E-commerce App Transforms to Augmented Reality
Like this project
Posted Jul 9, 2024
Revolutionize your shopping experience with this cutting-edge product. Explore and purchase a wide range of commodities from the comfort of your home, all enha…
Likes
0
Views
9
Clients

Bed Bath & Beyond
Fortune 500's Ecommerce App Transforms for the Future!"
This innovative product empowers users to effortlessly browse and purchase a wide range of commodities from the comfort of their own homes. With a history dating back to 1971, this company is dedicated to operating retail stores and offering domestic merchandise and home furnishings. Widely recognised and esteemed throughout the United States, it proudly holds a place among the prestigious Fortune 500 companies. Remarkably, it predates even the retail giant Amazon!

Project Timeline
7 Months
Business Problem
Our quest for innovation in this digital realm was to craft an augmented reality user experience for our client's mobile app to boost sales.
Our client, had set its sights on joining the ranks of pioneers in augmented reality, following in the footsteps of its competitors. They enlisted my team and I to develop and design an AR module for their mobile app, which aimed to deliver a customised shopping experience to their users by enabling them to visualize products in their own surroundings.
Additionally, the client had a requirement for a solution that could store, process, and supply 3D product models to their mobile app for visualization purposes. This online portal provided artists with the capability to upload, verify, and modify their 3D models, utilizing our model rendering and conversion pipeline.

Output
Elevating the user experience of their "AR Product Mode" involved a comprehensive approach. This included meticulously analyzing and rectifying existing bugs and addressing any disruptive interaction flows to create a smoother, more intuitive experience. Simultaneously, we introduced a set of innovative AR features designed to not only resolve these issues but also enrich the overall user journey, making it more immersive and enjoyable.
Impact
Over 300 AR-enhanced products found eager buyers in the first week of its introduction. An impressive 30% uptick in the sales of AR-enhanced items was witnessed from 2018 to 2019.

