Top 3 SEO Strategies for 2021
New year, new you, as they say. And in the digital marketing world: new SEO strategies to consider as we head into 2021. Search engine optimization is, of course, a key component of any digital strategy, so as the year comes to a close, now is a great time to look ahead at the leading SEO strategies for 2021.
Search engines take several factors into account to determine site rankings, making it more difficult for SEO specialists to identify which key areas to focus on to achieve optimal results. Furthermore, as the digital marketing landscape is constantly evolving, leading SEO strategies from one year don’t necessarily translate to the next. As such, it’s important to keep up with modern SEO best practices so your website doesn’t fall behind.
To help marketing managers stay ahead of the game in 2021, you need to keep in mind a few key strategies.
3 Key SEO Strategies for 2021
From keyword optimization to metadata, there are several items you should take into account to develop an effective SEO strategy — but which of these components are likely to have the biggest impact going forward?
To improve search engine rankings and enhance the customer experience, SEO strategists should prioritize the following three areas:
Core Web Vitals
Schema
Customer-Focused Content Structure
By focusing on these aspects of SEO, you can create content that enhances the customer experience and optimize your website for Google’s new page experience metric announced for 2021.
1. Core Web Vitals
Google’s upcoming page experience metric is designed to evaluate different aspects of a website that contribute to the user experience. While this involves several factors, including mobile-friendliness and site security, SEO professionals should be sure to pay special attention to Core Web Vitals.
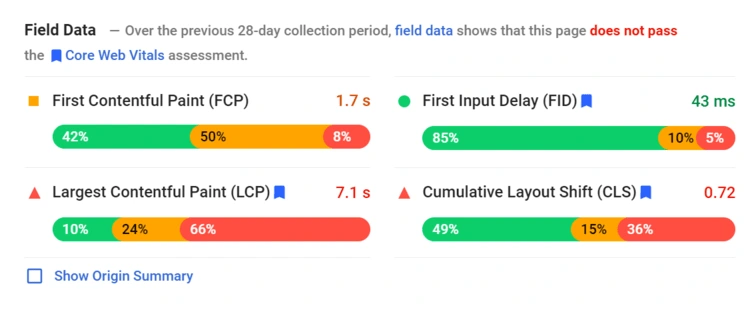
Core Web Vitals measure page speed, responsiveness, and stability to determine a given website’s usability.
Here’s a quick breakdown of the three Core Web Vitals that will contribute to your page experience score:

Largest Contentful Paint (LCP)
Largest Contentful Paint measures page load speed. For every second after five seconds of load time, conversion rates drop by an average of 4.42 percent. Ideally, your page should load in three seconds or less — any longer than this and visitors are likely to click away and look for an alternative.
Page speed, of course, has always been a strong point of emphasis amongst SEO professionals, but it’s important to take the time to reevaluate your website’s speed and performance to ensure it contributes positively to your page experience score in 2021.
You can use Google’s PageSpeed Insights to check your LCP score and see if it’s up to par. If not, be sure to prioritize this metric as you move into the new year.
First Input Delay (FID)
First Input Delay measures how long it takes for your page to respond to a user’s interaction. This metric is designed to evaluate your website’s responsiveness and usability. This includes interactions like clicking on a link in the site menu, opening pop-up menus, entering information into forms, etc.
FID is an important metric as it demonstrates how effectively visitors are able to interact with your website. Ideally, you want to aim for less than 100 milliseconds between a user interaction and the website’s response. If your site doesn’t meet this benchmark, a professional digital marketing and analytics agency can work with you to enhance page responsiveness.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift measures visual stability; that is, whether or not visual page elements move around on the screen as your website loads. If the page does shift around as it loads, it means your CLS score is high, which is undesirable. This can be frustrating for users as it leads them to click links or buttons that they didn’t mean to.
Your CLS score is measured using the impact fraction, the combined amount of space an element takes up before and after a page shift, and the distance fraction, which measures how far the element moves.
You should shoot for a CLS score of 0.1 or less. If you aren’t able to meet this goal, there are a few simple things you can do to improve your score, including using set-size dimensions for media, adding elements below the fold, and using reserved space for ads.
2. Schema

Schema Markup is code that helps your website stand out against competitors in search engine results. It’s a form of microdata that helps search engines understand your content and create a more accurate description (i.e., rich snippet) of your content to show up in search engine rankings.
Schema.org is the best way to get started with understanding schema markup and applying it to your website. Schema.org lists all of the different properties and types that you can use to clarify page content.
After generating the code, you can test it by using Google’s rich results test tool to see which rich results are generated by your schema markup.
3. Customer-Oriented Content Structure
Customer-oriented site structure improves search engine rankings by creating an optimized user experience, helping Google better understand your site, and removing outdated content from your website.
Ideally, your site structure should consist of at least a homepage, categories, subcategories, individual pages, and individual posts. You should also include a header menu that lists all of your navigation links. Be sure to plan out your site’s hierarchy before developing it to ensure it makes sense and is intuitive.
You should also create a URL structure to match your navigation structure. For example, if your homepage exists at www.example.com, one of your categories is locations, and you have locations in Los Angeles, New York, and Chicago, the URL for the Los Angeles location should be: www.example.com/locations/losangeles
This makes it easier for both visitors and search engines to understand your site’s structure and what content is found on specific pages.
Professional Data-Driven SEO Services
As we approach 2021, it’s important to take the time to refine your SEO strategies to accommodate certain metrics that search engines like Google prioritize when determining search engine rankings.
Core Web Vitals, schema markup, and site structure are key website components that significantly impact user experience and Google’s ability to understand your site’s purpose. By focusing on these areas, you can ensure your website is prepared for the changes coming in the new year.
Not sure if your website is performing as well as it should be?
First Page is a premier SEO and analytics agency with extensive experience in developing and implementing impactful SEO campaigns. We’re always on top of the latest SEO and digital marketing trends, and our team is here to help you prepare for 2021.
Get a free SEO and content audit today to see where your website sta
Like this project
0
Posted Jun 10, 2023
Researched and wrote an optimized article about SEO strategies for a digital marketing agency called First Page Strategy.
Likes
0
Views
256