AI Remote Management SaaS | UI Design + Illustration + Web Dev

Anush N
Fullstack Engineer
UI Designer
Framer Developer
Figma
Framer
JavaScript
Case Study: Optick
Existing Website (Wordpress)
Website Revamp: Migration from WordPress to Framer
Project Objectives
Scope of Work
Landing Page
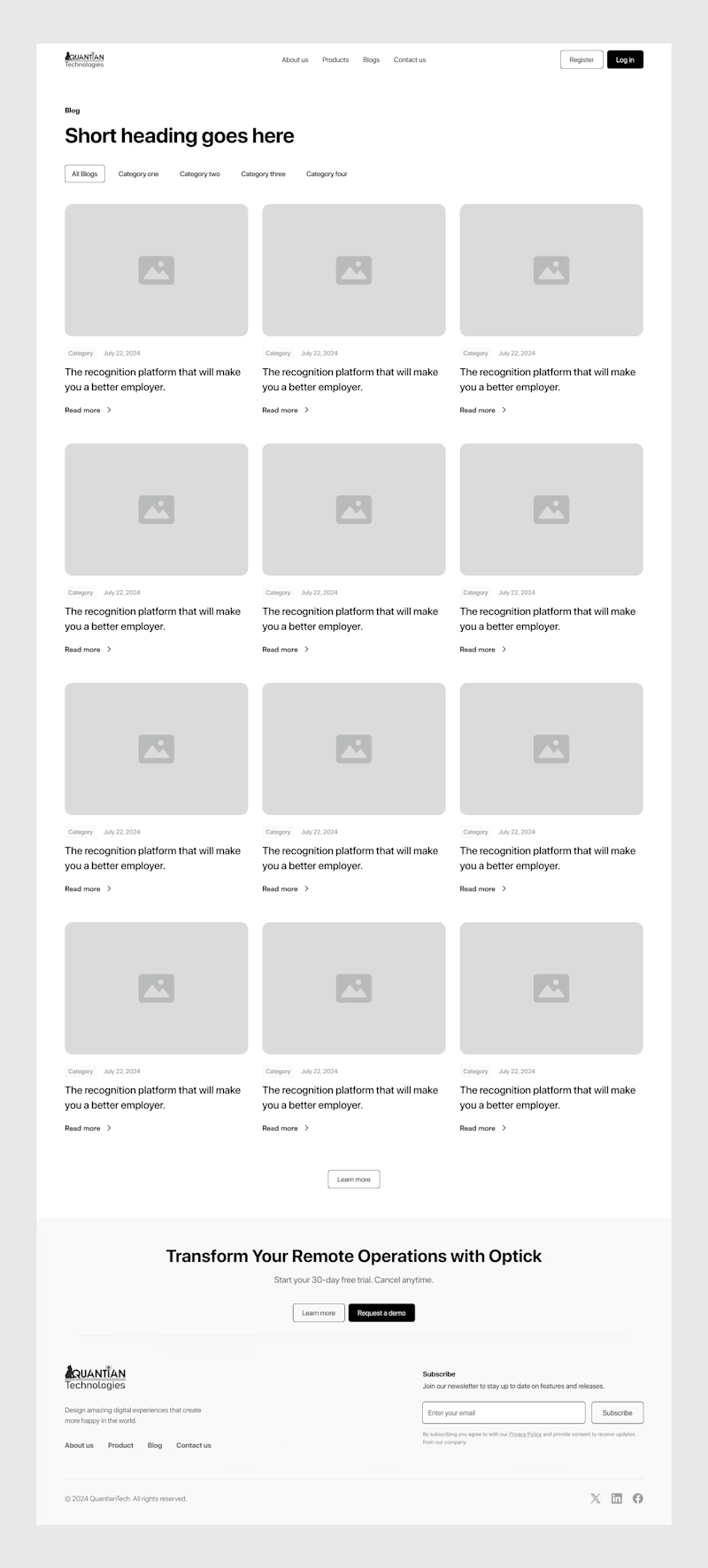
Blog Main Page
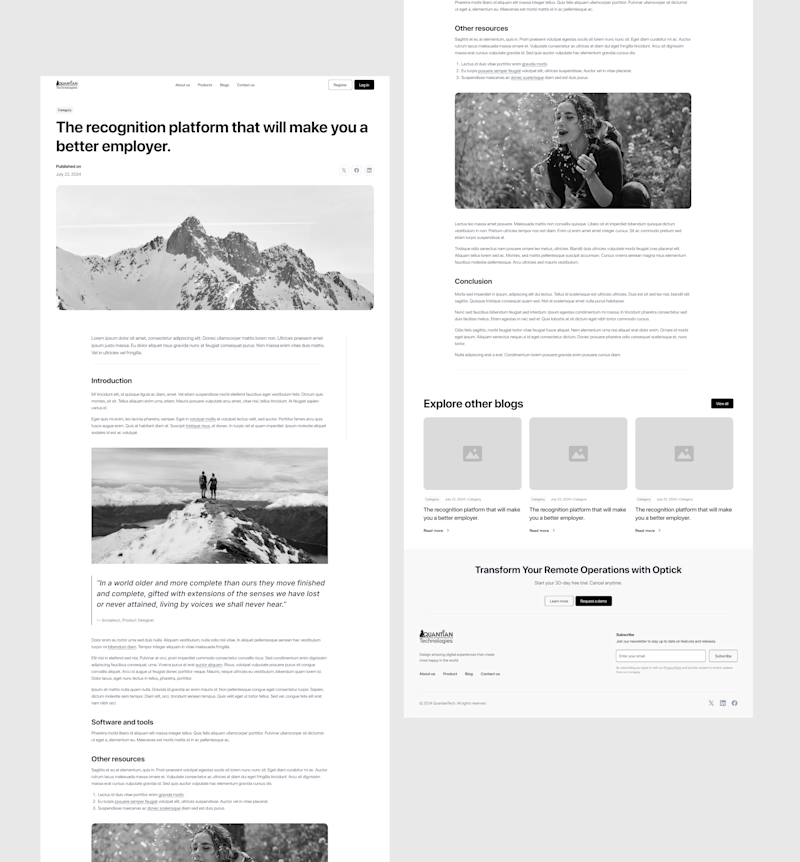
Blog Detailed Page
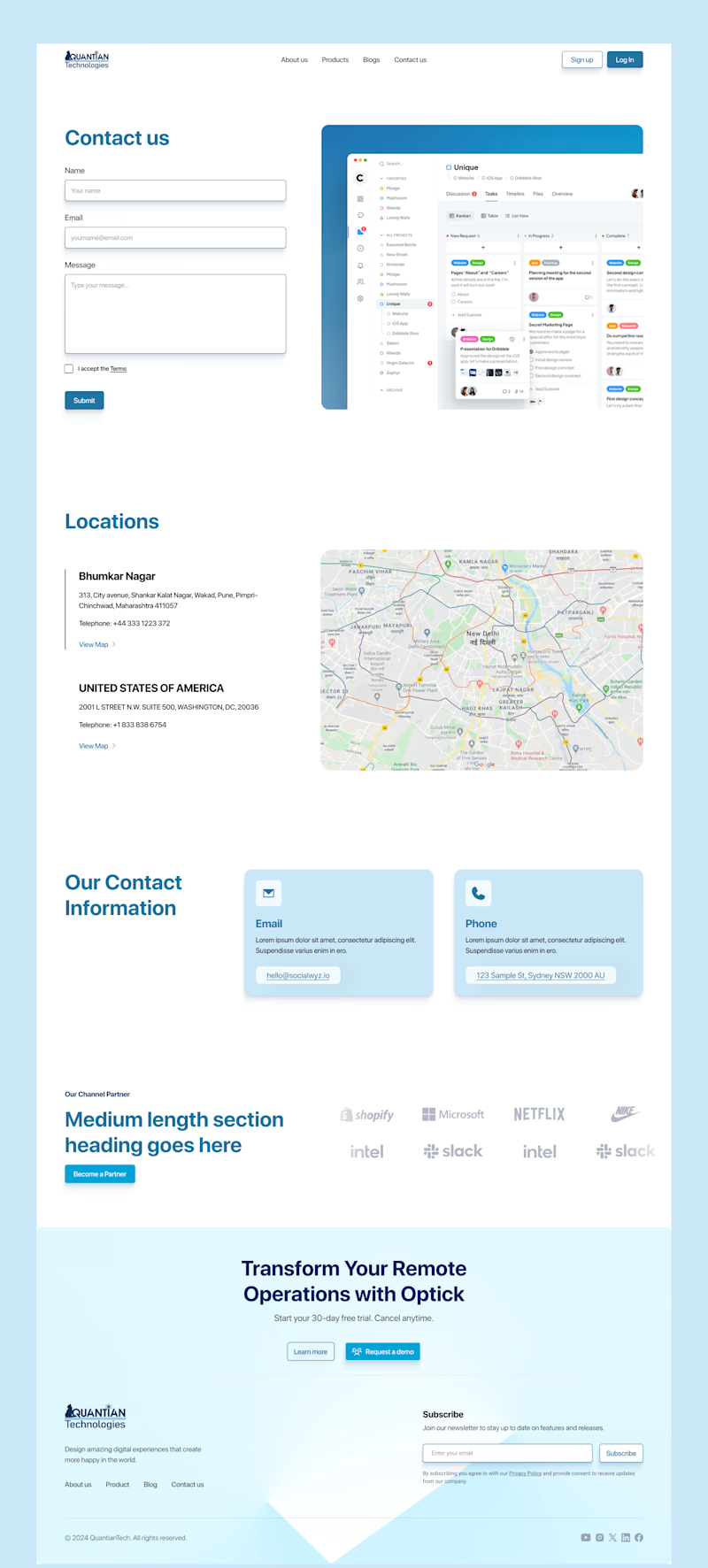
Contact Us Page
Key Features
Completed Stage:
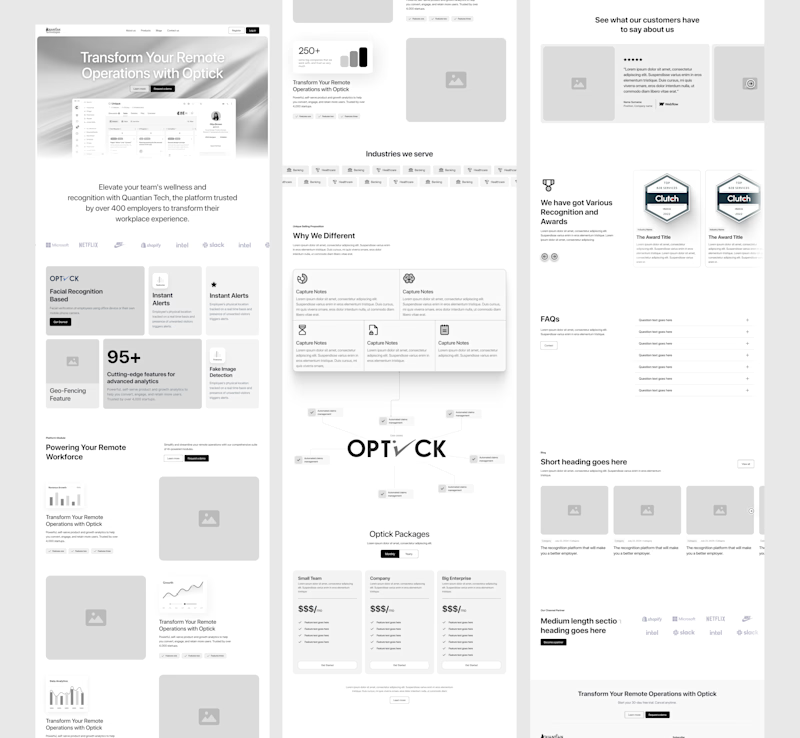