What AR Means For Business?
In our daily lives, technology is all around us and plays a significant role, making things like refrigerators and cars more convenient. It's set to become even more important in the future.
Augmented reality (AR) is a technology that blends virtual objects or worlds into what we see in real life. It's like adding extra details to reality. AR aims to create a system where you can't tell what's real and what's not.
AR has been developing for about a decade and has found uses in entertainment, military training, design, robots, manufacturing, and more. People are getting used to AR without even realizing it, thanks to social apps like Facebook, Snapchat, and Instagram.
In just a short time, AR has gone from being a fun tech experiment to something that helps businesses and people do things more effectively.
Recent global data suggests that the AR market is expected to make between $70-75 billion USD in 2023. By 2025, it's estimated to reach a whopping $198 billion USD. These numbers show just how fast AR is growing and how important it's becoming in our tech-filled world.
Here are some facts, gathered, back in 2018 & 2019:
Pokemon Go: This game has been downloaded a whopping 1 billion times.
Play and App stores: There are thousands of AR mobile apps available for download.
70 - 75% of people aged 16 - 44 know about AR.
Augmented reality (AR) has a lot of potential to make things better for users and help businesses make more money. Nowadays, almost everyone has smartphones and tablets, not just in the U.S, but all over the world. AR gives businesses a great chance to explore new ideas and create amazing experiences that are made just for their customers. They can make things easy to understand and special for each person while also reaching their own business goals.
Especially during the time of Covid-19, businesses were getting more interested in this technology. They wanted to try it out and change the way they do things by using new technology. They were adapting and making their businesses better with the help of tech advancements.
How AR Will Benefit Its Customers & Business?
In the augmented reality feature, we allowed customers to preview products and experience this service in their everyday lives before making a purchase. By using augmented reality, customers could preview products and were more likely to make the right choice on their first try.
For the business, this feature brought in more customers and also converted them into potential buyers. It could be used to view their products from anywhere and at any time. Essentially, customers could purchase products from the comfort of their homes.
This strategy also gave the business an advantage in keeping operations running smoothly, especially during the pandemic. This meant fewer crowded spaces, saved time for customers, showcased upcoming products that were still in the production process, and, most importantly, empowered customers to visualize those products in their own homes for better purchase decisions.
Team AR
How did we deliver?
My team and I were assigned the substantial task of constructing an entire module from the ground up. While the client's team of 3D artists, based in the United States, was responsible for crafting product models, our mission encompassed the transformation of these virtual inventories into real AR experiences that met rigorous production quality standards. In my capacity as a product designer, I undertook the responsibility of shaping intuitive and user-friendly experiences in the AR mode, which would later be translated into engaging features by our engineering colleagues, with the primary goal of captivating users within the AR module.
Our collaborative efforts followed an iterative approach as we meticulously delivered the key components that powered the entire AR module:
In-App AR Viewer: This feature served as the user interface for interacting with 3D assets within one's own environment. The AR viewer was equipped with built-in options for switching between product sizes and colors, seamlessly integrated with a shopping cart to ensure a smooth and convenient purchasing experience.
3D Asset Management Portal: This platform was engineered to handle the processing, storage, and distribution of 3D assets, seamlessly integrated with the in-app AR module. The portal provided a user-friendly interface for 3D artists to upload their assets, which then underwent a rigorous quality evaluation process to ensure they met the standards required for seamless integration into the application.
App Research Overview: Our journey commenced with a concise exploration of existing AR solutions, accompanied by in-depth user interviews conducted for the existing product. By constructing user personas and gaining a comprehensive understanding of the market landscape, we collaborated closely with project stakeholders to strategically plan features and bolster the brand's market positioning.
My exploration extended to dissecting AR applications and meticulously documenting their product flows. We leveraged the insights gained from competitor analysis to secure feedback and approval from the client's executive team before embarking on the design and development phase.
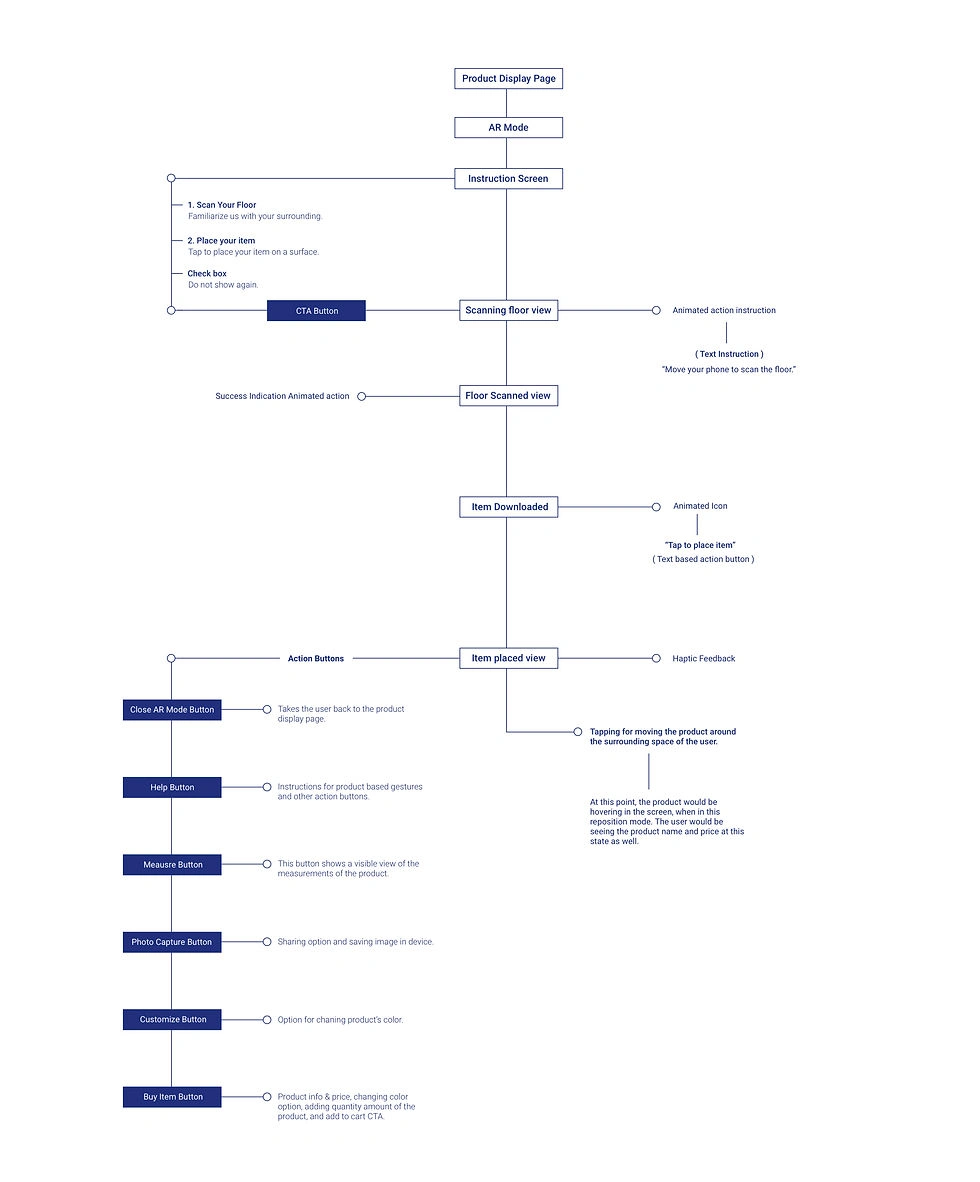
To establish a solid foundation for our efforts, our team crafted a visual representation that outlined how the app module would function and behave. This concept laid the groundwork for detailed technical analysis and the development of a comprehensive execution plan.
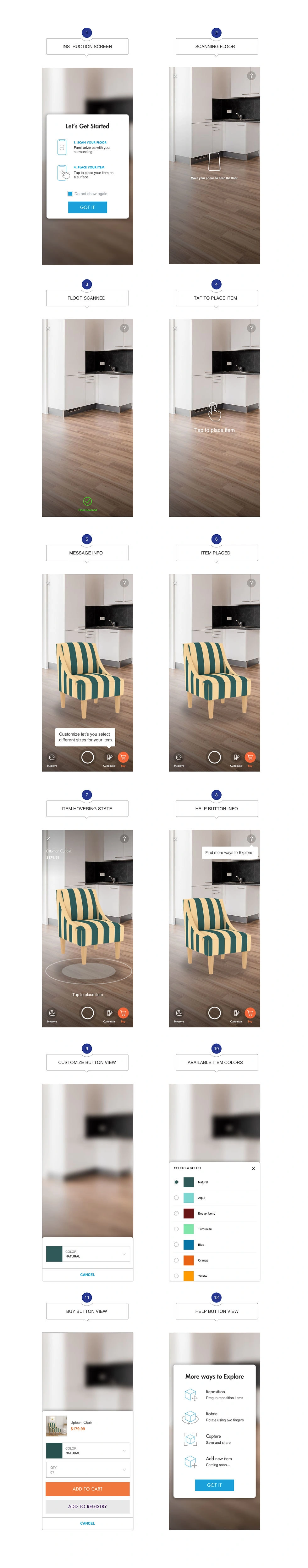
Product Design and Development: Our contributions to the product were divided into two distinct feature phases. The initial phase concentrated on establishing the fundamental elements of the AR module, primarily focused on visualizing floor items. In the subsequent phase, we channeled our efforts toward innovation, particularly in the visualization of wall items and curtains on windows, a task that had not been executed with finesse in the AR space at that point. Each approach adhered to different timelines and presented its unique set of challenges.
My Role as a Product Designer:
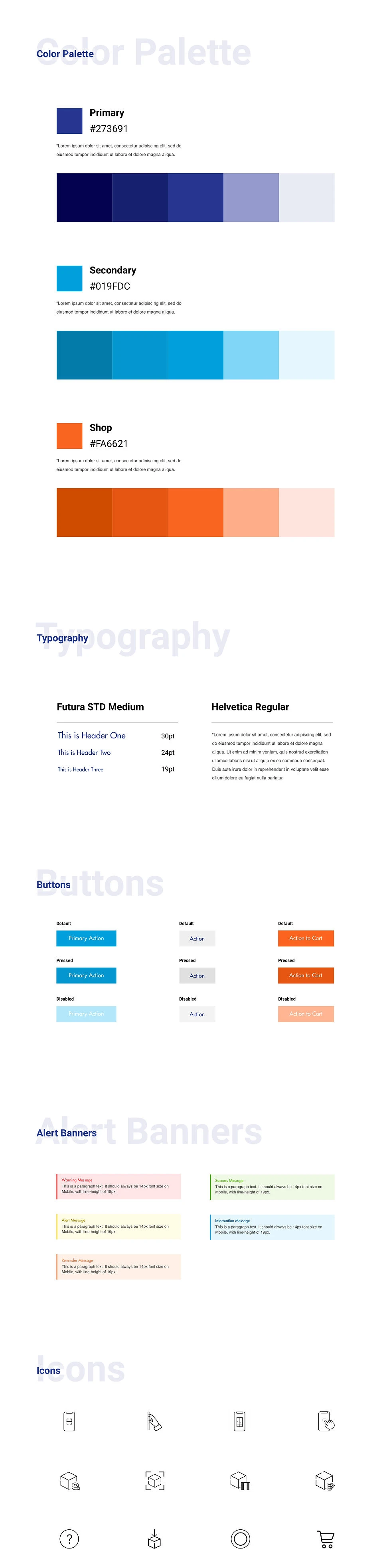
Within the team, I held a dual role, as a user experience & interface designer. In this capacity, my responsibilities included maintaining design consistency while adhering to the established style guide.
Having two distinct roles within the AR team, I shouldered significant responsibilities, particularly when it came to the creation of micro-animations. This marked my initial foray into working with this medium, and the majority of the user experience hinged on these micro-animations.
One of the most gratifying aspects of my involvement in this team was the opportunity to steer the decision-making process regarding the experience flow. Additionally, I had the creative freedom to explore sub-features that could effectively engage users within the AR environment.

