Naer - A VR Productivity app: UX Research + Usability Testing
Like this project
Posted May 1, 2024
Refine the Naer VR app by addressing usability concerns, enhancing the user interface, and validating improvements coded in Glitch through usability testing.
Likes
0
Views
198

The Problem

For detailed case study, please refer my medium article - https://medium.com/@shahtanisha412/design-solution-for-naer-app-c3006619c51b
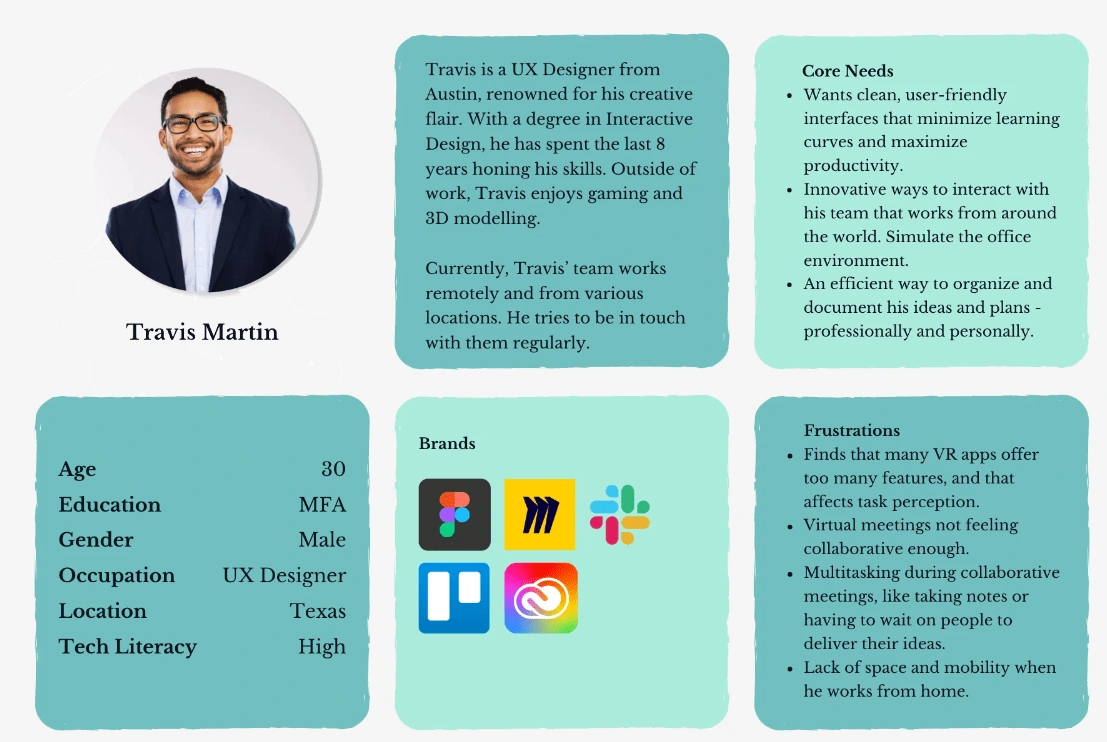
User Persona
Intent (What): Aims to utilize VR to bring UX designs to life, engaging with them in an immersive environment.
Needs/Motivation (Why): Seeks to enhance his productivity and share his creative work with peers, driven by the need for seamless and innovative design collaboration.
Method (How): Interact with neat, user-friendly interfaces in well-optimized VR apps.

