Website for an Internet Creator
📌 Problem Statement
“Design a website for X to do Y”
The “X” in the problem statement refers to an internet creator and the “Y” refers to the problem we are trying to solve for the creator.
To view the Prototype click here.
Teaser for the website 😉 :
💡 Problem brief
Following considerable research and analysis, I identified a music producer/singer-songwriter as my preferred subject for “X” and “Y” as their website lending to an increase in traction and streams on his music. Namely, Aaryan Bhagat- a musician with a wide discography of released music on all streaming platforms and a social media presence across platforms like Instagram and YouTube.
⏳ Process
What followed shortly after was hours of deliberation with my said client- a thorough consideration of his wants and intentions with the website and presentation of his music and in the spirit of full disclosure, this was one I particularly enjoyed as a fellow musician myself. A prime concern of his was condensation of content and ease of navigation: Despite knowing of him and his name, people might have trouble traversing his music across the internet (on Spotify, Apple Music, Instagram, YouTube, etc.). Through a creative’s lens, I also identified his want for the website to be a holistic depiction of him as an artist.
A streamlined systematic display of his work on the website would alleviate this problem of discoverability and navigation with a side of enhanced interaction and streams on his music.
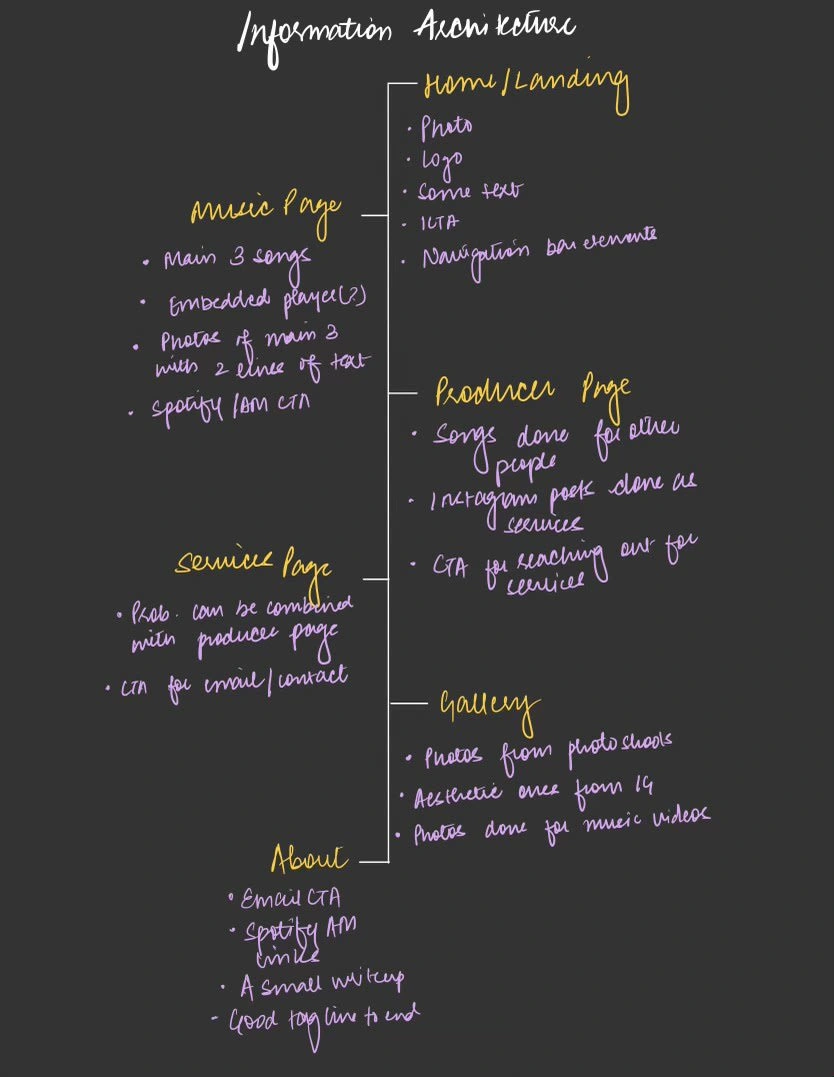
With my ideas gaining clarity and just shy of where I wanted them to be, it was now time to visually articulate them by categorising all acquired information into an Information Architecture.