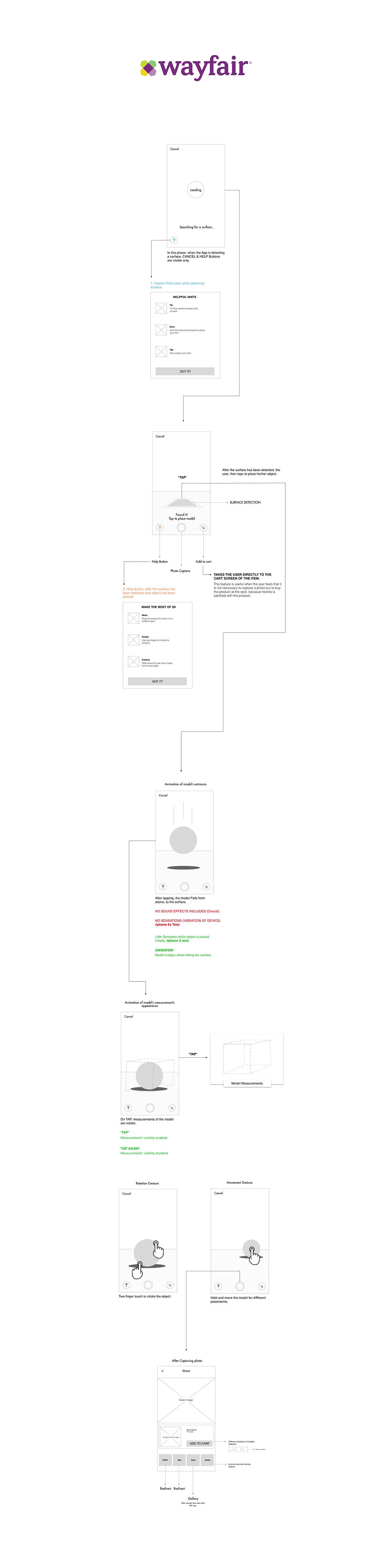
Wayfair App Insights
Surface Detection: The system identifies surfaces where virtual objects can be placed.
Haptic Feedback (Minor Vibrating): Users feel subtle vibrations to enhance the touch experience.
Nudging Animation: Objects gently move or "nudge" to help users notice them.
Direct Buying Option: Users can purchase products without taking a photo.
Buying Option After Photo: Users can buy products after placing a virtual model in their environment and taking a photo.
Help Buttons: Information buttons provide guidance, with different tips for before and after placing items.
Quick Measurements: Users can easily check the item's size with a single click.
Gestures: Users can rotate and move items using gestures.
Fixed Product Sizes: Products have set sizes, with no options to change colors or textures.
No Sound Effects: The app doesn't have sound effects.
Style Selection (Add to Cart): Users can choose a style for the item but can't view it in 3D form before adding it to the cart.

