Guiot Bakery
Like this project
Posted Nov 2, 2022
Design a responsive website for french bakery. The online store must allow the consumers to learn about offered products and purchase baked good.
Likes
0
Views
3
Overview
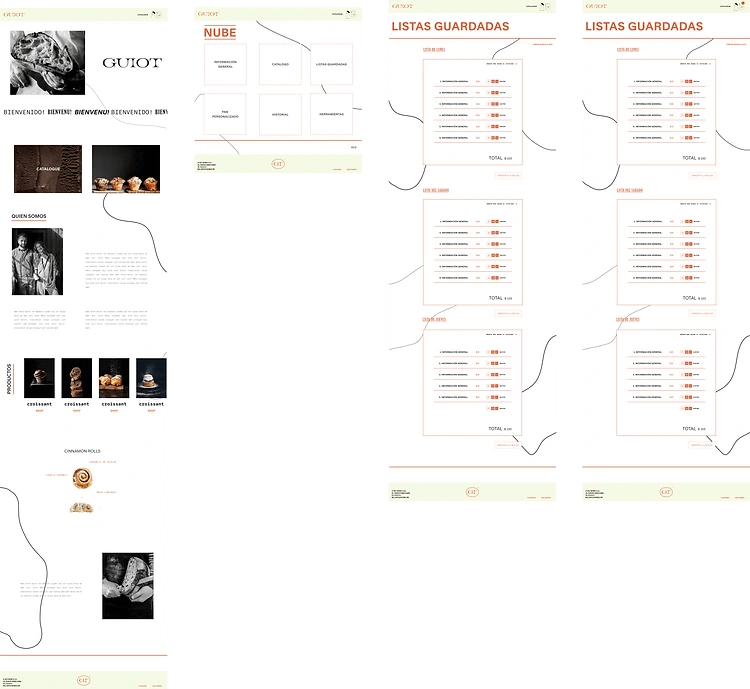
My challenge was to design a responsive website for Guiot bakery. The online store must allow the consumers to learn about offered products and purchase baked goods. The platform should contain features that will make it possible to create an enjoyable and customized experience for the clients and helps the company to improve the order placement process.
Client
User research, competitor analysis, user persona and journey, storyboard, defining stage, information architecture, style guide, design system, low-, mid-, and high fidelity prototype of mobile app incl. testing
Process
What steps did you take to solve this project’s problem? Share your ideas, what you discovered along the way, and what processes you took to arrive at your solution.
Targer audience
Restaurants
ShoppersThe goal
The Goal
A new website that will automatize Guiot´s ordering process to ease its administraton and enhance user experience by providing an easier way to order, with all the right feautures, while mantaining personal treat and a warm atmosphere.
User Research
Stakeholder Interview
We started off the research by interviewing the Stakeholder. The meeting was conducted between the manager, me and my partner. We used Zoom as a chat platform and the duration was aproximately 1 hour. The interview gave us a good vision of the general business and helped to understand the company needs, values and goals. It also brought us information about the users, their experience and expectations. The Stakeholder guided us to understand how should look the website and what features are important.
Stakeholder Interview
The second interview was conducted with the current users using Google Form. We created two different surveys where the first one was directed to restaurant owners and the second one to bakery customers. We asked 15 open-ended questions to allow the interviewees freely share their experience. We made our survey short and easy to complete and gathered a big amount of quantitative data to work with. All the questions were related to their previous shopping experience and their opinions about shopping on the website. We wanted to see what features were important for them and how they would like to place their orders online.