1. Wireframe
2. UI Design Stage :
3. Website Development Work
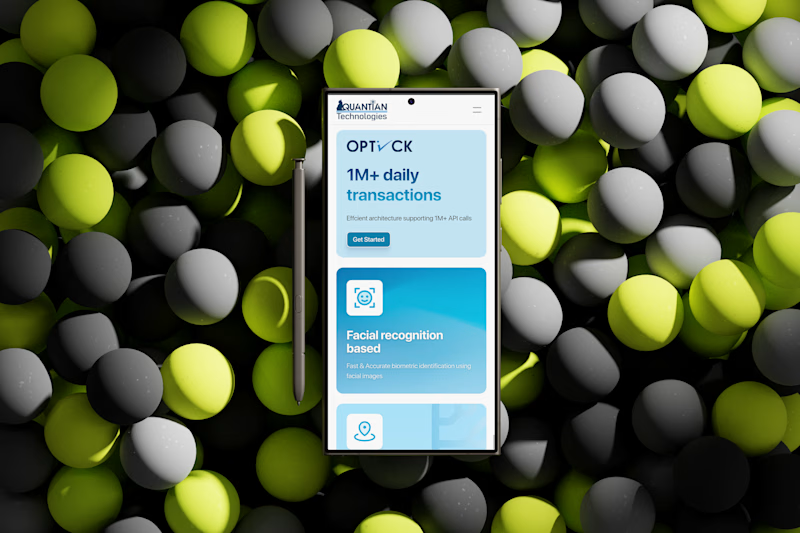
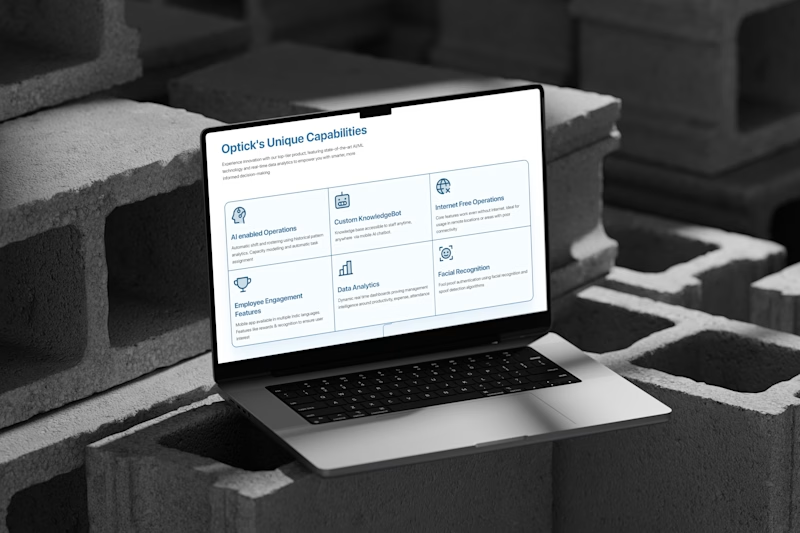
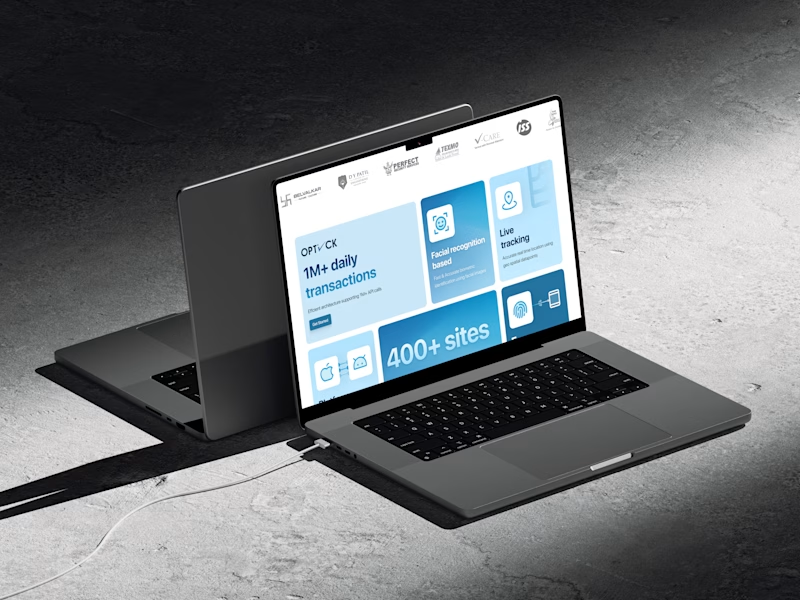
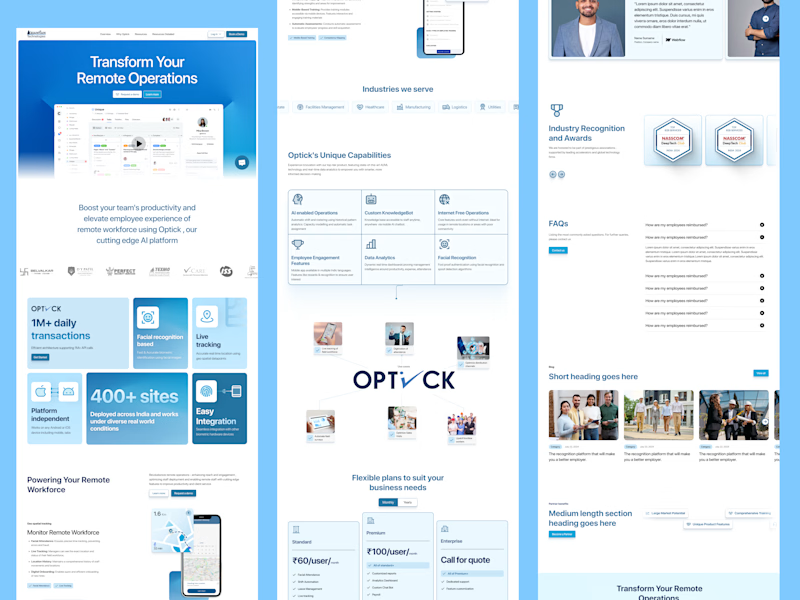
Live Website (Revamped)
Outcomes
Further Brand Enhancement for Optick
Company Profile Deck
Product Explainer Video / Brand Launch Video
Case Study: Optick
Existing Website (Wordpress)

Website Revamp: Migration from WordPress to Framer
Optick, developed by Quantian Technologies, is an AI-powered platform for remote workforce management. It aims to revolutionize operations in industries such as construction, utilities, and security.
The project goal was to migrate the existing website from WordPress to Framer. This involved a complete overhaul of the website's design to reflect a new brand identity, translated into custom UI development on the Framer platform.
Project Objectives
The primary objectives for this project include:
1. Developing a user-friendly, visually appealing landing page and associated web pages.
2. Ensuring optimal functionality and seamless user experience across all devices.
3. Leveraging Framer for responsive design and efficient development workflows.
4. Integrating advanced features like custom AI chatbots and dynamic content management.
Scope of Work
The scope of work for the Optick website includes developing four main pages: the landing page, blog main page, blog detailed page, and contact us page. Each page is designed to provide a comprehensive overview of Optick's capabilities and engage potential clients effectively.