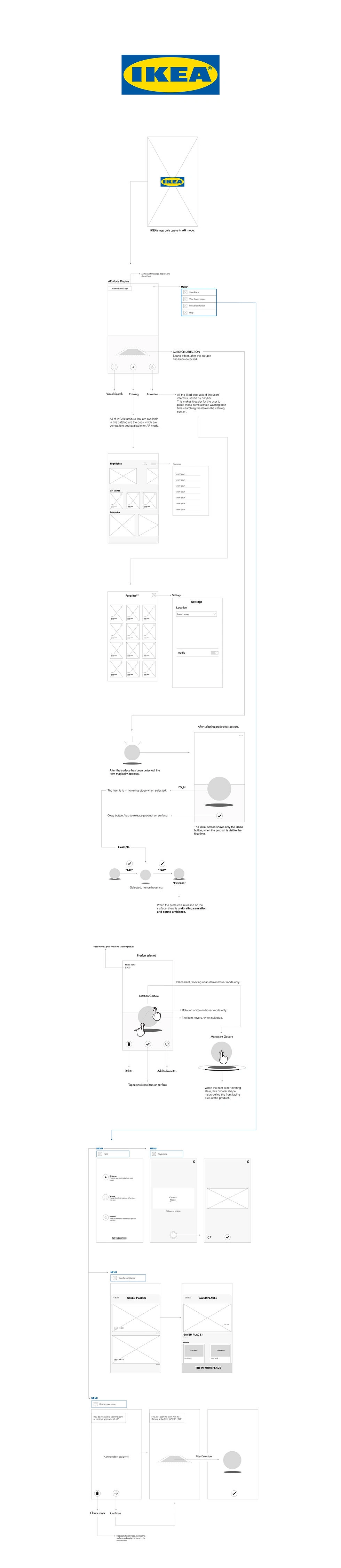
IKEA App Insights
Surface Detection: The system identifies suitable places to put virtual objects.
Vibration Feedback (Haptic Feedback): Users feel gentle vibrations for a more tactile experience.
Sound Effects: The app includes audio effects.
No Buying Options: There are no options for making purchases.
Favourites Section: Users can save their favourite items in a dedicated section.
Help Section: It explains the main screen buttons but lacks information about item interactions and gestures.
No Item Measurements: There's no information available about the size of items.
Gestures: Users can move and rotate items using gestures.
Fixed Product Sizes: Items have set sizes, and users can't change their colors or textures.
Why competitors’ research was necessary?
We decided to study our competitors' apps because of our tight schedule. We didn't have enough time to interview our current users in-depth, both qualitatively and quantitatively, but we did conduct interviews and usability testing internally and with the stakeholders. Plus, our budget didn't allow for a separate research team. So, I took on the research role.
Our team's strategy was to look at our competitors' apps to see what kind of user experiences they offered. We wanted to understand the common patterns that made these apps easy to use. Our goal was to match or exceed these high standards before launching our AR experience.
This research was conducted in April 2019.
Target Audience & Demograph
Target Audience: Online furniture shoppers in the United States.
Demographics:
Age: 25-60
Gender: All
Income: Varied (Middle to High-income)
Education: Varied
Location: United States
Technological Proficiency: Moderate to High (Smartphone users)
User Personas
Homeowner Hannah
Age: 35.
Occupation: Marketing Manager.
Tech Proficiency: Moderate.
Goals: Looking to redecorate her home, focusing on furniture pieces that fit her existing decor. Pain Points: Needs assurance that the selected furniture will match her home's aesthetics.
Apartment Dweller Alex
Age: 28.
Occupation: Software Developer.
Tech Proficiency: High.
Goals: Furnishing a new apartment with stylish and space-efficient furniture. Pain Points: Wants to ensure furniture fits within the limited apartment space.
Senior Shopper Sarah
Age: 65.
Occupation: Retired.
Tech Proficiency: Low.
Goals: Adding comfort to her retirement home with easy-to-use furniture. Pain Points: Requires a user-friendly and intuitive AR experience.
User Stories
Homeowner Hannah: I want to use AR to visualize how a sofa would look in my living room before purchasing it online, so I can ensure it complements my existing decor.
Apartment owner Dweller Alex: I want to check the dimensions of a dining table using AR to see if it fits in my compact dining area.
Senior Shopper Sarah: I want a tool-tip guide within the AR experience that explains how to use the app's features clearly and simply.
Use Cases
Product Visualization: Users can place virtual furniture in their real environment to see how it fits.
Dimension Checking: Users can use AR to measure furniture and check if it fits in their space.
Color and Size Customization: If available, users can change the colors and sizes of furniture items in AR.
Tool-Tip Guide: The AR app provides tooltips to guide users on how to use various features.
Add to Cart: Users can add selected furniture to their cart directly from the AR experience.
Edge Cases & Solutions
Use Case: User attempts to use AR in a very dimly lit room.
Solution 1: Display a notification advising the user to ensure proper lighting for an optimal AR experience. Offer a built-in flashlight feature ( nice to have feature).
Solution 2:Guide user via help messages, when they have an issue detecting a surface and also provide how to info in tool tips' section.
The AR module in the e-commerce app serves a diverse target audience of furniture shoppers in the United States. It accommodates different user personas with varying needs and tech proficiency levels. The integration of AR technology, particularly during the COVID-19 pandemic, had provided users with a safer and more engaging way to shop for furniture. It allowed them to visualize products accurately in their own space, check dimensions, customize as needed, and seamlessly add items to their cart. The tool-tip guide ensured a smooth user experience, catering to users with varying levels of tech-savviness. Overall, the AR module enhances user engagement, reduces uncertainty in online furniture shopping, and aligns with the evolving digital shopping landscape.
Product Design & Development Phases
This product was developed in two distinct phases, and I'll break them down separately because they had different schedules. However, it's worth noting that many of the methods used in both phases were quite similar. This includes common feature mechanisms, system processes, and how users navigate through the product.


