Mobile Design: GDGT.com Shopping Companion
Like this project
Posted Dec 17, 2024
Creating a mobile app to assist non-tech-savvy consumers in making informed electronics purchasing decisions.
In today's fast-paced digital marketplace, consumers seek a one-stop solution for informed purchasing decisions. The GDGT.com Shopping Companion was designed to fulfill this need by consolidating product details, user reviews, and price comparisons into an intuitive platform
What is the problem?
People in a store with the focus of the foreground of the image being a point of sale tablet
The scenario:
A smartphone-‐owning person with fairly limited tech skills walks into Target and is searching for a desk for his granddaughter's new apartment
He has no idea which one to buy, but there are 50 in the store to choose from.
It's confusing and intimidating and hes about to just give up
How can the app we build help this person make an informed decision
Problem Definition
Users confronting overwhelming choice in retail environments where they're not super knowledgable (e.g., choosing between 50 different desks)
Business Challenge
Designing an intuitive interface that could harness product data from partner sites and existing data
Key Features Developed
Homepage with buying guides
Search by UPC
Search By Store
Search By Location
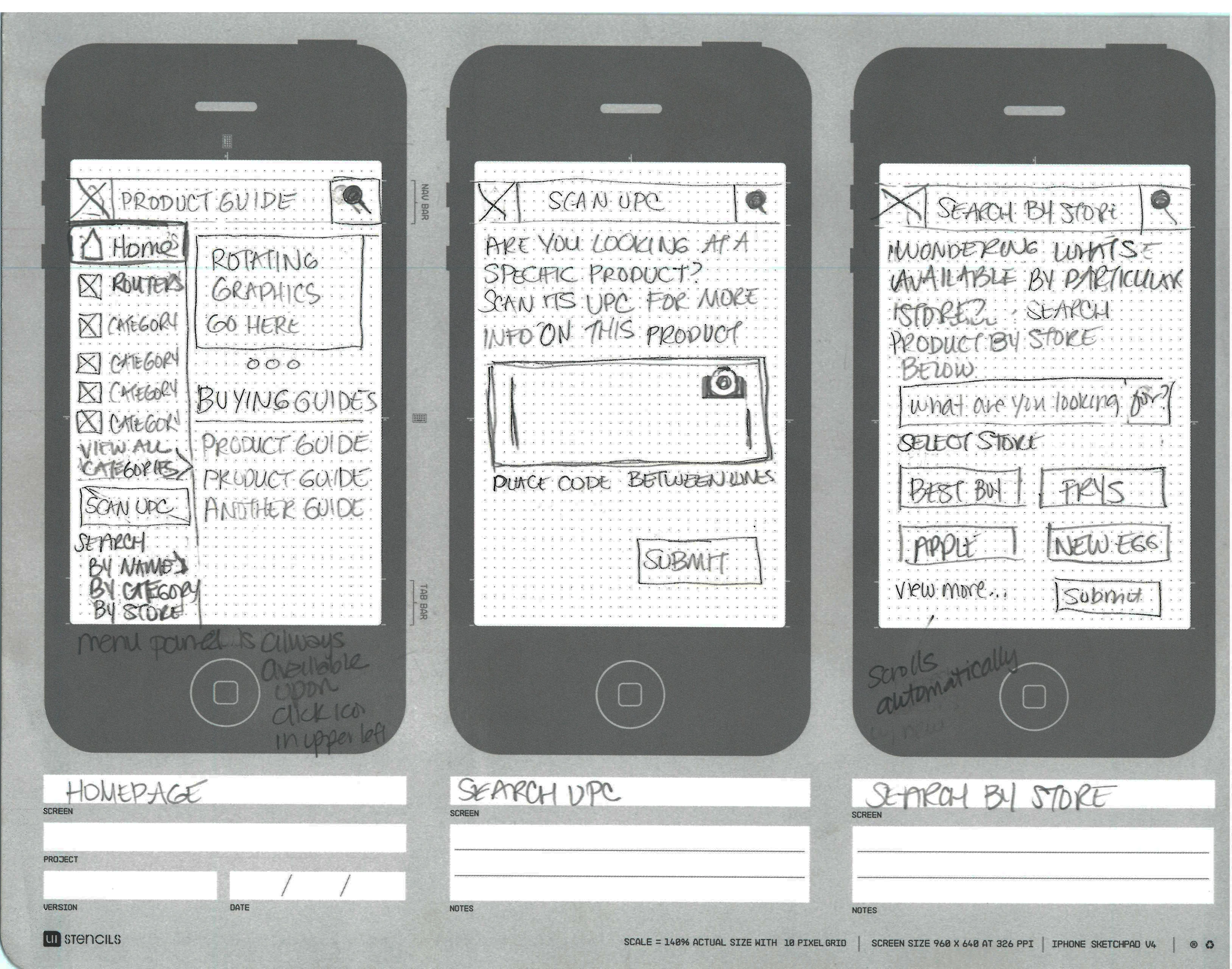
Sketches
I began the design process with low-fidelity sketches for brainstorming and communicating ideas to accelerate decision-making through visualization without losing time.
My sketches were based on the business goal, and the heuristic evaluation.
We took a look at other comparison sites as a starting point and went through a few iterations before we came up with this flow

