Magazine Mona
Like this project
Posted Nov 2, 2022
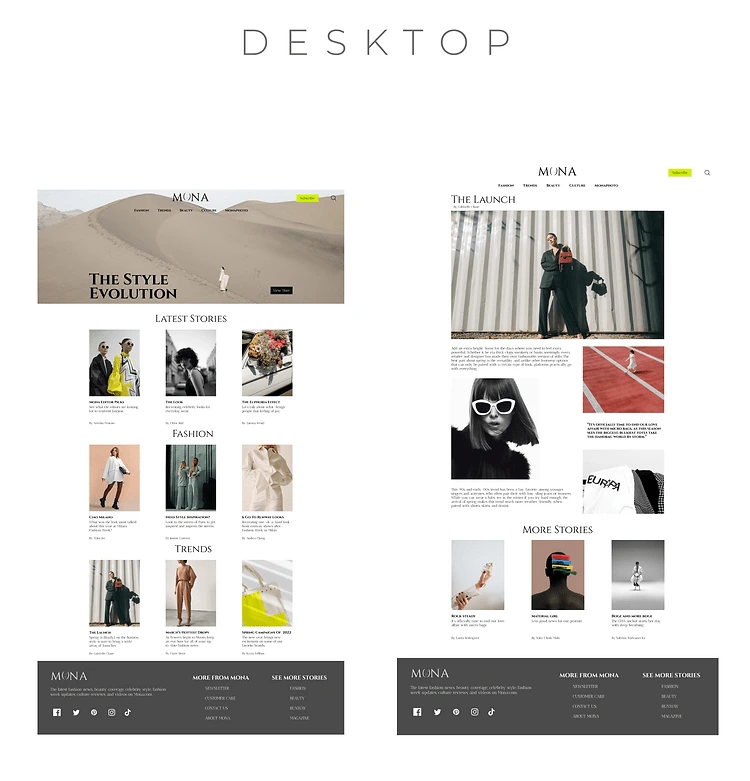
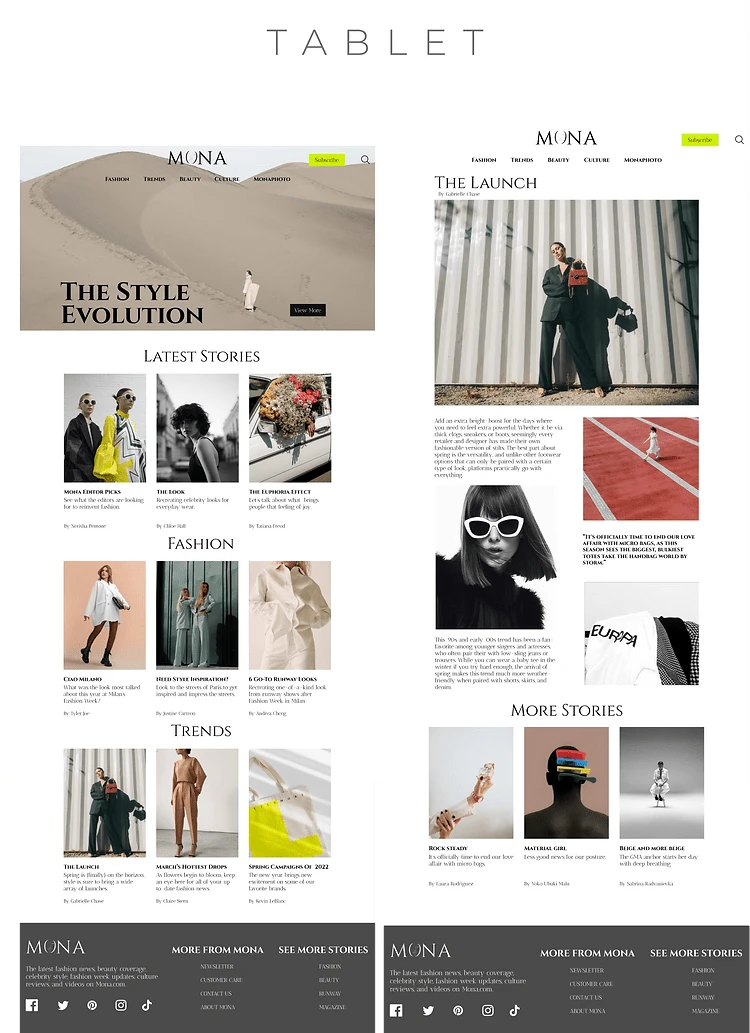
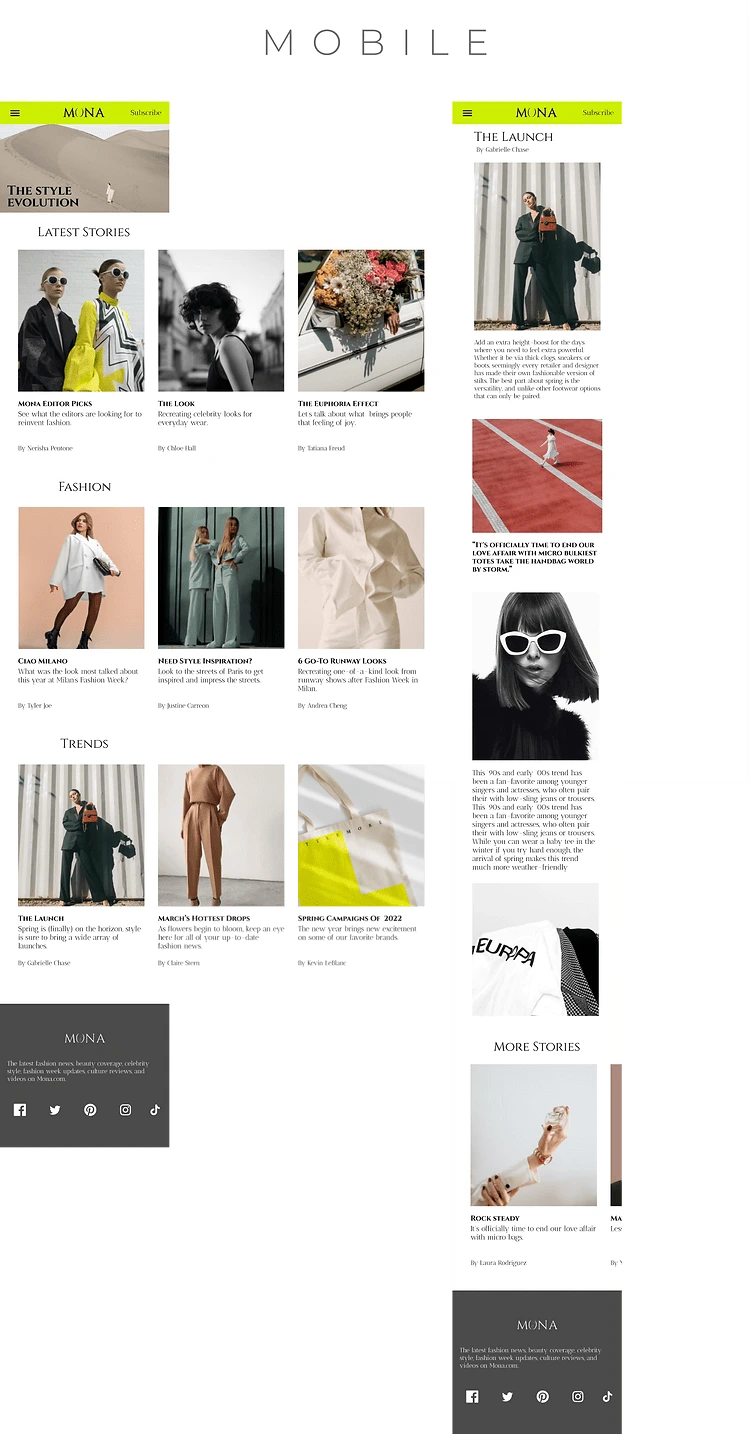
Design a responsive online platform for a magazine newspaper, or blog in order to meet the needs and goals of the User Persona.