In this phase, our primary focus was to establish a consistent product flow while maintaining the design's integrity. This involved ensuring that animations, haptic feedback, guidance messages, and the functionality of virtual products adhered to a set standard.

Initial AR Mode
Upon joining the team, my initial task was to conduct an internal audit of the augmented reality mode. This allowed me to understand how the current AR mode was functioning and identify design approaches that could enhance the user experience.
To gain insights into this experience, the initial step was to examine how our competitors were utilizing augmented reality in their features.
As mentioned earlier, the comprehensive competitor analysis guided our direction. This approach allowed us to evaluate the work that was done before my involvement and critique it effectively.
In this step, I will provide you with a comprehensive review of our product's initial phase. This version of the product that I assessed was developed before I joined the project.

Experience Audit & Insights
Surface Detection: The app recognizes where you can place virtual items in your real surroundings.
Haptic Feedback (First Load Only): You feel a gentle vibration when a product first appears in the app to let you know it's ready.
No Sound Effects: The app doesn't make any sounds.
Buying Option: You can purchase products.
Measurements (Toggle On/Off): You can show or hide the measurements of the product.
Help Section (Video Tutorial): The help section provides a video tutorial, but it might be too fast to follow.
Customizing Size and Color: If a product comes in different sizes or colors, you can change them in the app.
Gestures (Rotation and Movement): You can move and turn items using gestures.
Fixed Product Sizes: Most products have set sizes, and you can't change them unless they come in various sizes.
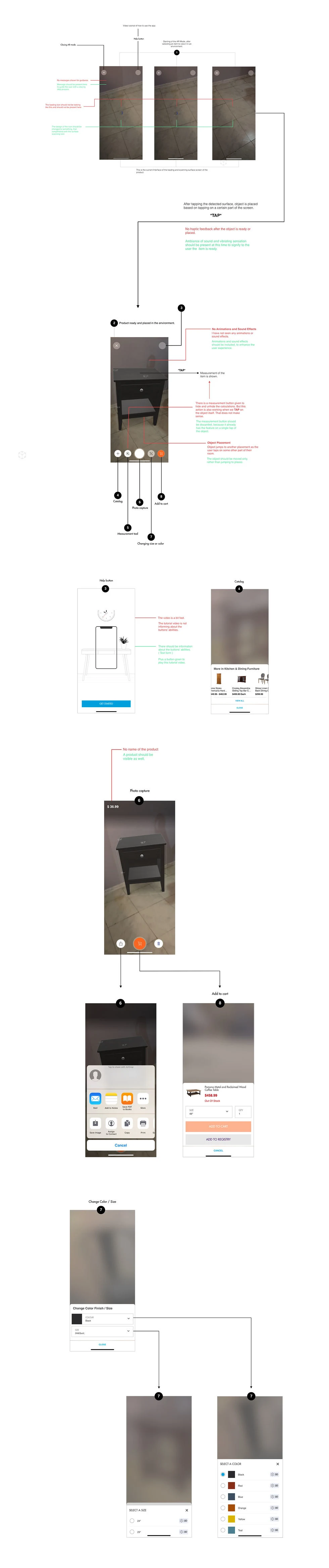
After completing the audit of the augmented reality app, we proceeded to create the initial design concept. Since our client hadn't provided any design files, we crafted this visual concept using Adobe Photoshop.
During this initial phase, I discovered that the development work was being directly executed by the developers.
In this first iteration, our primary goal was to swiftly generate visual concepts to present the executives. The aim was to seek their input on whether these conceptual ideas should be further developed or not.

Newly Explored Features
Haptic Feedback: The app provides vibrating feedback.
Sound Effects: There are sounds in the app.
Animations: Icons and items in the app move or change in a visually appealing way.
Guidance Messages: The system shows messages based on what's happening.
Offset Indicators: These help you find items if they're misplaced in your surroundings.
Out of Bounds Scenario: This is included in the app.
Sound and Vibration: The app uses sound and vibrations to indicate how far items are.
Hovering Feature: You can hover over items to see product information and move them around.
Executives' Feedback
After presenting the initial design iteration and sharing the competitor analysis and documented references, the executives gained a clearer understanding of the ideas I was conveying through these design concepts.
The concepts were well-received and approved by the stakeholders. However, during a second internal review with the executives, we recognized that certain features fell into the "nice-to-have" category. These included instructional messages, product marker indicators, and the out-of-bounds feature.
In conclusion, we had to temporarily set aside some of these ideas in this phase and proceeded with the mechanics of other explored sub-features. These decisions were driven by the tight deadline, as our primary goal was to launch this feature within the three-month timeframe.
While the development was underway, bringing my initial design concepts to life, it's important to note that the visual designs were not yet at their optimal level. During this period, our primary focus in these sprints was to establish the AR mode in a functional state that could be tested in real-time conditions.