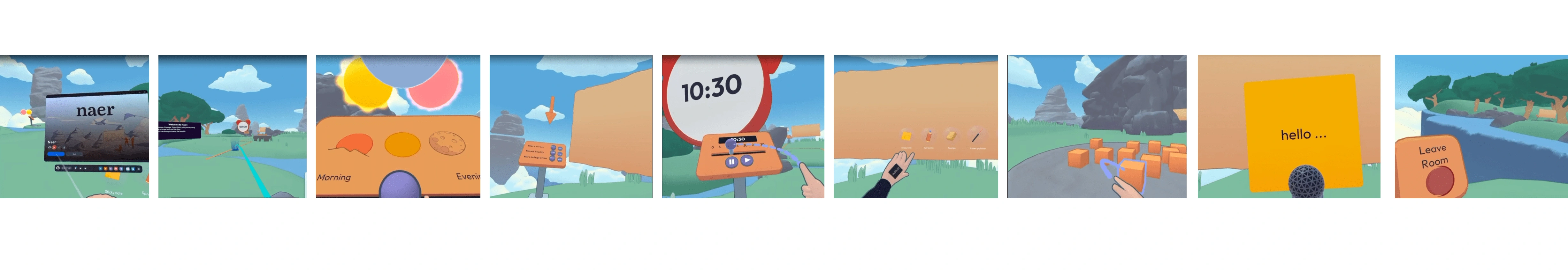
User Flow

Open App
User launches the Naer VR app.
2. Initial Selection to Enter a Space
User is presented with options and selects "Log in."
After logging in, the user is directed to choose a "Team Space."
3. Team Space Environment
The app opens the chosen team space.
User navigates the virtual environment to approach the whiteboard area.
The user sees different options near whiteboard area
Options to share screen, mixed reality, miro integration.
4. The user sets a timer for the brainstorming whiteboard activity.
Options to set a custom time limit
5. Access Tools
User looks at the back of their left (non-dominant) hand to open the tool menu.
Finds it difficult to view the options as it keeps fluctuating.
6. Explore the environment
The user finds some random cubes nearby and play around with them by throwing and grabbing them.
7. Create Sticky Note
From the tool menu, the user selects the sticky note icon.
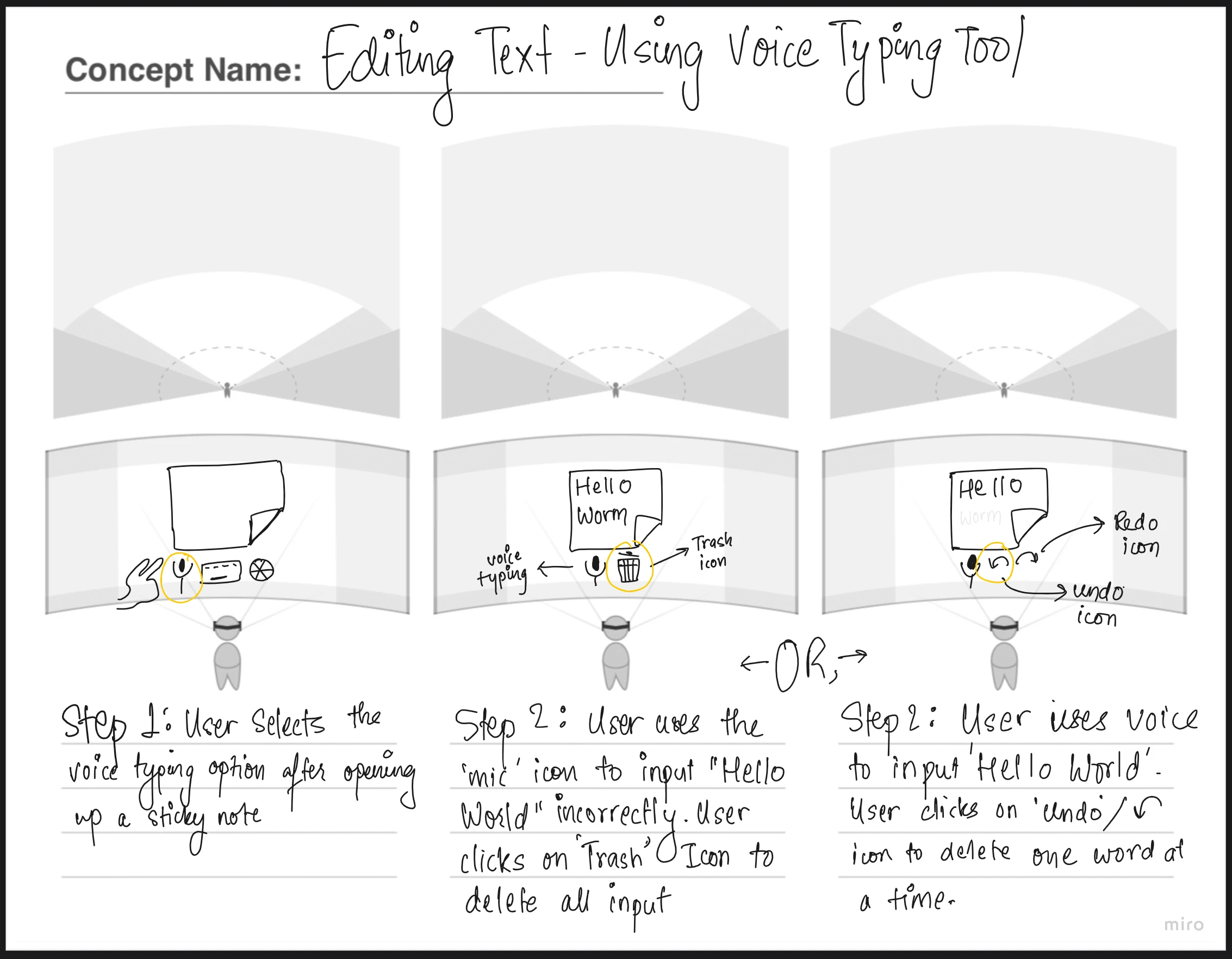
8. Voice Typing
The user then selects the microphone icon to enable voice typing.
9. Input Text
User speaks the phrase "Hello World" into the microphone.
The app transcribes the spoken words onto the sticky note.
10. Place Memo
The user grabs the voice-typed sticky note and drags it to the whiteboard to pin it.
11. Visibility for Team
The memo is now visible on the whiteboard for all team members in the space.
The user uses the spray paint tool but unfortunately can’t change the color of the paint.
12. Uses different settings for viewing the environment
The user teleports himself to the cave and the fireplace setting.
13. The user attempts to leave the room
Presses leave room button.
Information Architecture

IA of Naer VR App
User Journey

Research Plan