DESIGN PROCESS
Following the design process doesn’t just give users an intuitive experience — it also gives designers the opportunity to iterate and improve their design.
METHODOLOGY
1. Discover
PROBLEM FRAMING
USER INTERVIEW
AFFINITY DIAGRAM
2. Define
USER PERSONA
USER JOURNEY
SITEMAP
3. Ideate
WIREFRAME
USER FLOW
4. Prototype
INTERACTIVE PROTOTYE
MID FIDELITY
HIGH FIDELITY
5. Test
USER TEST (USEBERRY)
DESIGN PROCESS
Following the design process doesn’t just give users an intuitive experience — it also gives designers the opportunity to iterate and improve their design.
USER PERSONA
MEET CLARIE
We stared the research by choosing our persona from the list. That’s Clarie
ABOUT
Clarie, 28.
Trendymaker
Sees herself as a trend-seeker
and uses publication.s as a source of
BEHAVIOUR
She reads whenever she has a free slot-
especially in public transportation,
long journeys during trips or waiting
areas.
GOAL
Be on top on the latest trends.
Dress and appear fashionable.
Get more tech savvy.
THE USER
To be able explore more User personas and identify their needs, expectations and problems I decided to create a short survey for “trend and fashion seekers”. With the question “how often do you read fashion magazines ” I could select the target group we wanted focus on.
SURVEY
User surveys are often the missing piece in the growth story of new websites and applications. Survey is great opportunity to discover the “why” of any data and understand customers points of view.
19 PEOPLE
19 POINTS OF VIEW
Gender
FEMALE
69%
MALE
31%
AGE
63% 18-19