Test Environment One
Experiment one was centered on assessing product stability and rendering quality while the object was positioned on the floor.
Test Environment Two
Experiment two was conducted to evaluate hover interactions and assess the performance of the digital AR product in low-light environments.
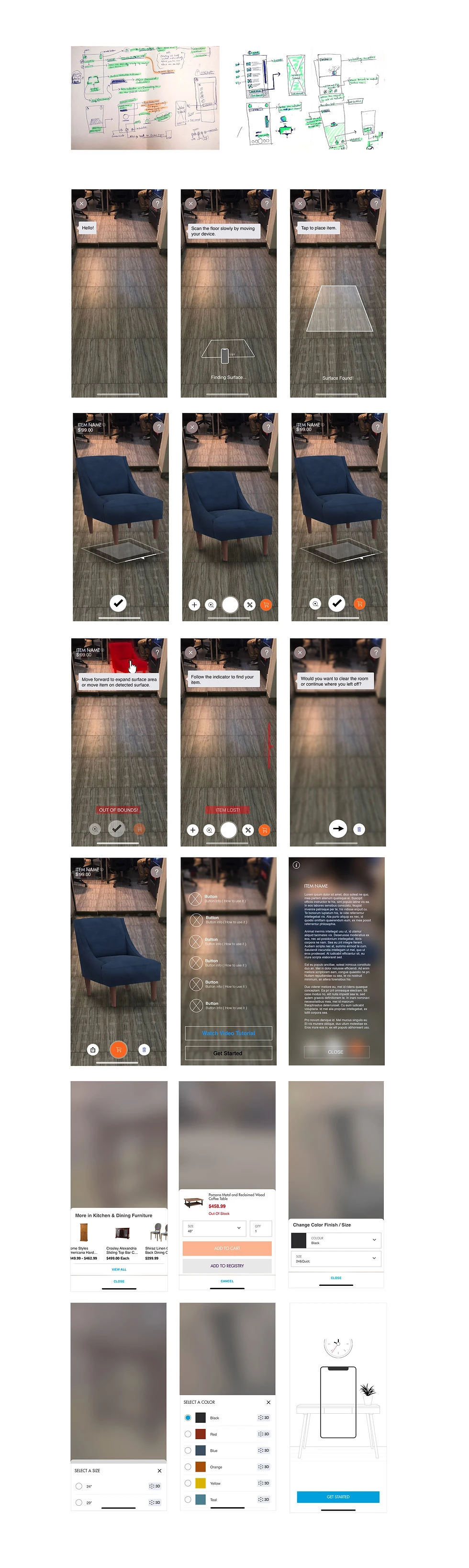
After numerous attempts, we successfully transformed the visual design concept into a fully developed version.
Now, in this second iteration phase, my responsibility was to enhance the user interface and explore improved solutions for guiding our users through the product journey, from Point A to Point B.
This second iteration received positive feedback from my internal and external team, especially the executives, who expressed satisfaction with the UI/UX design layouts. This iteration was designated as the final version for the floor item phase.
The designs below were created using a well-defined design file, incorporating assets such as icons, 3D rendered images for conceptual representation, carefully selected typography text styles, colors, and buttons.

Outcome & Results
Upon finalizing this second iteration, the designs transitioned into the development phase for implementation. Subsequently, the completed build was presented to the executives for their ultimate approval prior to going live.
The build was successfully deployed and made live. Within a span of 14 days, we managed to onboard 2,000 users. While the conversion rate did not experience a significant surge, it did yield positive outcomes during this phase.
Phase One Constraints
The primary challenge encountered during this phase revolved around the tight deadline. Within this limited timeframe, we had to conduct independent research as the client had not furnished us with comprehensive information to initiate the project. It's important to note that this situation was not entirely their fault, given the urgency of the deadline.
Goals Achieved
Within a tight timeframe, we successfully reached the same level of design and user experience as our competitors, positioning us as contenders in the competitive AR market. While our product was already competing with Ikea and Wayfair in the e-commerce sector, our entry into the augmented reality market marked as a significant milestone in our journey.
Why The Conversion Rate Was Low?
The relatively low user conversion rate stemmed from the company's limited focus on marketing strategies for promoting this feature.
The average engagement of 2,000 users per day with our Augmented Reality feature occurred primarily because users discovered it on the product display page or noticed the AR icon next to product images.
Furthermore, the incomplete availability of inventories in AR mode significantly hindered user conversion. For instance, if a customer was interested in a kitchen item and wished to view it in AR, they were unable to do so, particularly at this stage of development.


In this phase, our primary objective was to delve into wall items, particularly curtains. Phase two centered on the execution of a user experience and careful consideration of how these mechanics and functionalities would operate, paving the way for curtains and other elements.
Project Timeline: 4 months

In this phase, we initiated a series of brainstorming sessions to explore various potential approaches for translating the curtain experience into an AR context.
At this juncture, team members embarked on their individual research endeavors. Developers delved into their technical domain, while I began an analysis of other applications that had created similar experiences, specifically focusing on curtains rather than general wall items.
Our initial approach to grasp this experience involved a thorough examination of our competitors' augmented reality offerings. This time, the focus was specifically on wall items, particularly the curtain feature. In this context, it's noteworthy that there were no available apps that provided a similar experience tailored for curtains. While a few apps offered AR experiences for general wall items, they were plagued by issues such as frequent crashes and subpar product quality.
Silver Lining: No Competitors
The absence of competitors who had extensively delved into the complexities of this wall feature provided us with a distinct advantage. This advantage essentially represents a unique opportunity stemming from our exploration of the curtain feature. Globally, no one had ventured into creating such an AR experience, positioning our product as a potential pioneer in this specific curtain feature within the AR market.
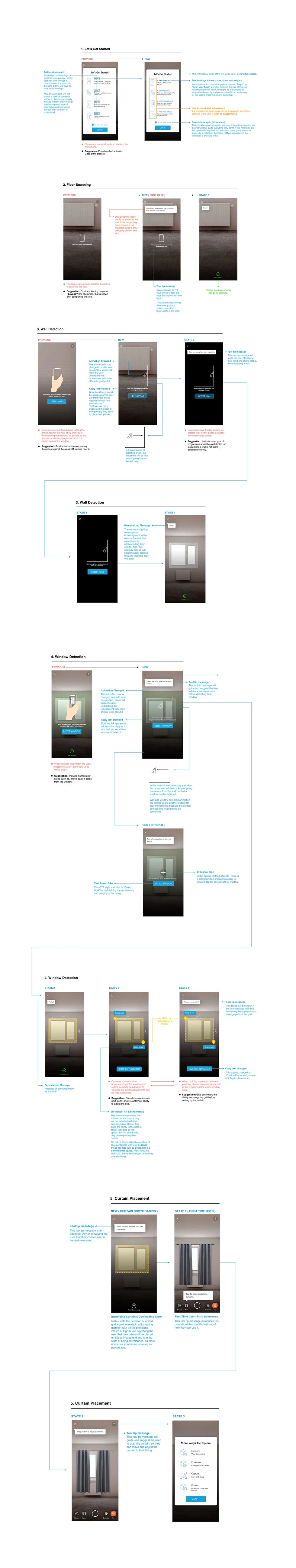
In this phase, I consolidated the documentation from iterations 1 and 2. As user feedback was received for iteration 1, iteration 2 was designed to demonstrate the evolution of the feature. Below, you will find notable changes made before incorporating user feedback.
Following the receipt of comprehensive user testing documentation from our stakeholders' team in United States, it became evident that users encountered numerous challenges in navigating from point A to point B. This was largely attributed to the text-based instructions that were intended to guide them through the required steps.