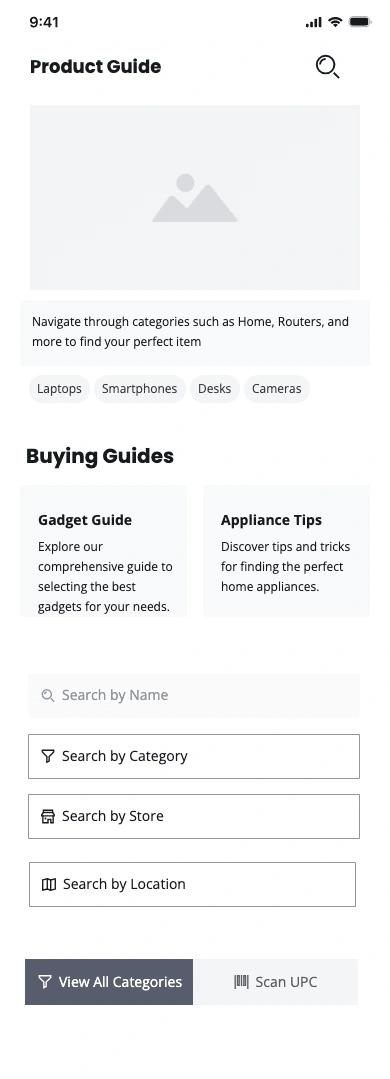
Low Fidelity wireframe of app inside a mobile phone mockup
Wireframes
Using Figma, I translated my first sketches into low-fidelity wireframes. Then, I improved them by adding a few relevant pieces of dataprovided by the development team. to understand the general types of data that needed to be present


UI Design
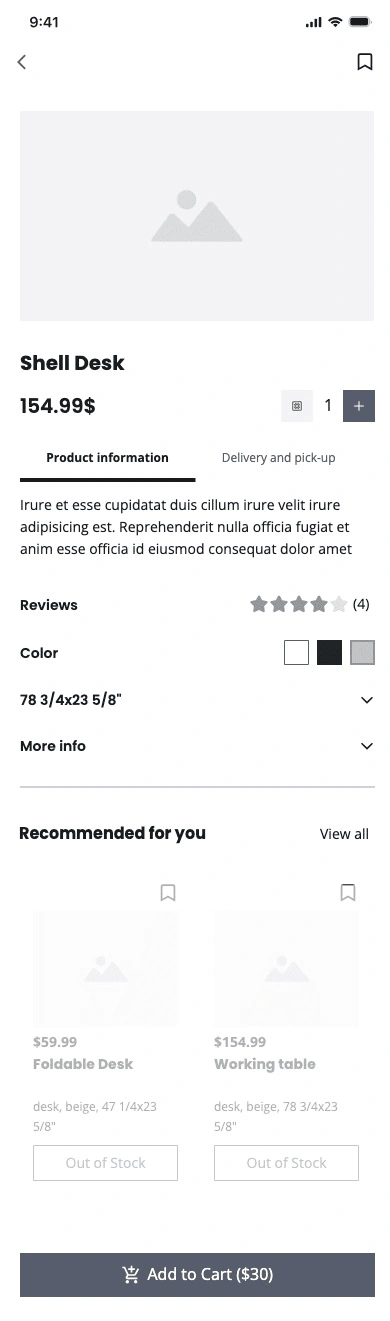
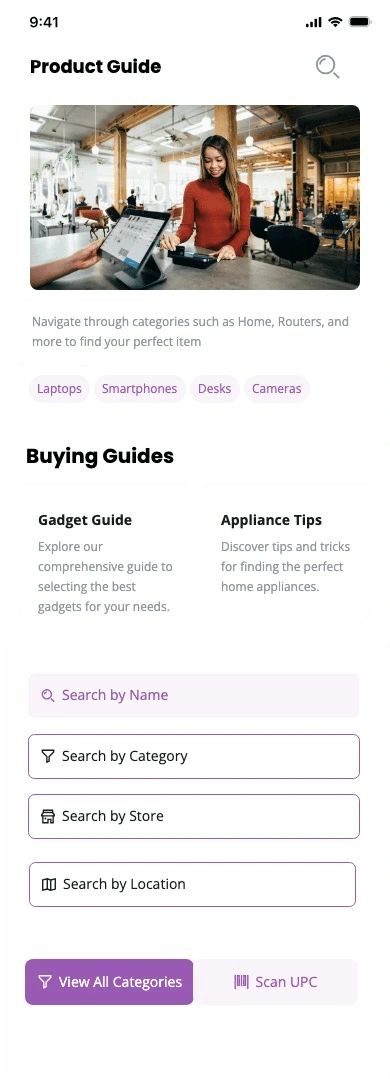
Once the wireframes were signed off on by the team and the issues around implementing the design were resolved, I moved on to design the final screens in Figma.
My goal was to create a visual identity that’s aligned with the website's look and feel. The color palette matches the current website colors
Also, I’ve checked the competition and took a deep dive into my catalog of references for inspiration.


The design delivered
User-Centric Design
Simple, intuitive interface for non-technical users
Clear product details
In-store usability optimized with UPC scan
Data Integration
Seamless incorporation of product information
Real-time price data
Streamlined product navigation system
Although the project was ultimately shelved and my work was not implemented, the design process provided invaluable experience.
It gave me the opportunity to deepen my understanding of applying design principles in data-heavy applications and to explore innovative ways to present complex information clearly and intuitively.
The project reinforced the importance of creating user-friendly interfaces in environments where data complexity could overwhelm users.
I learned how to balance visual design with usability to ensure that users could efficiently navigate and extract insights from large sets of data.
This experience strengthened my problem-solving skills and highlighted the challenges of making complex information accessible, which has informed my approach to future projects.