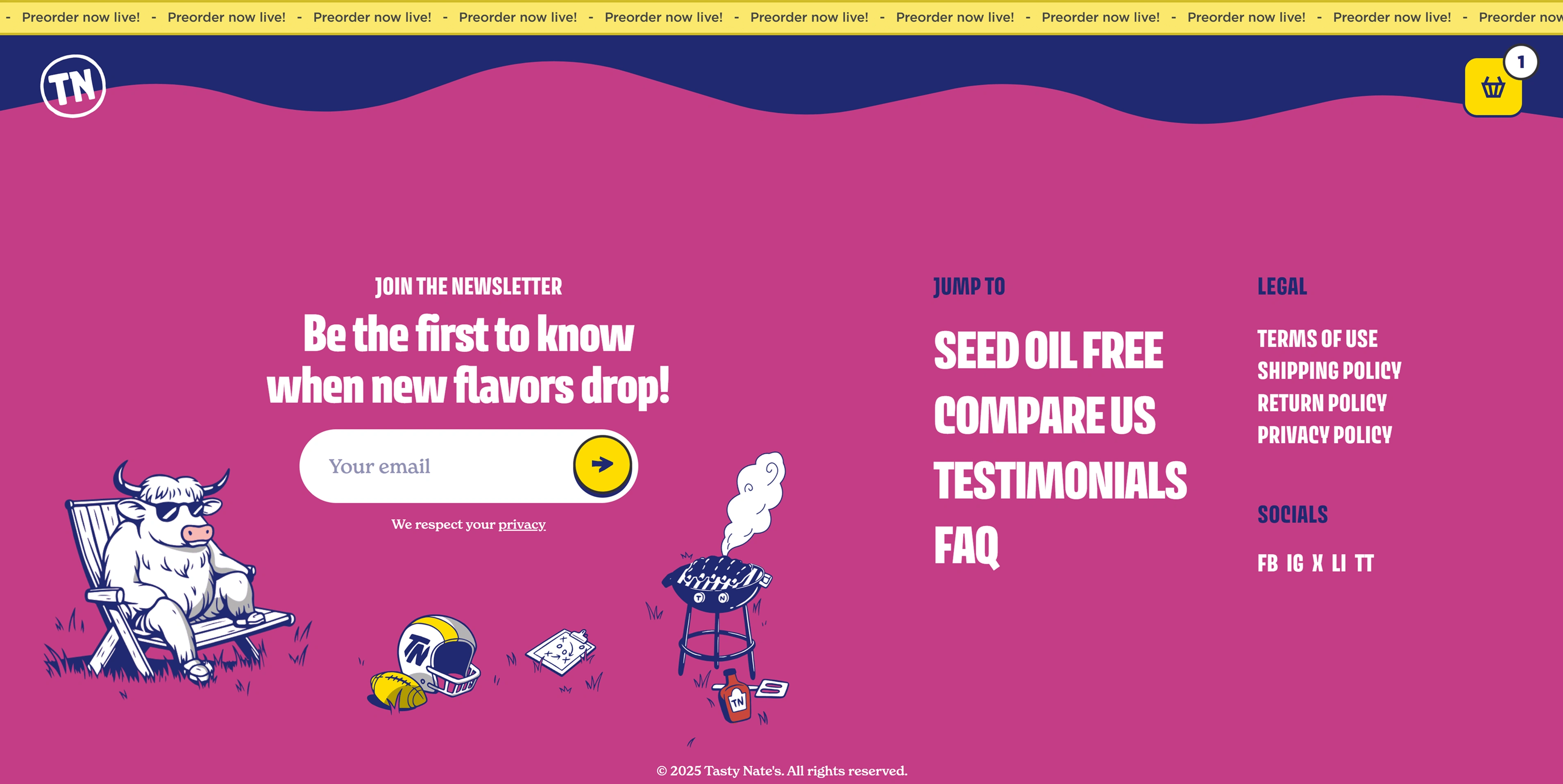
Footer
The footer is easy to navigate, and allows for customers to join the Tasty Nate's newsletter. The newsletter is connected via Smootify to Shopify, which means that new sign ups become part of a specific customer segment directly in Shopify, allowing us to send them emails and create a whole set of automations.