Improvements
Icons were enhanced to align with the overall product's quality.
New animated icons were introduced to facilitate improved communication with our users.
Personalized messages were incorporated to enhance communication.
New help button instructions were specifically developed for the curtain feature.
Several additional steps were integrated into our initial instruction screen.
These changes were implemented in collaboration with our users who dedicated their time to test our AR feature and provide valuable feedback.
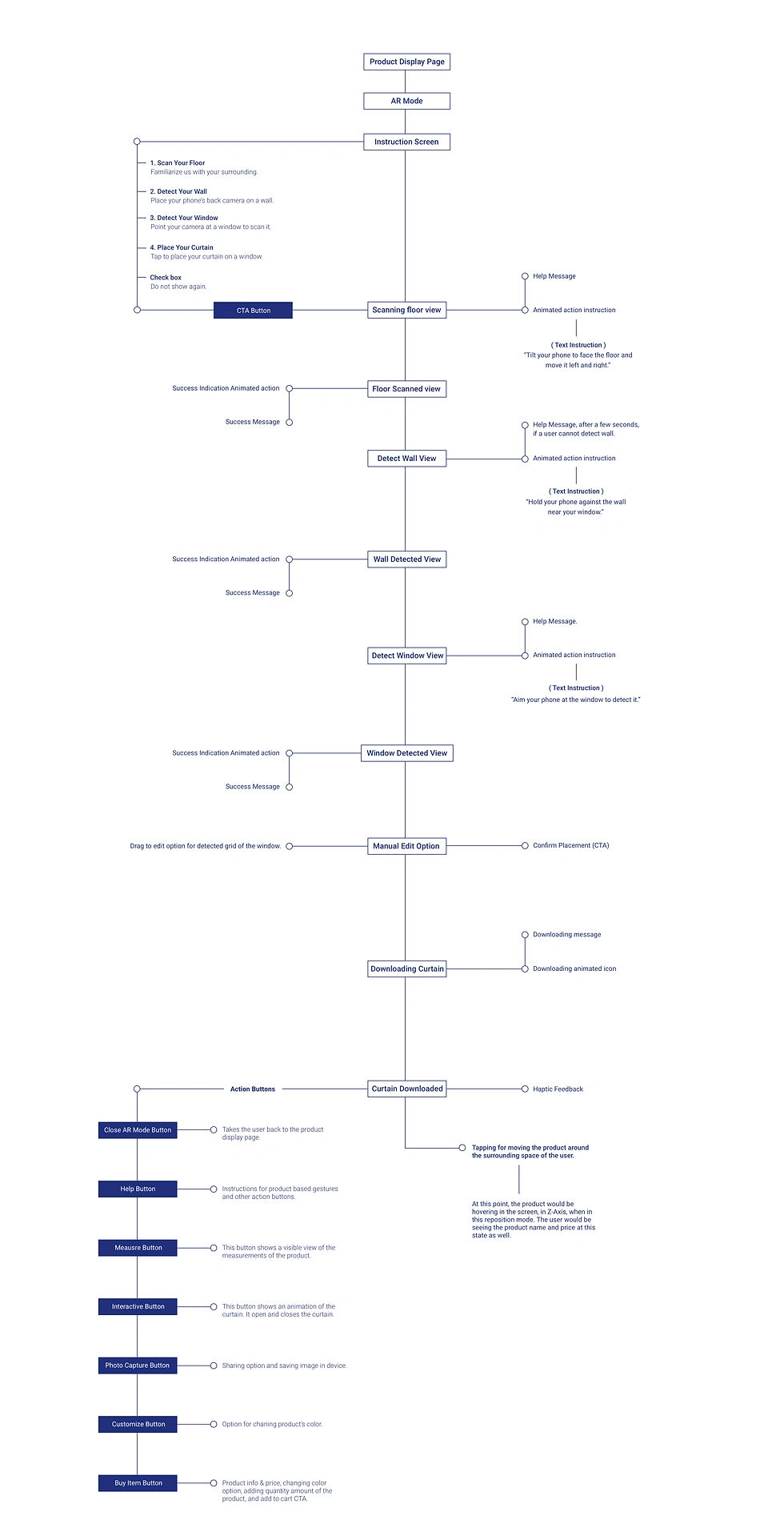
During this period, the development of the build was underway. We actively conducted a series of experiments spanning both front-end and back-end development phases. Our objective was to attain optimal results, particularly in enhancing the app's detection capability to accurately identify specific points and establish precise markers on top of them. Subsequently, users were empowered to manually refine their detection grid as needed.
Conducting manual detection tests for wall items, specifically in our product's context, such as curtains, served the purpose of assisting users in defining their wall detection area with ease. This was necessitated by the fact that automatic detection using device cameras exhibited inconsistencies in nearly 15 out of 20 cases. The initial test aimed to explore potential visual interactions to address this challenge, marking the first step in our journey to find solutions to the detection issues encountered by our users.
This test primarily centered on auto-detection and the placement of curtains within the environment. Under favorable indoor lighting conditions, the auto-detection function performed effectively in identifying walls, windows, and door spaces, essentially any voids or recesses on walls. Initially, we relied on auto-detection to identify walls, but users encountered difficulties when detecting windows of varying sizes. Consequently, we adopted a second approach to address this issue, involving manual configuration using the grid edit option within the auto-detected grid.
This test primarily focused on refining the placement of the detection grid following the auto-detection process on the device. It involved the implementation of a manual grid option, complemented by informative help messages strategically placed around grid draggable target points. The objective was to create a more polished and visually intuitive interface.
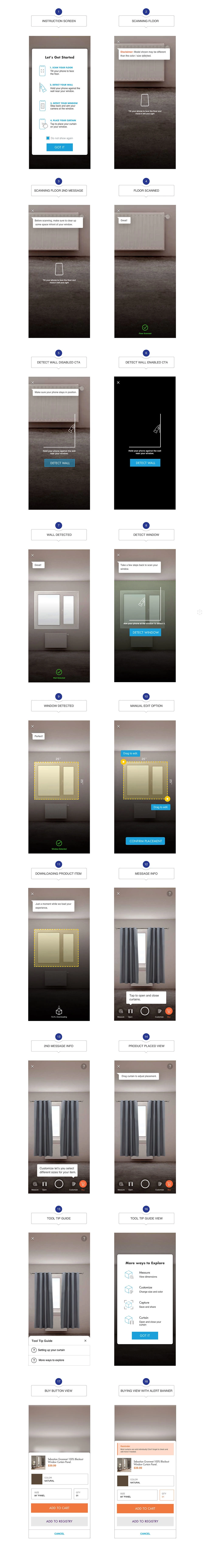
During this period, we achieved success in transforming the visual design concept into a fully developed version.
In this third iteration phase, my responsibility was to incorporate the final changes based on constructive feedback provided by our customers.
This final iteration received positive feedback from the executives and most importantly, our end users. Customers found it much easier to navigate through our action-oriented steps.
These designs were finalized and in the process of being developed following the implemented changes.

