Redesign Zara app ( user flow — wireframe part two)
Like this project
Posted Oct 17, 2024
Kali ini, saya akan masuk kepada proses redesign zara app untuk parth 2, tapi dalam hal ini, saya masih melakukan tahapan-tahapan selanjutnya dari segi pembuat…
Likes
0
Views
1
Redesign Zara app ( user flow — wireframe part two)

·
3 min read
·
May 16, 2021
--
Kali ini, saya akan masuk kepada proses redesign zara app untuk parth 2, tapi dalam hal ini, saya masih melakukan tahapan-tahapan selanjutnya dari segi pembuatan user flow dan wireframe. jadi langsung saja anda akan melihat pada gambaran user flow selanjutnya.
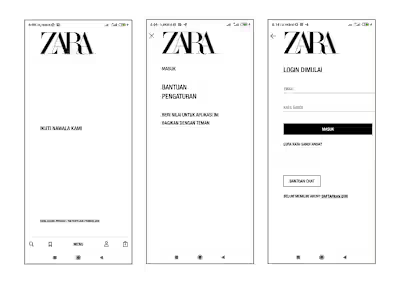
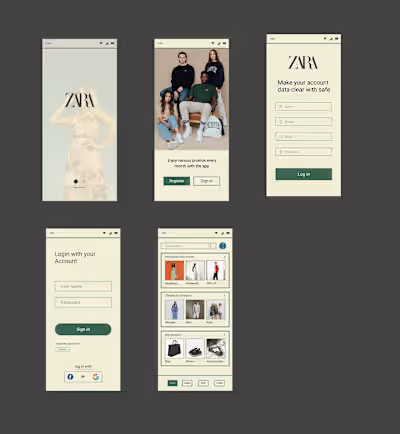
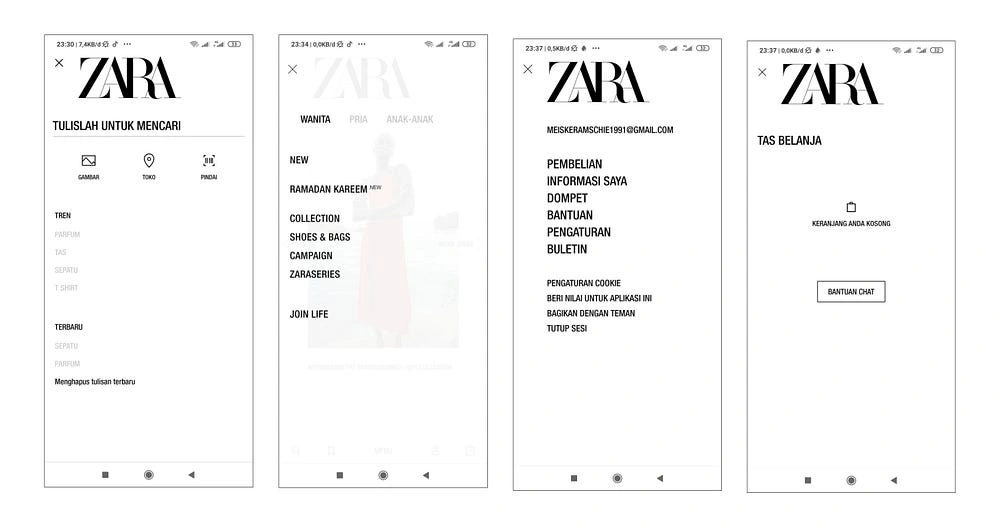
tahapan design selanjutnya yang akan saya tampilkan yaitu halaman utama yang di dalamnya terdiri dari beberapa menu yang nantinya akan saya redesign ulang, berikutnya ini adalah gambar dari halaman utama Zara app untuk halaman utama