Affinity Map


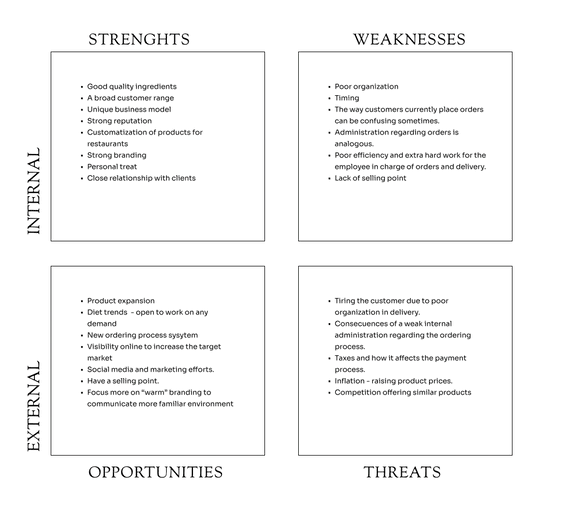
Competitive Analysis
Since Guiot present a very particular business model reflected on its demand based selling method their competitors are almost irrelevant. We selected only two companies that could be consider direct competitors: Chedraul and El bigote.

Defining the problem
To round up our research and focus on the right problem we created How Might we, problem and hypothesis statement. This helped us to determine what our MVP was.
Users needs
We have observed that Guiot clients, both restaurants owners and individuals don’t feel fully satisfy with their shopping experience. They feel the ordering process should be automatized and enhanced. They would like to have the possibility to know the whole range product and have more options.
Business needs
Guiot struggles with a chaotic ordering process. Their process is analogous which leaves room for a human error and confusion. They need a platform that can meet their needs regarding how to manage orders, create consumer awareness of their products, promote their branding and values and increase visibility online.
Hypothesis
We believe that by creating a responsive website we will improve Guiot’s ordering process as well as their overall user perception by providing the client with features that will enhance their experience. We will know we are right when Guiot´s management feels their working process is smoother and more organized with an evident increase of clients satisfaction and sales.
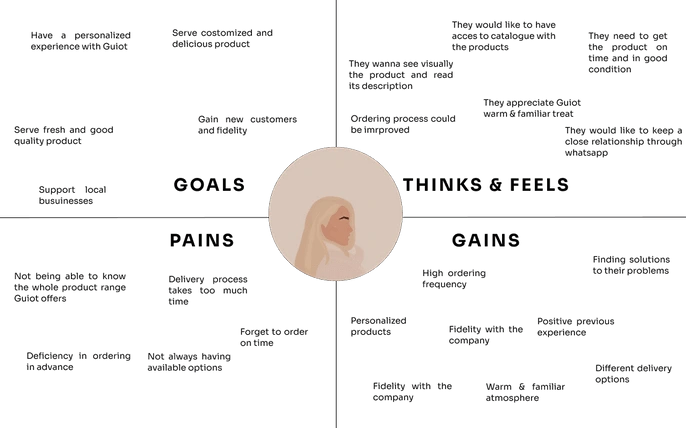
Empathy map
To make sure we got a good understanding of the problem, we continue our research with the empathy map. It’s a method used to synthesize rational and sentimental aspects of our users through their situation, acts and feelings in order to gain a deeper insight into their customers.