HOW OFTEN DO YOU READ FASHION MAGAZINES
26%
monthly
21%
yearly
INSIGHTS
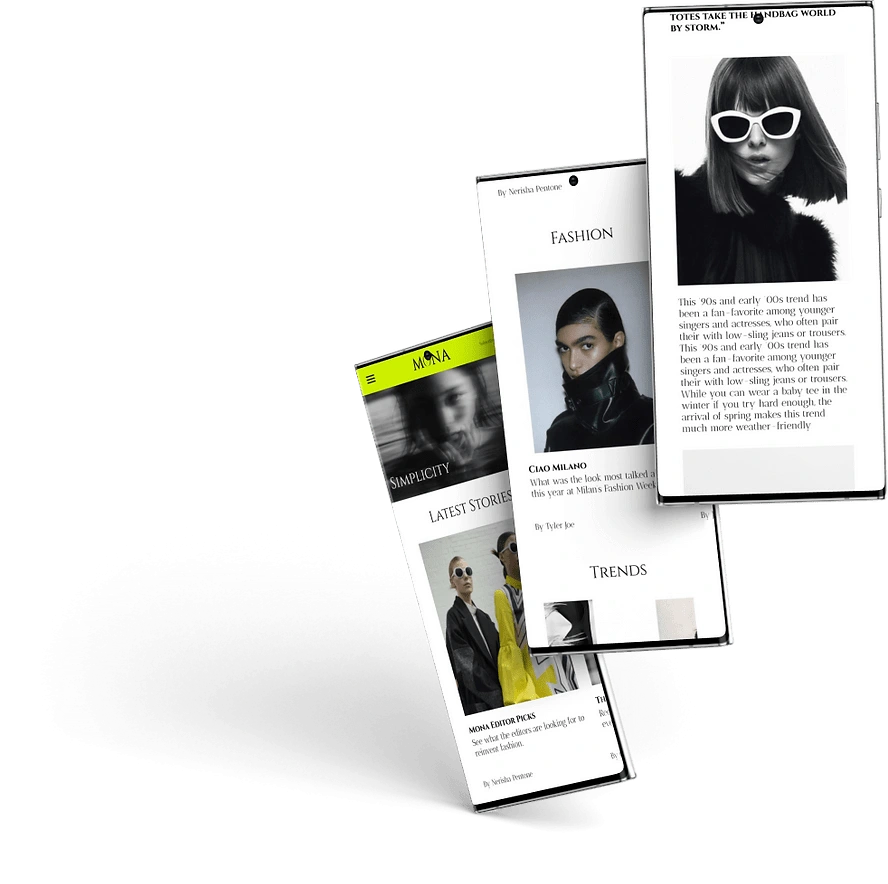
IMPORTANCE OF IMAGES
Catchy images catch users interest and make
CATEGORY "TRENDS"
Most of the users would like to find a clear content related to this section
SIMPLIFING THE CONTENT
Help the users to decide which article they want to read
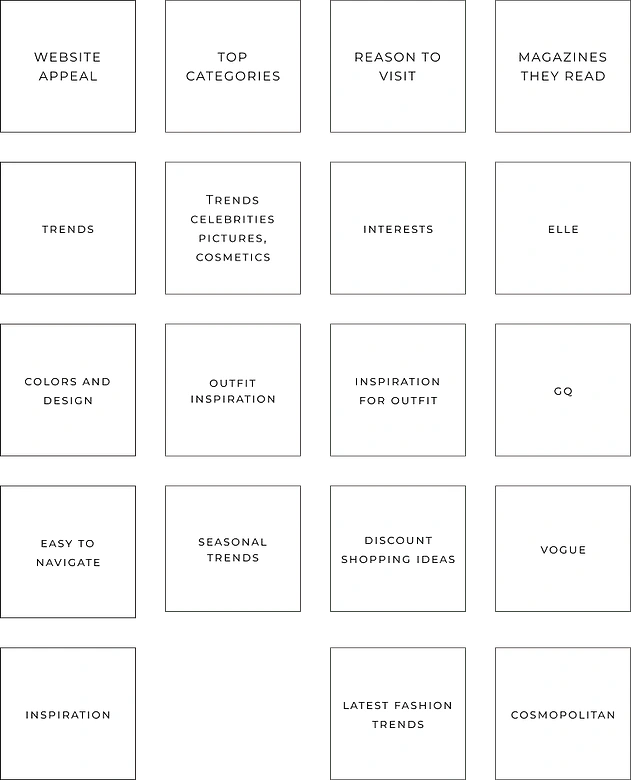
AFFINITY MAP
I organized the answers by implementing Affinity map so I could see the repeated patterns and visualize the possible opportunities.