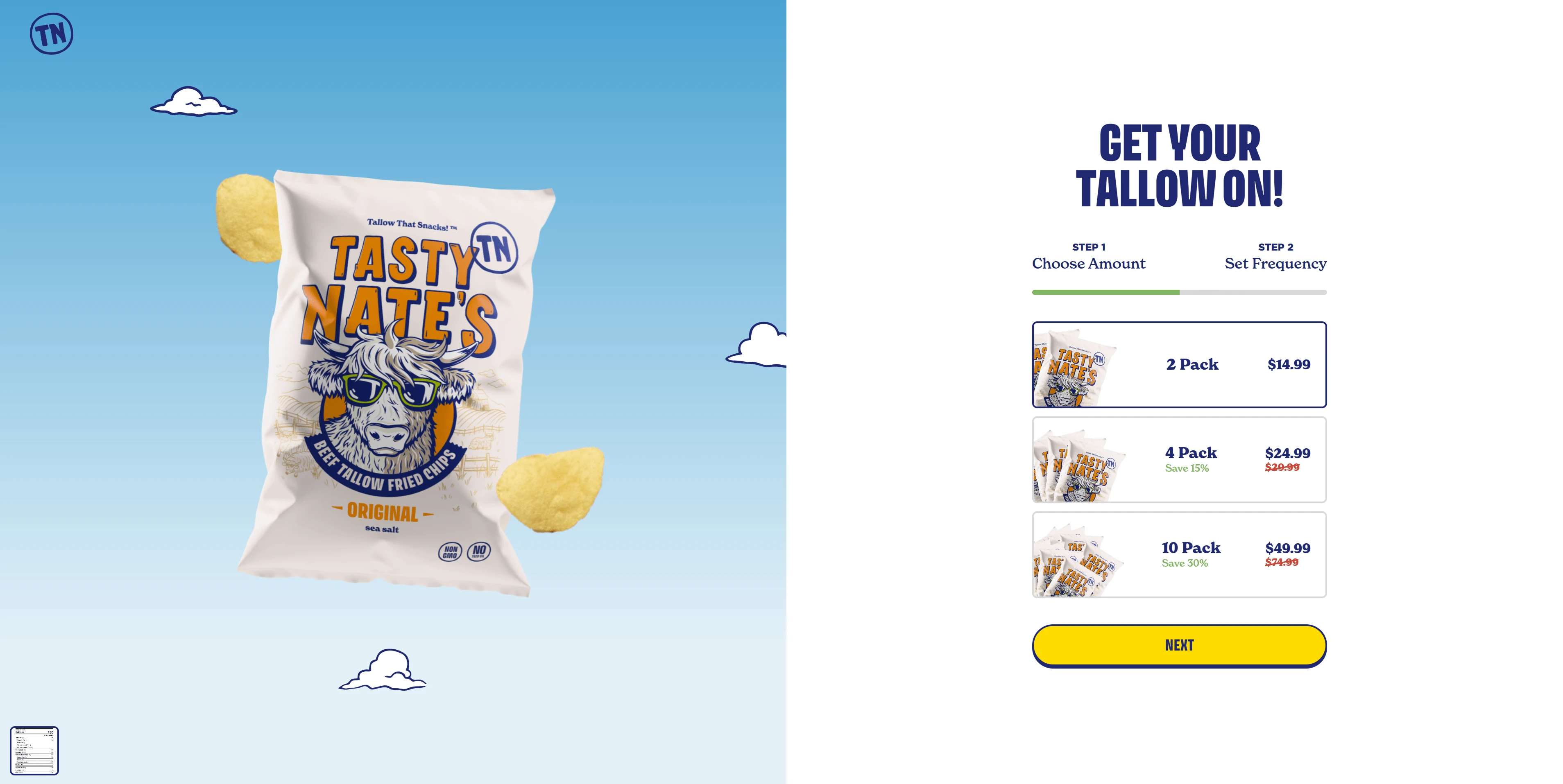
Buy page
From the home page, when the customer decides to buy some chips, this is where they land. Here, they can pick preset bundles before either buying once or subscribing for a monthly chips delivery!
The chips bag, as well as the chips, have a fun cursor interaction here as well. The product is always in sight for the user to see as they proceed to finalize their purchase.
Check out the site: https://www.tastynates.com/