Outcome & Results
After completing this third iteration, the designs transitioned into the development phase for implementation. Subsequently, the build was shared with the stakeholders for final approval before going live.
Upon the launch of the build, we observed that 200 users made purchases through our augmented reality experience, which was a significant achievement, especially considering that the AR feature was not actively promoted within our e-commerce app at that time.
Despite the tight timeline, we successfully achieved a level of design and user experience on par with our competitors, positioning us competitively in the AR market. Our product now competes with industry giants like Ikea and Wayfair, not only in the realm of e-commerce but also in the booming augmented reality market.
USP & Goals Achieved
During this Phase 2, we achieved a remarkable feat by creating a highly challenging experience that had not been accomplished in the AR market before. My team and I took a calculated risk by translating my conceptual ideas into a real-time experience, and it's now paying off.
Unlike in Phase 1, we successfully implemented the concept of embedding personalized experiences and helpful messages at every action-oriented step I had proposed earlier. This proved instrumental in converting our users into potential buyers.
Regarding our unique selling point, we effectively addressed the challenge of visually presenting curtain items, including the option for users to manually edit the detected marker grid for adjustments. This was a significant concern for our users and resolving it greatly improved our AR experience.
In conclusion to this phase, we have proudly established ourselves as pioneers in the realm of wall items' experiences, offering high-definition product quality to our users.
Phase Two Constraints
The most significant challenge we encountered during this phase was once again the tight deadline and the uncertainty of whether we could resolve the curtain grid issue in a timely manner. Other challenges mirrored those of Phase One, including the lack of marketing to promote the experience and the constraints of tight deadlines. However, in this phase, we were fortunate to receive prompt feedback from some of our end users, thanks to the efforts of our stakeholders.
In conclusion, Phase Two proved to be a smoother journey compared to Phase One, largely due to the presence of a new product owner on our team. He consistently prioritized quality and provided valuable constructive feedback throughout the process.
What Did I Learn During This Process?
Design guidelines are not rigid rules but rather flexible frameworks.
UX design is adaptable, and each project may require a unique UX strategy.
In some cases, it's acceptable to skip certain design processes, especially when time constraints are a significant factor, as long as it doesn't compromise our goals and product direction.
Wearing multiple design hats for various responsibilities can lead to challenges and setbacks.
In agile environments with dual design roles, it may be necessary to skip mid-fidelity wireframes and proceed directly to high-fidelity mockups, although this is not the ideal approach. The decision depends on the specific circumstances. Ideally, a product should go through the complete UX process to identify and address potential gaps that might be missed during the high-fidelity phase and delivery.
Conclusion
The primary objective of introducing AR product visualization was to enhance customer engagement and drive sales conversions. After the Phase One launch, the AR feature successfully attracted an average of 2000 daily users within the first two weeks. In Phase Two, we observed that over 200 users made purchases using the AR experience within the initial five days.
While the conversion rate may seem modest, it holds significance for two key reasons. Firstly, this user engagement was entirely organic, as the client had not yet launched a targeted marketing campaign to promote the AR feature. Users discovered it either on the product display page or through the AR icon next to the product image. Secondly, only a fraction of the available inventory was accessible in AR mode at times.
As augmented reality continues to gain prominence across industries and reshape consumer behavior, it has become essential for leading businesses to embrace immersive technology solutions to stay competitive in the long run. The module we developed positioned this Fortune 500 company ideally to leverage the benefits of the AR revolution.