EMPATHY MAP
Another tool that helped me understand user’s needs was Empathy. Using design thinking methodology I broke down my notes into four main character categories: think, say, feel & feel, see, hear, see and do. As I worked through the questions to understand the problem, I brainstormed possible pains and gains.

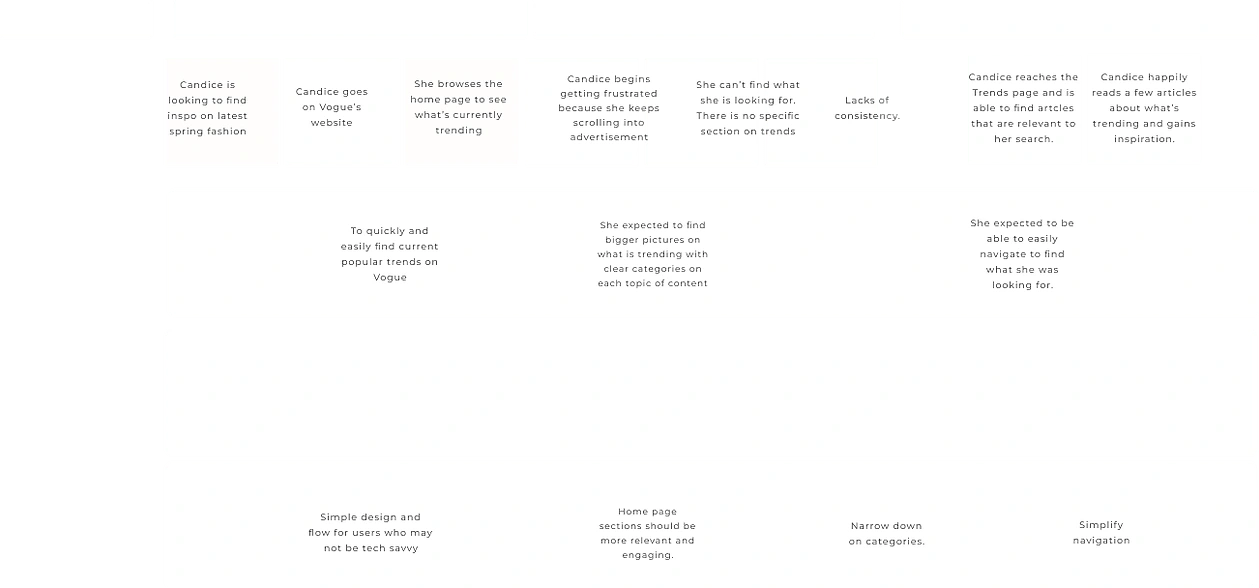
USER JOURNEY
After better understanding the user persona I continued the research with user jorney. It helped us discovering userspain points, emotions and the overall feeling about the experience. It was an important step to better understand customer expectations. As we can see below, the biggest pain points were not being able to find article about “the latest trends” andcomplicated navigation process.The user persona didn’t like the small photos and lack of minimalistic design. The pain points brought us ideas for possible opportunities — simple, minimalistic design, engaging and relevant home page sections and simple navigation.

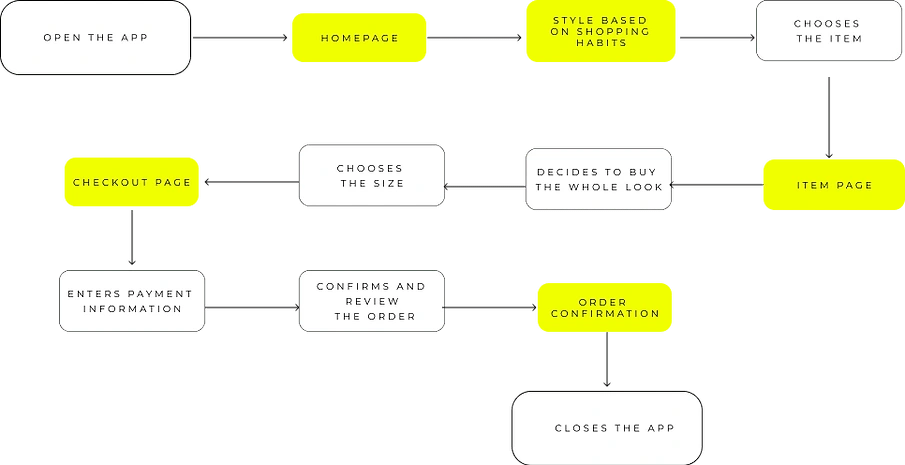
USER FLOW
Once I knew the goal and expectations of the user persona i continue with defining the user flow. The path starts with organic google search and finishes with user reading the article, with an option to share, add to favourite or pin the image.