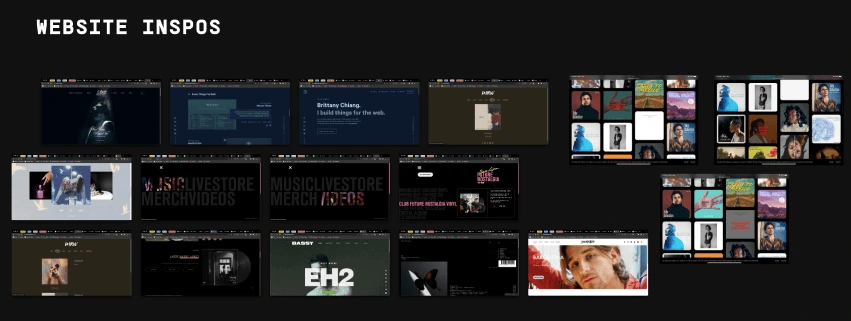
📸 Inspiration
I visited and studied the websites of different artists including music producers, singers, and, songwriters. Aaryan’s music aligns with Vintage R&B as a genre, so I attempted to use that as a visual cue in my design to produce a sense of consistency and sync between his music and the website design.

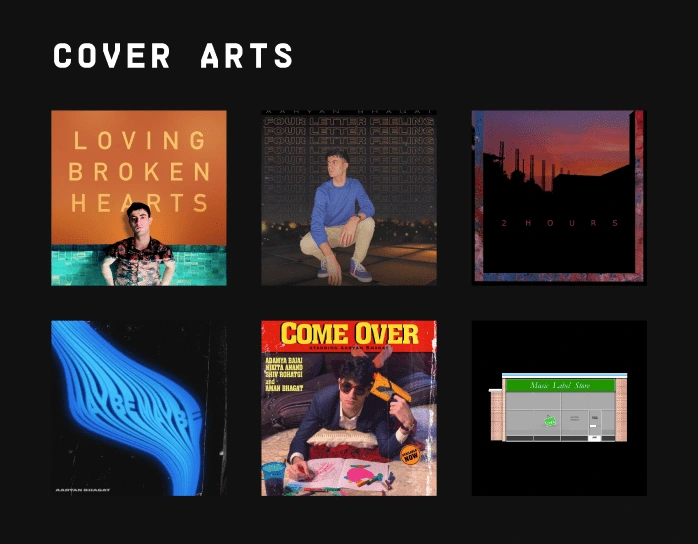
An extension of his auditory aesthetic, the cover art for his music is edgy and vintage. I tried to incorporate all these things in my design.
You can get a better view of this on my Figma file here.