Landing Page
1. **Transform Your Remote Operations with Optick**
2. **Platform Overview**
- Introducing Optick: AI-Powered Remote Workforce Management Platform
- Key Benefits:
- Accurate Workforce Management
- Increase productivity
- Better customer service
- Improved employee experience
- Actionable Analytics
3. **Platform Modules**
- Onboarding
- Time tracking
- Productivity
- Payroll
- Virtual Learning
4. **Product USP/Competitor Comparison**
- Foolproof facial recognition
- Internet-free operations
- Auto rostering and scheduling
- Custom trained chatbot
- Data Analytics and business intelligence
- GenAI driven training content
5. **Industries and Use Cases**
- Industries Served
- Use Cases
6. **Packages**
- Service Packages
7. **FAQ (Frequently Asked Questions)**
- Common questions about Optick
8. **Client Testimonials and Success Stories**
- Testimonials
- Success Stories
9. **Call to Action**
- Request a Demo
- Contact Us
10. **Channel Partners**
- Become a partner
- Partner contact form
- Demo login redirect
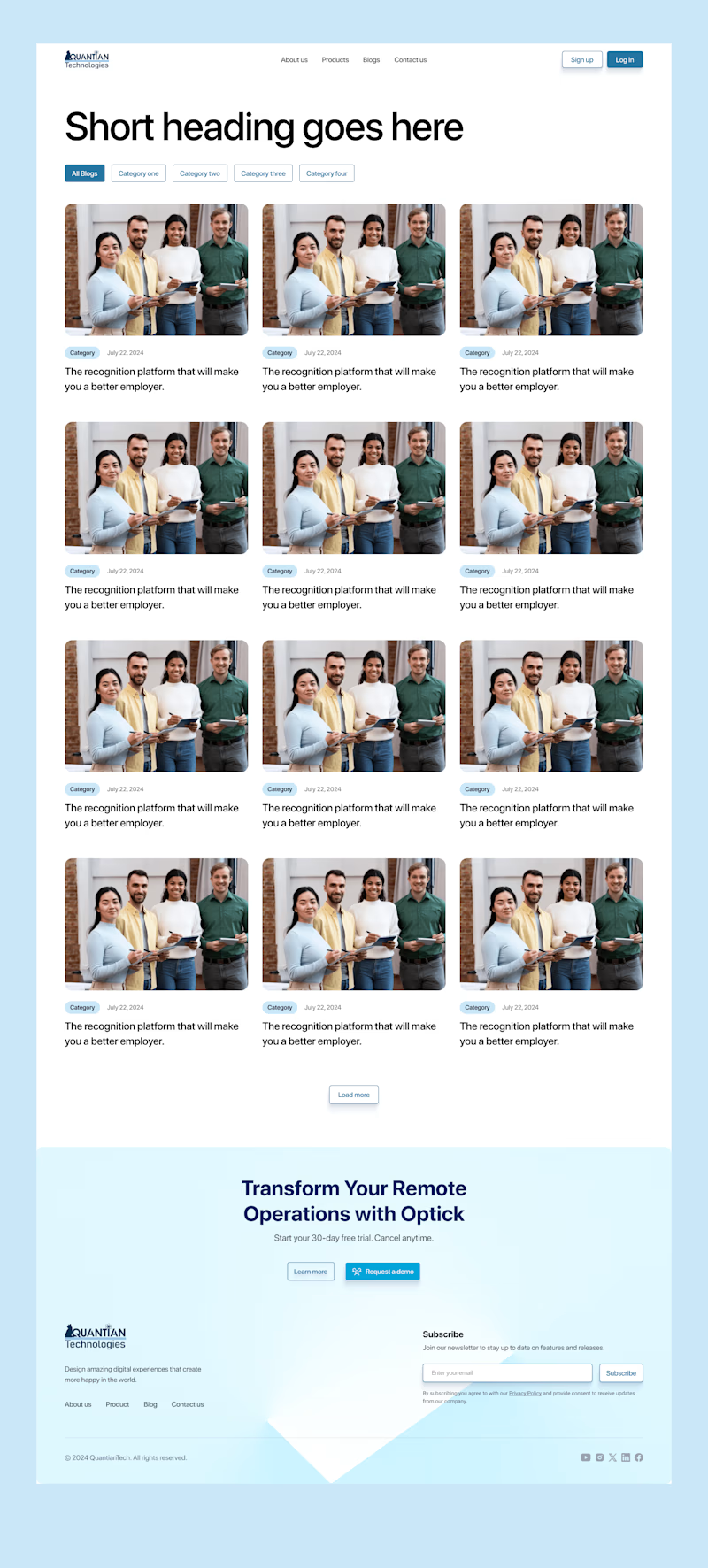
Blog Main Page
1. Introduction to Optick Blog
2. Featured Posts
3. Categories or Tags for Navigation
4. Social Media Integration
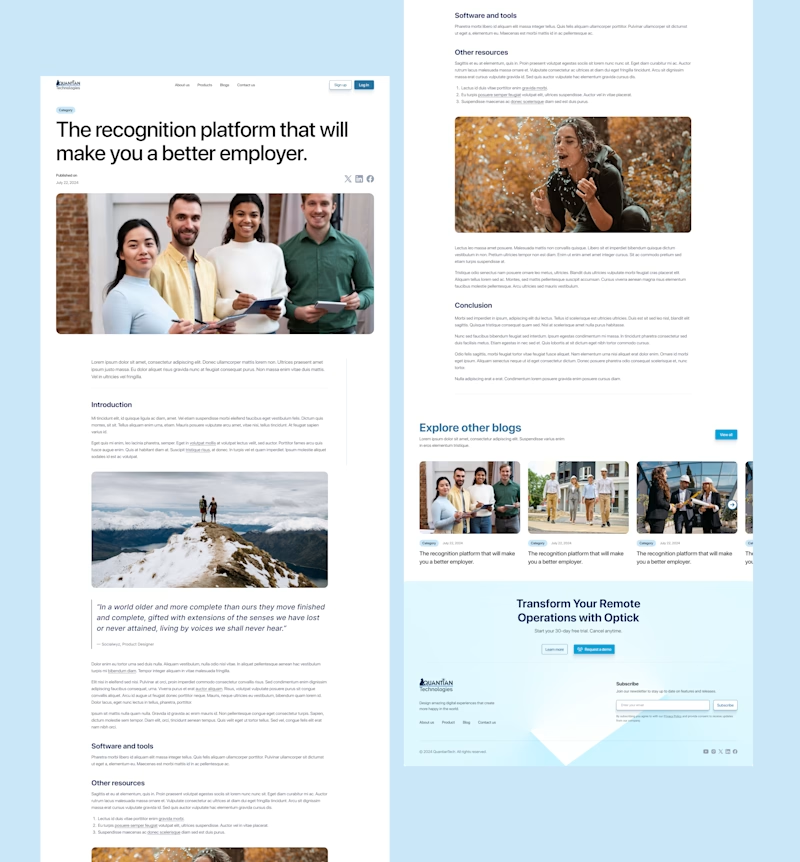
Blog Detailed Page
1. Individual Detailed Blog Post Layout
2. Author Information
3. Related Posts
4. Sharing Options
Contact Us Page
1. Contact Form
2. Office Location(s) with Maps
3. Contact Information
4. Social Media Links
Key Features
- **Responsive Design:** Ensuring optimal viewing experience across standard devices (desktop, mobile, and tablet).
- **Fast Load Time:** Implementing best practices for fast load time.
- **User-friendly Navigation:** Intuitive layout for easy browsing.
- **Security Measures:** SSL integration for data protection.
- **Content Management System:** Utilizing Framer CMS for easy content updates to blog pages.
- **Custom AI Chatbot Integration.**
- **Login and Register Integration:** Providing access from the homepage to the web app.
- **Custom Illustration and GIFs:** Explaining the product features.
Completed Stage:
1. Wireframe
At this stage, the project focused on UX research and wireframing. This involved:
1. **User Research:** Understanding the target audience's needs, preferences, and pain points through surveys, interviews, and market analysis.
2. **Wireframing:** Creating low-fidelity wireframes to outline the basic structure and layout of the website. This step helps in visualizing the user journey and ensuring that all necessary elements are included.







2. UI Design Stage :
1. **Design Prototyping:**
- Develop high-fidelity prototypes based on the approved wireframes.