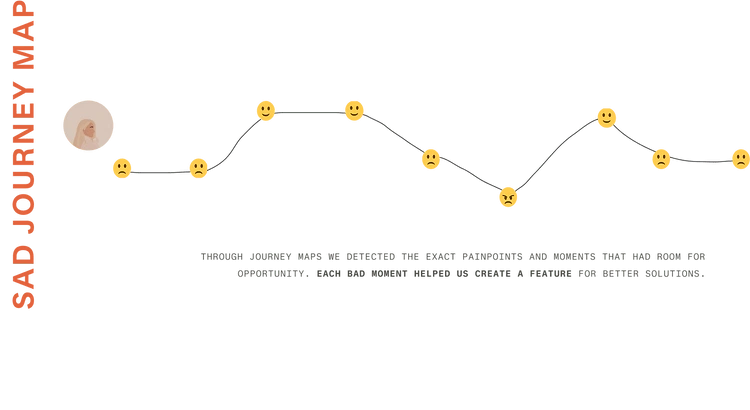
User Journey
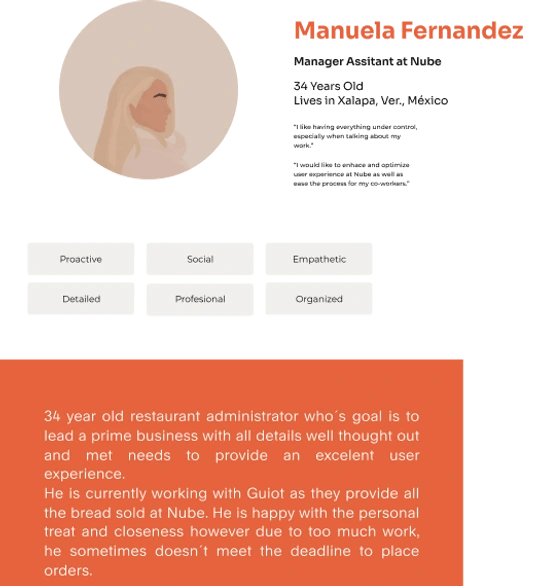
After getting a better understanding of Guiot as a brand and detecting the main needs problems and goals came time create our User Persona. We decided to focuse on someone who was Guiot’s regular client. With sufficient user research obtained, we felt confident that we had a firm grasp on who our audience would be and began designing client’s perfil. We also mapped each user’s journey to further explore the pain points and opportunities.

User Persona

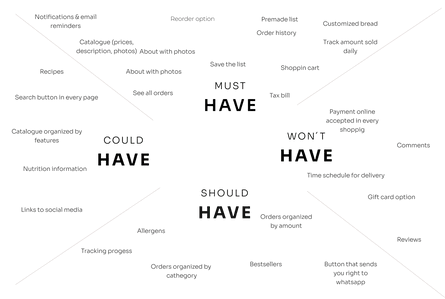