View complete research plan here > https://www.notion.so/UX-Research-Plan-Naer-VR-1-b12828e8089044ee91dbf3d9c9ae5376
Research Objectives
Understand what purpose Naer serves to the user, how they use it and what part of their design process Naer fulfils virtually.
Is the user able to use the available tools efficiently? What usability problems are they facing? [visibility of tool icons, visibility and distinguishability of tool icons, limitations of the voice typing input, efficiency of the ‘sponge’ tool and exit options, etc.]
Learn users' goals, pain points, and preferences related to productivity and teamwork in virtual environments. How is this better than a tool like Miro? [users with varying levels of familiarity with VR technology and remote working]
What do they think the cubes are for? Are they necessary/delighters? Can we add more interactions like that and what purpose would they serve?
Evaluate solutions to aforementioned problems and new features. Collect feedback on feasibility and the impact of these solutions/features on the overall experience and user satisfaction.
Method & Metrics
This is an exploratory project and hence requires 1 on 1 qualitative interviews.
Qualitative: Experience with VR tools and virtual environments.
Qualitative: Difficulty with the tools, frustrations.
Qualitative: Effectiveness of new tools proposed.
Quantitative: Task success - Yes or No.
Quantitative: Time taken to finish each task.
Interview Scripts
One-on-one interviews are chosen as the preferred methodology for this research project since we are looking for an in-depth exploration of participants' experiences and perspectives. This format allows for personalized questioning and enables the participant to share their opinions candidly and comfortably.