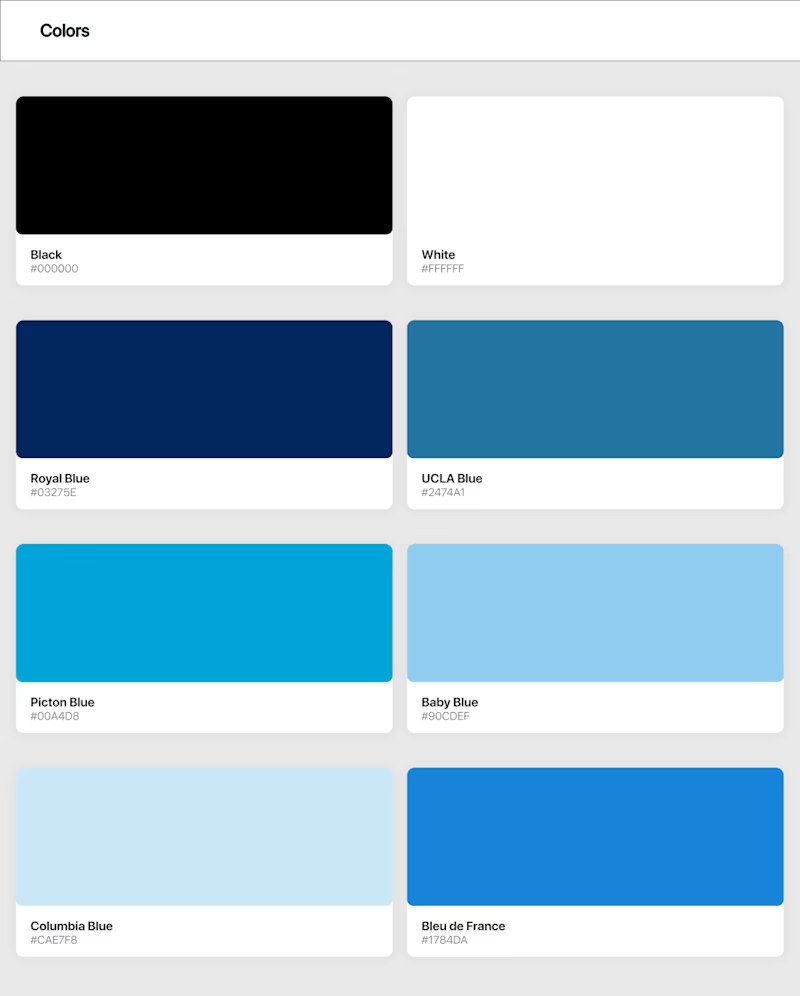
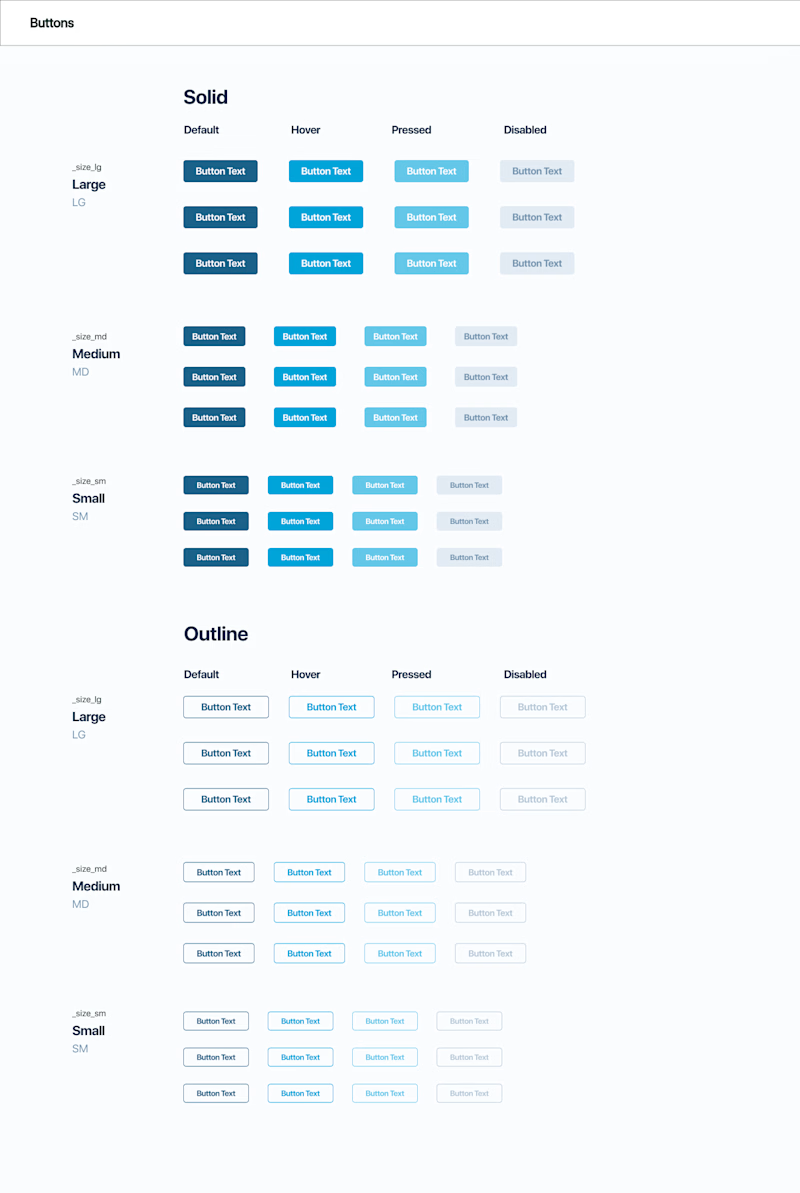
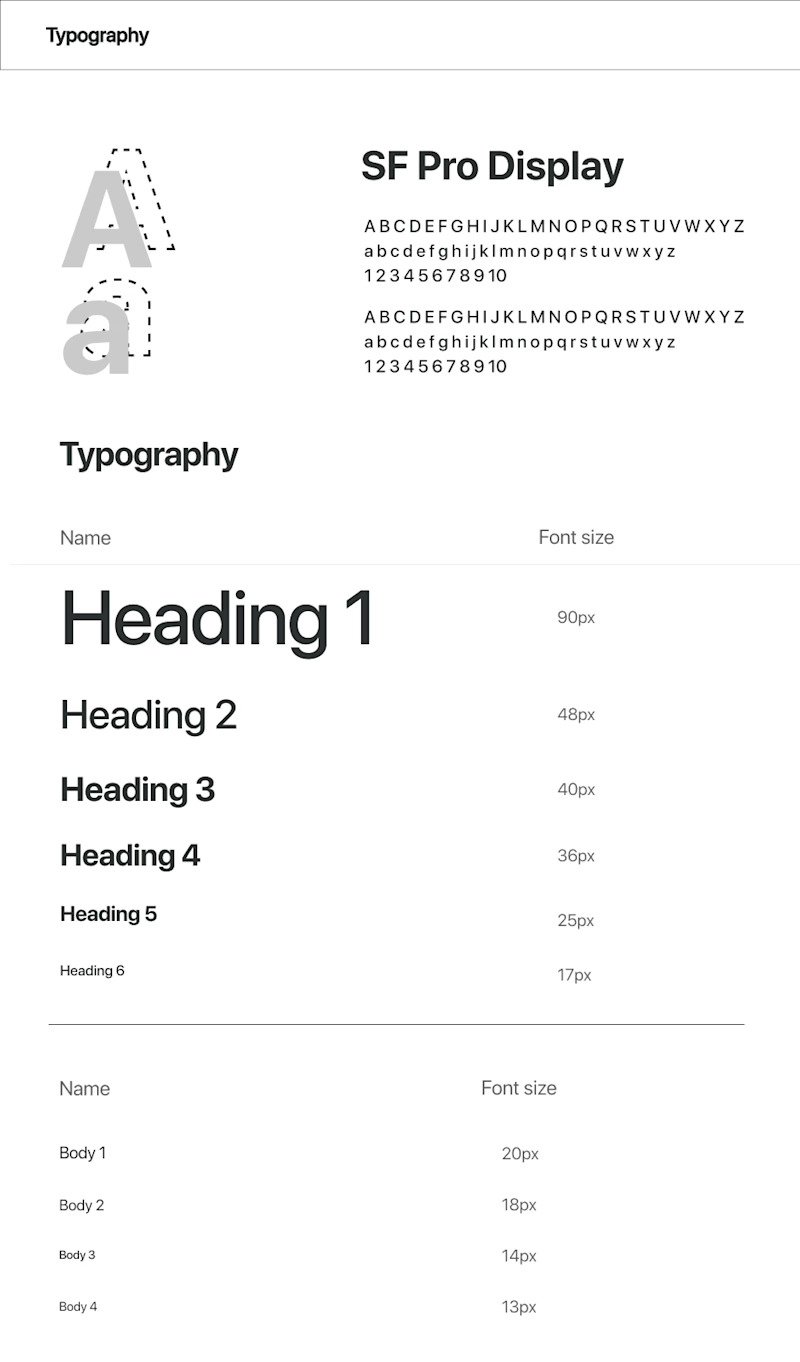
- Incorporate branding elements, color schemes, typography, and other visual components.
2. **User Testing:**
- Conduct usability testing with target users to gather feedback on the prototypes.
- Identify any usability issues or areas for improvement.
3. **Iterative Design Improvements:**
- Make necessary adjustments to the prototypes based on user feedback.
- Ensure the design aligns with user expectations and project goals.




3. Website Development Work
The current stage is focused on Framer website development of finalised UI Design
Development Phase:
- Begin the custom development work using Framer.
- Implement the high-fidelity designs into functional web pages.
- Ensure the integration of advanced features like AI chatbots, responsive design, and dynamic content management.
2. Quality Assurance (QA) Testing:
- Conduct thorough testing to identify and fix any bugs or issues.
- Ensure optimal performance, security, and functionality across all devices.
3 Deployment:
- Deploy the final website to a live environment.
- Monitor performance and user feedback to ensure the site meets all objectives.
Live Website (Revamped)
Outcomes
Upon completion, the project aims to deliver a robust, visually engaging, and highly functional website for Optick. This will enhance user experience, drive engagement, and support the platform's growth in managing remote operations effectively. The integration of advanced features and a responsive design will ensure that Optick stands out in the competitive landscape of workforce management solutions.