All4Earth · UX/UI Design Audit

Madison Green
All4Earth App Design Concept
Overview:
All4Earth is a native mobile app concept proposed by a junior-level client focused on promoting education and training related to sustainability and healthy living, and advocacy for solving environmental issues. During initial reviews, the product received negative feedback from testers, which led to our partnership with me onboard as a UX auditor.
My role:
I was brought on to evaluate the product's user interface and provide insights to enhance the product in three ways:
· Re-evaluating the information architecture
· Recommendations for improvements in the visual design
· Establishing more synergy with brand identity, the interface of the app, and the needs of the product's user.
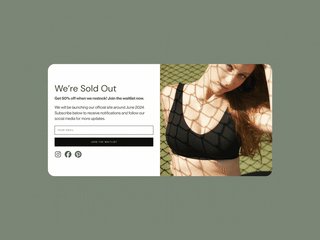
Splash Screen
I primarily focused on two screens for the sake of the initial round of auditing; the audit would be completed in stages. I began with their splash screen, as it identified a few pain points that trickled down to other elements of the design. This was what we began with:

Pain points notated were as follows:
- Misaligned wordmark (not feasible from a coding perspective).
- Font styling that wasn't highly legible.
- The subtitle didn't follow the industry standard (splash screens are meant to be simple since they only stay on the user's screen for a few seconds).
- Unnecessary secondary photo.
The callouts were namely centered around visual hierarchy, text styling, and following best practices centered around feasibility with alignment as well as some notes related to the overall aesthetics.
My revision suggestions:

In terms of the user experience angle, the splash screen is the first visual element that users encounter when launching the All4Earth app. As such, it was critical to create a positive and memorable first impression. To achieve this, I conducted research on industry best practices for splash screens, considering factors such as simplicity, modernity, and relevance to the app's brand and purpose.
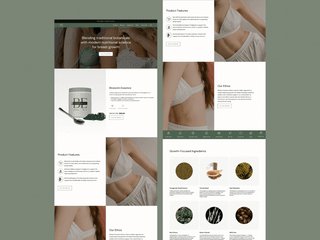
Homepage
The second screen I audited was the homepage mockup. This was a critical screen for the user experience as it was the main gateway for users to access the app's content and features. My audit aimed to evaluate the effectiveness of the design in communicating the app's purpose, organizing the content, and providing a clear and intuitive navigation flow. This is what we began with:

Pain points notated were as follows:
- Unbalanced hierarchy of elements
- Article content not utilizing screen real estate effectively
- Confusing bottom navigation content and distorted icons
- Unnecessary hamburger menu
- The carousel indicator was not immediately recognizable.
The aim of my revision was to address the pain points identified during the audit and improve the design in the following areas: organization of information, copy, visual design, and hierarchy.
My Revision Suggestions:
With the redesign of the homepage, I aimed to create a design that was not only aesthetically pleasing but also effective in achieving the app's goals and objectives. Here is what I created, complete with annotations notating the hierarchy in a "hierarchy strip":

Although the initial audit findings pointed out some pain points in the design, they also presented opportunities to optimize the user experience. I addressed these issues by:
- Streamlining the bottom navigation to reflect the proposed improvements to the information architecture while also removing the unnecessary hamburger menu. Other changes included:
- Replacing the "Track" button within the navigation with the "Saved Items" category to better communicate the intention of the functionality, which was to allow users to view previously viewed articles or lessons and continue engaging with the content.
- Improving the iconography and overall hierarchy in terms of spacing consistency and .
- Utilized color to pronounce the hierarchy by having the active button darker and indicated by a breadcrumb, an essential element of accessibility.
- Adding clear and distinct categories for articles, lessons, and boards on the homepage to improve navigation and user flow.
- Repurposing and incorporating images and concise descriptions to showcase featured articles and lessons, which would attract users' attention and encourage them to engage with the content.
- Integrating more of the content featured throughout the app like learning and saved items into the homepage.
Overall, these changes aimed to make the app's content more accessible, organized, and engaging for users, ultimately contributing to a better overall user experience
Closing thoughts:
I'm excited about the opportunity to partner with this client again for our next round of revisions on the other elements of the All4Earth product. Working on this project was an enriching experience that allowed me to apply my expertise in user experience design and collaborate with a team that was passionate about promoting sustainability and healthy living.
Throughout the project, I appreciated the client's openness to feedback and their willingness to embrace changes that would improve the app's usability and functionality. I was also encouraged by their commitment to creating an app that would benefit society and promote positive change.