Built with Framer
Stencel Pro
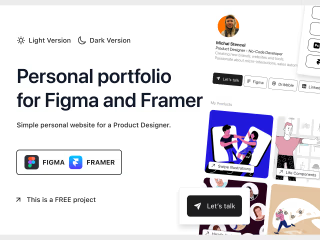
Personal website

One-page • Project sections
Overview 📷
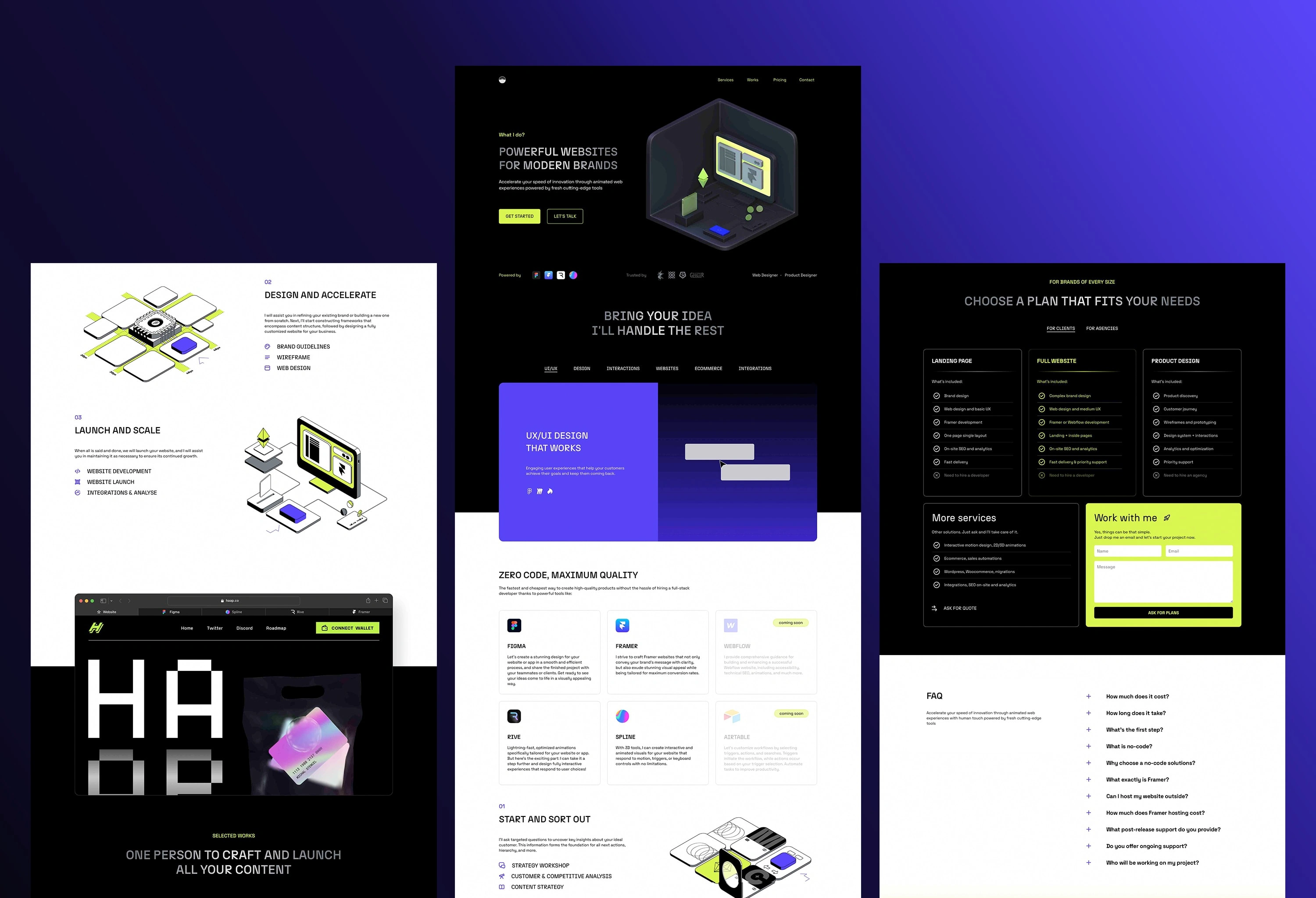
The goal was to create a visually appealing website for modern clients in the tech industry (but not limited to it). Time was crucial, so I opted for no-code solutions and chose the Framer platform for deployment. I was keen on incorporating interactive elements that would engage users. Encouraged by reviews, I learned to use Rive, which allowed me to create three beautiful isometric vector animations that respond to specific triggers.