UNDERSTANDING THE MARKET
Second important part of my research was choosing potencial competitors and performing a competitive analysis. I tried to understand the trendy magazines and the industry they belong to. Since competitors could emerge at any time or could increase (or improve) their offerings, our research was iterative and continued til the end of the project. I started by identifying and categorizing out top competitors and conductingSWOT analysisfor each other them.
MAIN COMPETITORS



Second important part of my research was choosing potencial competitors and performing a competitive analysis. I tried to understand the trendy magazines and the industry they belong to. Since competitors could emerge at any time or could increase (or improve) their offerings, our research was iterative and continued til the end of the project. I started by identifying and categorizing out top competitors and conducting SWOT analysisfor each other them.

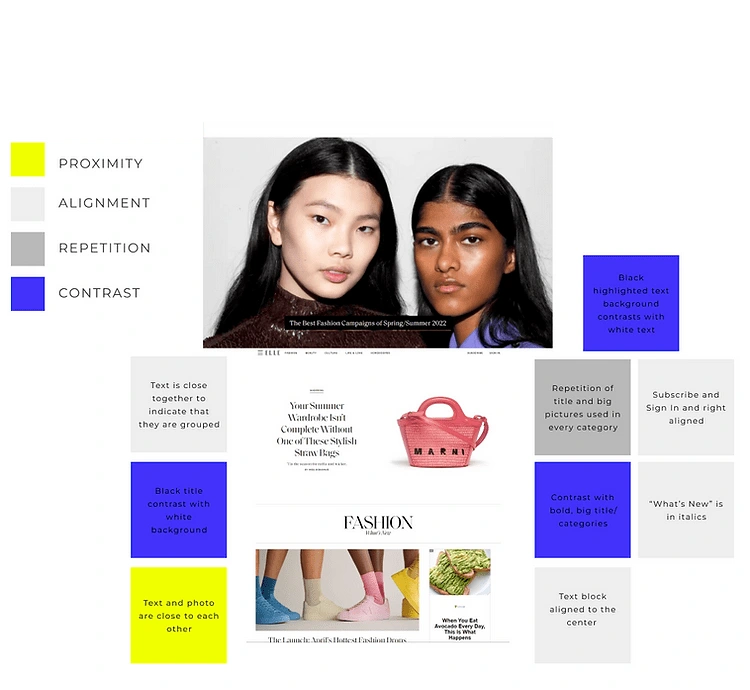
CRAP PRINCIPLES
Contrast, Repetition, Alignment, and Proximity. Using all four of these elements helped us to design our magazine with a polished appearance and catch readers attention. To practice these principles and know on which aspects we should pay more attention when designing an editorial we decided to analyse our competitor website and detect each of the four elements.

“People do not buy goods & services. They buy relations, stories & magic.”
— Seth Godin
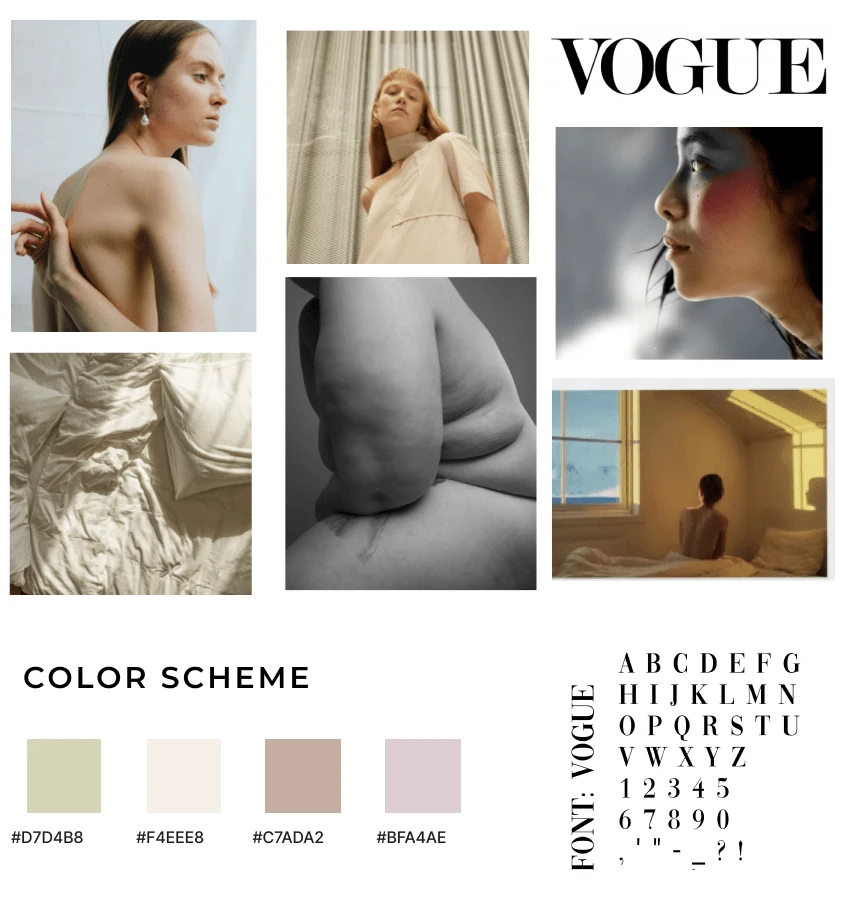
MOODBOARD
Next, I decided to plan my brand visual identity. Defining the style tile made ensured me that I was in the right page in terms of the look and feel before I started to build the design system. It also helped me to set my design standards and maintain continuity. At the same time, it was a good basis for our for potential customers.