Moscow method
This prioritization technique helped us understand and select which features were the most important. Here are results of our brainstorm session.


Feature adjustment
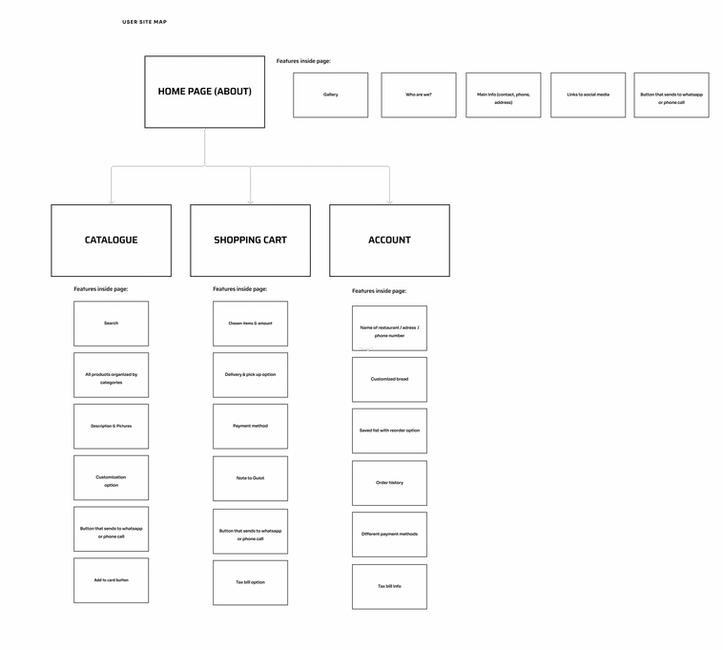
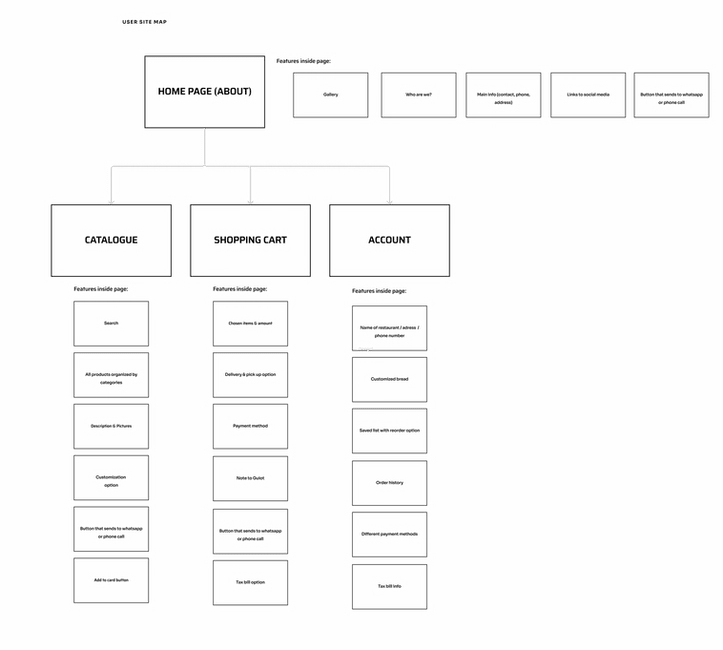
We mapped out the structure of the app. On top you see was we want to show on the main screen and in the bottom the pages that are accessible through the navigation.Before starting to deisgn out sitemap we communicated with the stakeholder what to include in the app.