View complete Persona Interview Script here > https://www.notion.so/Persona-Interview-Scripts-f2a964e18c274326ab559965b1b33779?pvs=4
View complete Testing Script here > https://www.notion.so/Interview-questions-with-the-LoFi-App-sketches-in-mind-00e1f322072e4b9aa095439c653548e8?pvs=4
Usability Testing: From Tutorial to Exploration
As part of our iterative design process for the Naer VR app, we conducted a comprehensive usability test that spanned from initial tutorial interactions to free-form exploration.
This moderated session was crucial in assessing how real users interact with the app and identifying areas for improvement. We had a total of 9 participants for this part of the research. Each session was 15–20 minutes long.

Live usability testing with participants
Research Findings
6/9 participants found the in-app keyboard for sticky notes a significant improvement in text input. 9/9 Participants recognized the need a trash icon for content deletion.
8/9 participants found the implementation of undo/redo buttons to be a crucial feature, allowing for easier error correction and editing.
4/9 participants expressed a desire for a more comprehensive toolbar for its potential to streamline workflows.
5/9 participants were favorable towards the idea of Quick Teleportation options for efficient navigation within the virtual environment.
Recommendations
Improve Iconography: Redesign tool icons to be more intuitive and distinct, ensuring that items like the microphone are not mistaken for other tools.
Enhance Tool Functionality: Allow users to modify the size and shape of objects like cubes to enable more creative and interactive design possibilities within the app.
Intuitive Interaction with Cubes: Clearly define and communicate the purpose of the cubes, and introduce a tutorial or guidance on how to use them for group activities.
Expand Input Methods: Incorporate various input methods, including keyboard typing and controller gestures, to accommodate different user preferences and accessibility needs.
Simplify Navigation: Rework the teleportation mechanics to be more intuitive, allowing for smoother transitions and easier orientation within the VR space.