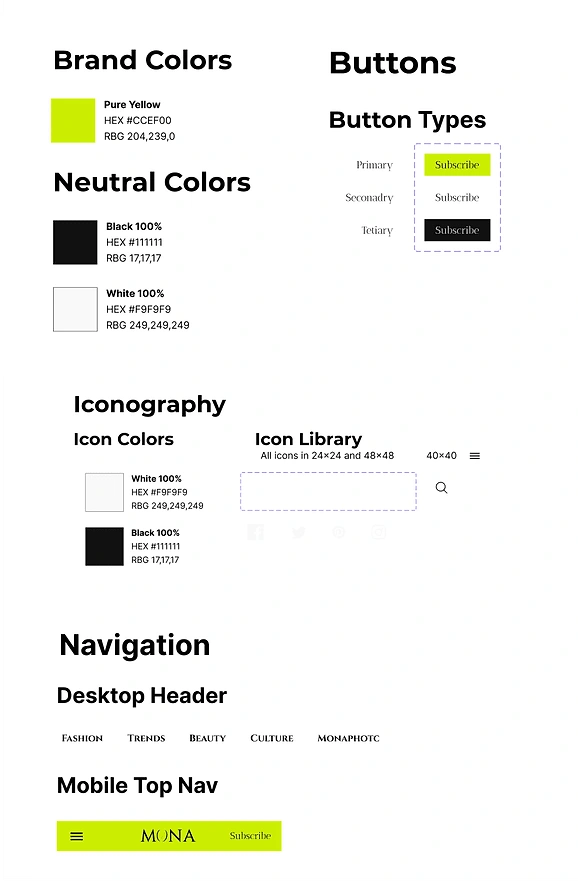
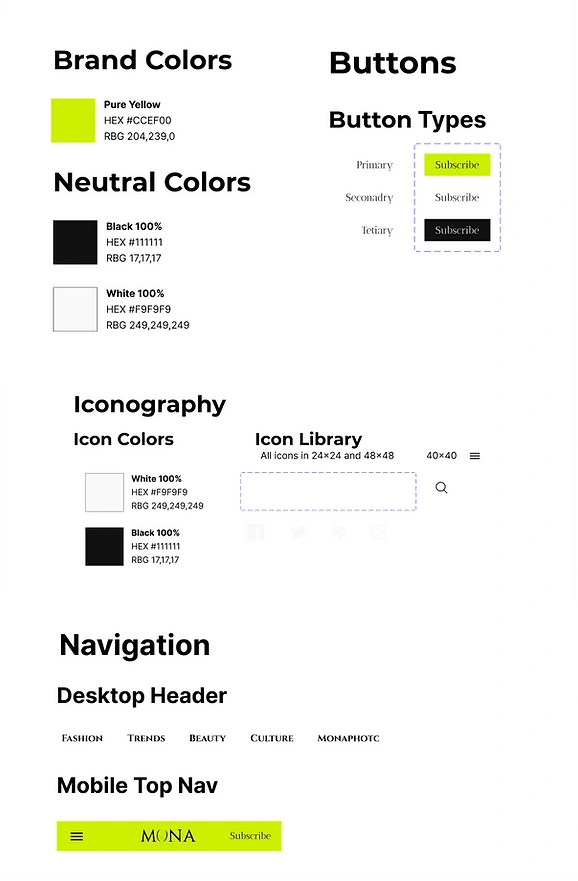
STYLEGUIDE