We mapped out the structure of the app. On top you see was we want to show on the main screen and in the bottom the pages that are accessible through the navigation.Before starting to deisgn out sitemap we communicated with the stakeholder what to include in the app.

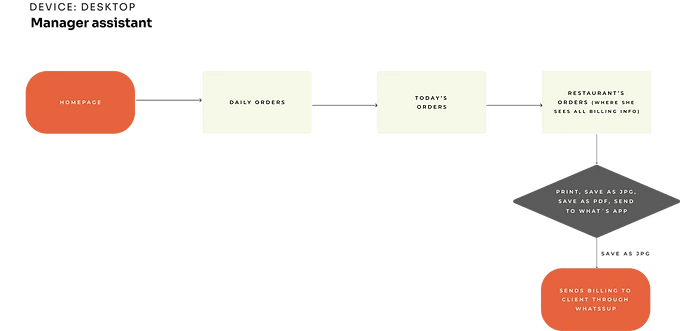
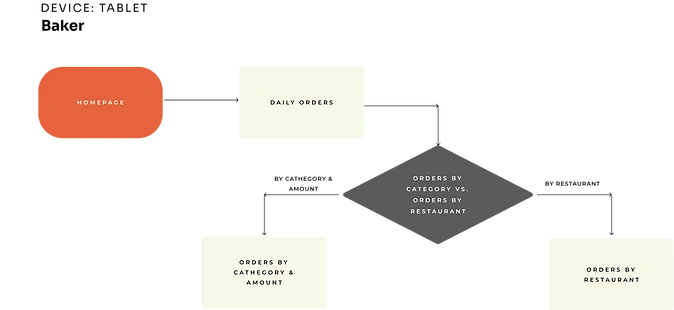
User Flow
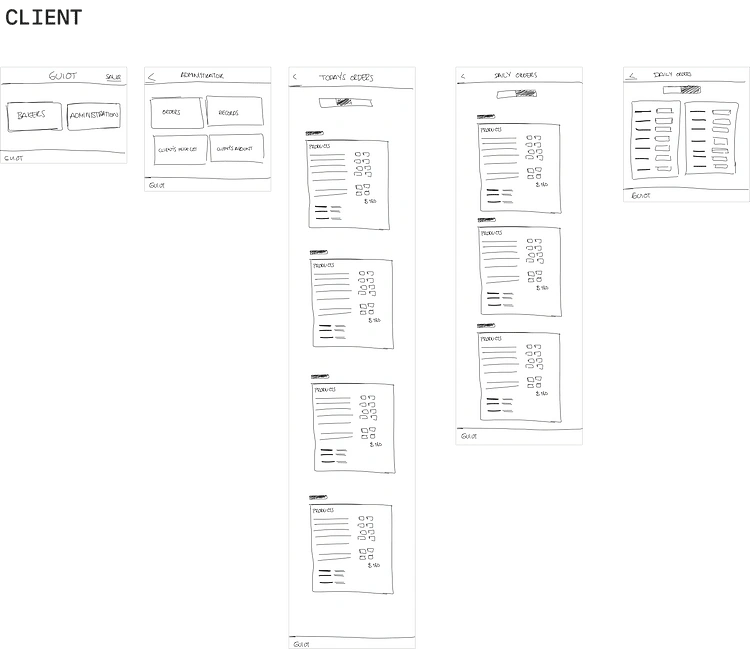
For the task analysis we broke it down in to three different flows: Client search and purchase, sending the billing to client by manager and consulting the daily orders by bakers.


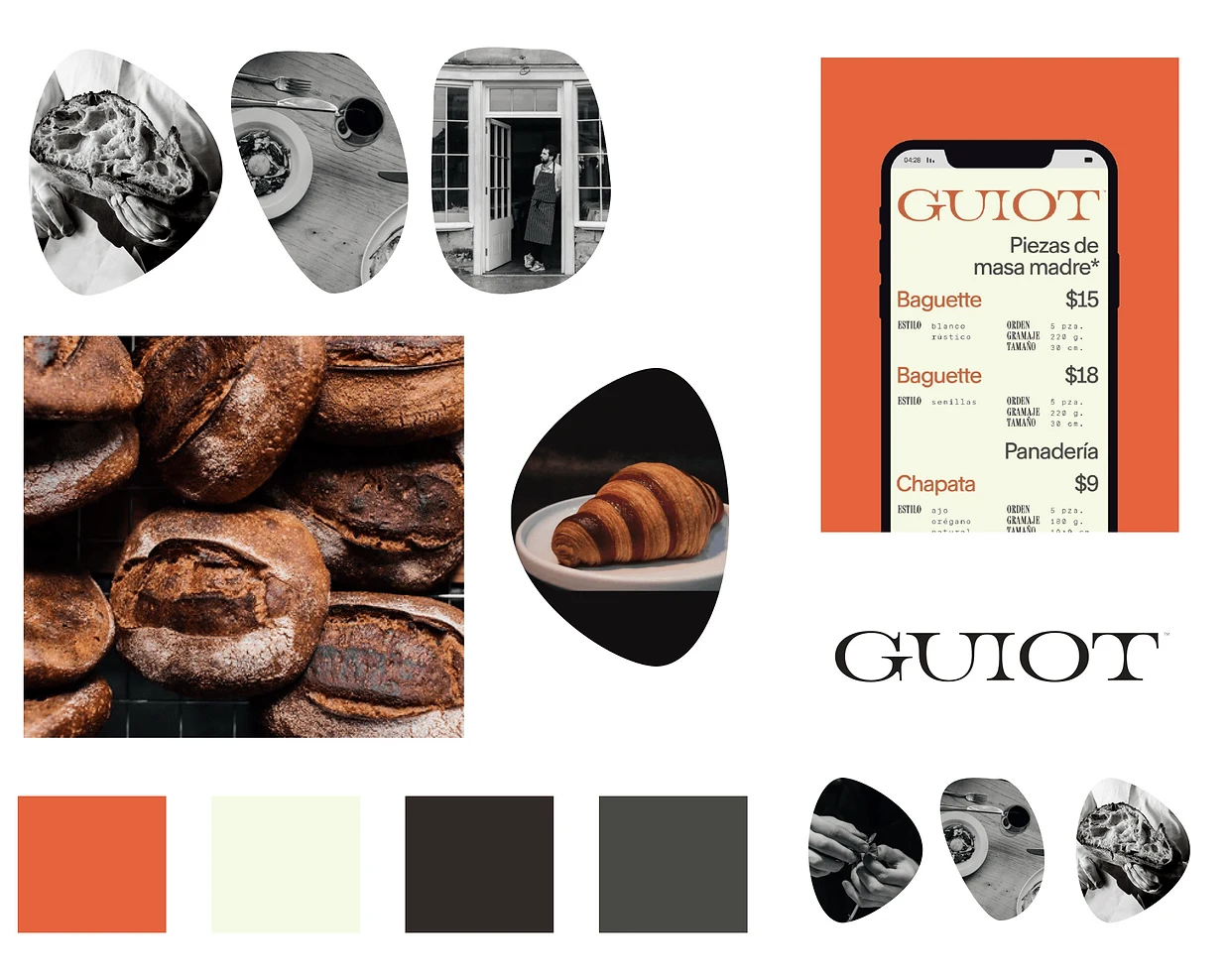
Modboard