Customization Options: Offer more personalization settings, such as a broader color palette for tools and objects, allowing users to customize their virtual workspace.
Streamline Sticky Note Editing: Add basic text editing features such as undo, redo, and erase to the sticky notes function, making it as simple as using physical sticky notes.
Accessibility Enhancements: Increase the contrast and size of text and icons to make them easier to see and use for all users, especially those with visual impairments.
Testing our Lofi Design Solutions



After conducting usability tests and gathering user feedback on the Naer app and our low-fidelity wireframe solutions, we engaged in research synthesis to find key insights and translate them into actionable recommendations.
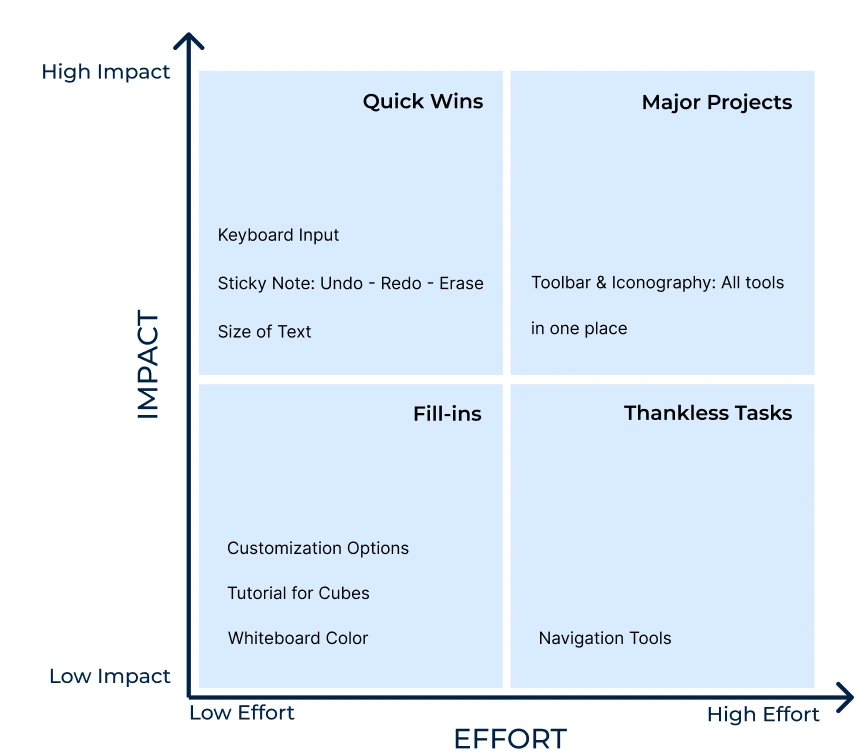
Effort - Impact Matrix

Prototyping
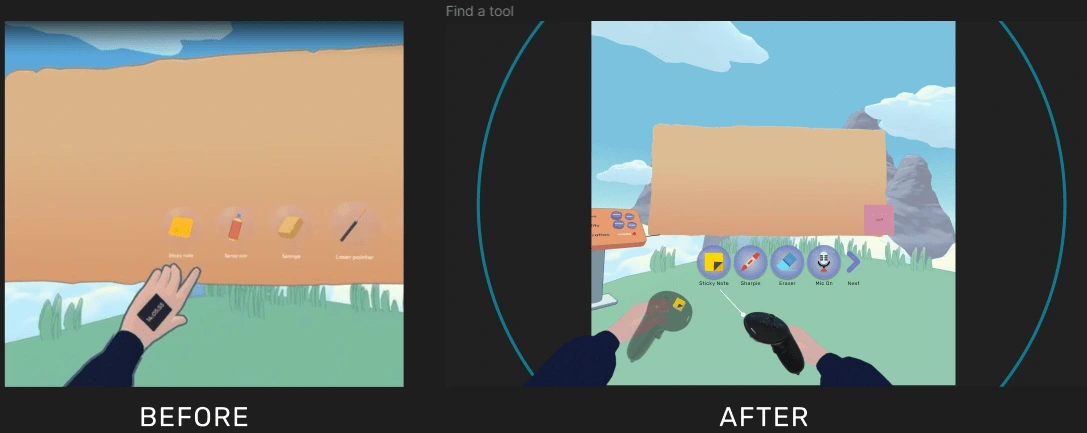
Solution 1: Redesigning the toolbar

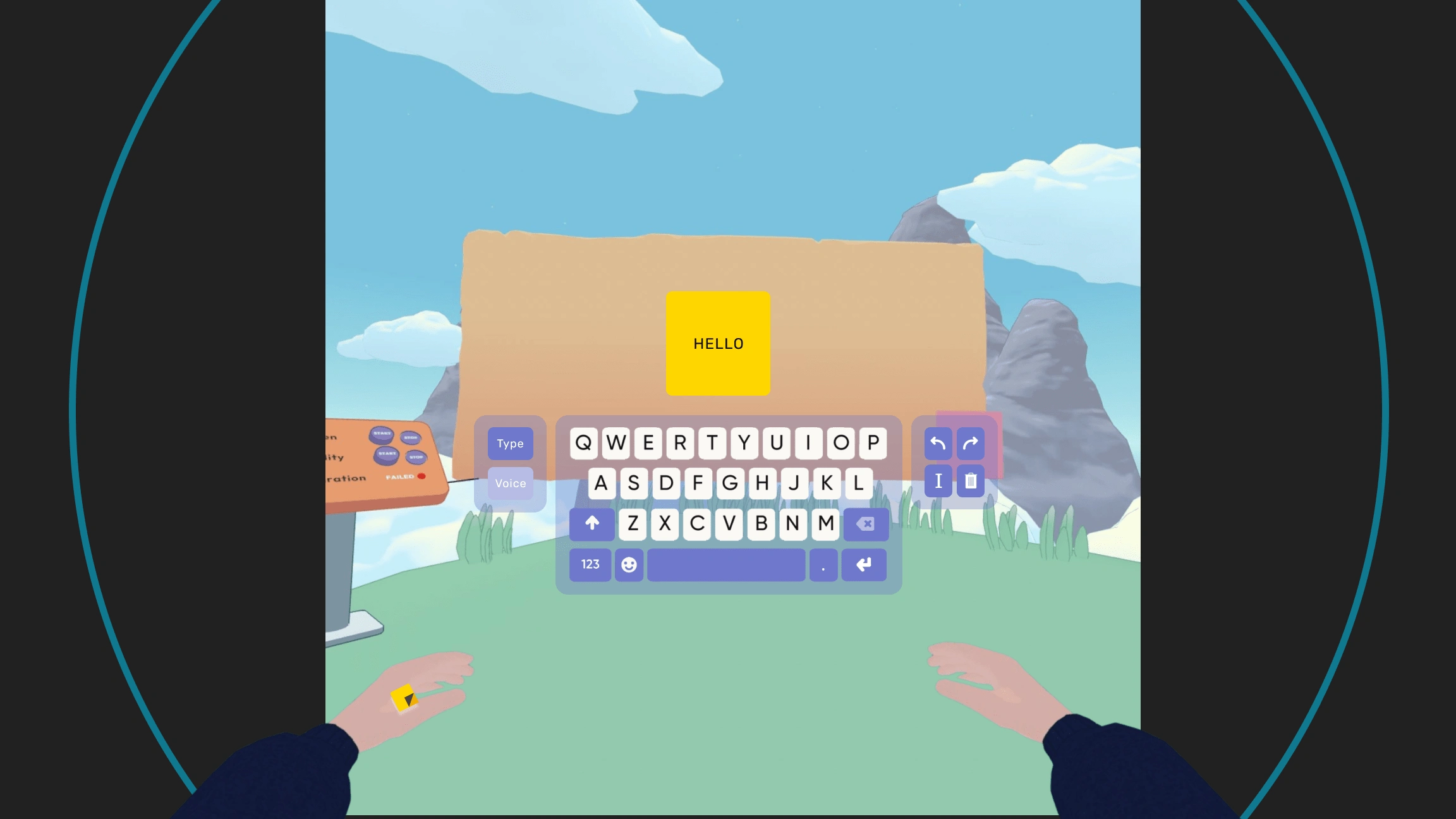
Solution 2: Adding a keyboard

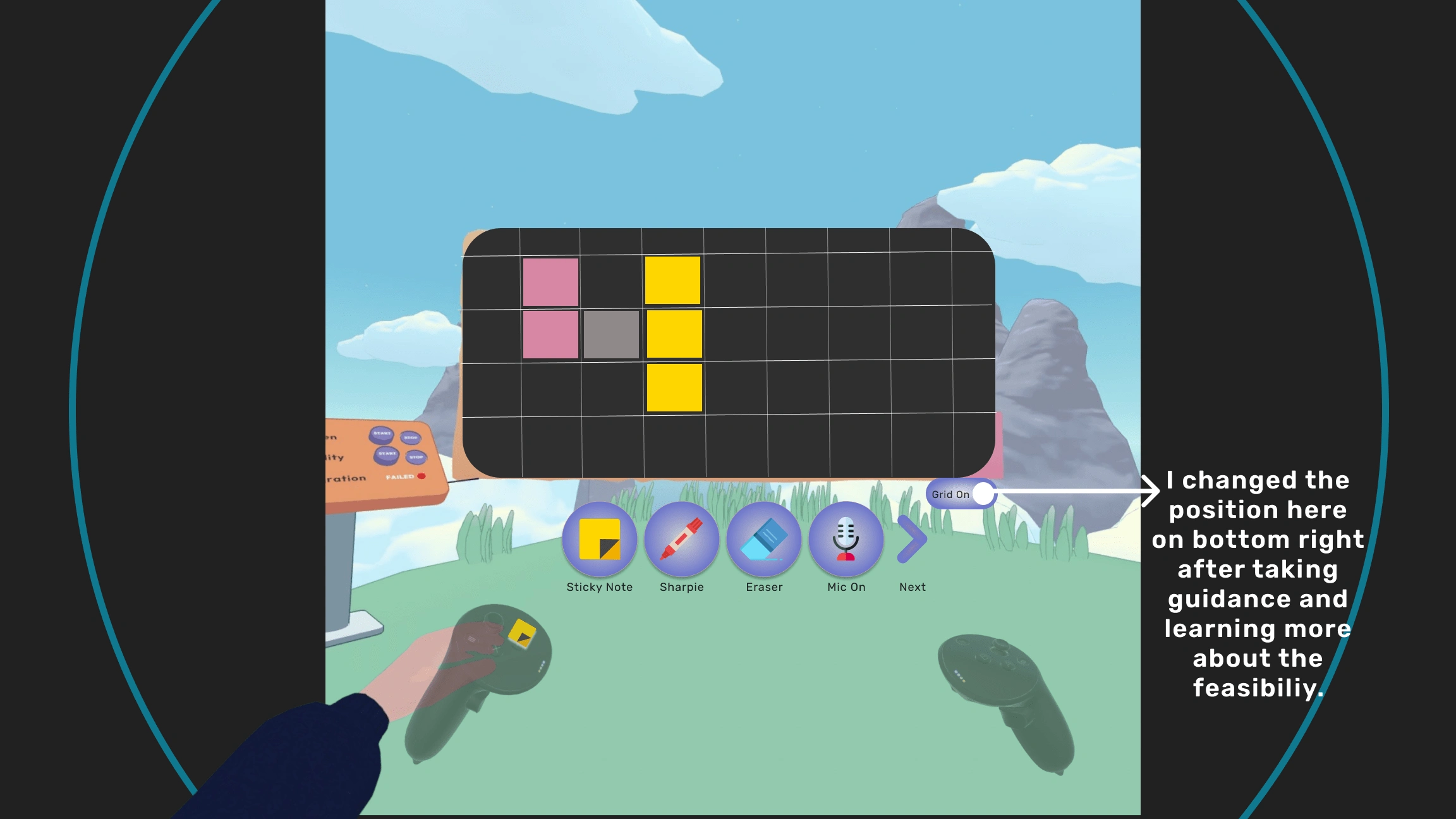
Solution 3: Improving whiteboard visibility: light/dark mode & adding grid toggle button

View our all solutions here on Figma -https://www.figma.com/file/RpfiIwtS4hulgCO3gnROhg/Naer_HFP?type=design&node-id=0-1&mode=design&t=fCpLXNwHku3yBE4N-0
WebXR Prototype
View my glitch side here - https://glitch.com/edit/#!/tanishas-study-space?path=naer_whiteboard.html%3A1%3A0
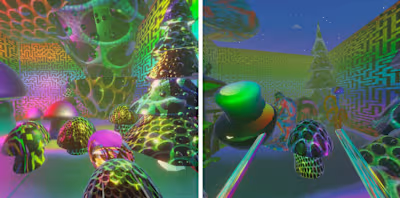
Testing the solution in VR
To test this concept in VR, I adapted the code for the VR environment. It wasn’t easy to get the code working in VR, as ray casting proved to be particularly challenging. I had to revise the code multiple times to ensure functionality, allowing users to select tools seamlessly.
Below is a video showcasing the challenge we encountered :
This research phase has been instrumental in developing the organising sticky note feature. The insights gained from real user interactions are invaluable, guiding further enhancements to ensure the toolbar is not only functional but also intuitive. We are committed to continuously improving our designs based on user feedback and look forward to seeing how these changes enhance the overall user experience in the Naer VR app.