Styleguide
Styleguide

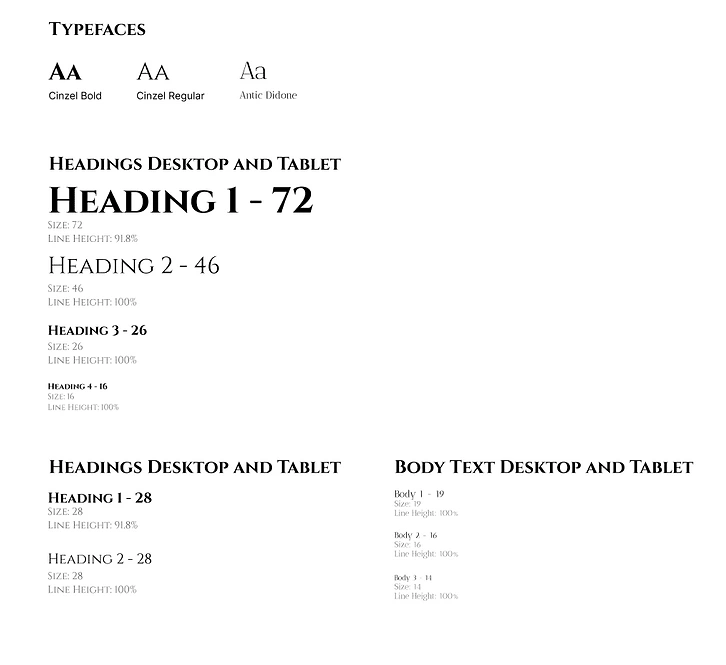
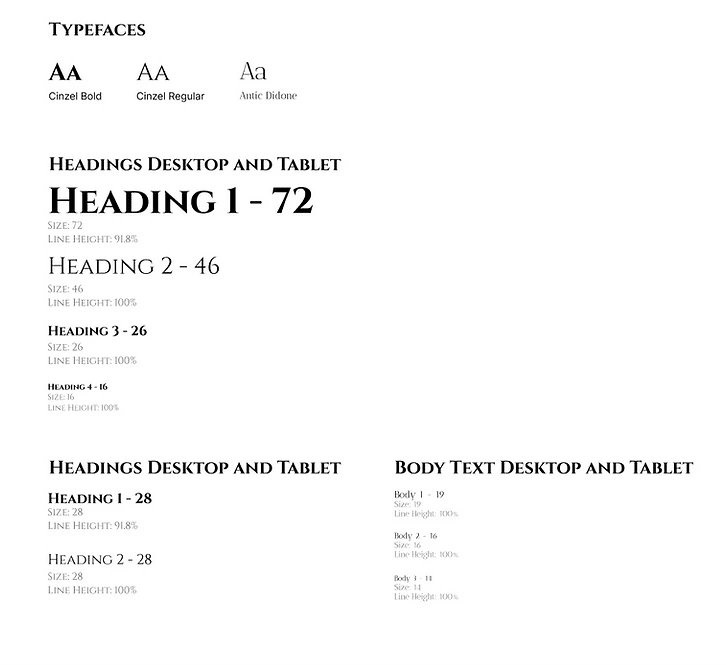
Typography
Since my final product was a fashion magazine with minimalistic approach I wanted to make sure the typography I choose was easy to read and mantain the clean, minimalistic look. To achieve this, I chose the Google Font Cinzel as our typography. It let me create the hierarchy and overall graphic balance.