Low-fidelity
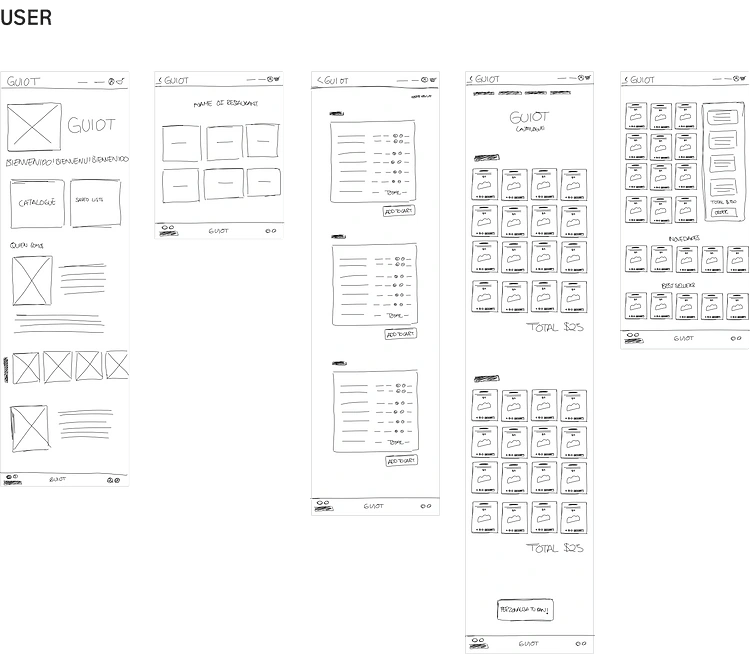
We went onto sketching low-fidelity wireframes to get our ideas out on paper. It helped us to determine the gaps and to figure out what was already working well with our designs.


Usability Testing
After creating the low-fi prototype, we did testing to confirm our designs and make adjustments where needed. We provided set tasks for the tester to complete and observed their process in completing that given task. We made specific changes to the design before creating the mid-fidelity prototype and removed unnecessary features.