Technologies 🖥️
Design: Figma
Platform: Framer
Illustrations: Adobe Illustrator
Animations: Adobe After Effects, Lottie, Rive
3D Models: Spline
Icons: Untitled UI Icons
Colors: #D9F64F, #5846F5, #000000
Fonts: N27, Space Grotesk
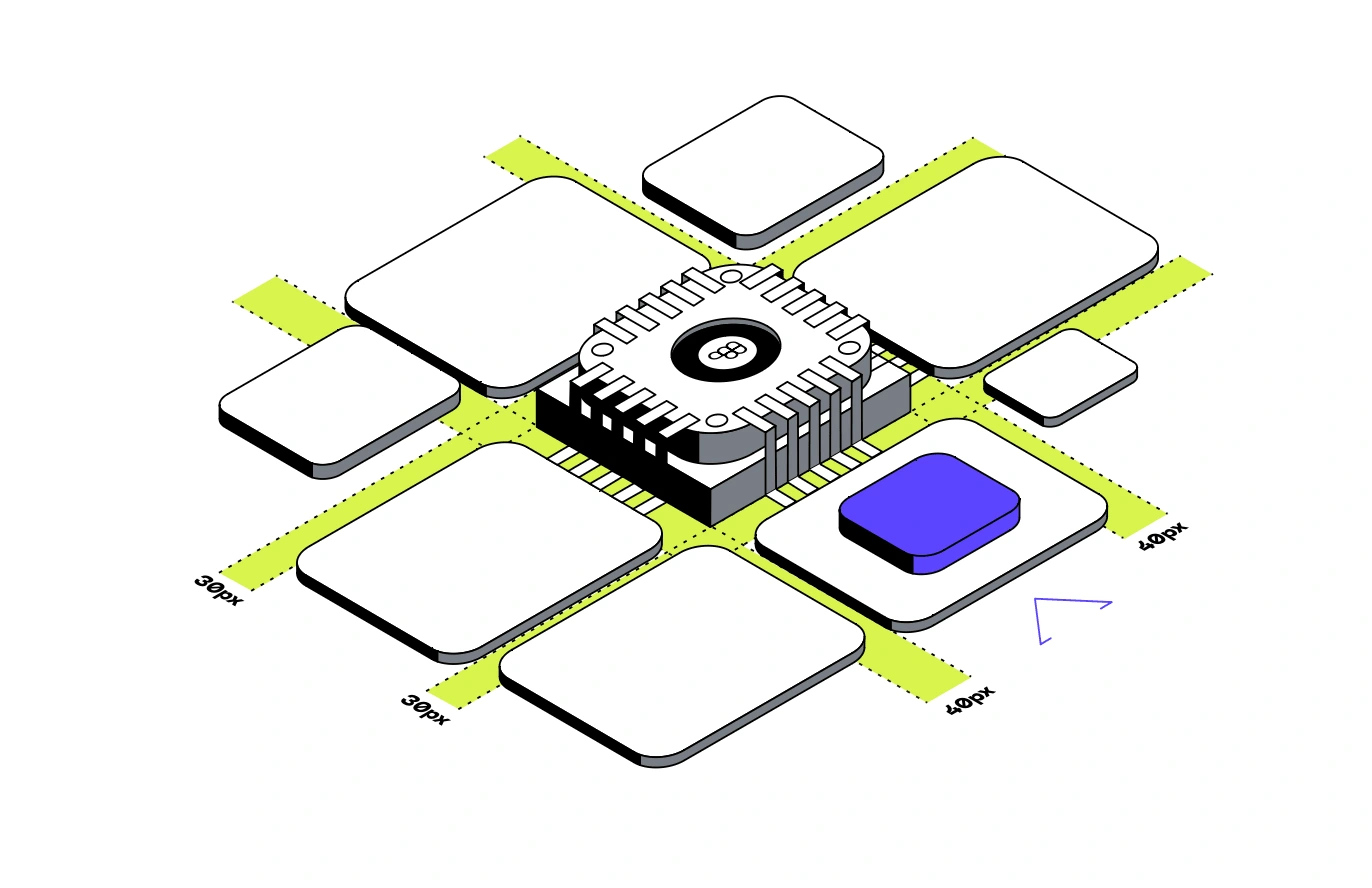
Animations and illustrations:

Section 1: Start and sort out

Section 2: design and accelerate