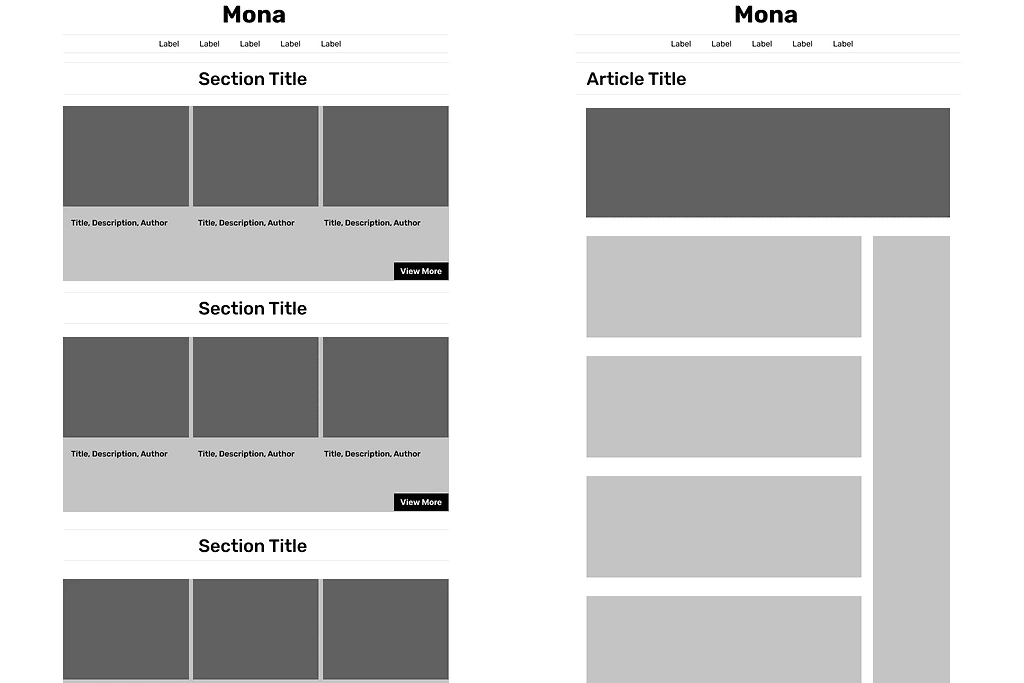
IDEAS
With the structure mapped out it was time to create low-fi’s to get some ideas on paper. It helped me to make a final decision about how I wanted the app to work and navigate.

LOW-FIDELITY

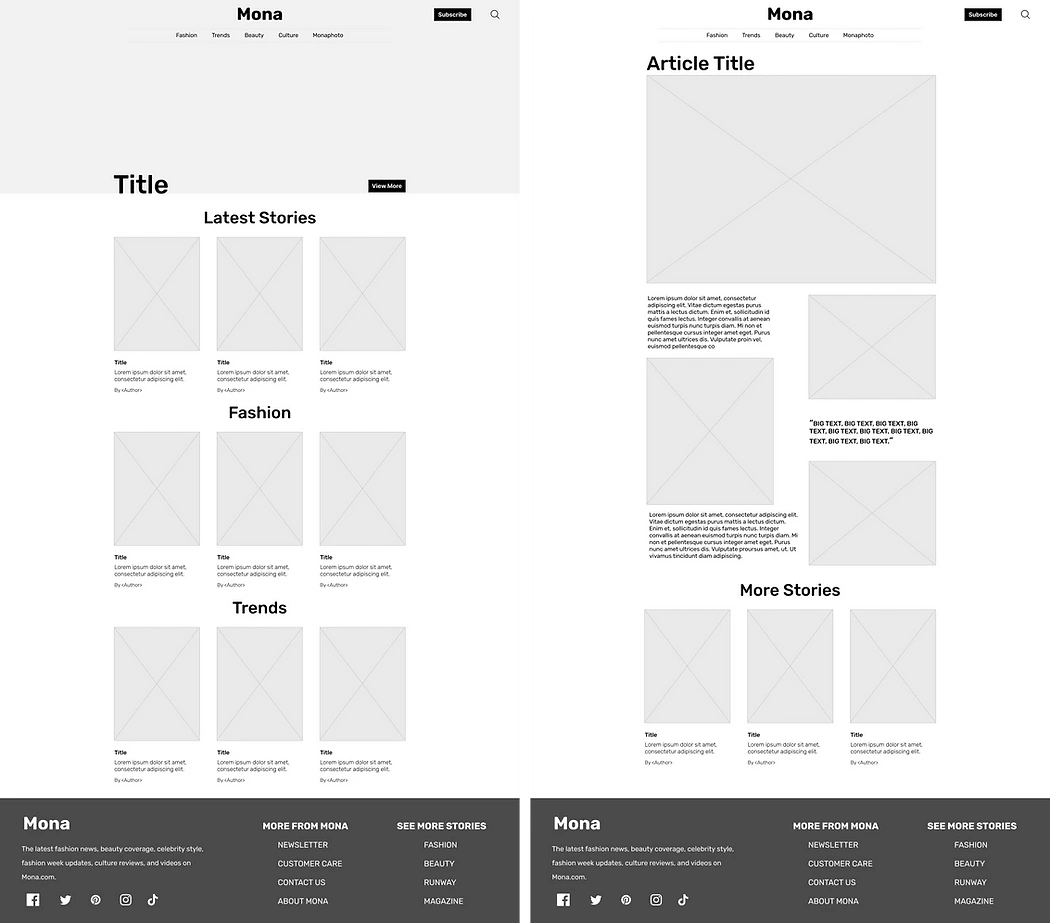
MID-FIDELITY

HIGH-FIDELITY
After building the prototype and being fulfilled with a user test the designing process of the application is completed.