Mid - fidelity
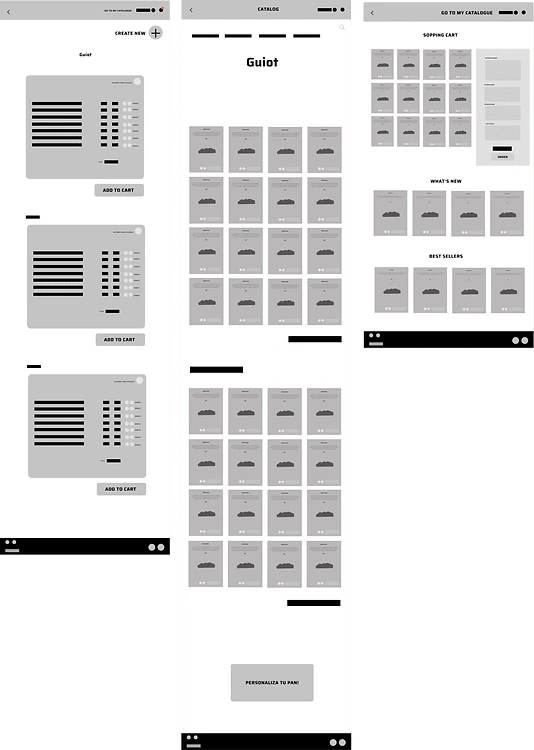
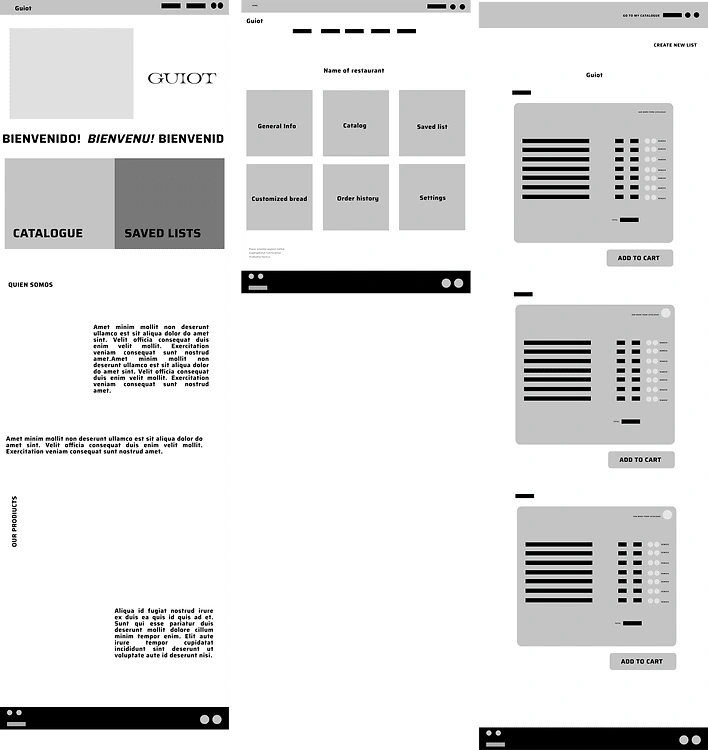
After testing the low-fi prototype and making changes according to the testing, I did the same with the mid-fi prototype to come up with the final product. I created the mid-fi wireframes in sketch and created the prototype.


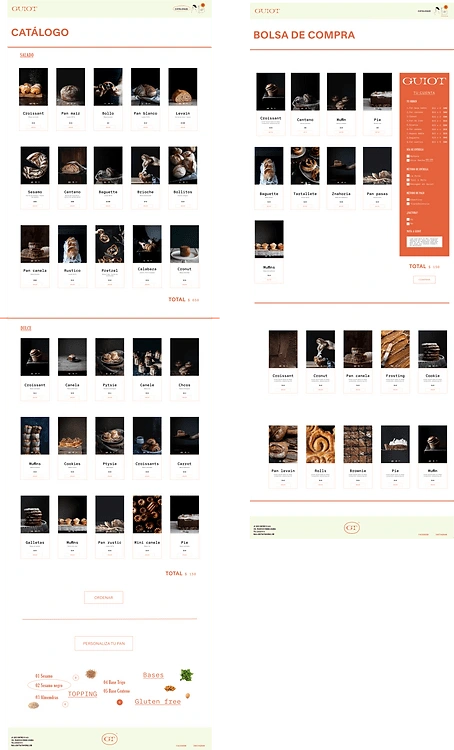
High-fidelity