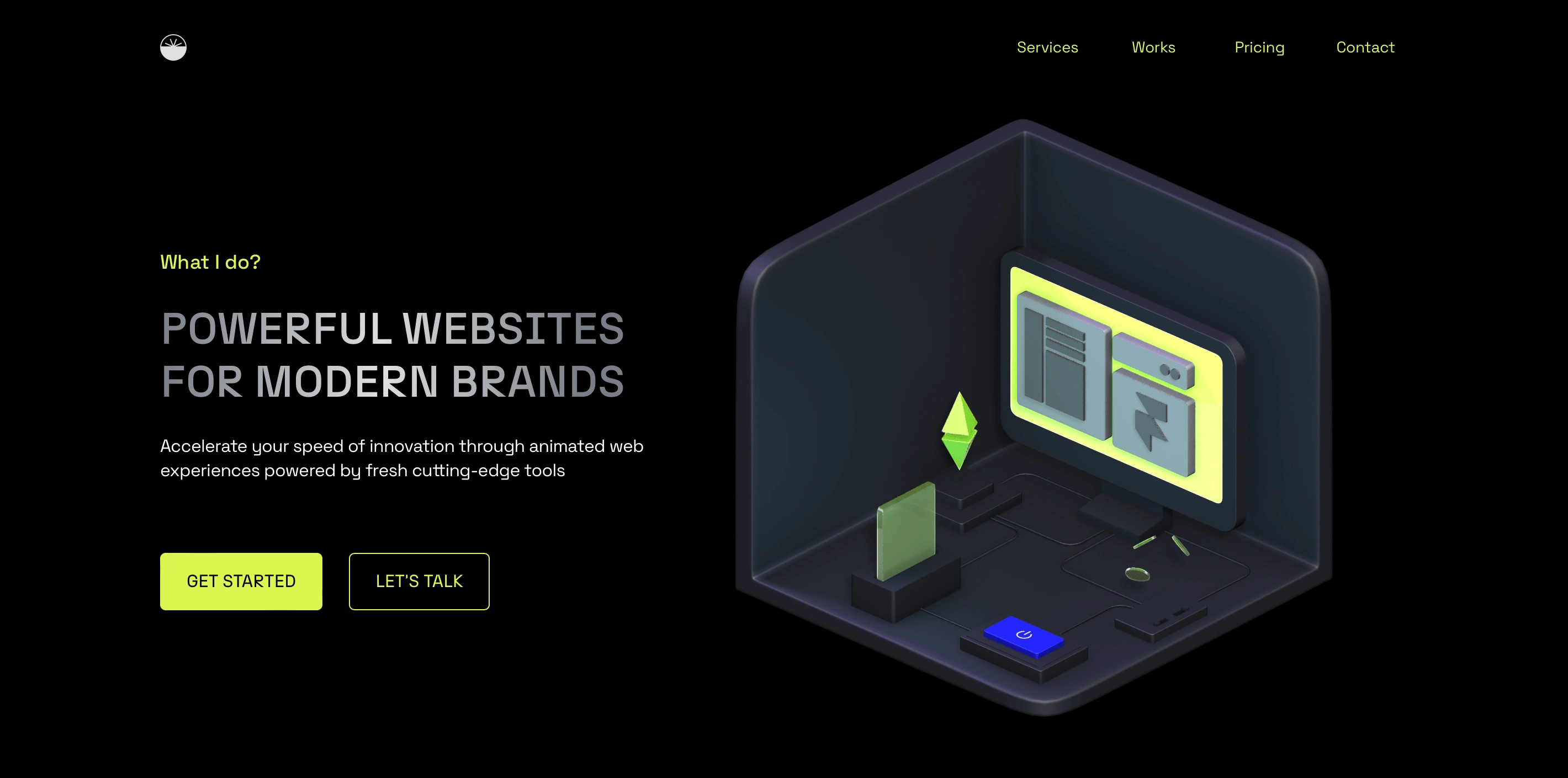
Hero section with Spline 3D animation
💥 Check live website: https://stencel.pro
Thank you for considering my portfolio. I hope you like it!
Like this project
Posted Aug 29, 2023
The most challenging task is to create a website for yourself, but I've just succeeded! I handled both the design and implementation, and I hope you like it!