gambar halaman utama yang terdiri dari beberapa menu utama sebelumnya
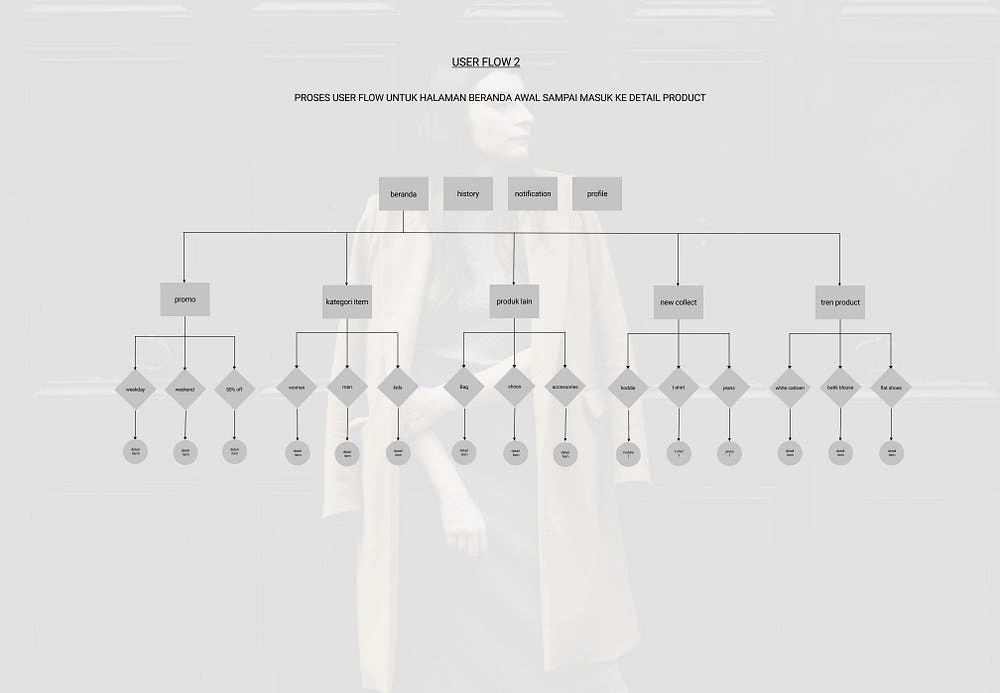
USER FLOW 2
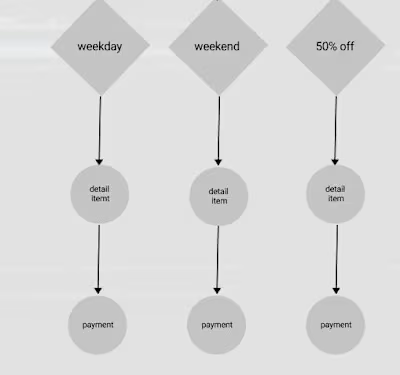
Pada postingan sebelumnya, saya uda menampilkan tahap user flow mulai dari mendownload aplikasi sampai masuk ke halaman utama, untuk part ke 2 ini akan dilanjutkan dengan menampilkan user flow mulai dari masuk ke halaman beranda sampai menuju ke detai product. dan berikut adalah gambar dari user flow yang sudah di buat

user flow part 2
mungkin karena postingan dari user flow ini kurang jelas dilihat, saya akan memposting lagi gambaran user flow secara detail agar terlihat lebih jelas.

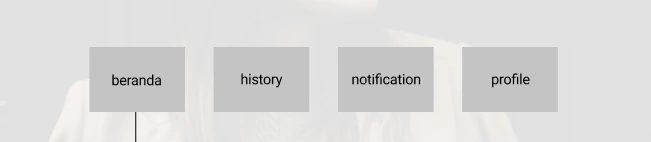
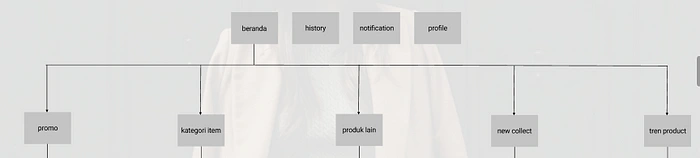
halaman utama dari Zara app mulai dari beranda sampai ke profile

