Framer Websites
Like this project
Posted Jan 7, 2025
Design and prototype websites visually with ease. Create responsive, interactive sites without code. Perfect for designers and creators!
Likes
0
Views
6
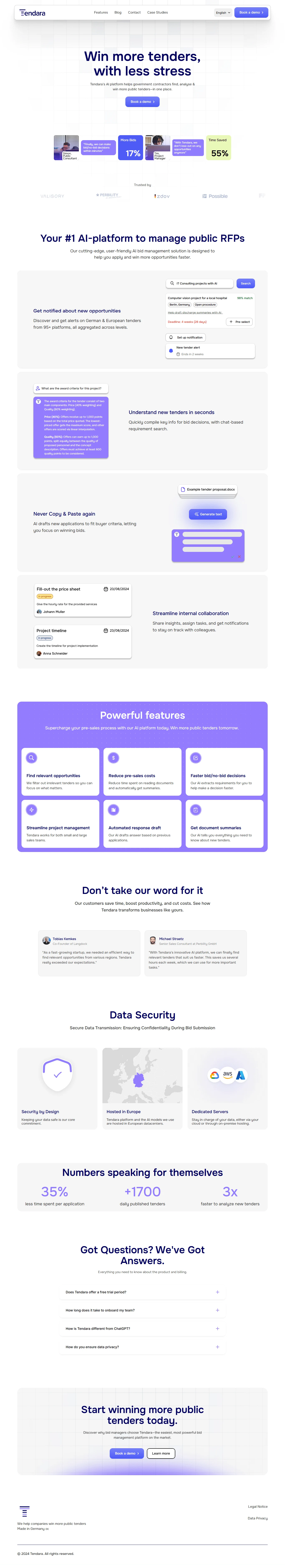
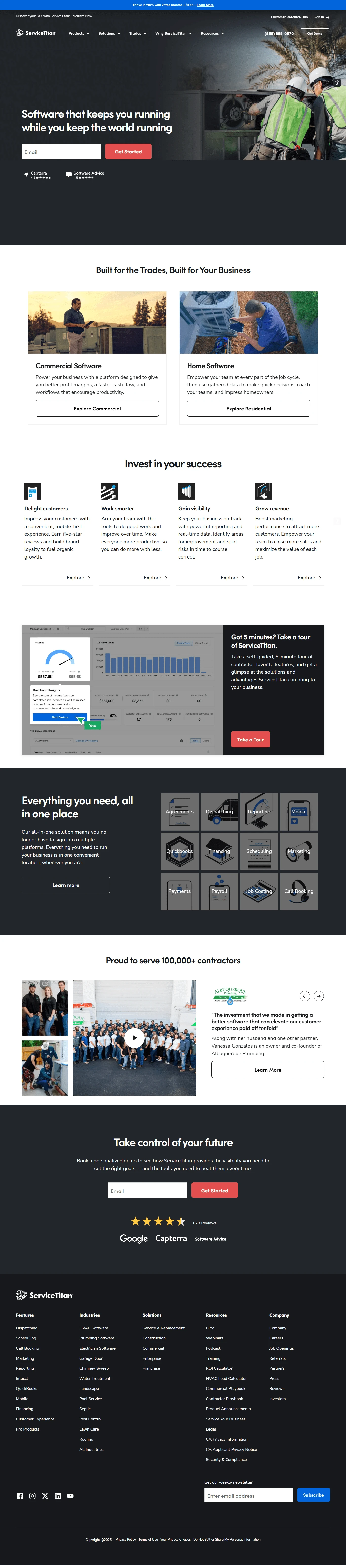
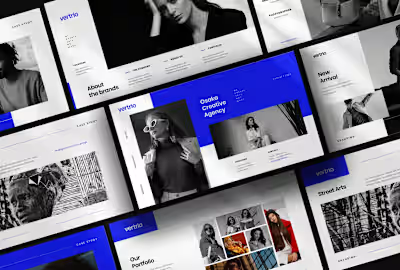
Framer Website Process
The Framer website design process starts by understanding the brand's vision 🧠, target audience 👥, and the website's purpose 🎯. Once you've grasped these key aspects, you can begin brainstorming the site structure 🏗️ and user experience (UX) 💡, ensuring it's intuitive and aligned with the brand's goals. Next, move on to designing high-fidelity mockups 🎨 or wireframes 📑, focusing on creating a clean, responsive layout that looks great across all devices 📱💻. After the design is approved ✅, implement it in Framer 🖥️, leveraging its advanced features for interactive elements, animations ✨, and smooth transitions 🌟. Finally, conduct thorough testing 🧪 to ensure usability and optimal performance before launching 🚀.
Deliverables typically include the final live website 🌍 hosted on Framer, along with the design files, such as Framer project files 📂, responsive design specs 📏, and animation details 🌀. You’ll also provide any necessary branding guidelines 📚 to ensure consistency and make future updates seamless 🔄.