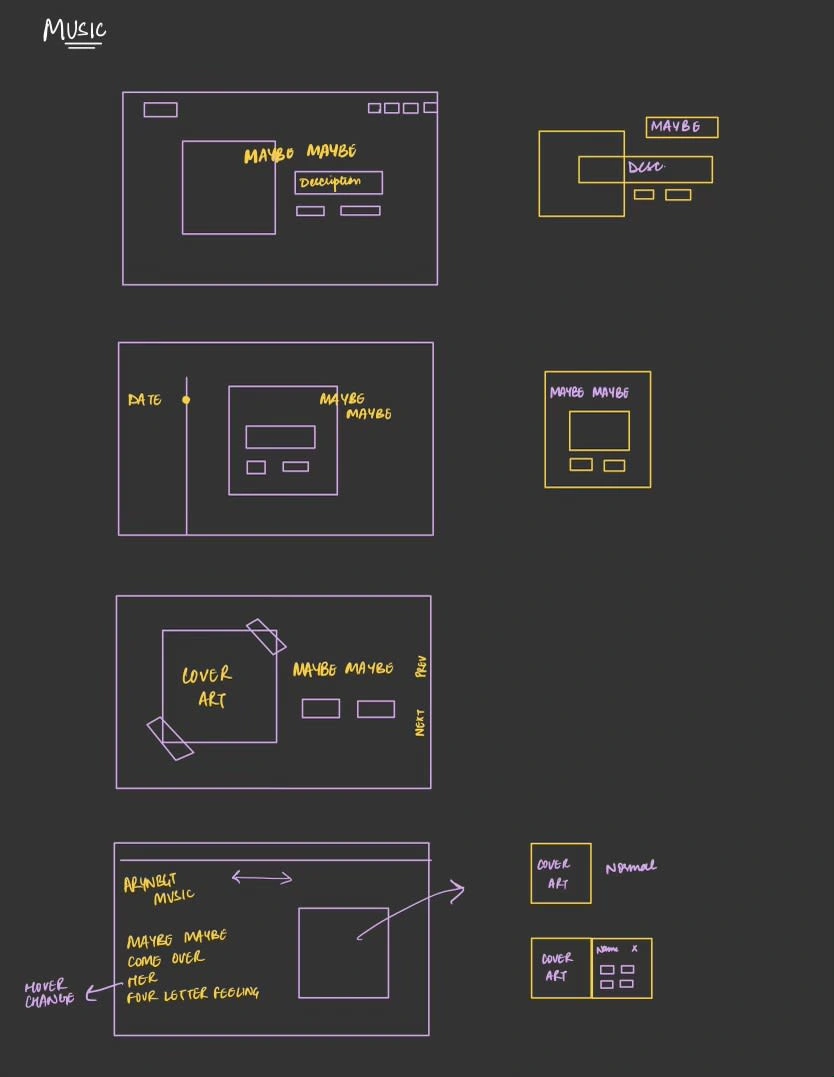
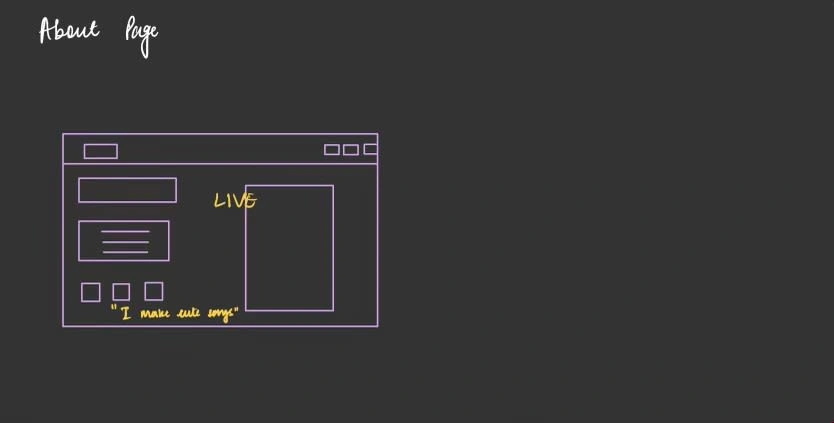
🖌 Wireframes
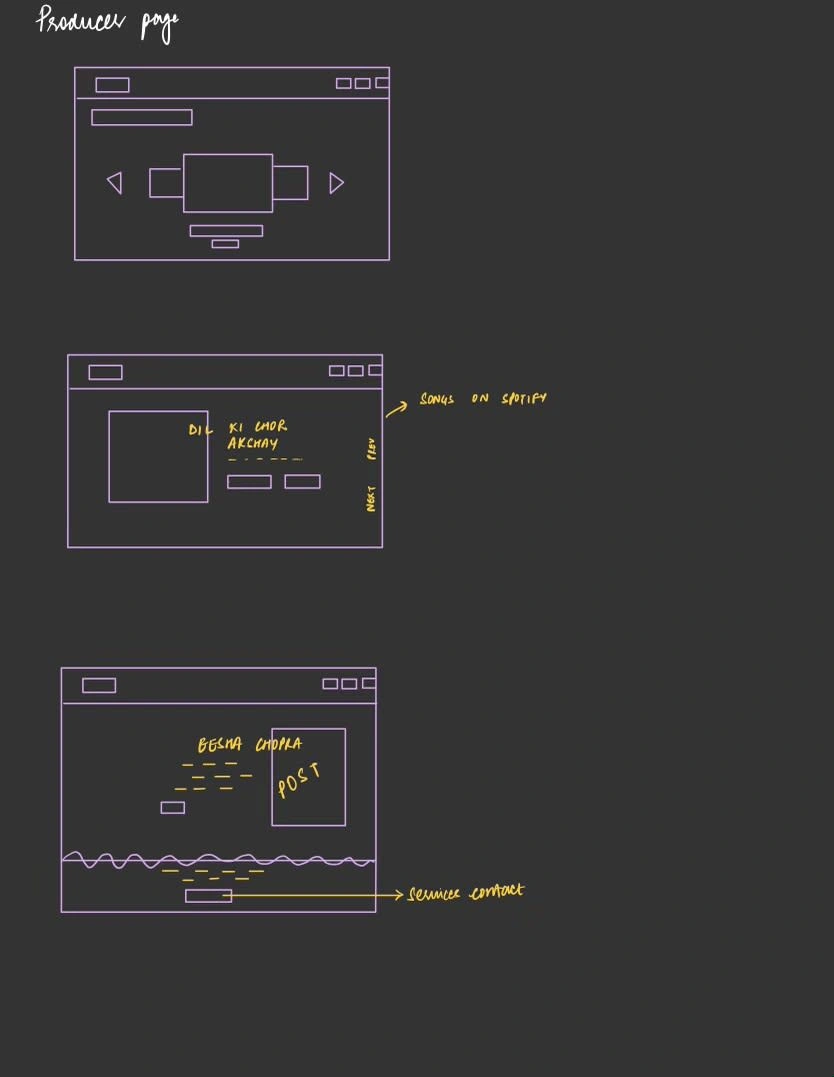
From a solely technical standpoint, I drew inspiration from all the web pages I researched and began sketching paper wireframes for the website.
You can get a better view of this on my Figma file here.
Producer Page Wireframe

Music Page Wireframe

About Page Wireframe

👀 Visual Design
🦸🏽♂️ Hero Section
The Hero section is the most important section of a landing page. In my hero section, I wanted to provide an overview of the artist. The links to his socials on the left also contribute to increasing his reach on social media platforms thus making him more discoverable. The photo provides a personal touch and therefore sets a trust factor.
🎸 Music Section
This section talks about all the music the artist has published. It provides the user with a list of the discography and links to all his music individually, thus providing a seamless experience to listen to his music. This will lead in better navigation through his music as well.
👨🏽💻 Work Section
The work section provides a structured view of the services Aaryan has provided to different people. This section will help provide a testament to his work and build a sense of trust in the mind of the user.
ℹ About Section
The about section plainly provides a blurb about Aaryan, his inclinations, work style, genre and, training. It consists of a CTA to contact Aaryan via E-mail.
🎁 It’s a Wrap
Thanks for taking the time out to read my case study till the very end 🥰 .
✅ Conclusion
I thoroughly enjoyed creating this website. This project served as a great lesson in the importance and power of feedback and iteration. In discussing with others during steps of the design process, I was able to learn to accommodate criticism which was very fairly pointed out by them. This writing would be incomplete without a huge shoutout to everyone at 10kDesigners including my mentors and peers for helping me out through the whole process and motivating me to complete the milestone of my first case study!
Lastly, what made this case study even more captivating and interesting for me was working on this project as a fellow singer/songwriter and a friend to the artist involved, Aaryan Bhagat.
You can listen to my music here.
Like this project
Posted Jun 3, 2023
Created a modern and interactive UI and UX design for a website creator who is a multi-instrumentalist and singer/songwriter from New Delhi, India.
Likes
0
Views
2