untuk halaman beranda terdiri dari beberapa kategori

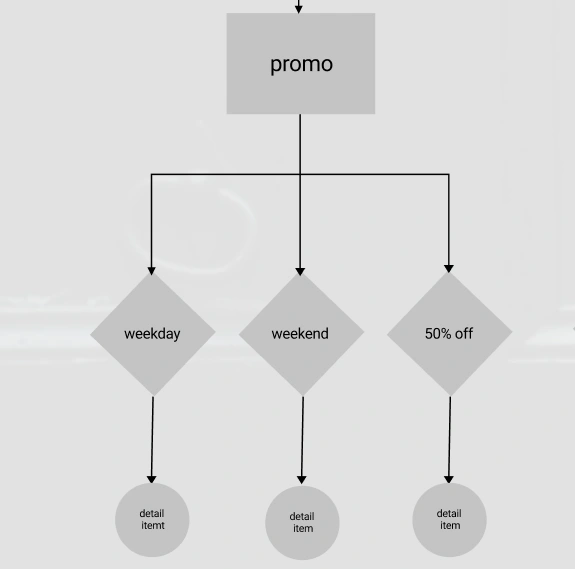
user flow untuk kategori promo

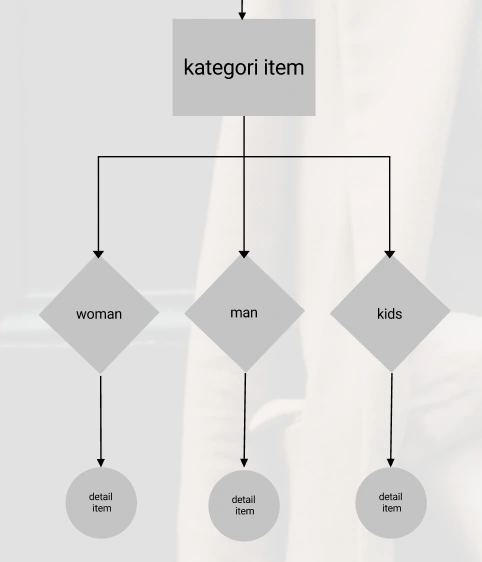
user flow untuk kategori item

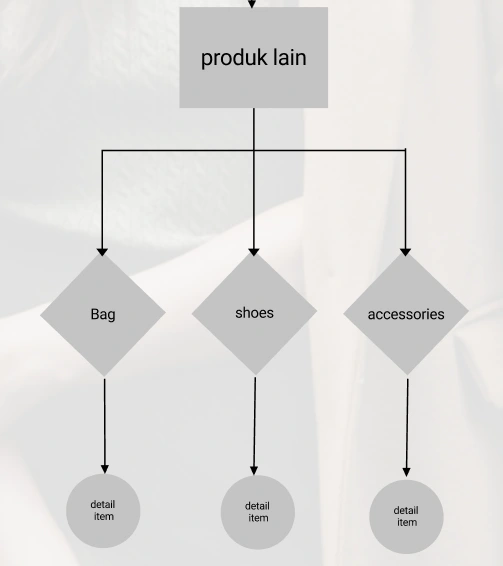
user flow kategori produk lain

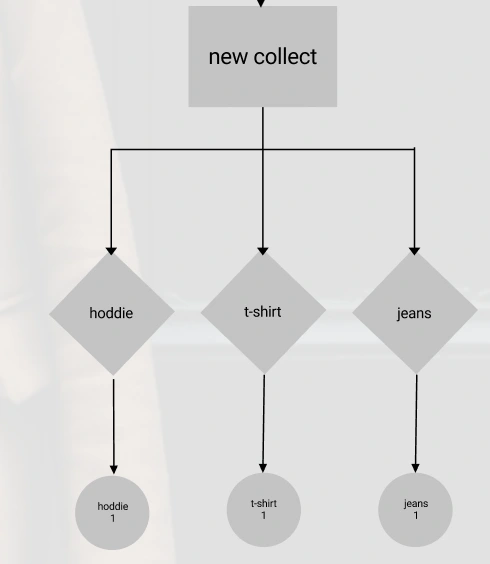
user flow kategori new collect

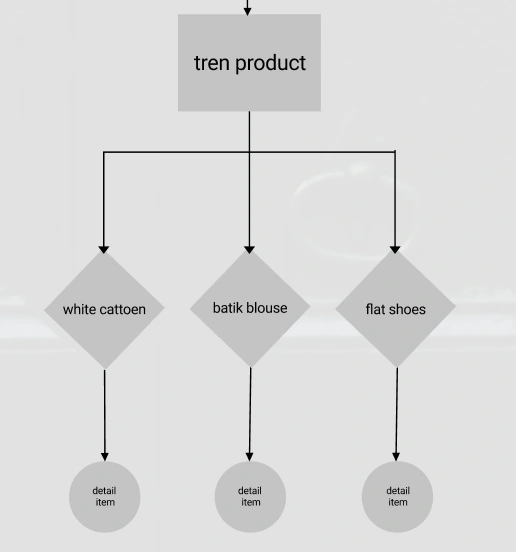
user flow kategori tren product
Gambar di atas menunjukan secara detail user flow tentang halaman beranda yang sudah di uraikan mulai dari :
bagaimana user menekan tombol beranda atau home
terus user akan di arahkan dengan berbagai macam pilihan dari beberapa categori product ( Zara ) mana yang akan dia beli
setelah dia memilih salah satu dari kategori tersebut user akan kembali lagi di arahkan dengan pilihan item di dalam category yang sudah dipilih
Wireframe 2
sekarang saya masuk kepada topik selanjutnya yaitu wireframe, dari user flow yang sudah dipaparkan bagannya di atas tadi akan saya gambarkan lagi secara jelas dalam bentuk wireframe.

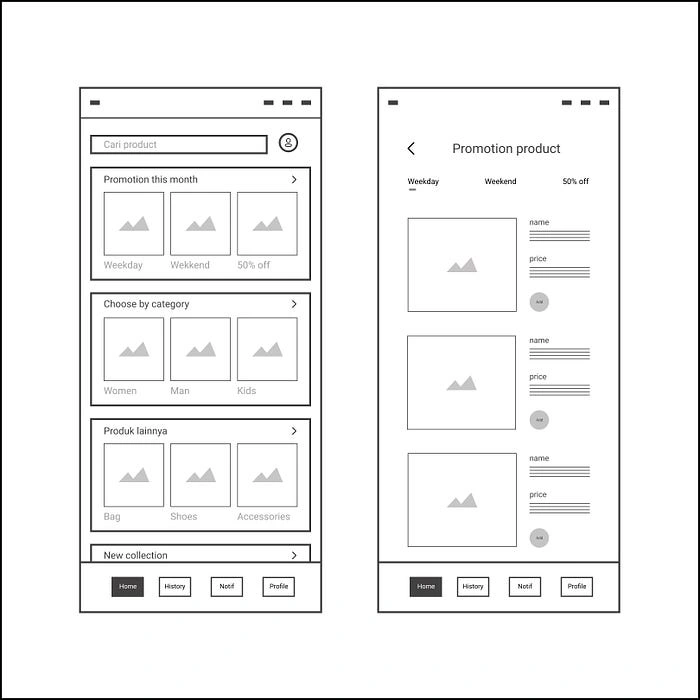
promotion product mockup

promotion product mockup
Tampilan mockup wireframe part two
ini adalah bagian terakhir dari semua postingan yaitu tampilan mockup dari wireframe di atas :

promotion product mockup

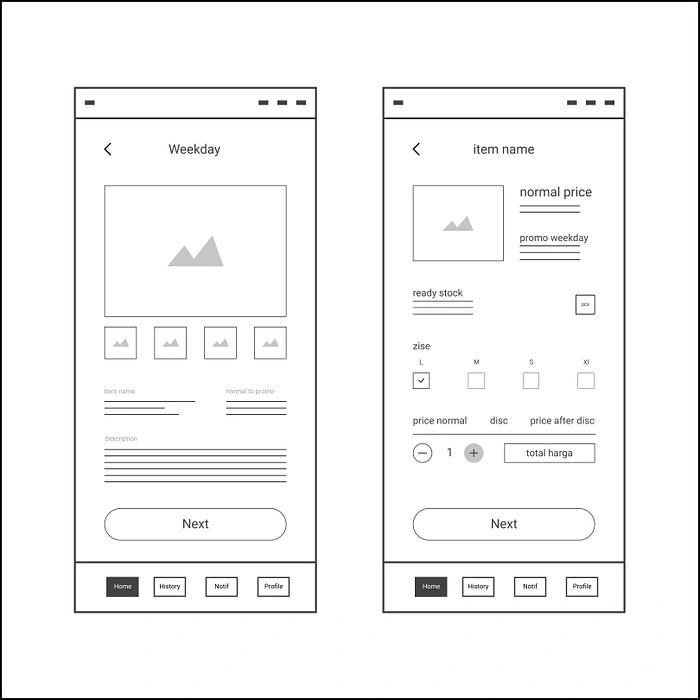
detail product mockup

detail item name mockup
Akhir kata
sekian dari artikel yang saya buat untuk kali ini, untuk artikel selanjutnya nanti akan saya posting untuk setiap bulannya, mohon sekiranya dari teman — teman yang membaca artikel ini jika ada beberapa hal yang harus saya koreksi, bisa tinggalkan pada kolom komentar, agar bisa menjadi bahan pembelajaran selanjutnya.
Thanks ! ..